پروژه فروش فایل در PHP
طراحی پرفروش ترین کالاها3
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد سه بخش، اضافه به سبد خرید و توضیحات محصول و محصولات مشابه برای محصولات
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 3' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها 3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
توضیح تفصیلی:
- افزودن پلاگین جی کوئری به صفحه.
- بررسی مفهوم this درجی کوئری.
- بررسی نکاتی در رابطه با نحوه افزایش سرعت لود سایت.
- توضیح دقیق دستور hover در جی کوئری و کار با دو تابع موجود در این دستور.
- کار با دستور find در جی کوئری، برای یافتن یک بخش درون بخش دیگری.
- کار با animate جهت انجام دستورات css.
- مقایسه animate با css در جی کوئری و بررسی تفاوت آنها.
- کار با دستور addClass در جی کوئری برای افزودن کلاس به یک المان.
- کار با دستور removeClass جهت حذف class از یک المان.
- کاربردی از important در دستورات css و بررسی مفهوم آن.
1.ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
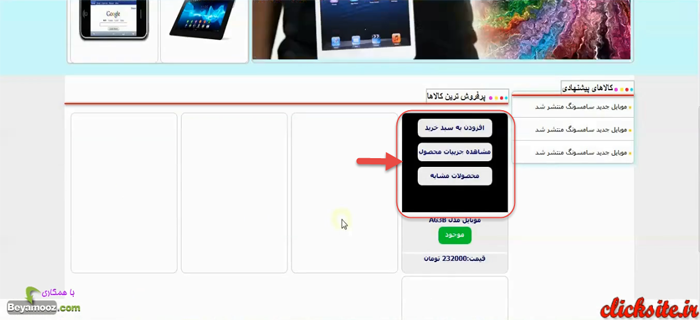
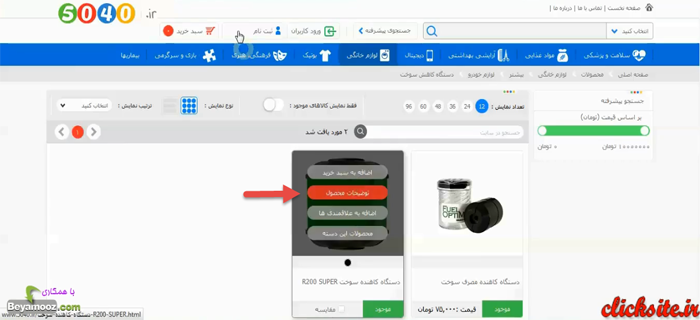
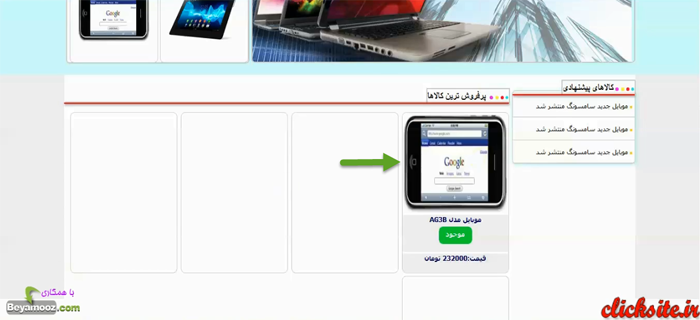
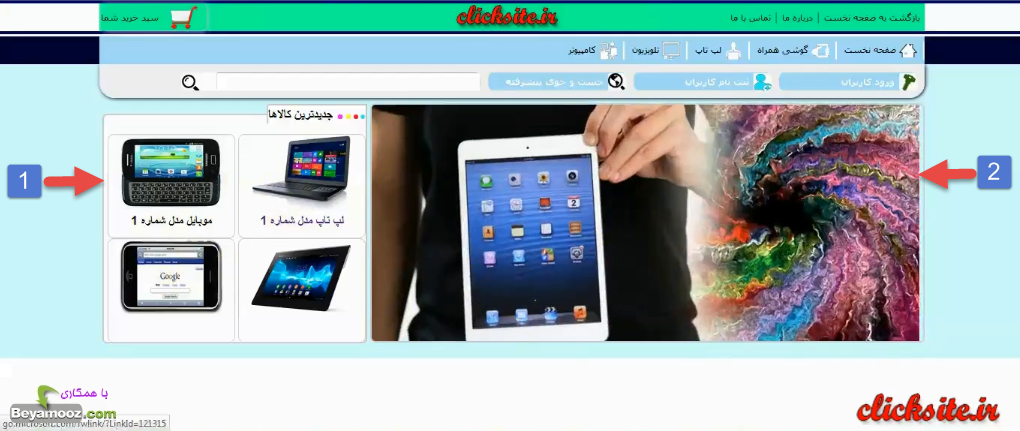
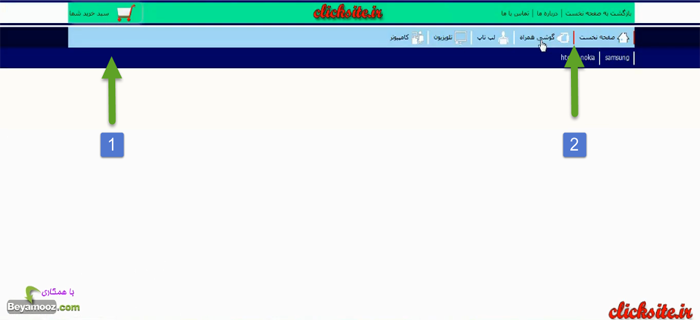
طبق گقته های قبلی، باید با استفاده از دستورات جی کوئری کاری کنیم که طراحی ما به صورت زیر بشود:

یعنی وقتی که موس را بر روی li مورد نظر قرار می دهیم، رویداد های نشان داده شده اتفاق بیافتد و این آیتم ها به ما نمایش داده شود.
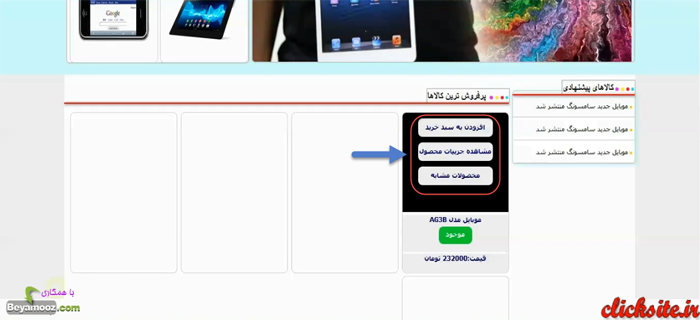
همان طور که می دانید، زمانی که صفحه ی ما به کاربر نمایش داده می شود، برای بار اول، گزینه های زیر باید به صورت محو شده باشند:

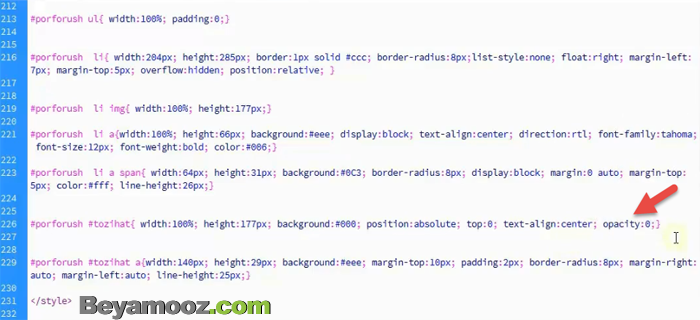
این یعنی برای بار اول، این گزینه ها نباید به کاربر نمایش داده شوند. برای به انجام رساندن این کار ما از دستور opacity استفاده می کنیم، یعنی مقدار opacity از div با آی دی tozihat را برابر با 0 قرار می دهیم:

در واقع یعنی با انجام این کار، ما داریم div با آی دی tozihat را ناپدید می کنیم. حالا یک بار صفحه را رفرش می کنیم و همان طور که در تصویر زیر مشاهده می کنید، div با ای دی tozihat ناپدید شده است، به عبارت دیگر یعنی، opacity آن برابر با 0 شده است:

حال به سراغ دستورات جی کوئری می رویم. در ابتدا باید دقت داشته باشیم که پلاگین جی کوئری به صفحات ما الحاق شده باشد، پس باید با استفاده از یک تگ <script> این پلاگین را وارد کنید:

در ادامه به سراغ div با آی دی porforush می رویم و اسکریپت های مورد نظر را وارد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 15
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها3) در ویدئو: 00:30
طراحی جدیدترین کالاها
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها
در قسمت سوم از این جلسه، به آموزش 'طراحی جدیدترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی اسلایدشو.
- نحوه ی اضافه کردن دکمه های next به اسلایدشو.
- نحوه ی اضافه کردن دکمه ی previous به اسلایدشو.

آنچه که در قسمت'طراحی جدیدترین کالاها' خواهید آموخت
در قسمت'طراحی جدیدترین کالاها' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی حرفه ای اسلایدشو با استفاده از جی کوئری.
- آموزش طراحی قسمت جدیدترین کالاها.
2.طراحی قسمت جدیدترین کالاها
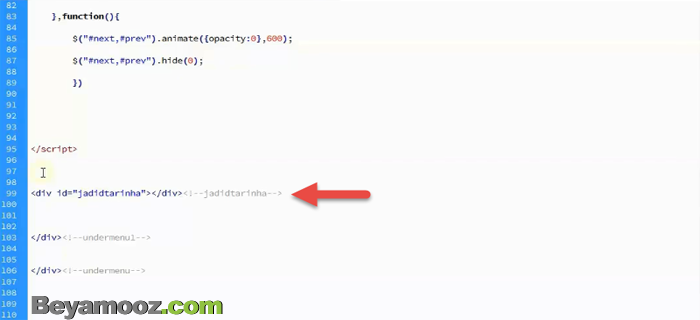
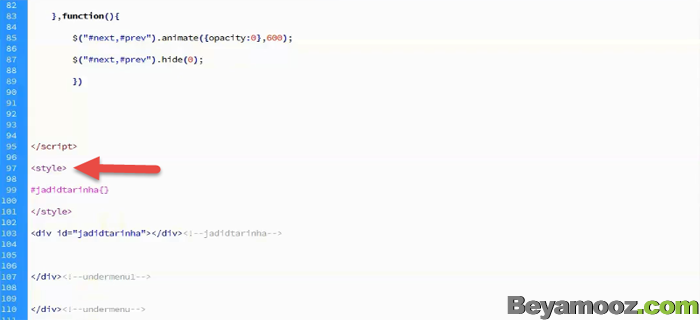
... در div با id برابر با 'undermenu1'، یک div به نام slide وجود دارد، و حالا می خواهیم یک div جدید برای قسمت 'جدیدترین کالاها ' ، ایجاد کنیم. همان طور که در تصویر مشاهده می کنید، قبل از اینکه div با id برابر با undermenu1 بسته شود، یک div جدید ایجاد می کنیم و id آن را بعنون مثال برابر با 'jadidtarinha' قرار می دهیم و کامنت آن را نیز به صورت زیر مشخص می کنیم:

در ادامه با استفاده از یک تگ <style> می توانیم استایل آن را مشخص کنیم و دستورات css مورد نظر را بنویسیم:

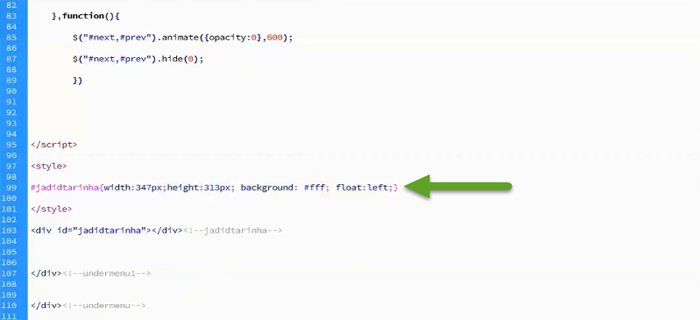
اولین استایلی که باید آن را مشخص کنیم، width یا همان عرض div ی است که می خواهیم برای جدیدترین کالاها بسازیم. پس مقدار width را حدوداً برابر با 347 پیکسل قرار می دهیم. سپس مقدار height را برابر با 313 پیکسل قرار می دهیم و مقدار background آن را، به رنگ سفید قرار می دهیم:

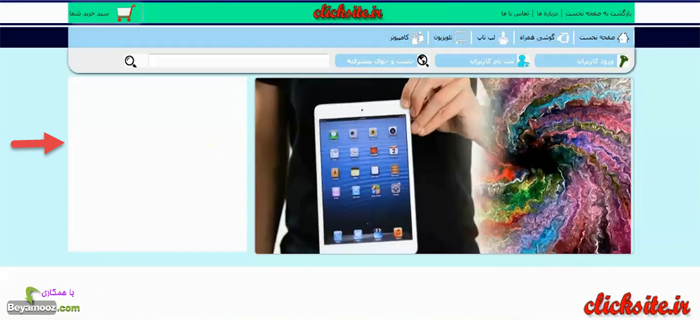
با رفرش کردن صفحه، div مورد نظر ما به صورت زیر ایجاد خواهد شد:

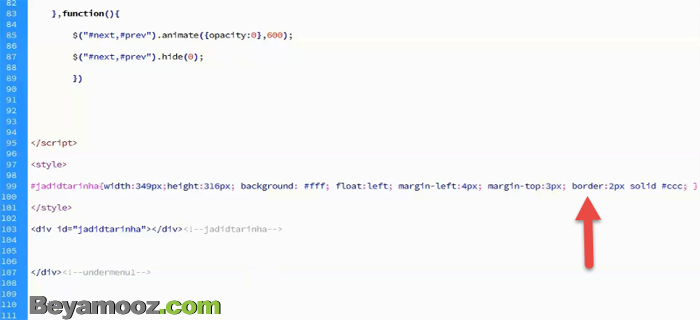
حالا برای تنظیم کردن div مورد نظر، اعمال زیر را انجام می دهیم:
- مقدار width این div را برابر با 349px قرار می دهیم.
- مقدار height این div را برابر با 316px قرار می دهیم.
- مقدار margin-left این div را برابر با 4px قرار می دهیم.
- مقدار margin-top این div را برابر با3px قرار می دهیم.
قدم بعدی این است که می خواهیم یک کادر به رنگ خاکستری در اطراف این div ایجاد کنیم، برای این کار از دستور border به صورت زیر استفاده می کنیم:

دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 11
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها) در ویدئو: 10:50
طراحی جدیدترین کالاها2
جلسه ی چهارم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها2
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدیدترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی تکمیل اسلایدشو مورد نظر

آنچه که در قسمت 'طراحی جدیدترین کالاها2' خواهید آموخت
طراحی داینامیک جدیدترین کالاها
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی جدید ترین کالاها به صورت داینامیک
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدید ترین کالاها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی اسلایدر سایت به صورت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش جدیدترین محصولات سایت می پردازیم .به عبارت دیگر قصد داریم که بخش جدیدترین محصولات که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- مفهوم و کاربرد order by fieldname desc/asc و بحث انتخاب براساس نزولی یا صعودی بودن فیلد
- انتخاب چهار محصول جدید که به فروشگاه اضافه شده و سپس نمایش آنها در وب سایت به صورت اتوماتیک
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش جدیدترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پرفروش ترین محصولات براساس فیلد foroosh در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- ایجاد field جدیدی برای مشخص نمودن تعداد موجود از هر محصول، در فروشگاه
- چگونگی تشخیص موجود بودن یا نبودن محصول در فروشگاه و سپس نمایش پیغام مناسب با توجه به موجود بودن یا نبودن محصول، به کاربران سایت
- ایجاد فیلدی دیگر جهت ثبت قیمت های مربوط به محصولات (از نوع int )
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی جدیدترین کالاها به صورت داینامیک
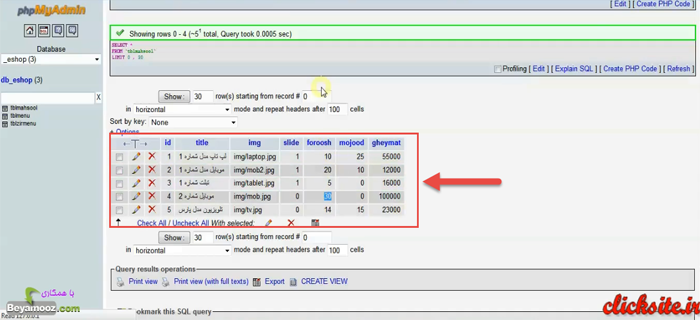
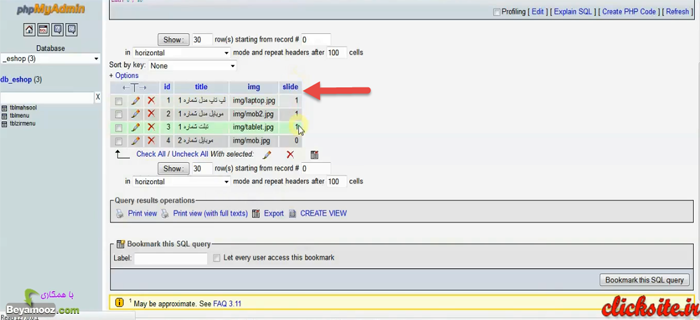
حالا اجازه بدهید که وارد phpmyadmin بشویم و به جدولی که محصولاتمان را در داخل آن ذخیره کرده بودیم، نگاهی بیاندازیم. پس به داخل دیتابیس eshop می رویم و جدول tblmahsool را باز می کنیم:

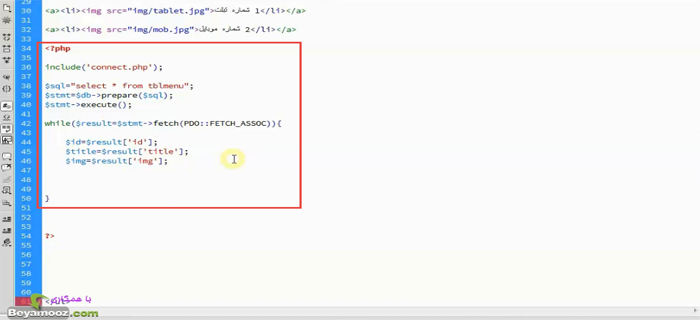
ما قبلا در درون این جدول، 4تا محصول را تعریف کرده بودیم. حالا می خواهیم در قسمت جدیدترین کالاها، این محصولات را دریافت کنیم و نمایش دهیم. مشابه با همان کاری که قبلا انجام داده بودیم، اینجا هم می آییم و همان کار را تکرار می کنیم.
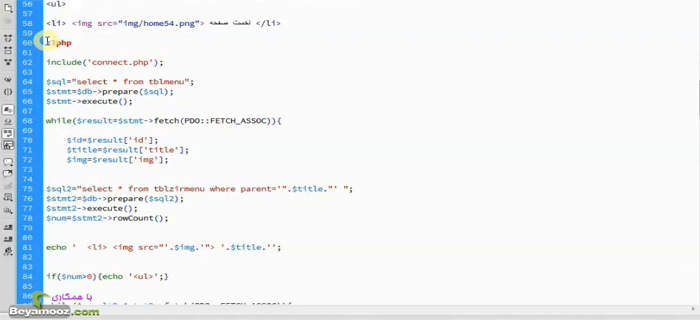
حال کدهایی که قبلا نوشته بودیم را کپی می کنیم:

بعد از کپی کردن، این کدها را در درون فایل jadidtarinha.php در درون عنصر ul که جدید ترین کالاها را در درون آن ایجاد کرده بودیم، قرار می دهیم:

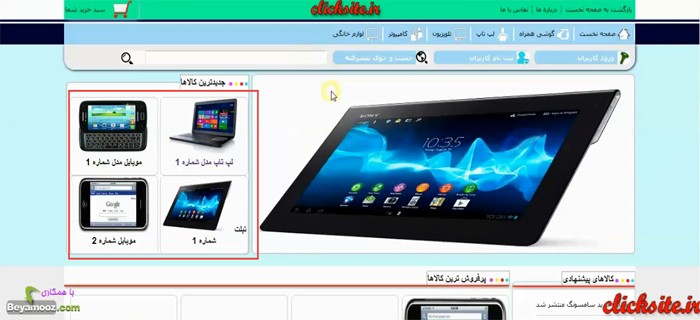
حالا این محصولاتی را که به صورت استاتیک تعریف کرده بودیم را حذف می کنیم. نکته ای که وجود دارد این است که تفاوت این بخش با بخش قبل که آمدیم و اسلایدشو را به صورت داینامیک در صفحه مان نمایش دادیم، این است که در قسمت جدیدترین کالاها، همان طوری که از اسمش مشخص است، باید به صورت اتوماتیک، 4 تا از کالاهایی که جدیدا به فروشگاه اضافه شده اند را از دیتابیس بخوانیم و در این قسمت نمایش دهیم:

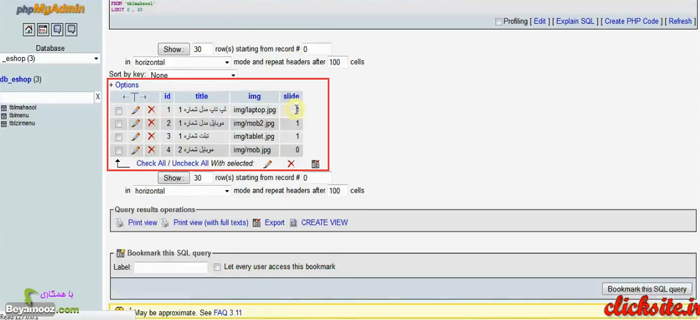
بنابراین ما در اینجا به صورت کاملا اتوماتیک و خودکار، می خواهیم این کار را انجام دهیم. اما در قسمت اسلایدشو ما آمدیم یک فیلد را تحت عنوان slide اضافه کردیم که این فیلد مشخص می کرد که کدام یک از این کالاها، قرار است درون این اسلایدشو نمایش داده شوند:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 21
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها به صورت داینامیک) در ویدئو: 01:50
طراحی سبد خرید فروشگاه4
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه(4)
در قسمت چهارم از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه(4)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد کوکی ها با استفاده از php و ajax برای سبد خرید فروشگاه
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه(4)' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه(4)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی سبد خرید با استفاده از php
توضیح تفصیلی:
- rowCount و کاربرد آن در PDO
- اجرای دو کوئری مختلف با استفاده از دستور شرطی if و سپس افزودن محصول جدید به دیتابیس( یا افزایش تعداد موجود در سبد از همان نوع محصول)
- کار با کوئری update در pdo
- نحوه عیب یابی و رفع ایرادات دستورات sql به هنگام استفاده از ajax و نمایش کوئری ها جهت بررسی صحت و یا عدم صحت آنها
- کار با ajax با استفاده از جی کوئری و مفهوم type,url,data در ایجکس جی کوئری
- دستور done پس از اجرای ایجکس
- کار با دستورات مختلف pdo و حل مثال های کاربردی در مورد دستورات sql و pdo
طراحی سبد خرید فروشگاه(4)
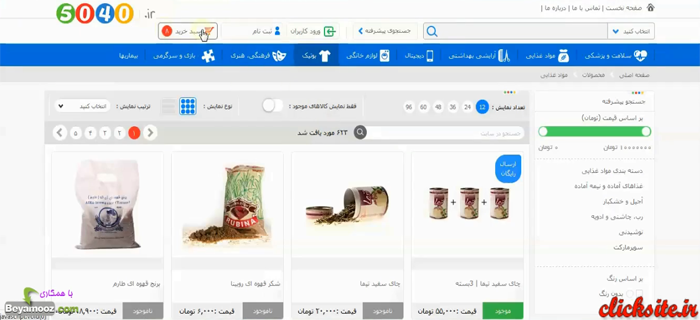
توجه کنید که، هنگامی که کوکی با نام mybasket قبلا شت شده باشد، معنی آن این است که کاربر ما، قبلا یکی از این محصولات را به سبد خرید خود اضافه کرده است. حالا زمانی که کاربر، دوباره می خواهد یک محصول دیگری را به سبد خرید اضافه کند باید به یک نکته توجه داشته باشیم:

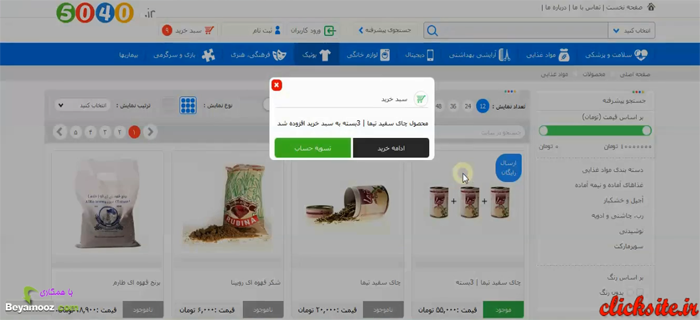
همان طور که عکس بالا را ملاحظه می کنید، فرض کنید یکی از محصولات درون سبد خرید را که قبلا آن را وارد کرده ایم، بعنوان مثال چای سفید تیما، تعدادش برابر با 1 است. اگر که دوباره بر روی قسمت اضافه به سبد خرید این محصول کلیک کنیم، مشاهده کنید که چه اتفاقی رخ می دهد:

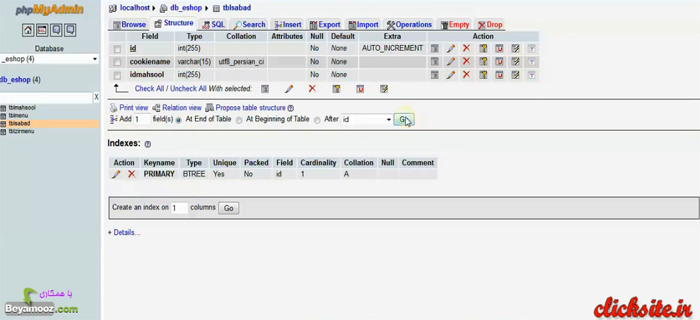
درواقع عدد یک به عدد 2 تبدیل می شود. بنابراین ما در tblsabad که ایجاد کردیم، به یک فیلد جدید نیاز داریم تا بتوانیم تعداد کالاهایی که مد نظر کاربرمان است را ذخیره کنیم. پس به سراغ phpmyadmin می رویم. بنابراین دیتابیس db_eshop را باز می کنیم و سپس tblsabad را باز کرده و در قسمت structure یک فیلد جدید اضافه می کنیم:

و نام این فیلد را tedad قرار می دهیم. این فیلدی است که قرار است تعداد هر محصول را در داخل خودش نگه داری کند. نوع آن را INT قرار می دهیم و مقدار value را هم به طور فرضی، 10 در نظر می گیریم. این عدد در حد یک فروشگاه کفایت می کند و حتی زیاد هم هست. حالا تغییرات را ذخیره می کنیم.
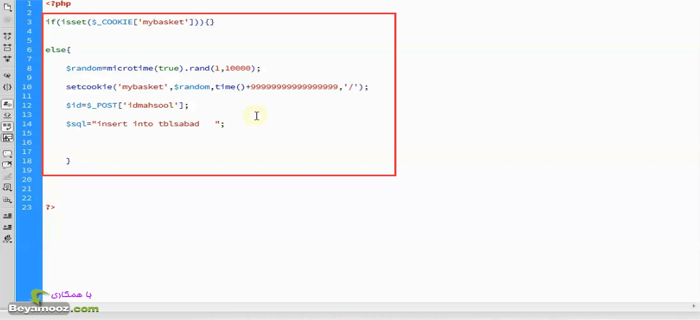
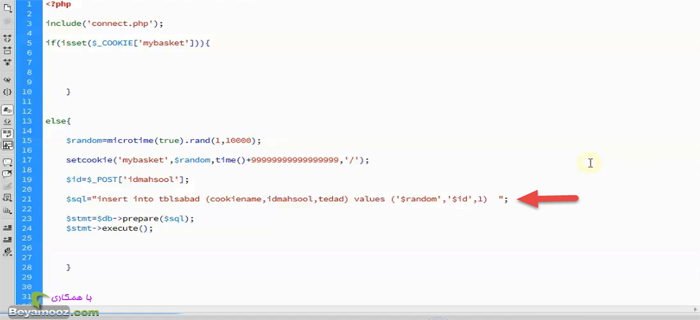
در اینجا یک نکته ی دیگری را هم تکمیل می کنیم. این نکته عبارت است از اینکه، در قسمت else، زمانی که کوکی را وارد کردیم، و همچنین id محصول را هم وارد کردیم، حالا باید تعداد آن را هم مشخص کنیم. زمانی که هنوز کوکی ست نشده است، یعنی زمانی که در این حلقه ی else قرار داریم، چون بار اولی است که کاربر سبد خرید خودش را تشکیل می دهد، ما در قسمت tedad عدد 1 را وارد می کنیم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 26
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه 4) در ویدئو: 03:40
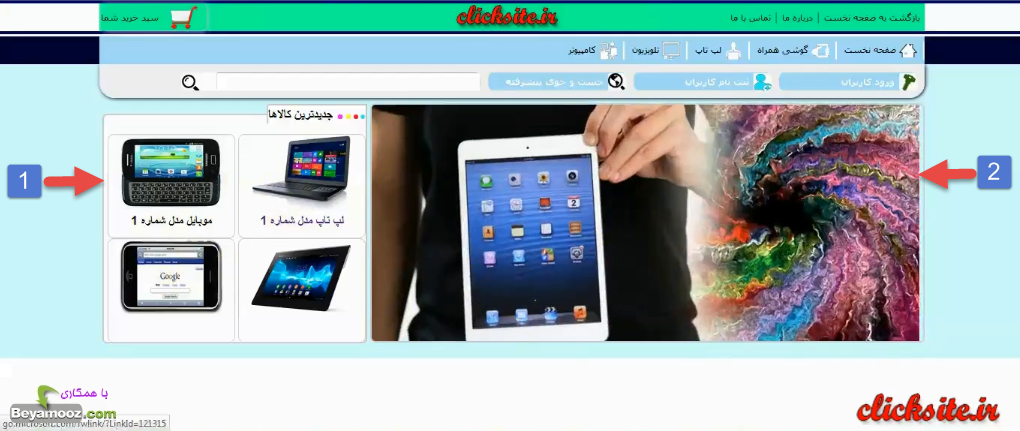
طراحی کالاهای پیشنهادی
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی
در قسمت اول از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی اضافه کردن قسمت اسلایدشو
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت 'کالاهای پیشنهادی'
توضیح تفصیلی:
- ایجاد یک تگ div جدید با id به نام underslide و همچنین div دیگری با آی دی underslide1 درون آن با width برابر با 1100 پیکسل.
- تفکیک underslide1 به دو ستون راست و چپ با id های right و left
- استایل دهی به بخش های فوق با استفاده از دستورات css
- ایجاد تگ h2 جهت نمایش عنوان مربوط به کالاهای پیشنهادی
- مثال هایی دیگر از دستور float جهت نمایش المان ها در یک ردیف در کنار یکددیگر.
- عیب یابی کدنویسی قالب و رفع مشکل با استفاده از فایرباگ.
- ایجاد زیرخط زیبا و گرافیکی جهت جدا کردن عنوان از بخش های درون کالاهای پیشنهادی
- مثالی دیگر از دستور box-shadow برای ایجاد سایه در اطراف یک المان
- کار با دستور list-style و نحوه ی حذف نقاط توپر سیاه رنگ کنار تگ های li
- کاربردی دیگر از دستور direction و مشخص نمودن جهت شروع کدنویسی html
- استایل دهی به تگ ul و liهای درون آن و همچنین مشخص نمودن padding یا همان حاشیه داخلی
2.ایجاد قسمت 'کالاهای پیشنهادی'
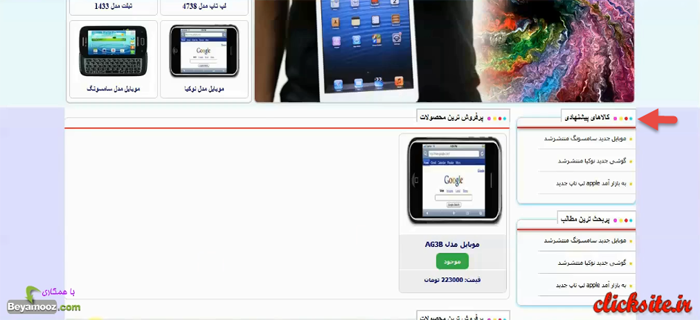
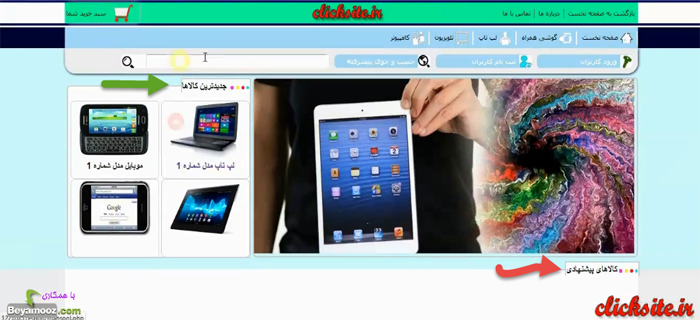
در این قسمت، به سراغ ایجاد عنوان 'کالاهای پیشنهادی' و نقاط رنگی که در کنار این عنوان مشاهده می شوند می رویم:

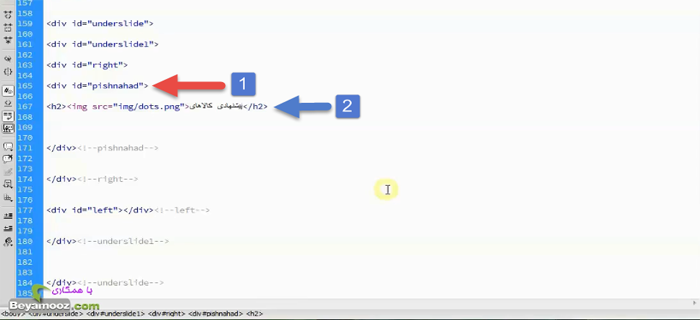
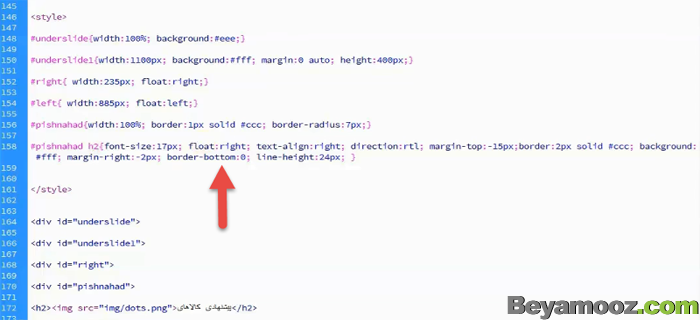
به دلیل اینکه این کار را برای قسمت جدیدترین کالاها، یک بار انجام داده ایم، پس می توانیم دوباره از آن استفاده کنیم. کاری که قبلا انجام دادیم این بود که یک تگ h2 ایجاد کردیم و برای آن یک استایل تعریف کردیم. حالا می خواهیم برای ایجاد قسمت 'جدیدترین کالاها' دوباره از آنها استفاده نماییم. قبل از انجام این کار، یک div جدید را باز می کنیم و مقدار id آن را برابر با 'pishnahad' قرار می دهیم،حالا در داخل این div از تگ h2 مورد نظر استفاده می کنیم:
مشاهده ی کد نویسی:

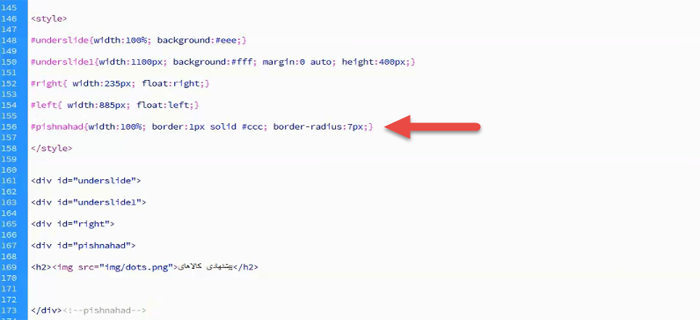
اکنون از div با آی دی pishnahad شروع می کنیم و یک استایل دهی مختصر را به آن اضافه می کنیم، به صورت زیر:
- width یا همان پهنای آن را برابر با % 100 قرار می دهیم.
- مقدار border آن را برابر با 1px solid #ccc قرار می دهیم که درواقع یک کادر به اندازه ی یک پیکسل را ایجاد می کند.
- مقدار دستور border-radius را برابر با 7px قرار می دهیم که باعث گرد شدن حاشیه ها می شود.
مشاهده ی کدنویسی:

با انجام این تنظیمات، اگر که صفحه را دوباره رفرش(refresh) کنیم، تغییرات زیر را مشاهده می نماییم:
مشاهده ی نتیجه:

همان طور که مشاهده می کنید، تگ h2 مورد نظر به نمایش درمی آید. حالا می توانیم استایل مربوط به این تگ h2 را نیز همان طور که قبلا آن را ایجاد کرده بودیم، در اینجا پیاده سازی کنیم. پس همان استایلی را که به تگ h2 داده بودیم از آن استفاده می کنیم درست مثل عکس زیر:
مشاهده ی کد نویسی:

بعد از تعریف استایل برای تگ h2 در داخل div با آی دی 'pishnahad'، تغییرات را ذخیره می کنیم و دوباره صفحه را رفرش(refresh)می کنیم. همان طور که در تصویر زیر می بینید، استایل این تگ h2 مشابه قسمت جدیدترین کالاها شد:
مشاهده ی نتیجه:

به یک نکته ی حائز اهمیت توجه داشته باشید که، دستور float ممکن است ما را دچار سردرگمی کند، الان اگر که کلید F12 را فشار دهیم تا افزونه ی Firebog اجرا شود...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 12
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی) در ویدئو: 8:52
طراحی منو به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی منو به صورت داینامیک
در قسمت اول از این جلسه، به آموزش 'طراحی منو به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- استفاده از transition در css برای ایجاد افکت های انیمیشنی هنگام رفتن موس بر روی محصولات.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منو به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی منو به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
از این بخش به بعد، کدنویسی php را به صورت حرفه ای آغاز خواهیم کرد. به این ترتیب که تک تک قسمت های سایت را از حالت استاتیک، به حالت داینامیک تبدیل می کنیم.
توضیح تفصیلی:
- نحوه ی ایجاد یک دیتابیس جدید و تنظیم collation آن برای سازگاری با زبان فارسی
- ایجاد جدولی به نام tblmenu برای ذخیره سازی منوها در آن.
- ایجاد سه فیلد جدید با نام های img , title ,id از نوع varchar و int و مشخص نمودن طول آنها.
- insert کردن منوهای مورد نظر و همچنین وارد نمودن آدرس عکس ها یا آیکن های هر منو.
- ایجاد فایل جدیدی با نام connect.php جهت اتصال به دیتابیس مورد نظر.
- استفاده از دستور PDO و نحوه ی اتصال به دیتابیس با استفاده از این دستور.
طراحی منو به صورت داینامیک
از این قسمت به بعد قصد داریم به سراغ کدنویسی php برویم. یعنی همان کدهایی که آنهارا به وسیله ی HTML و CSS به صورت استاتیک طراحی کرده بودیم، حالا می خواهیم آنها را به حالت داینامیک تبدیل کنیم. به عبارت دیگر می خواهیم به بانک اطلاعاتی وصل شویم و اطلاعات خود را از بانک اطلاعاتی دریافت کنیم و در صفحه ی خود نمایش دهیم. پس شروع می کنیم و بخش های مختلف را به ترتیب به حالت داینامیک تبدیل می کنیم.
اولین بخشی که قصد داریم آن را از حالت استاتیک خارج کنیم، همان منوی بالای صفحه مان است:

فرض کنید که شما سایتی را طراحی کرده اید، و یک پروژه را انجام داده اید، و آن را به مشتری تحویل داده اید. فرض کنید مشتری می خواهد به مناسبت ایام محرم، کالاهای ویژه ی ایام محرم را معرفی کند. یا به مناسبت های مختلف دیگر، یک منوی جدید را ایجاد کند . برای ایجاد این منو دیگر قرار نیست که مشتری از طراح درخواست کند تا طراح از اول شروع کند و کدهای html این منوها را اضافه کند. پس این امکانات باید در پنل مدیریتی، برای او پیش بینی شده باشد. به طوری که مشتری به راحتی بتواند منوها را اضافه یا کم کند و یا برای آنها زیرمنو تعریف کند.
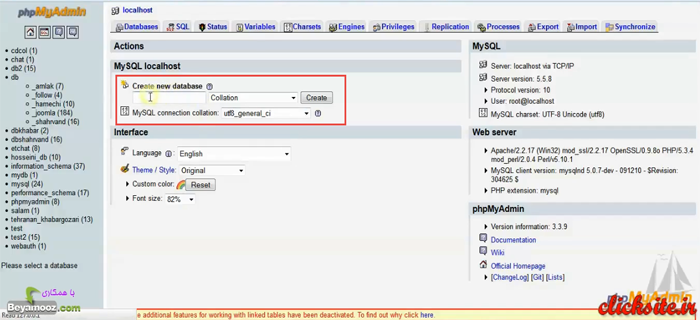
برای این کار ما باید اول به دیتابیس خود برویم:

ابتدا باید برای فروشگاهی که داریم آن را طراحی می کنیم، یک دیتابیس ایجاد کنیم. نام دیتابیس را به طور فرضی db_eshop قرار می دهیم و مقدار collation را برابر با utf8 انتخاب می کنیم. همان طور که مشاهده می کنید، مقدار پیش فرض collation برابر با utf8_general_ci است که ما آن را از نوع utf8_persian_ci انتخاب می کنیم.
همان طور که مشخص است، persian به معنای فارسی است و ci هم به معنای عدم حساسیت به حروف بزرگ و کوچک است.
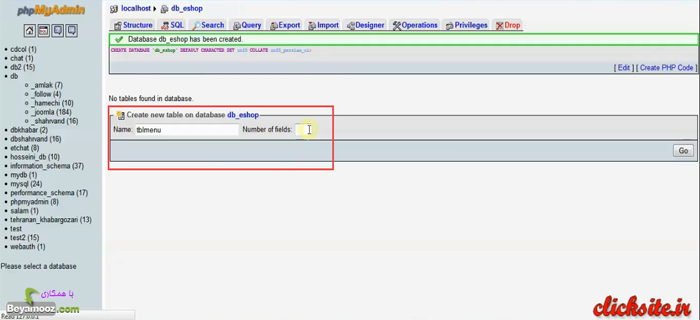
اکنون این دیتابیس را ایجاد می کنیم و شروع به ساختن table های خودمان می کنیم.
اولین table ی که ما نیاز داریم، table ی است که این منوها را در داخل آن ذخیره کنیم، یعنی یک table لازم داریم که اولا منوهای اصلی را در داخل آن ذخیره کنیم و یک table دیگر هم لازم داریم، برای اینکه زیرمنوها را در داخل آن ذخیره کنیم:

بنابراین ما در اینجا دو عدد table نیاز داریم. نام اولین table را tblmenu قرار می دهیم :

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 18
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منو به صورت داینامیک) در ویدئو: 00:07
طراحی منوی فروشگاه 1
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 1
در قسمت دوم از این جلسه، به آموزش 'طراحی منوی فروشگاه1' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی یک خط به رنگ بنفش در قسمت بالای سایت.
- طراحی سه گزینه ی 'بازگشت به صفحه ی نخست' و 'درباره ی ما' و 'تماس با ما'.
- طراحی لوگوی وب سایت و قرار دادن آن در بالای سایت.
مشاهده آنچه که در قسمت قبل طراحی شد:

پیشنهاد می شود قبل از مطالعه ی 'طراحی منوی فروشگاه بخش 1' قسمت اول از جلسه اول را مطالعه نمایید.
آنچه که در قسمت 'طراحی منوی فروشگاه بخش 1' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 1'، موارد زیر آموزش داده خواهند شد:
- آموزش دانلود یک آیکن سبد خرید و نحوه ی صحیح تغییر دادن رنگ آن در فتوشاپ.
- آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن .
- آموزش نحوه ی تراز کردن متن در کنار عکس به طور صحیح.
- آموزش ایجاد خط بنفش رنگ و قسمت آبی رنگ که دربردارنده ی منو می باشند.
2. آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن
بعد از قرار دادن لوگوی مورد نظر در قسمت قبل، که دارای یک تگ <a> و یک تگ <img> بود،دوباره یک تگ <a> را ایجاد می کنیم. بدین صورت که در داخل این تگ <a>، یک تگ <img> قرار می دهیم و مقدار src این تگ(تگ <img>) را برابر با"img/sabad.png" قرار می دهیم:
ایجاد تگ <img> درون عنصر <a>:
<a> <img src = "img/sabad.png" > سبد خرید شما </a>
مشاهده ی کد نویسی:

مشاهده ی نتیجه:

همان طور که در تصویر بالا مشاهده می کنید، آیکن سبد خرید، و عبارت 'سبد خرید شما'، اضافه شده است.
اکنون باید استایل هایی را به تگ <img> و تگ <a> اضافه کنیم. به دلیل اینکه قرار است قسمت سبد خرید، در سمت چپ صفحه قرار گیرد، می توانیم از دستور ;float : left استفاده کنیم. بنابراین تگ استایل را باز می کنیم و مقدار float : left را به تگ <a> اضافه می کنیم. این بدین معنی است که تگ <a>، به سمت چپ صفحه شناور شود.
مشاهده ی نتیجه:

همان طور که در عکس بالا مشاهده می نمایید، عبارت 'سبد خرید شما' نسبت به عکس سبد خرید، مقداری پایین تر قرار گرفته است.
هنگامی که می خواهیم مقداری متن را در کنار یک عکس(تگ <img>) قرار دهیم ، این مشکل به وجود خواهد آمد. نحوه ی حل این مشکل بدین صورت است که...
در ادامه ی آموزش 'طراحی منوی فروشگاه 1' خواهید دید...!
با خرید بسته ی آموزشی "طراحی منوی فروشگاه 1" موارد زیر را خواهید دید:
- نحوه ی صحیح تراز کردن متن در کنار یک عنصر عکس(<img>).
- نحوه ی صحیح استایل دادن به سبد خرید و کار بر روی ظاهر آن.
- نحوه ی ایجاد سایه برای عنصر در بر دارنده ی سبد خرید.
- نحوه ی ایجاد عنصر <div> در بر دارنده ی منو.
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 02
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 1) در ویدئو: 6:00
طراحی منوی فروشگاه 2
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 2
در قسمت سوم از این جلسه، به آموزش ' طراحی منوی فروشگاه 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی خط بنفش رنگ در زیر سربرگ.
- طراحی سبد خرید و استایل دهی به آن.
- طراحی قسمت آبی رنگ در بر دارنده ی منو.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 2' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 2' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
- آموزش اضافه کردن خطوط جدا کننده بین عناصر منو
- آموزش نحوه ی صحیح فاصله دادن به عناصر منو
1.آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
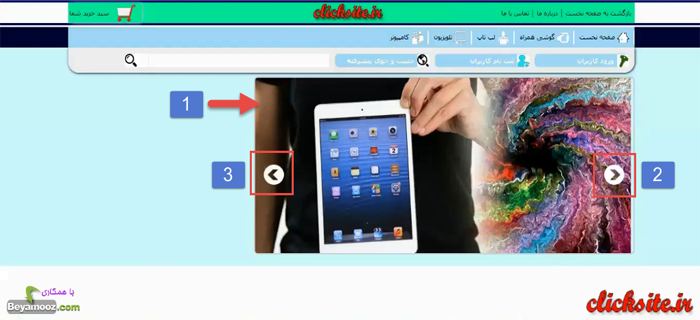
در ادامه ی توضیحات قبلی، نوبت به طراحی منوی مشخص شده ی زیر می رسد. به عبارت دیگر، منوی ما به صورت زیر در خواهد آمد:
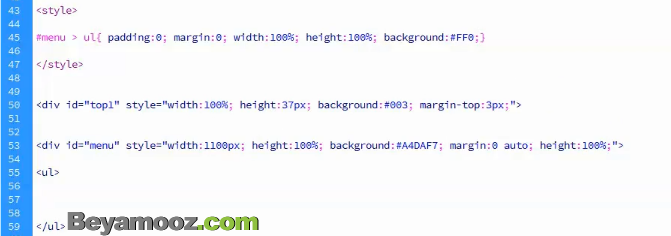
برای طراحی این منو، دوباره صفحه ی index.php را باز می کنیم و در داخل <div> با آی دی menu، شروع به نوشتن کدهای خود می کنیم. برای ایجاد این منو، از تگ <ul> استفاده می کنیم. همان طور که می دانید، در ایجاد کردن یک لیست، از تگ <ul> استفاده می شود و ما نیز دقیقا چون می خواهیم لیستی از منوها را از قبیل: 'صفحه ی نخست' و 'گوشی همراه' و 'لپ تاپ' و... ایجاد کنیم، از تگ <ul> استفاده می کنیم:

همان طور که در تصویر بالا مشاهده می نمایید، یک تگ <style> را نیز باز می کنیم، تا بتوانیم استایل های خود را در داخل این تگ وارد کنیم. در ادامه، در تگ <style> موارد زیر را اضافه می کنیم:
- برای حذف padding پیش فرض، در تمام عناصر <ul>، مقدار padding را برابر با 0 قرار می دهیم.
- برای حذف margin پیش فرض، در تمام عناصر <ul> مقدار margin را برابر با 0 قرار می دهیم.
- مقدارwidth و height برای عناصر <ul> را برابر با %100 قرار می دهیم.
- به منظور مشاهده ی عنصر <ul>، مقدار background را برای این عنصر به رنگ زرد اختصاص می دهیم.
با انجام گزینه های بالا، بعد از رفرش(refresh) کردن صفحه، منوی ما به صورت زیر در خواهد آمد:

همان طور که ملاحظه می نمایید، <ul> مورد نظر ایجاد شد، و دقیقا روی div منو قرار گرفت. اکنون زمان آن رسیده است که در داخل این تگ <ul> شروع به نوشتن عناصر <li> کنیم. همان طور که در عکس دوم از آموزش 'طراحی منوی فروشگاه 1' مشاهده می فرمایید، اولین عنصر <li> باید به 'صفحه ی نخست' اختصاص یابد و شامل یک تگ <img> و عبارت 'صفحه ی نخست' باشد. پس بدین منظور، درون عنصر <li> یک تگ <img> ایجاد می کنیم و مقدار src آن را برابر با "img/home54.png" که نشان دهنده ی آیکن 'خانه' می باشد، قرار می دهیم و سپس عبارت 'صفحه ی نخست' را اضافه می کنیم . در قسمت های قبلی بسته ی آموزشی 'طراحی یک فروشگاه اینترنتی' نشان داده شد که چطور می توان آیکن ها را از اینترنت دانلود کرد و تغییرات لازم را بر روی آنها به وجود آورد، لذا در اینجا به این موضوع نمی پردازیم...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 03
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 2) در ویدئو: 00:00
طراحی منوی فروشگاه 3
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی منوی فروشگاه 3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی منو ها و قرار دادن آیکن در آنها.
- قرار دادن نوشتار مربوط به هر منو در کنار آیکن.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 3' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 3' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط.
- آموزش نحوه ی صحیح استفاده از پوزیشن های relative و absolute.
- آموزش استفاده از عناصر <ul> و <li> تو در تو برای ایجاد زیر منو.
1.آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط
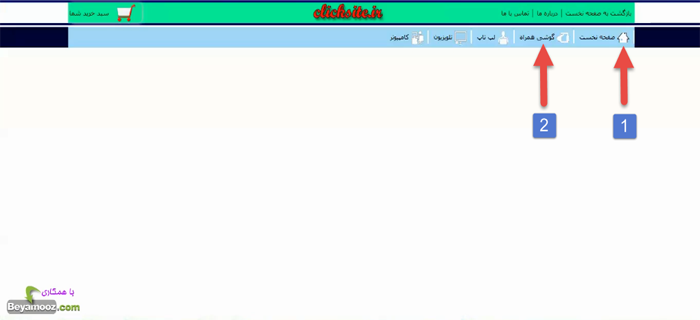
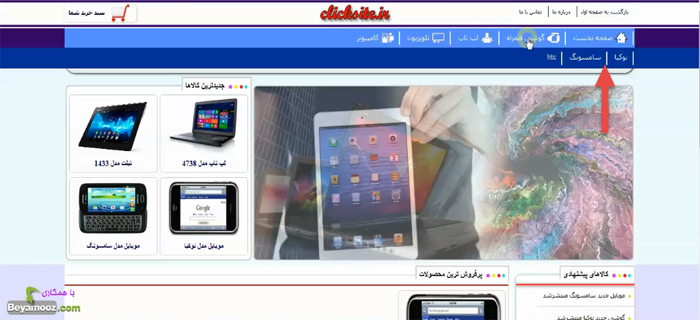
در این قسمت قصد داریم برای منوی طراحی شده، یک زیر منو به صورت بازشونده ایجاد کنیم، به طوری که با قرار گرفتن موس بر روی گزینه های منوی اصلی، این زیر منو باز شود:

اگر به زیر منوی اشاره شده در عکس بالا دقت کنید، این زیر منو درواقع یک <div> است که از سمت چپ، تا سمت راست صفحه گسترده شده است و کل صفحه را پوشش می دهد. در ابتدای کار قصد داریم این عنصر <div> را ایجاد کنیم.
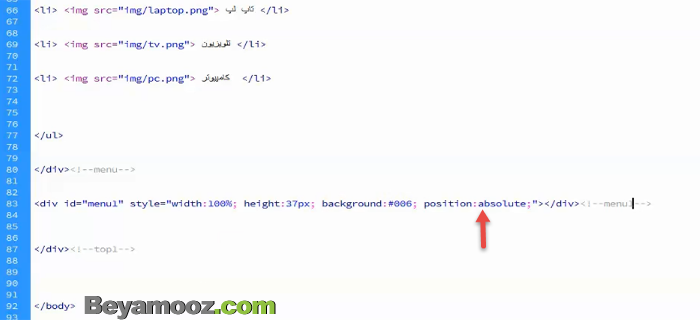
برای ایجاد این عنصر <div>، فایل index.php را باز کرده تا بتوانیم شروع به نوشتن کدهای مورد نظر کنیم. سپس بعد از <div> منو، یک عنصر <div> ایجاد می کنیم و نام id آن را 'menu1' قرار می دهیم و استایل آن را به صورت زیر تعریف می کنیم:
style
<div id="menu1" style="width:100%; height:37px; background:#006;>
نکته ی مهمی که در اینجا لازم است به آن توجه کنیم، از این قرار است که باید پوزیشن(position) این <div> را به صورت 'absolute' قرار دهیم. پس کد بالا به صورت زیر در خواهد آمد:

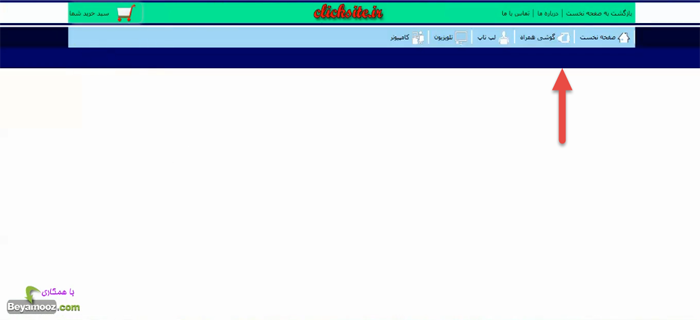
با رفرش(refresh) کردن صفحه ی مورد نظر، عنصر <div> که آن را ایجاد نمودیم، ظاهر خواهد شد و به صورت زیر در خواهد آمد:

اکنون یک سوال به وجود می آید و آن عبارت است از اینکه، چرا در کدهای بالا، مقدار position را برابر با 'absolute' قرار دادیم؟
دلیل اینکه در قسمت بالا مقدار 'position' را به صورت absolute انتخاب کردیم، این است که...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 04
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 3) در ویدئو: 00:30
طراحی منوی فروشگاه 4
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 4
در قسمت پنجم از این جلسه، به آموزش 'طراحی منوی فروشگاه 4' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی یک زیر منو برای منوی اصلی.
- نحوه ی طراحی عناصر درون این زیر منو.

آنچه که در قسمت 'طراحی منوی فروشگاه 4' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 4' موارد زیر آموزش داده خواهند شد:
- آموزش مخفی کردن زیرمنوها به هنگام باز کردن صفحه، با استفاده از دستور display.
- آموزش استفاده از جی کوئری برای ساختن زیر منوها به صورت پیشرفته.
- آموزش استفاده از دستور include برای الحاق کردن یک فایل php به فایل کنونی.
- آموزش نحوه ی صحیح اضافه کردن پلاگین جی کوئری به صفحه ی مورد نظر.
- آموزش نحوه ی صحیح وارد کردن کدهای جی کوئری و جاوااسکریپت به صفحه مورد نظر.
- آموزش استفاده از دستورهای hover و slideDown در متحرک سازی زیرمنوها.
- آموزش نحوه ی صحیح بستن زیر منوها به هنگام خارج کردن موس، از آنها.
1.آموزش مخفی کردن زیرمنوها به هنگام باز کردن صفحه، با استفاده از دستور display
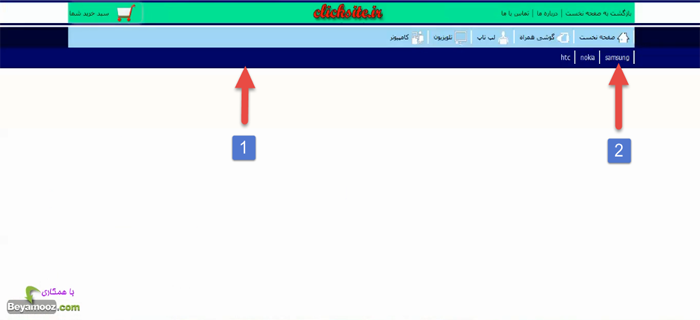
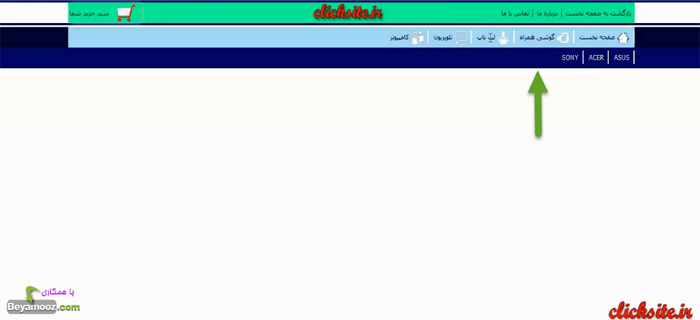
همان طور که در تصویر زیر مشاهده می نمایید،بعد از اضافه کردن زیرمنو ها به منوهای 'گوشی همراه' و 'لپ تاپ'، این زیر منو ها، بر روی یکدیگر قرار می گیرند:

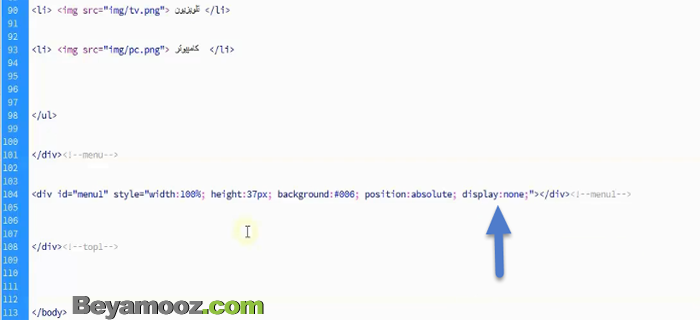
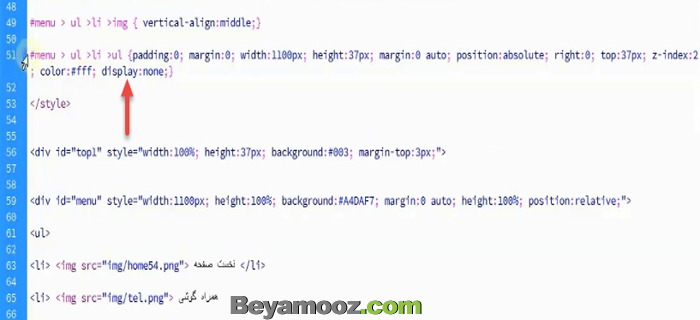
همان طور که می دانید، هنگام باز کردن صفحه ی مورد نظر، هیچ زیر منویی نباید نمایش داده شود، و تنها هنگامی که اشاره گر موس را بر روی منو ها قرار می دهیم، این زیر منو ها باید نمایش داده شوند. به همین دلیل باید خصوصیت display را برای <div> بنفش رنگ، برابر با 'none' قرار دهیم:

و همچنین خصوصیت display را برای <ul> هایی که زیر منوها را دربر گرفته اند، برابر با 'none' قرار می دهیم:

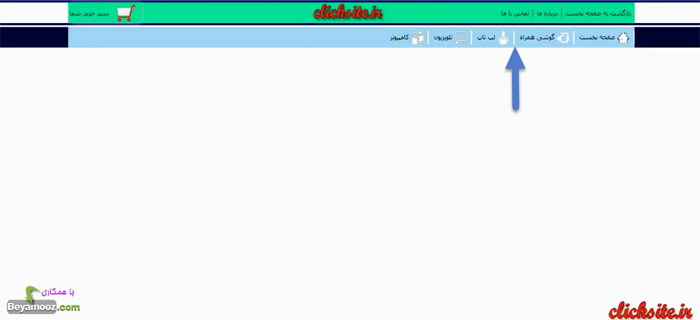
اکنون، با رفرش(refresh) کردن صفحه، خواهید دید که مقدار display برای بخش مربوط به زیرمنو، برابر با 'none' شده است و دیگر در صفحه نمایش داده نمی شود...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 05
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 4) در ویدئو: 03:00
طراحی منوی فروشگاه 5
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 5
در قسمت ششم از این جلسه، به آموزش 'طراحی منوی فروشگاه 5' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی مخفی کردن زیر منوها به هنگام باز کردن صفحه.
- نحوه ی اضافه کردن دستورات جی کوئری مربوط به باز شدن منو.
- نحوه ی متحرک سازی زیر منو ها با استفاده از دستورات جی کوئری.

آنچه که در قسمت 'طراحی منوی فروشگاه 5' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 5' موارد زیر آموزش داده خواهند شد:
- نحوه ی حل مشکل محو شدن زیرمنوها، با حرکت موس از روی منوها به سمت زیرمنو.
- نحوه ی حل مشکل محو شدن <div> دربر دارنده ی زیر منو، با خارج کردن موس از قسمت منو.
- نحوه ی حل مشکل ایجاد شدن <div> زیر منو برای منوی 'صفحه نخست'.
- نحوه ی حل مشکل محو نشدن <div> زیر منو، با حرکت موس از دیگر منوها به منوی 'صفحه نخست'.
- نحوه ی تبدیل اشاره گر موس به علامت 'دست' (poiner) به هنگام رفتن بر روی منو.
- نحوه ی تبدیل خط جداکننده ی منوها به یک رنگ دیگر، به هنگام رفتن بر روی منوی مربوط به آن.
6.نحوه ی تبدیل خط جدا کننده ی منوها به یک رنگ دیگر، به هنگام رفتن بر روی منوی مربوط به آن
کاری که اکنون برای زیباتر و حرفه ای تر شدن منو قصد انجام آن را داریم، عبارت است از اینکه، کاری کنیم تا اگر کاربر اشاره گر موس را بر روی یکی از عناصر منو قرار دهد، خط جداکننده ی منوها، برای آن منو به رنگ قرمز تبدیل شود:

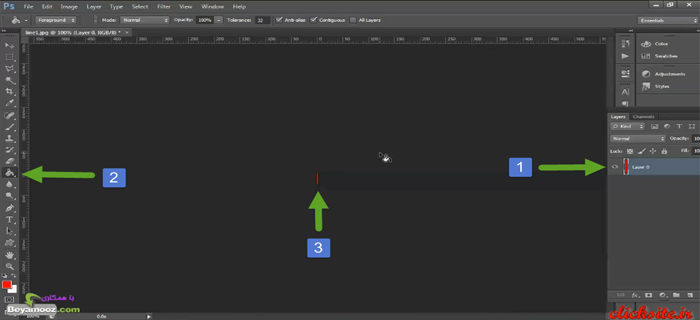
برای انجام این کار نرم افزار فتوشاپ را باز می کنیم و از عکس خط سفید رنگ جداکننده ی منوها، یک نسخه ی قرمز رنگ ایجاد می کنیم:
- ابتدا با دوبار کلیک کردن، علامت قفل را محو کنید.
- گزینه ی سطل رنگ را از سمت چپ انتخاب کنید.
- با کلیک بر روی عکس مورد نظر، رنگ آن را تغییر دهید.
- عکس مورد نظر را ذخیره کنید.

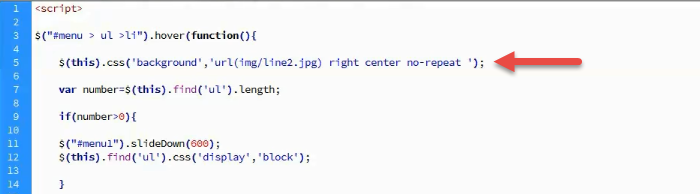
بعد از انجام موارد ذکر شده، دوباره وارد صفحه ی script.php می شویم و کد مشخص شده ی زیر را اضافه می کنیم:

در دستور خط 5، عبارت 'this' به سلکتور مشخص شده در خط شماره 3 اشاره می کند و...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 06
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 5) در ویدئو: 17:28
طراحی منوی فروشگاه 6
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 6
در قسمت ششم از این جلسه، به آموزش 'طراحی منوی فروشگاه 6' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی و تکمیل منوی مورد نظر.
- نحوه ی تغییر رنگ خط جداکننده ی منوها.

طراحی منوی کاربری 1
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی کاربری 1
در قسمت اول از این جلسه، به آموزش 'طراحی منوی کاربری 1' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی و تکمیل منوی مورد نظر.
- نحوه ی تغییر رنگ خط جداکننده ی منوها.

آنچه که در قسمت 'طراحی منوی کاربری 1' خواهید آموخت
- آموزش ایجاد منوی کاربری پایه و استایل دهی به آن.
- آموزش ایجاد عناصر منوی کاربری و استایل دهی به آنها.
- آموزش نحوه ی دانلود کردن آیکن های مورد نیاز از اینترنت.
- آموزش نحوه ی اضافه کردن آیکن ها به عناصر منوی کاربری.
1.آموزش ایجاد منوی کاربری پایه و استایل دهی به آن
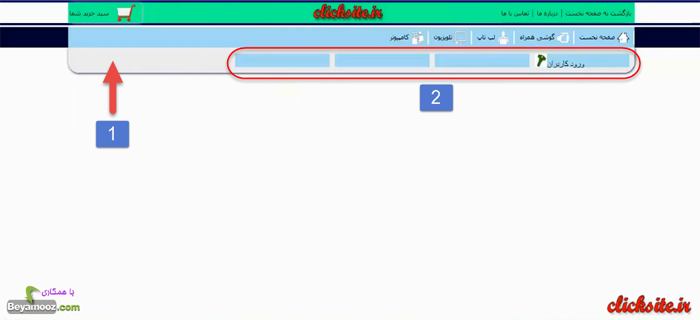
همان طور که در تصویر زیر مشاهده می کنید، در این قسمت قصد داریم منوی کاربری را ایجاد کنیم:

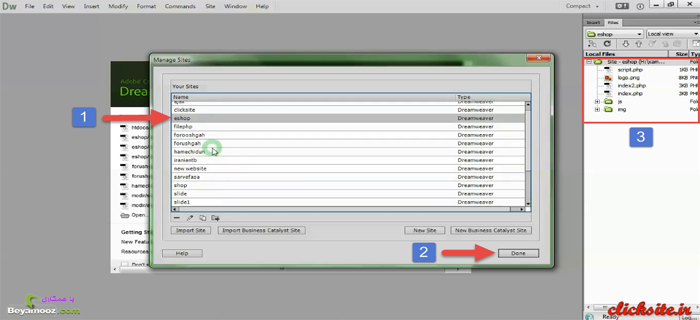
برای ایجاد این بخش، ابتدا نرم افزار Dreamweaver را باز کنید، و برای باز کردن محتویات سایت مورد نظر، از منوی 'site' گزینه ی 'manage sites' را انتخاب کرده و سایت مورد نظر خود را که قبلا روی آن کار می کردیم، انتخاب کنید. همان طور که می دانید، از قبل، نام سایت خود را eshop قرار دادیم، پس گزینه ی 'eshop' را انتخاب کنید. سپس خواهید دید که محتویات سایت در سمت راست صفحه نشان داده خواهد شد:

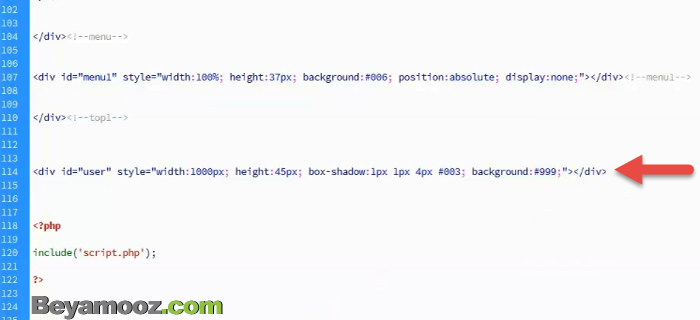
در ادامه، برای اضافه کردن کدهای خود، فایل 'index.php' را باز می کنیم، و در زیر div با آی دی "top1" شروع به اضافه کردن کدهای خود می کنیم. ابتدا یک عنصر <div> ایجاد می کنیم، و id آن را به دلخواه برابر با 'user' قرار می دهیم. سپس برای اینکه ویژگی های ظاهری این <div> را مشخص کنیم، تگ <style> را باز می کنیم، و اعمال زیر را انجام می دهیم:
- width دیو(div) مورد نظر را برابر با 1100 پیکسل قرار می دهیم.
- height دیو(div) مورد نظر را برابر با 45px قرار می دهیم.
- سایه ی دیو(div) مورد نظر را به صورت box-shadow: 1px 1px 4px #eee تنظیم می کنیم.
- برای تعریف رنگ پس زمینه، دستور background: #999 را تنظیم می کنیم.

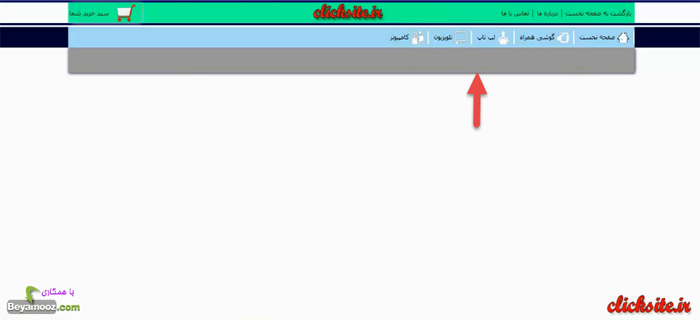
اکنون اگر صفحه را رفرش(refresh) کنیم، مشاهده می کنیم که این <div> به وجود آمده است، اما هنوز در جایگاه اصلی خود قرار نگرفته است، برای اینکه بتوانیم این <div> را در وسط صفحه قرار دهیم از دستور margin: 0 auto استفاده می کنیم:

دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 2
- نام فایل ویدئو: 07
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی کاربری 1) در ویدئو: 00:00
طراحی منوی کاربری 2
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی کاربری 2
در قسمت دوم از این جلسه، به آموزش 'طراحی منوی کاربری 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- ایجاد منوی کاربری پایه و استایل دهی به آن.
- ایجاد عناصر منوی کاربری و استایل دهی به آنها.

آنچه که در قسمت 'طراحی منوی کاربری 2'خواهید آموخت
- تنظیم عکس ها و متن های عناصر منوی کاربری.
- ایجاد قسمت جستجو با استفاده از تگ form.
- قرار دادن عکس به جای دکمه ی submit در فرم.
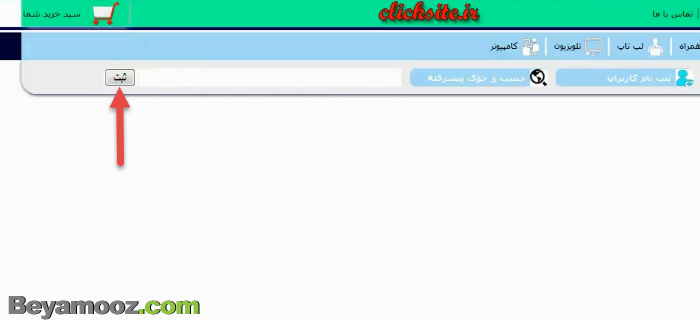
3.قرار دادن عکس به جای دکمه ی submit در فرم
بعد از اینکه دکمه ی 'ثبت' را که یک نوع input از نوع submit است، ایجاد کردیم دکمه ی مورد نظر به شکل زیر در خواهد آمد:

اکنون می خواهیم دکمه ی مورد نظر را به شکل زیر تبدیل کنیم، که از نظر گرافیکی نسبت به دکمه ی خالی از گرافیک 'ثبت' بسیار زیباتر است:

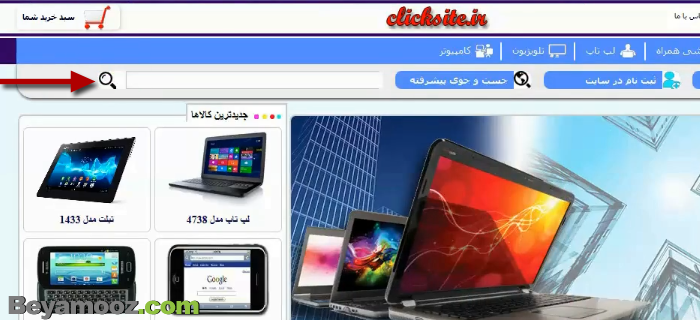
برای این کار به سراغ استایل مربوط به input که از نوع submit است می رویم و اعمال زیر را انجام می دهیم:
- دستور border: none را اضافه کنید.
- دستور (background : url(img/search.png را اضافه کنید.
- دستور width:38px پیکسل را اضافه کنید.
- دستور height: 100% را اضافه کنید.
- دستور no-repeat را به دستور شماره 2 اضافه کنید.
در ادامه، برای اینکه قسمت ذره بین مقداری تنظیم تر شود، می توانیم 'height' آن را کمتر کنیم...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 2
- نام فایل ویدئو: 08
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی کاربری 2) در ویدئو: 20:08
فایل ها در PHP
باز کردن فایل در PHP
تابع ()fopen برای باز کردن فایل ها در php مورد استفاده قرار می گیرد.
پارامتر اول این تابع شامل نام فایلی است که می خواهیم باز شود و پارامتر دوم مشخص می کند که فایل در چه حالتی باز شود:
<html>
<body>
<?php
$file=fopen("welcome.txt","r");
?>
</body>
</html>فایل ممکن است در یکی از حالات زیر باز شود:
حالت توضیحات r فقط خواندنی. از ابتدای فایل آغاز می شود
r+ خواندنی/نوشتنی. از ابتدای فایل آغاز می شود
w فقط نوشتنی. فایل را باز و محتویات آن را پاک می کند، یا اگر فایلی وجود نداشت آن را ایجاد می کند
w+ خواندنی/نوشتنی. فایل را باز و محتویات آن را پاک می کند، یا اگر فایلی وجود نداشت آن را ایجاد می کند
a افزودن(الحاق). فایل را باز و در انتهای آن می نویسد، یا اگر فایلی وجود نداشت آن را ایجاد می کند
a+ خواندنی/افزودنی. محتویات فایل را با نوشتن در انتهای آن حفظ می کند
x فقط نوشتنی. یک فایل جدید ایجاد می کند.اگر فایل درحال حاضر وجود داشته باشد false و یک خطا برمیگرداند
x+ خواندنی/نوشتنی. یک فایل جدید ایجاد می کند. اگر فایل درحال حاضر وجود داشته باشد false و یک خطا برمیگرداند
 نکته:اگر تابع ()fopen قادر به باز کردن فایل مشخص شده نباشد٫ مقدار "0" یا (false) را برمی گرداند.
نکته:اگر تابع ()fopen قادر به باز کردن فایل مشخص شده نباشد٫ مقدار "0" یا (false) را برمی گرداند.مثال:
در مثال زیر اگر تابع ()fopenقادر به باز کردن فایل مشخص شده نباشد یک پیغام تولید می کند:
<html>
<body>
<?php
$file=fopen("welcome.txt","r") or exit("Unable to open file!");
?>
</body>
</html>بستن فایل در PHP
تابع ()fclose برای بستن یک فایل باز استفاده می شود:
<?php
$file = fopen("test.txt","r");
//some code to be executed
fclose($file);
?>چک کردن پایان فایل
تابع ()feof بررسی می کند که آیا به پایان فایل (eof) رسیده ایم یا نه.
تابع ()feof برای ایجاد حلقه در داده های با طول نامشخص مناسب است.
 توجه:شما نمی توانید از فایل هایی که در حالت w و a و x باز شده اند، بخوانید!
توجه:شما نمی توانید از فایل هایی که در حالت w و a و x باز شده اند، بخوانید!if (feof($file)) echo "End of file";
خواندن خط به خط یک فایل
تابع ()fgets برای خواندن یک خط از یک فایل، مورد استفاده قرار می گیرد.
 نکته: بعد از هر بار فراخوانی این تابع، اشاره گر فایل، به خط بعدی جابه جا می شود.
نکته: بعد از هر بار فراخوانی این تابع، اشاره گر فایل، به خط بعدی جابه جا می شود.مثال:
مثال زیر یک فایل را تا پایان فایل، خط به خط می خواند:
<?php
$file = fopen("welcome.txt", "r") or exit("Unable to open file!");
//Output a line of the file until the end is reached
while(!feof($file))
{
echo fgets($file). "<br />";
}
fclose($file);
?>خواندن کاراکتر به کاراکتر یک فایل
تابع ()fgetc برای خواندن یک کاراکتر تنها از یک فایل، مورد استفاده قرار می گیرد.
 نکته: بعد از فراخوانی این تابع، اشاره گر فایل به کاراکتر بعدی جابه جا می شود.
نکته: بعد از فراخوانی این تابع، اشاره گر فایل به کاراکتر بعدی جابه جا می شود.مثال:
مثال زیر یک فایل را تا پایان فایل، کاراکتر به کاراکتر می خواند:
<?php
$file=fopen("welcome.txt","r") or exit("Unable to open file!");
while (!feof($file))
{
echo fgetc($file);
}
fclose($file);
?>برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHPکلیک کنید.
فرم های html در PHP
فرم های HTML در PHP
مهمترین چیز موقع کار کردن با فرمهای HTML و PHP این است که هر عنصر در فرم HTML به طور اتوماتیک در فرم PHP قابل دسترس و ردیابی است.
در PHP با استفاده از متغیرهای POST_$ و GET_$ می توان به اطلاعات فرم های HTML دسترسی داشت.
مثال:
در مثال زیر یک فرم HTML با سه عنصر زیر تعریف شده است:
- فیلد input از نوع text که با نام "fname" در کد PHP قابل ردیابی است.
- فیلد input از نوع text که با نام "age" در کد PHP قابل ردیابی است.
- فیلد input از نوع submit که محتویات textها را به صفحه "welcome.php" می فرستد.
<html>
<body>
<form action="welcome.php" method="post">
Name: <input type="text" name="fname" />
Age: <input type="text" name="age" />
<input type="submit" />
</form>
</body>
</html> توجه: در مثال بالا از دو خصوصیت در تگ form استفاده شده ولی به صورت کلی خصوصیات تگ form به صورت زیر است:
توجه: در مثال بالا از دو خصوصیت در تگ form استفاده شده ولی به صورت کلی خصوصیات تگ form به صورت زیر است:- action: اگر submit اتفاق افتاد، اطلاعات فرم HTML به صفحه ای که در این خصوصیت مشخص شده ارسال می شود.(به صورت پیش فرض صفحه جاری در نظر گرفته می شود)
- method: با استفاده از این خصوصیت مشخص می کنیم که ارسال اطلاعات از فرم HTML به صفحه PHP به چه شکل باشد، اگر آنرا با مقدار "get" پر کنیم، اطلاعات فرم در آدرس صفحه قرار می گیرد و ارسال می شود، و برعکس اگر آنرا با مقدار "post" پر کنیم، اطلاعات به صورت یک آرایه ارسال می شود.(به صورت پیشفرض Get در نظر گرفته می شود)
- name: نام فرم است كه برای php نیازی به آن نداریم ولی اگه بخواهیم از جاوا اسكریپت استفاده كنیم نیاز می شود (مثل چك كردن صحت ایمیل قبل از ارسال)
- target: نوع باز شدن صفحه مقصد را مشخص می کند كه شامل صفحه جاری ، صفحه جدید ، صفحه پدر ، یك فریم خاص و... است.
- ...
فایل "welcome.php" می تواند چیزی شبیه زیر باشد:
<html>
<body>
Welcome <?php echo $_POST["fname"]; ?>!<br />
You are <?php echo $_POST["age"]; ?> years old.
</body>
</html>اگر در فرم HTML تعریف شده تکس باکس ها را به صورت "fname=Amir" و "age=28" مقدار دهی کنیم خروجی برنامه بعد از کلیک روی دکمه "submit" به صورت زیر خواهد بود:
Welcome Amir!
You are 28 years old.همانطور که قبلاً گفته شد متغیرها با علامت "$" شروع می شوند، در صفحه PHP بالا نیز از متغیری بنام "post_$" استفاده شده که در فصل بعد توضیح داده خواهد شد.
اعتبار سنجی فرم (Validation Form)
اعتبار سنجی فرم یا Validation Form یعنی چک کردن ورودی های کاربر، قبل از اینکه در دیتابیس ذخیره شود، مثلاً در بالا برای تکس باکس "age" باید حتماً کاراکترهای عددی وارد شود، در غیر این صورت برنامه باید پیغام خطا بدهد.
به دو صورت می توان اعتبار سنجی کرد:
- client scripts: اعتبار سنجی سمت سرویس گیرنده انجام می شود که در این صورت سرعت بیشتر خواهد بود.
- server validation: اعتبار سنجی سمت سرویس دهنده انجام می شود، در حقیقت این وظیفه را یک صفحه PHP که روی سرور قرار دارد انجام می دهد.
در فصل های آینده راجع به این موضوع به صورت کامل توضیح داده خواهد شد.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
فیلتر کردن رکوردها در PHP
فیلتر کردن رکوردها
قسمت WHERE در انتهای دستورات SELECT، UPDATE و یا DELETE قرار می گیرد و رکوردها را فیلتر می کند(مثلاً در دستور DELETE مشخص می کند که عمل حذف روی کدام رکوردها اتفاق بیافتد).
نحوه استفاده:
SELECT column_name(s)
FROM table_name
WHERE column_name operator valueبرای کسب اطلاعات بیشتر در مورد SQL، به لینک روبرو مراجعه فرمایید: آموزش SQL-مقدمه
در مثال زیر، بشرطی ستون های id و firstname و lastname از جدول MyGuests انتخاب می شوند که مقدار ستون lastname آنها برابر "Doe" باشد:
مثال(MySQLi Object-oriented)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ارتباط به پایگاه داده
$conn = new mysqli($servername, $username, $password, $dbname);
// مطمئن شدن از صحت ارتباط
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests WHERE lastname='Doe'";
//اجرای کوئری و قرار دادن نتیجه در متغیر
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// نمایش داده ها به ازای هر ردیف
while($row = $result->fetch_assoc()) {
echo "id: " . $row["id"]. " - Name: " . $row["firstname"]. " " . $row["lastname"]. "<br>";
}
} else {
echo "0 results";
}
//بستن ارتباط با پایگاه داده
$conn->close();
?>خروجی کد بالا:
id: 1 - Name: John Doeمثال(MySQLi Procedural)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط با پایگاه داده
$conn = mysqli_connect($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests WHERE lastname='Doe'";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// نمایش داده ها به ازای هر ردیف
while($row = mysqli_fetch_assoc($result)) {
echo "id: " . $row["id"]. " - Name: " . $row["firstname"]. " " . $row["lastname"]. "<br>";
}
} else {
echo "0 results";
}
mysqli_close($conn);
?>خروجی کد بالا:
id: 1 - Name: John Doeبرای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
فیلتر ورودی ها در PHP
فیلتر ورودی ها در php
تقریباً همه ی برنامه های تحت وب از محیط بیرون دریافت اطلاعات دارند که معمولاً این ورودی ها می تواند از طریق کاربران یا برنامه های دیگر مثل وب سرویس ها باشد، برای اطمینان از صحت اطلاعات ورودی، فیلترهای PHP کمک فراوانی به ما خواهند کرد.
شما باید همیشه داده های ورودی را از فیلترها عبور دهید، در حقیقت فیلتر ورودی ها یکی از مهمترین مسائل امنیت برنامه هاست.
ورودی های برنامه کدامند؟
- داده های دریافت شده از یک فرم HTML
- Cookieها
- داده های دریافت شده از وب سرویس ها
- متغیرهایی که روی سرور ایجاد می شوند مثل sessionها
- اطلاعاتی که از پایگاه داده بازیابی می شود
توابع و فیلترها
برای فیلترکردن یک متغیر، یکی از توابع زیر را استفاده کنید:
- ()filter_var : یک متغیر خاص را با یک صافی مخصوص فیلتر می کند.
- ()filter_var_array : چندین متغیر را با یک صافی یکسان و یا متفاوت فیلتر می کند.
- ()filter_input : یک متغیر ورودی را می گیرد و آن را فیلتر می کند.
- ()filter_input_array : چندین متغیر ورودی را می گیرد و آن ها را با یک صافی یکسان و یا متفاوت فیلتر می کند.
مثال: در اینجا با استفاده از تابع ()filter_var، صحیح بودن متغیر int$ را بررسی می کنیم:(اعشاری نباشد)
<?php
$int = 123;
if(!filter_var($int, FILTER_VALIDATE_INT))
{
echo("Integer is not valid");
}
else
{
echo("Integer is valid");
}
?>خروجی کد بالا:
Integer is valid
در کد بالا از صافی "FILTER_VALIDATE_INT" برای فیلتر کردن متغیر استفاده می کند.
اگر ما مثال بالا را با متغیری که integer نیست مثل "123abc" امتحان کنیم، خروجی چنین خواهد بود: "integer is not valid"
برای مشاهده لیست کامل توابع و فیلترها به بخش توابع کار با فیلترها در PHP مراجعه کنید.
معتبرسازی و اصولی عمل کردن
به صورت کلی دو نوع فیلتر وجود دارد:
فیلترهای اعتبار سنجی:
- برای معتبر کردن ورودی های کاربر استفاده می شوند.
- برای قالب بندی قوانین محض استفاده می شود.(مثل معتبرسازی URL یا E-Mail)
- اگر داده ورودی، اعتبار نداشته باشد FALSE وگرنه مقدار متغیر را بر می گرداند.
فیلترهای اصولی:
- وجود یا عدم وجود کاراکترهایی خاص در یک رشته را بررسی می کند.
- برای قالب بندی داده ها نیست.
- همیشه یک رشته برمی گرداند.
گزینه ها و پرچم ها (optionها و flagها)
Optionها و flagها برای اضافه کردن شرط های خاص به فیلترها استفاده می شوند.
فیلترهای متفاوت، optionها و flagهای متفاوتی دارند.
مثال: در اینجا ما یک متغیر integer را با استفاده از ()filter_var و optionهای "min_range" و "max_range" معتبر می کنیم:
<?php
$var=300;
$int_options = array("options"=>array("min_range"=>0,"max_range"=>256));
if(!filter_var($var, FILTER_VALIDATE_INT, $int_options))
{
echo("Integer is not valid");
}
else
{
echo("Integer is valid");
}
?>خروجی کد بالا:
Integer Is not valid
در کد بالا optionها باید در یک آرایه ی انجمنی با نام "options" قرار داده شوند. اگر یک flag استفاده می شود نیاز نیست که در آرایه قرار گیرد.
برای مشاهده لیست کامل توابع و فیلترها به بخش توابع کار با فیلترها در PHP مراجعه کنید. بررسی کنید چه optionها و flagهایی برای هر فیلتر وجود دارد.
ورودی را معتبر کنید
اجازه دهید با یک مثال ورودی یک فرم را معتبر کنیم.
اولین کاری که باید انجام دهیم این است که مطمئن شویم که داده ای که ما به دنبال آن هستیم وجود دارد یا نه.
سپس داده ی ورودی را با استفاده از تابع ()filter_input فیلتر می کنیم.
مثال: در مثال زیر متغیر ورودی "email" به صفحه php فرستاده می شود:
<?php
if(!filter_has_var(INPUT_GET, "email"))
{
echo("Input type does not exist");
}
else
{
if (!filter_input(INPUT_GET, "email", FILTER_VALIDATE_EMAIL))
{
echo "E-Mail is not valid";
}
else
{
echo "E-Mail is valid";
}
}
?>توضیح مثال:
در مثال بالا یک ورودی email داریم که با استفاده از متد "GET" به آن ارسال شده است:
- چک می کند که آیا متغیر ورودی "email" از نوع "GET" موجود هست
- اگر متغیر ورودی وجود داشته باشد٫ چک می کند که آیا یک آدرس ایمیل معتبر هست یا نه
ورودی را اصولی کنید
بیایید پاکسازی یک URL ارسال شده از فرم را امتحان کنیم.
ابتدا مطمئن می شویم که داده ای که ما به دنبال آن هستیم وجود دارد یا نه.
سپس داده ی ورودی را با استفاده از تابع ()filter_input اصولی می کنیم.
مثال: در مثال زیر٫ متغیر ورودی "URL" به صفحه php فرستاده می شود:
<?php
if(!filter_has_var(INPUT_POST, "url"))
{
echo("Input type does not exist");
}
else
{
$url = filter_input(INPUT_POST,"url",FILTER_SANITIZE_URL);
}
?>توضیح مثال:
مثال بالا یک ورودی url دارد که با استفاده از متد "POST" به آن ارسال شده است:
- چک می کند که آیا متغیر ورودی "url" از نوع "POST" موجود هست.
- اگر متغیر ورودی وجود داشته باشد٫ آن را اصولی (کاراکترهای نامعتبر را کنار می گذارد) و در متغیر url$ ذخیره می کند.
اگر متغیر ورودی یک رشته مثل این باشد "http://www.Beååyamøøooz.com" متغیر url$ بعد از اصولی سازی به این شکل خواهد بود:
http://www.Beyamooz.com
فیلتر ورودی های چندگانه ی
یک فرم HTML همیشه از بیش از یک فیلد ورودی تشکیل شده است. برای جلوگیری ازچندین بار فراخوانی توابع filter_var یا filter_input ما می توانیم توابع filter_var_array یا filter_input_array را استفاده کنیم.
مثال: در این مثال ما تابع filter_input_array را برای فیلترکردن سه متغیر که با استفاده از متد GET ارسال شده اند استفاده می کنیم.(نام، سن و آدرس ایمیل)
<?php
$filters = array("name" => array("filter"=>FILTER_SANITIZE_STRING),
"age" => array("filter"=>FILTER_VALIDATE_INT,
"options"=>array("min_range"=>1,"max_range"=>120)),
"email"=> FILTER_VALIDATE_EMAIL);
$result = filter_input_array(INPUT_GET, $filters);
if (!$result["age"])
{
echo("Age must be a number between 1 and 120.<br />");
}
elseif(!$result["email"])
{
echo("E-Mail is not valid.<br />");
}
else
{
echo("User input is valid");
}
?>توضیح مثال:
مثال بالا سه ورودی (name,age,email) دارد که با استفاده از متد "GET" به آن ارسال شده است:
- یک آرایه شامل نام متغیرهای ورودی و فیلترهای مصرفی برای متغیرهای ورودی مشخص شده است.
- تابع ()filter_input_array را همراه با متغیرهای ورودی GET و آرایه ای که تعیین کردیم فراخوانی می کنیم.
- متغیرهای "email" و "age" را برای ورودی های نامعتبر در متغیر result$ چک می کند.(اگر هرکدام از متغیرهای ورودی نامعتبر باشند، آن متغیر ورودی پس از تابع ()filter_input_array برابر با FALSE قرار خواهد گرفت)
 توجه: پارامتر دوم تابع ()filter_input_array می تواند یک آرایه یا یک صافی خاص باشد. اگر پارامتر یک صافی یا فیلتر خاص باشد تمام مقادیر در آرایه ی ورودی بوسیله ی صافی مشخص شده فیلتر می شوند، اگر پارامتر یک آرایه است باید قواعد زیر را دنبال کند:
توجه: پارامتر دوم تابع ()filter_input_array می تواند یک آرایه یا یک صافی خاص باشد. اگر پارامتر یک صافی یا فیلتر خاص باشد تمام مقادیر در آرایه ی ورودی بوسیله ی صافی مشخص شده فیلتر می شوند، اگر پارامتر یک آرایه است باید قواعد زیر را دنبال کند:- باید یک آرایه ی انجمنی باشد.(PHP Arrays)
- کلید یا ایندکس آرایه باید با نام ورودی ها یکی باشد.
- مقدار آرایه باید یک صافی خاص یا یک آرایه دیگر شامل صافی و flagها و optionها باشد.
صافی های تعریف شده توسط خودمان
امکان فراخوانی یک تابع کاربرنویس و استفاده از آن به عنوان یک فیلتر وجود دارد. با این کار، تمامی فیلترهای ممکن را می توان پوشش داد.
بعد از تعریف تابع خودمان باید با استفاده از FILTER_CALLBACK که به عنوان پارامتر دوم توابع فیلتر است مشخص کنیم که نوع صافی مصرفی ، تابع تعریف شده توسط خودمان است.
مثال: در مثال زیر٫ همه ی کاراکترهای "_" به خط فاصله تبدیل می شود:
<?php
function convertSpace($string)
{
return str_replace("_", " ", $string);
}
$string = "Peter_is_a_great_guy!";
echo filter_var($string, FILTER_CALLBACK,array("options"=>"convertSpace"));
?>خروجی کد بالا:
Peter is a great guy!
توضیح مثال:
مثال بالا همه ی کاراکترهای "_" را به خط فاصله تبدیل می کند:
- یک تابع برای جایگزین کردن کاراکتر"_" به خط فاصه ایجاد می کند
- تابع ()filter_var را همراه با فیلتر FILTER_CALLBACK و یک آرایه شامل تابع مان فراخوانی می کند
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHPکلیک کنید.
فیلدهای الزامی در PHP
در این آموزش، نحوه ی ساخت فیلدهای الزامی (required) و نمایش پیغام خطای مناسب نشان داده خواهد شد.
فیلدهای الزامی در PHP
در آموزش قبلی، تمام فیلدهای ورودی اختیاری بودند. اما همانطور که در جدول اعتبار سنجی زیر مشخص شده است، فیلدهای "نام"، "ایمیل" و "جنسیت" الزامی اند. این فیلدها نمی توانند خالی باشند و باید حتماً با یک مقدار تنظیم شوند.
قوانین اعتبارسنجی:
فیلد قوانین اعتبارسنجی نام الزامی است. فقط باید شامل حروف الفبا و خط فاصله باشد. ایمیل الزامی است. باید شامل فرمت صحیح ایمیل باشد (همراه با علامت @ و .) وب سایت اختیاری است. اگر پر شد، باید شامل فرمت صحیح URL باشد. توضیحات اختیاری است. می تواند شامل چند خط متن باشد (textarea) جنسیت الزامی است. یکی از دو مورد باید انتخاب شود. در کد زیر، تعدادی متغیر جدید با نام های nameErr$ و emailErr$ و genderErr$ و websiteErr$ اضافه شده است. این متغیرهای خطا، متن خطای مورد نظر را برای فیلدهای الزامی در خود نگه می دارند. ما همچنین برای هر متغیر POST_$ یک دستور if... else اضافه کرده ایم. این دستور شرطی، چک می کند که اگر متغیر POST_$ خالی است (با استفاده از تابع ()empty) یک متن خطای مناسب در متغیرهای خطا ذخیره می کند، و اگر خالی نبود، مقدار برگشتی تابع ()test_input در متغیر متناظرش ذخیره می شود:
<?php
// define variables and set to empty values
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST")
{
if (empty($_POST["name"]))
{$nameErr = "Name is required";}
else
{$name = test_input($_POST["name"]);}
if (empty($_POST["email"]))
{$emailErr = "Email is required";}
else
{$email = test_input($_POST["email"]);}
if (empty($_POST["website"]))
{$website = "";}
else
{$website = test_input($_POST["website"]);}
if (empty($_POST["comment"]))
{$comment = "";}
else
{$comment = test_input($_POST["comment"]);}
if (empty($_POST["gender"]))
{$genderErr = "Gender is required";}
else
{$gender = test_input($_POST["gender"]);}
}
?>نمایش متن خطا در PHP
در فرم HTML، باید یک اسکریپت PHP اضافه نمایید. که متن خطای مورد نظر را نمایش می دهد:
مثال (فیلدهای الزامی در PHP)
<!DOCTYPE HTML>
<html>
<head>
<style>
.error {color: #FF0000;}
span{min-width: 200px;float: right;}
</style>
</head>
<body>
<?php
// define variables and set to empty values
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST")
{
if (empty($_POST["name"]))
{$nameErr = "وارد کردن نام الزامی است";}
else
{$name = test_input($_POST["name"]);}
if (empty($_POST["email"]))
{$emailErr = "وارد کردن ایمیل الزامی است";}
else
{$email = test_input($_POST["email"]);}
if (empty($_POST["website"]))
{$website = "";}
else
{$website = test_input($_POST["website"]);}
if (empty($_POST["comment"]))
{$comment = "";}
else
{$comment = test_input($_POST["comment"]);}
if (empty($_POST["gender"]) || $_GET["gender"]=="undefined")
{$genderErr = "انتخاب جنسیت الزامی سات";}
else
{$gender = test_input($_POST["gender"]);}
}
function test_input($data)
{
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>مثال اعتبارسنجی فرم ها در PHP</h2>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
<div>
<span>نام:</span><input type="text" name="name">
<span class="error">*</span>
</div>
<div>
<span>ایمیل:</span><input type="text" name="email">
<span class="error">*</span>
</div>
<div>
<span>وب سایت:</span><input type="text" name="website">
<span class="error"></span>
</div>
<div>
<span>توضیحات:</span><textarea name="comment" rows="5" cols="40"></textarea>
<span class="error">*</span>
</div>
<div>
<span>جنسیت:</span>
<input type="radio" name="gender" value="female">زن
<input type="radio" name="gender" value="male">مرد
</div>
</div><input type="submit" name="submit" value="ارسال اطلاعات"></div>
</form>
<?php
if ($nameErr!="" || $emailErr!="" || $genderErr!="" || $websiteErr!="")
echo "<span style='color:red' >
$nameErr <br /> $emailErr <br /> $genderErr <br /> $websiteErr
</span>";
else
{
echo "<br /><h2>خروجی کدتان</h2>";
echo "نام :$name";
echo "<br />";
echo "ایمیل: $email";
echo "<br />";
echo "وب سایت: $website";
echo "<br />";
echo "توضیحات: $comment";
echo "<br />";
echo "جنسیت: $ender";
}
?>
</body>
</html>خروجی کد بالا:
مثال اعتبارسنجی فرم ها در PHP
در آموزش بعدی نحوه اعتبارسنجی فیلدهای "نام"، "ایمیل" و "وب سایت" توضیح داده خواهد شد. (آیا فیلد "نام"، فقط شامل حروف و فاصله خالی است - آیا فیلد "ایمیل"، شامل یک فرمت صحیح است - اگر فیلد "وب سایت" پر شد، آیا شامل یک فرمت صحیح است)
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.






