آموزش html
خصوصیت ها در HTML
خصوصیت ها اطلاعات بیشتری در مورد عناصر HTML می دهند.
خصوصیت ها در HTML
- تمام عناصر در HTML دارای خصوصیت هستند.
- خصوصیت ها اطلاعات بیشتری در مورد یک عنصر می دهند.
- خصوصیت ها همیشه در تگ شروع نوشته می شوند.
- خصوصیت ها به صورت روبرو نوشته می شوند: ("مقدار"=نام خصوصیت)
مثال:
لینک ها در HTML با تگ <a> تعریف می شوند. آدرس لینک به وسیله خصوصیت href مشخص می شود.
همیشه مقدار خصوصیت را در کوتیشن بنویسید
مقدار خصوصیت ها همیشه باید درون کوتیشن قرار بگیرد.
دابل کوتیشن رایج تر است، اما تک کوتیشن نیز مجاز است.
 نکته: در بعضی حالت های خاص، هنگامی که مقدار خصوصیتی خود حاوی کوتیشن نیز هست، ضروری است که از تک کوتیشن استفاده کنیم.
نکته: در بعضی حالت های خاص، هنگامی که مقدار خصوصیتی خود حاوی کوتیشن نیز هست، ضروری است که از تک کوتیشن استفاده کنیم.مثل: 'name='John "ShotGun" Nelson
نکته: از حروف کوچک برای خصوصیت ها استفاده کنید
نام خصوصیت و مقدار آن حساس به حروف نمی باشند.
اما کنسرسیوم World Wide Web یا (w3c) حالت کوچک حروف را برای نام و مقدار خصوصیت ها در HTML 4 توصیه می کند.
در نسخه های جدید (HTML (X نوشتن حروف کوچک برای خصوصیت ها و مقادیرشان استاندارد شده است.
در زیر لیستی از بعضی خصوصیت ها که برای عناصر زیادی در HTML استاندارد هستند ارائه شده است:
خصوصیت مقدار توضیحات class نام class
یک class برای عنصر مشخص می کند.
id id id منحصر به فردی را برای عنصر مشخص می کند.
style تعریف style
یک style درون تگی برای عنصر مشخص می کند.
title متنی که در tooltip نمایش داده می شود
اطلاعات اضافه ای را برای یک عنصر مشخص می کند (به صورت یک tool tip نشان داده می شود).
خصوصیت ها در xHTML
خصوصیت های XHTML همان خصوصیت های HTML است که مانند XML نوشته شده اند.
خصوصیت های XHTML - قوانین نوشتاری
- نام خصوصیت ها باید به صورت کوچک نوشته شود.
- مقادیر خصوصیت ها باید درون دابل کوتیشن باشد.
- خلاصه نویسی خصوصیت ها ممنوع است.
نام خصوصیت ها باید با حروف کوچک نوشته شود
قطعه کد زیر غلط است:
<table WIDTH="100%">این درست است:
<table width="100%">مقدار خصوصیت ها باید درون دابل کوتیشن باشند
قطعه کد زیر غلط است:
<table width=100%>این درست است:
<table width="100%">خلاصه نویسی خصوصیت ها ممنوع است
قطعه کد زیر غلط است:
<input checked>
<input readonly>
<input disabled>
<option selected>این درست است:
<input checked="checked" />
<input readonly="readonly" />
<input disabled="disabled" />
<option selected="selected" />خلاصه مطالب HTML
خلاصه HTML
این خود آموز به شما نحوه استفاده از HTML را برای ایجاد وب سایتتان آموزش داده است.
HTML یک زبان علامت گذاری جهانی برای وب است. HTML به شما اجازه می دهد متن را فرمت دهی کنید، اشیاء گرافیکی را به صفحه اضافه کنید، لینک هایی ایجاد کنید، فرم ها، فریم ها و جداول و... را وارد کنید و آنرا در یک فایل متنی که هر مرورگری قادر به خواندن و نمایش دادن آن می باشد ذخیره کنید.
کلید کار با HTML تگ ها هستند که تعیین می کند که چه محتوایی ایجاد شود.
حال که HTML را آموختید، قدم بعد چیست؟
1- CSS
CSS یا (Cascading Style Sheets) چگونگی نمایش عناصر HTML را مشخص می کند.
به وسیله CSS، تمام فرمت دهی ها در سند HTML می تواند برداشته شود و در یک فایل جداگانه ذخیره شود.
برای یادگیری نحوه ایجاد style sheet ها، به آموزش CSS سری بزنید.
2- JavaScript
JavaScript می تواند وب سایت شما را پویاتر بسازد.
یک وب سایت ایستا هنگامی جذاب است که بخواهید تنها اطلاعات خام را نشان دهید اما یک وب سایت داینامیک می تواند به وقایع واکنش نشان دهد و با کاربران تعامل داشته باشد.
JavaScript محبوب ترین زبان اسکریپت نویسی تحت وب است و با عمده مرورگرها کار می کند.
اگر می خواهید در مورد JavaScript بیشتر بدانید به JS HOME مراجعه کنید.
ذخیره داده ها بر روی کامپیوتر کاربر
ذخیره داده ها بر روی کامپیوتر کاربر (Client)
در گذشته این کار توسط کوکی ها انجام می شد. کوکی ها برای تعداد زیاد داده کارایی ندارد، زیرا کوکی ها با هر بار درخواست از سرور انتقال پیدا می کنند، که این باعث کاهش سرعت و عدم کارایی مناسب می شود.
در HTML5داده ها با هر بار درخواست از سرور ارسال نمی شوند و فقط زمانی که نیاز به آنها داشته باشیم استفاده می شوند. همچنین امکان ذخیره مقدار زیادی اطلاعات بدون تاثیر منفی روی کارایی سایت نیز وجود دارد.
داده های سایت های مختلف بصورت key/value ذخیره می شوند و هر وب سایت فقط به داده هایی که خودش ذخیره کرده می تواند دسترسی پیدا کند.
HTML5 از JavaScriptبرای ذخیره سازی و دسترسی به داده ها استفاده می کند.
پشتیبانی مرورگرها





مرورگرهای Internet Explorer 8+, Firefox, Opera, Chrome, Safari ذخیره داده ها را پشتیبانی می کنند.
 توجه: Internet Explorer 7 و نسخه های قدیمی تر آن، web storage را پشتیبانی نمی کنند.
توجه: Internet Explorer 7 و نسخه های قدیمی تر آن، web storage را پشتیبانی نمی کنند.localStorage و sessionStorage
HTML5 دو شیء جدید برای ذخیره سازی داده ها بر روی کلاینت معرفی کرده است:
- localStorage: ذخیره داده ها بدون زمان انقضاء
- sessionStorage: داده های یک جلسه (session) را ذخیره می کند.
قبل از استفاده از اشیاء بالا، باید بررسی کنید که مرورگر، localStorage و sessionStorage را پشتیبانی می کند یا نه.
if(typeof(Storage)!=="undefined")
{
// Yes! localStorage and sessionStorage support!
// Some code.....
}
else
{
// Sorry! No web storage support..
}شیء localStorage
این شیء داده ها را برای زمان نامحدودی ذخیره می کند. این داده ها زمانی که مرورگر بسته شود حذف نخواهد شد و روز بعد، هفته بعد و حتی سال بعد در دسترس خواهد بود.
چگونگی ایجاد و دسترسی به loaclStorage
مثال (ذخیره داده ها بر روی کامپیوتر کاربر)
localStorage.lastname="Smith";خودتان امتحان کنید »
document.getElementById("result").innerHTML="Last name: "
+ localStorage.lastname;توضیح مثال:
- ابتدا یک شیء loaclStorage با نام "lastname" و مقدار "Smith" ایجاد شده است.
- در ادامه مقدار "lastname" را بازیابی می کنیم و سپس محتوای عنصر با شناسه "result" را با آن مقداردهی می کنیم.
 توجه: داده ها همیشه بصورت رشته ای ذخیره می شوند. بیاد داشته باشید که در صورت نیاز باید آنرا تبدیل کنید.
توجه: داده ها همیشه بصورت رشته ای ذخیره می شوند. بیاد داشته باشید که در صورت نیاز باید آنرا تبدیل کنید.در مثال زیر، تعداد دفعات کلیک کاربر روی یک دکمه را نشان می دهد. در این کد برای اینکه بتوان شمارنده را افزایش داد، مقدار رشته ای به عددی تبدیل شده است:
مثال (ذخیره داده ها بر روی کامپیوتر کاربر)
if (localStorage.clickcount)خودتان امتحان کنید »
{
localStorage.clickcount=Number(localStorage.clickcount)+1;
}
else
{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML="You have clicked the button " + localStorage.clickcount + " time(s).";شیء sessionStorage
این شیء اطلاعات یک جلسه را ذخیره می کند. این اطلاعات زمانی که کاربر پنجره مرورگر را می بندد از بین می رود.
در مثال زیر، تعداد دفعات کلیک کاربر روی یک دکمه در جلسه جاری را نشان می دهد:
مثال (ذخیره داده ها بر روی کامپیوتر کاربر)
if (sessionStorage.clickcount)خودتان امتحان کنید »
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount=1;
}
document.getElementById("result").innerHTML="You have clicked the button " + sessionStorage.clickcount + " time(s) in this session.";رمزنگاری url در HTML
رمزنگاری URL، کاراکترها را به فرمتی تبدیل می کند که بتواند بر روی اینترنت مخابره شود.
URL Encoding (رمزنگاری URL)
URL ها تنها به وسیله مجموعه کاراکترهای ASCII می توانند بر روی اینترنت فرستاده شوند.
از آنجایی که URLها اغلب حاوی کاراکترهایی خارج از مجموعه ASCII هستند، باید به فرمت ASCII معتبری تبدیل شوند.
برای رمزنگاری URL، کاراکترهایی که خارج از مجموعه ASCII هستند، با یک علامت % به همراه دو رقم در مبنای هگزا دسیمال جایگزین می شوند.
URLها نمی توانند حاوی space باشند. به طور معمول space را با علامت "+" جایگزین می کنند.
اگر دکمه Submit را در زیر فشار دهید، مرورگر قبل از اینکه ورودی را به سرور ارسال کند آنرا رمزنگاری خواهد کرد و یک صفحه در سرور، محتویات تکس باکس را نمایش خواهد داد.
ورودی های دیگری را امتحان کنید و دکمه Submit را فشار دهید.
مثال URL Encoding
Character URL-encoding € %80 £ %A3 © %A9 ® %AE À %C0 Á %C1 Â %C2 Ã %C3 Ä %C4 Å %C5 رنگ ها در HTML
رنگ ها با ترکیب نورهای قرمز، آبی و سبز نمایش داده می شوند.
مقادیر رنگ ها در CSS
برای ترکیب مقدار رنگ های قرمز، سبز و آبی در HTML، از مبنای هگزا دسیمال (HEX) استفاده می شود.
کمترین مقداری که می توان به یک منبع نوری داد صفر (در مبنای هگزا دسیمال: 00 ) و بیشترین مقدار255 (در مبنای هگزا:FF) می باشد.
مقادیر HEX به صورت سه جفت از اعداد دو رقمی که با علامت # شروع می شوند مشخص می شوند.
Color Values
خودتان امتحان کنید »Color Color HEX Color RGB #000000 rgb(0,0,0) #FF0000 rgb(255,0,0) #00FF00 rgb(0,255,0) #0000FF rgb(0,0,255) #FFFF00 rgb(255,255,0) #00FFFF rgb(0,255,255) #FF00FF rgb(255,0,255) #C0C0C0 rgb(192,192,192) #FFFFFF rgb(255,255,255) شانزده میلیون رنگ مختلف
ترکیب قرمز، سبز و آبی با مقادیر صفر تا 255، بیش از شانزده میلیون رنگ مختلف ارائه می دهد. (256*256*256)
اگر به جدول زیر نگاهی بیاندازید، نتیجه تغییر نور قرمز از صفر تا 255 را خواهید دید وقتی که نور سبز و آبی صفر باشد.
Red Light Color HEX Color RGB #000000 rgb(0,0,0) #080000 rgb(8,0,0) #100000 rgb(16,0,0) #180000 rgb(24,0,0) #200000 rgb(32,0,0) #280000 rgb(40,0,0) #300000 rgb(48,0,0) #380000 rgb(56,0,0) #400000 rgb(64,0,0) #480000 rgb(72,0,0) #500000 rgb(80,0,0) #580000 rgb(88,0,0) #600000 rgb(96,0,0) #680000 rgb(104,0,0) #700000 rgb(112,0,0) #780000 rgb(120,0,0) #800000 rgb(128,0,0) #880000 rgb(136,0,0) #900000 rgb(144,0,0) #980000 rgb(152,0,0) #A00000 rgb(160,0,0) #A80000 rgb(168,0,0) #B00000 rgb(176,0,0) #B80000 rgb(184,0,0) #C00000 rgb(192,0,0) #C80000 rgb(200,0,0) #D00000 rgb(208,0,0) #D80000 rgb(216,0,0) #E00000 rgb(224,0,0) #E80000 rgb(232,0,0) #F00000 rgb(240,0,0) #F80000 rgb(248,0,0) #FF0000 rgb(255,0,0) سایه های خاکستری
رنگ های خاکستری با استفاده از مقدار رنگی مساوی از منبع های نوری ایجاد می شوند.
برای اینکه کار انتخاب سایه مناسب را برای شما راحت تر کرده باشیم، جدولی از سایه های خاکستری را برای شما ایجاد کرده ایم.
Gray Shades Color HEX Color RGB #000000 rgb(0,0,0) #080808 rgb(8,8,8) #101010 rgb(16,16,16) #181818 rgb(24,24,24) #202020 rgb(32,32,32) #282828 rgb(40,40,40) #303030 rgb(48,48,48) #383838 rgb(56,56,56) #404040 rgb(64,64,64) #484848 rgb(72,72,72) #505050 rgb(80,80,80) #585858 rgb(88,88,88) #606060 rgb(96,96,96) #686868 rgb(104,104,104) #707070 rgb(112,112,112) #787878 rgb(120,120,120) #808080 rgb(128,128,128) #888888 rgb(136,136,136) #909090 rgb(144,144,144) #989898 rgb(152,152,152) #A0A0A0 rgb(160,160,160) #A8A8A8 rgb(168,168,168) #B0B0B0 rgb(176,176,176) #B8B8B8 rgb(184,184,184) #C0C0C0 rgb(192,192,192) #C8C8C8 rgb(200,200,200) #D0D0D0 rgb(208,208,208) #D8D8D8 rgb(216,216,216) #E0E0E0 rgb(224,224,224) #E8E8E8 rgb(232,232,232) #F0F0F0 rgb(240,240,240) #F8F8F8 rgb(248,248,248) #FFFFFF rgb(255,255,255) رنگ های امن در وب
سال ها پیش، هنگامی که کامپیوتر ها حداکثر 256 رنگ مختلف را پشتیبانی می کردند، لیستی از 216 رنگ مختلف به عنوان یک استاندارد وب پیشنهاد شد و 40 رنگ به عنوان رنگ های سیستمی رزور شد.
جدولی از 216 رنگ برای اطمینان از اینکه همه کامپیوترها رنگ ها را به درستی نمایش دهند ایجاد شد.
اما امروزه از زمانی که کامپیوتر ها توانستند میلیون ها رنگ مختلف را نشان دهد دیگر این امر مهمی نیست. به هر حال، در زیر جدول این پالت رنگی ارائه شده است.
000000 000033 000066 000099 0000CC 0000FF 003300 003333 003366 003399 0033CC 0033FF 006600 006633 006666 006699 0066CC 0066FF 009900 009933 009966 009999 0099CC 0099FF 00CC00 00CC33 00CC66 00CC99 00CCCC 00CCFF 00FF00 00FF33 00FF66 00FF99 00FFCC 00FFFF 330000 330033 330066 330099 3300CC 3300FF 333300 333333 333366 333399 3333CC 3333FF 336600 336633 336666 336699 3366CC 3366FF 339900 339933 339966 339999 3399CC 3399FF 33CC00 33CC33 33CC66 33CC99 33CCCC 33CCFF 33FF00 33FF33 33FF66 33FF99 33FFCC 33FFFF 660000 660033 660066 660099 6600CC 6600FF 663300 663333 663366 663399 6633CC 6633FF 666600 666633 666666 666699 6666CC 6666FF 669900 669933 669966 669999 6699CC 6699FF 66CC00 66CC33 66CC66 66CC99 66CCCC 66CCFF 66FF00 66FF33 66FF66 66FF99 66FFCC 66FFFF 990000 990033 990066 990099 9900CC 9900FF 993300 993333 993366 993399 9933CC 9933FF 996600 996633 996666 996699 9966CC 9966FF 999900 999933 999966 999999 9999CC 9999FF 99CC00 99CC33 99CC66 99CC99 99CCCC 99CCFF 99FF00 99FF33 99FF66 99FF99 99FFCC 99FFFF CC0000 CC0033 CC0066 CC0099 CC00CC CC00FF CC3300 CC3333 CC3366 CC3399 CC33CC CC33FF CC6600 CC6633 CC6666 CC6699 CC66CC CC66FF CC9900 CC9933 CC9966 CC9999 CC99CC CC99FF CCCC00 CCCC33 CCCC66 CCCC99 CCCCCC CCCCFF CCFF00 CCFF33 CCFF66 CCFF99 CCFFCC CCFFFF FF0000 FF0033 FF0066 FF0099 FF00CC FF00FF FF3300 FF3333 FF3366 FF3399 FF33CC FF33FF FF6600 FF6633 FF6666 FF6699 FF66CC FF66FF FF9900 FF9933 FF9966 FF9999 FF99CC FF99FF FFCC00 FFCC33 FFCC66 FFCC99 FFCCCC FFCCFF FFFF00 FFFF33 FFFF66 FFFF99 FFFFCC FFFFFF سیستم موقعیت یاب جهانی HTML5
سیستم موقعیت یاب HTML5 برای پیدا کردن موقعیت یک کاربر استفاده می شود.
سیستم موقعیت یاب جهانی HTMl5
بوسیله سیستم موقعیت یاب جهانی Html5 می توانید مختصات و موقعیت جغرافیایی یک کاربر را پیدا کرده و به وی نمایش دهید. این سیستم از اطلاات ماهواره ها و ISP ای که به آن متصل هستید، برای اطلاع از موقعیت شما استفاده می کند.
از آنجایی که موقعیت یابی می تواند حریم خصوصی کاربر را تحت تاثیر قرار دهد، موقعیت وی تا زمانی که خودش تایید نکند، در اختیار برنامه قرار نخواهد گرفت.
پشتیبانی مرورگرها





مرورگرهای Internet Explorer 9+, Firefox, Opera, Chrome, Safari سیستم موقعیت یاب HTML5 را پشتیبانی می کنند.
 توجه: سیستم موقعیت یاب HTML5در دستگاه هایی که دارای GPS هستند (مانند iPhone) دقیق تر کار می کند.
توجه: سیستم موقعیت یاب HTML5در دستگاه هایی که دارای GPS هستند (مانند iPhone) دقیق تر کار می کند.اطلاع از موقعیت کنونی کاربر
از متد ()getCurrentPosition برای اطلاع از موقعیت کنونی کاربر استفاده می شود.
مثال زیر یک کد ساده موقعیت یابی را نشان می دهد که بوسیله آن عرض و طول جغرافیایی مکان کاربر را بر روی صفحه، نمایش می دهد:
مثال (سیستم موقعیت یاب جهانی HTML5)
<script>خودتان امتحان کنید »
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>توضیح مثال:
- در مرحله اول چک شده که آیا مرورگر از سیستم موقعیت یاب در HTML پشتیبانی می کند یا خیر و در صورت لزوم کد های مناسب اجرا می شود.
- اگر مرورگر از این سیستم پشتیبانی کند، متد ()getCurrentPosition اجرا شده و در غیر این صورت یک پیام هشدار مبنی بر عدم پشتیبانی مرورگر صادر می شود.
- اگر متد ()getCurrentPosition با موفقیت اجرا شود، مختصات نقطه قرارگیری کاربر را بوسیله یک پارامتر به تابع ()ShowPosition برمی گرداند.
- تابع ()ShowPosition طول و عرض جغرافیایی کاربر را در خروجی نمایش می دهد.
مثال فوق کد ساده یک عملیات موقعیت یابی بدون امکان خطا یابی بود و در بخش بعد نحوه خطا یابی در این سیستم را آموزش می دهیم.
مدیریت خطاها و عدم جوابگویی سیستم
ممکن است در فرایند موقعیت یابی، خطا هایی رخ دهد. از پارامتر دوم متد ()getCurrentPosition می توان برای مدیریت خطا های احتمالی استفاده کرد.
این پارامتر یک تابع را تعیین می کند تا در صورت بروز خطا، اجرا شده و پیام لازم را به کاربر نمایش دهد:
مثال (سیستم موقعیت یاب جهانی HTML5)
function showError(error)خودتان امتحان کنید »
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}توضیح کد:
- PERMISSION_DENIED: در این حالت کاربر اجازه دسترسی به موقعیت یابی را نداده است.
- POSITION_UNAVAILABLE: در این حالت یافتن موقعیت صحیح کاربر به علت مشکلات فنی ممکن نیست.
- TIMEOUT: در این حالت مدت زمان لازم برای اجرای درخواست تمام شده است.
- UNKNOWN_ERROR: خطای ایجاد شده نا مفهوم است.
نمایش موقعیت کاربر بر روی یک نقشه
برای نمایش موقعیت کاربر بر روی یک نقشه، به یک سرویس دهنده مانند Google Maps نیاز دارید:
مثال (سیستم موقعیت یاب جهانی HTML5)
function showPosition(position)خودتان امتحان کنید »
{
var latlon=position.coords.latitude+","+position.coords.longitude;
var img_url="http://maps.googleapis.com/maps/api/staticmap?center="
+latlon+"&zoom=14&size=400x300&sensor=false";
document.getElementById("mapholder").innerHTML="<img src='"+img_url+"'>";
}در مثال بالا، از طول و عرض جغرافیایی برای نمایش موقعیت کاربر در Google Maps استفاده شده است. (از یک عکس استاتیک استفاده شده است)
Google Map Script
در این مثال، چگونگی نمایش یک نقشه تعاملی تر با ابزارهای zoom ،drag و marker نشان داده شده است.داده هایی که متد ()getCurrentPosition برمی گرداند
اگر متد ()getCurrentPosition با موفقیت اجرا شود، یک شیء برمی گرداند. خصوصیت های latitude ,longitude و accuracy همیشه برگردانده می شوند. در جدول زیر دیگر خصوصیت های این شیء آورده شده است:
خصوصیت توضیحات coords.latitude عرض جغرافیایی
coords.longitude طول جغرافیایی
coords.accuracy دقت و درستی مکان کاربر
coords.altitude The altitude in meters above the mean sea level coords.altitudeAccuracy The altitude accuracy of position coords.heading The heading as degrees clockwise from North coords.speed The speed in meters per second timestamp The date/time of the response متدهای دیگر شیء geolocation
متد ()watchPosition: مکان فعلی کاربر را برمی گرداند و در صورت جابه جا شدن کاربر، داده را تازه سازی می کند. (مانند دستگاه GPS در یک خودرو)
متد ()clearWatch: باعث توقف متد ()watchPosition می شود.
در مثال زیر، متد ()watchPosition، نشان داده شده است. برای تست این مثال، به یک دستگاه GPS دقیق نیاز دارید: (مانند iPhone)
مثال (سیستم موقعیت یاب جهانی HTML5)
<script>خودتان امتحان کنید »
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>شروع کار با HTML
چه چیزی نیاز دارید.
در این سایت شما به هیچ ابزاری برای یاد گیری HTML نیاز ندارید.
- به هیچ ویرایشگر HTML ی نیاز ندارید.
- به هیچ سرویس دهنده وبی نیاز ندارید.
- به هیچ وب سایتی نیاز ندارید.
نگارش HTML
HTML می تواند توسط ویرایشگرهای مختلفی مثل Dreamweaver و Visual Studio نگارش و ویرایش شود.
اما در این خود آموز ما به ویرایشگر ساده متنی (مثل Notepad) برای نگارش HTML نیاز داریم. ما بر این عقیده ایم که استفاده از یک ویرایشگر ساده متنی بهترین راه برای یادگیری HTML است.
وب آزمایشی خود را ایجاد کنید.
اگر می خواهید صفحه ای آزمایشی را در رایانه خود ایجاد کنید، تنها باید سه فایل زیر را روی desktop خود کپی کنید.
روی هر یک از لینک های زیر راست کلیک نمایید و گزینه "save target as" یا "save link as" را انتخاب نمایید.
بعد از اینکه فایل های بالا را کپی کردید، می توانید با دابل کلیک روی فایل "mainpage.htm" نخستین صفحه وب خود را در عمل ببینید.
از وب آزمایشی خود برای آموزش استفاده کنید.
ما به شما پیشنهاد می کنیم که هر چه را که از این سایت آموختید با ویرایش فایل وب خود به وسیله یک ویرایشگر متن (مثل Notepad) تجربه کنید.
توجه: اگر وب آزمایشی شما حاوی تگ های HTML است که آنها را نیاموخته اید ناراحت نشوید. شما در فصل بعد همه چیز را در این مورد خواهید آموخت.
پسوند HTM یا HTML
هنگامی که یک فایل HTML را ذخیره می کنید، می توانید از پسوند html یا htm استفاده کنید. تفاوتی نمی کند، این بستگی به شما دارد.
آموزش تصویری مطلب بالا (فیلم آموزش HTML)
درس شماره 2 (شروع کار با HTML) زمان فیلم: 14:58 خرید و دانلود مستقیم فیلم آموزش HTML - حجم دانلود 766 مگابایت (کلیک کنید +)
شیء Document
HTML DOM Nodes
در مدل HTML DOM هر چیزی یک گره(Node) است:
- سند خودش به تنهایی یک گره است.
- تمام عناصر HTML گره هستند.
- تمام خصوصیت های اچ تی ام ال، گره هستند.
- متن های درون عناصر اچ تی ام ال، گره متنی هستند.
- کامنت ها نیز گره comment هستند.
کلیه ی توابع و خصوصیت های شیء Document در جاوا اسکریپت
هنگامی که یک سند HTMLدر یک مرورگر وب بارگذاری می شود، تبدیل به یک شیء سند(document object) می شود.
شیء سند(document node) در واقع گره ریشه ی سند HTML و تمام گره های دیگر است:
گره های عنصر، گره های متن، گره های صفت، و گره های کامنت.
شیء سند، خصوصیات و متد ها را برای دسترسی به تمام اشیاء گره، از داخل جاوااسکریپت، ارائه می دهد.
نکته: سند(document) یک قسمت از شیء window است و می تواند توسط دستور window.document مورد دسترسی قرار بگیرد.
پشتیبانی مرورگرها
Object Document بله بله بله بله بله از جاوااسکریپت در تمام مرورگرهای بزرگ، پشتیبانی می شود.
کلیه توابع و خصوصیت های شیء Document در JavaScript Properties and Methods
خصوصیت ها و متدهای پیش رو می توانند بر روی اسناد HTML استفاده شوند:
Property / متد توضیحات document.addEventListener() این متد، یک شنونده ی رویداد را به document اضافه می کند.
document.adoptNode() گرفتن یک node از یک document دیگر.
document.anchors این خصوصیت، یک مجموعه از عناصر <a> را در صفحه برمی گرداند. این عناصر دارای خصوصیت name هستند.
document.applets این خصوصیت، یک مجموعه از تمام عناصر <applet> را که در صفحه قرار دارند، برمی گرداند.
document.baseURI این خصوصیت، URI پایه و مطلق یک صفحه را برمی گرداند.
document.body این خصوصیت، عنصر <body> از صفحه را ست کرده یا برمی گرداند.
document.close() این متد، جریان خروجی که قبلا توسط document.open باز شده است را می بندد.
document.cookie این خصوصیت، تمام نام و مقدار کوکی ها را در سند برمی گرداند.
document.createAttribute() این متد، یک گره attribute را ایجاد می کند.
document.createComment() این متد، یک گره comment را با یک متن مشخص، ایجاد می کند.
document.createDocumentFragment() این متد، یک گره خالی DocumentFragment را ایجاد می کند.
document.createElement() این متد، یک گره Element را ایجاد می کند.
document.createTextNode() این متد، یک گره Text را ایجاد می کند.
document.doctype این خصوصیت، تعریف نوع سند ، که با سند(document) همراه شده است را برمی گرداند.
document.documentElement این خصوصیت، عنصر Document را از سند برمی گرداند(همان عنصر <html>).
document.documentMode این خصوصیت، حالتی که توسط مرورگر برای ارائه دادن سند استفاده شده است را برمی گرداند.
document.documentURI این خصوصیت، مکان سند را ست کرده یا برمی گرداند.
document.domain این خصوصیت، نام دامنه ای از سرور،که سند را بارگذاری کرده است، برمی گرداند.
document.domConfig منسوخ شده. پیکربندی DOM سند را برمی گرداند.
document.embeds این خصوصیت، یک مجموعه از تمام عناصر <embed> از سند را برمی گرداند.
document.forms این خصوصیت، یک مجموعه از تمام عناصر <form> را در سند برمی گرداند.
document.getElementById() این متد، یک عنصر را با یک خصوصیت ID ، با یک مقدار مشخص، را برمی گرداند.
document.getElementsByClassName() این متد، یک لیست از تمام عنصر ها، با یک نام کلاس مشخص را برمی گرداند.
document.getElementsByName() این متد، یک لیست که در بر دارنده ی تمام عناصر با یک نام مشخص است را برمی گرداند.
document.getElementsByTagName() این متد، یک لیست از تمام عنصر ها که دارای یک نام تگ مشخص هستند را برمی گرداند.
document.head این خصوصیت، عنصر <head> از سند را برمی گرداند.
document.images این خصوصیت، یک مجموعه از تمام عناصر <img> در سند را برمی گرداند.
document.implementation این خصوصیت، شیء DOMImplementation که این سند را بکار می برد، برمی گرداند.
document.importNode() این متد، یک گره را از یک سند دیگر وارد می کند.
document.inputEncoding این خصوصیت، کاراکتر رمزگذاری شده برای سند را برمی گرداند.
document.lastModified این خصوصیت، تاریخ و زمان آخرین دفعه ای که سند تغییر کرده (اصلاح شده) است را برمی گرداند.
document.links یک مجموعه از تمام عناصر <a> و <area> در سند، که دارای یک خصوصیت href می باشند را برمی گرداند.
document.normalize() این متد، گره های خالی را حذف کرده و گره های مجاور هم را با یکدیگر الحاق می کند.
document.normalizeDocument() این متد، گره های متنی خالی را حذف کرده و گره های مجاور را به یکدیگر الحاق می کند.
document.open() این متد، یک جریان خروجی را برای به دست آوردن خروجی از document.write ، باز می کند.
document.querySelector() این متد، اولین عنصری که با یک سلکتور css مشخص در سند تطابق یابد را برمی گرداند.
document.querySelectorAll() این متد، یک NodeList ایستا را که شامل تمام عناصری است که با یک سلکتور css مشخص در سند تطابق دارند را برمی گرداند.
document.readyState این خصوصیت، وضعیت(لود شدن) سند را برمی گرداند.
document.referrer این خصوصیت url سندی که سند جاری را بارگذاری کرده است،برمی گرداند.
document.removeEventListener() یک شنونده ی رویداد را از سند حذف می کند(که توسط متد addEventListener ایجاد شده است).
document.renameNode() این متد یک گره مشخص شده را تغییر نام می دهد.
document.scripts یک مجموعه از عناصر <script> در سند را برمی گرداند.
document.strictErrorChecking این خصوصیت، مشخص می کند که آیا error-checking اجرا شده است یا نه.
document.title این خصوصیت، عنوان سند را ست کرده یا برمی گرداند.
document.URL این خصوصیت، url کامل سند HTML را برمی گرداند.
document.write() این متد، عبارت های HTML یا کدهای جاوااسکریپت را در سند چاپ می کند.
document.writeln() این متد، شبیه متد ()write می باشد اما یک کاراکتر newline را بعد از هر عبارت، اضافه می کند.
اخطار!!!
در هسته ی W3C DOM شیء Document تمام خصوصیت ها و متدها را از شیء گره به ارث می برد.
بسیاری از این خصوصیت ها و متدهای به کار رفته در سندها، هیچ معنی ندارند.
از استفاده از این خصوصیت های شیء گره و متدها در اشیاء سند HTML اجتناب کنید.
Property / متد Reason for avoiding document.attributes سند ها خصوصیت attribute را ندارند.
document.hasAttributes() سندها خصوصیت attribute را ندارند.
document.nextSibling سندها خصوصیت sibling ندارند.
document.nodeName این همواره document# است.
document.nodeType این همواره 9(DOCUMENT_NODE)است.
document.nodeValue سند ها node value ندارند.
document.ownerDocument سند ها owner document ندارند.
document.ownerElement سند ها owner element ندارند.
document.parentNode سند ها، parent Node ندارند.
document.previousSibling سند ها sibling ندارند.
document.textContent سند ها text content ندارند.
شیء Element
HTML DOM Nodes
در مدل HTML DOM، هر چیزی یک گره است:
- سند خودش به تنهایی یک گره است.
- تمام عناصر HTML گره هستند.
- تمام خصوصیت های HTML، گره های خصوصیت هستند.
- متن های درون عناصر HTML گره متنی هستند.
- کامنت ها گره کامنت هستند.
کلیه توابع و خصوصیت های شیء Element در JavaScript
در HTML DOM، شیء Element، یک عنصر HTML را مشخص می کند.
اشیاء Element(عناصر) می توانند گره های فرزند، از نوع گره های عنصر، یا گره های متنی، یا گره های کامنت، را داشته باشند.
یک شیء NodeList، لیستی از گره ها را مشخص می کند، مانند یک مجموعه عناصر HTML از گره های فرزند.
عناصر می توانند دارای خصوصیت ها باشند. خصوصیت هادر واقع گره های خصوصیت هستند.
پشتیبانی مرورگرها
Object Element بله بله بله بله بله NodeList بله بله بله بله بله شیء Element و شیء Nodelist در تمام مرورگرهای بزرگ پشتیبانی می شوند.
Properties and Methods
خصوصیت ها و متد های پیش رو می توانند بر روی تمام عناصر اچ تی ام ال، استفاده شوند.
Property / متد توضیحات element.accessKey این ویژگی، خصوصیت accesskey از عنصر را ست کرده یا برمی گرداند.
element.addEventListener() این متد، یک شنونده ی رویداد را به یک عنصر مشخص شده متصل می کند.
element.appendChild() یک گره فرزند جدید را بعنوان آخرین فرزند گره، به یک عنصر اضافه می کند.
element.attributes از خصوصیت های یک عنصر، NamedNodeMap را برمی گرداند.
element.blur() این متد، فوکس را از یک عنصر حذف می کند.
element.childElementCount این خصوصیت، تعداد عناصر فرزند یک عنصر را برمی گرداند.
element.childNodes یک مجموعه از گره های فرزند یک عنصر را برمی گرداند(شامل گره های متن و کامنت نیز می شود).
element.children یک مجموعه از عنصر های فرزند یک عنصر را برمی گرداند(شامل گره های متن و کامنت نیز می شود).
element.classList برگرداندن نام کلاس(های) یک عنصر.
element.className مقدار خصوصیت class از یک عنصر را ست کرده یا برمی گرداند.
element.click() این متد، کلیک شدن موس را بر روی یک عنصر شبیه سازی می کند.
element.clientHeight این خصوصیت، ارتفاع یک عنصر را که شامل padding نیز می باشد، برمی گرداند.
element.clientLeft این خصوصیت، عرض border سمت چپ از یک عنصر را برمی گرداند.
element.clientTop این خصوصیت، عرض border بالایی از یک عنصر را برمی گرداند.
element.clientWidth این خصوصیت، عرض یک عنصر را که شامل padding نیز می باشد، برمی گرداند.
element.cloneNode() شبیه سازی کردن یک عنصر. element.compareDocumentPosition() این متد،مکان دو عنصر را در سند مورد مقایسه قرار می دهد.
element.contains() در صورتی که یک گره از نسل یک گره دیگر باشد، true را برمی گرداند و در غیر این صورت false برگردانده خواهد شد.
element.contentEditable ست کرده یا برمی گرداند که محتوای یک عنصر قابل ویرایش هست یا نه.
element.dir این خصوصیت، مقدار خصوصیت dir از یک عنصر را ست کرده یا برمی گرداند.
element.firstChild این خصوصیت، اولین گره فرزند یک عنصر را برمی گرداند.
element.firstElementChild این خصوصیت، اولین عنصر فرزند یک عنصر را برمی گرداند.
element.focus() این متد، فوکس را به یک عنصر می دهد.
element.getAttribute() مقدار خصوصیت مشخص شده را از یک گره عنصر برمی گرداند.
element.getAttributeNode() این متد، گره خصوصیت مشخص شده را برمی گرداند.
element.getElementsByClassName() یک مجموعه از تمام عناصر فرزند با یک نام کلاس مشخص را برمی گرداند.
element.getElementsByTagName() یک مجموعه از تمام عناصر فرزند با یک تگ مشخص را برمی گرداند.
element.getFeature() یک شیء را برمی گرداند که API های یک ویژگی مشخص شده را اجرا می کند.
element.hasAttribute() در صورتی که یک عنصر یک خصوصیت مشخص را دارا باشد، true را برمی گرداند و در غیر این صورت false برگردانده خواهد شد.
element.hasAttributes() درصورتی که یک عنصر هر کدام از خصوصیات را دارا باشد، true را برمی گرداند و در غیر این صورت false برگردانده خواهد شد.
element.hasChildNodes() در صورتی که یک عنصر، هرکدام از گره های فرزند را دارا باشد،true را برمی گرداندو در غیر این صورت false برگردانده خواهد شد.
element.id این خصوصیت، مقدار خصوصیت id از یک عنصر را ست کرده یا برمی گرداند.
element.innerHTML این خصوصیت، محتوای یک عنصر را ست کرده یا برمی گرداند.
element.insertBefore() اضافه کردن یک گره فرزند، قبل از یک گره فرزند مشخص و موجود.
element.isContentEditable برگرداندن true در صورتی که محتوای یک عنصر قابل ویراِش باشد، و در غیر این صورت false را برمی گرداند.
element.isDefaultNamespace() برگرداندن true در صورتی که یک namespaceURI به صورت پیش فرض باشد، در غیر این صورت false برگردانده می شود.
element.isEqualNode() این متد، بررسی می کند که آیا دو عنصر برابر هستند یا نه.
element.isSameNode() بررسی اینکه آیا در حقیقت دو گره یکسان هستند یا نه.
element.isSupported() در صورتی که یک عنصر، یک ویژگی مشخص شده را پشتیبانی کند، true را برمی گرداند.
element.lang مقدار خصوصیت lang از یک عنصر را ست کرده یا برمی گرداند.
element.lastChild این خصوصیت، آخرین گره فرزند یک عنصر را برمی گرداند.
element.lastElementChild این خصوصیت، آخرین عنصر فرزند از یک عنصر را برمی گرداند.
element.namespaceURI این خصوصیت، فضای نام URI یک عنصر را برمی گرداند.
element.nextSibling عنصر بعدی که در مرحله ی مشابه درخت گره، قرار دارد را برمی گرداند. element.nextElementSibling عنصر بعدی که در مرحله ی مشابه درخت گره، قرار دارد را برمی گرداند.
element.nodeName این خصوصیت، نام یک گره را برمی گرداند.
element.nodeType این خصوصیت، نوع گره یک گره، را برمی گرداند.
element.nodeValue این خصوصیت، مقدار یک گره را ست کرده یا برمی گرداند.
element.normalize() این متد در یک عنصر، گره های متنی مجاور را با یکدیگر الحاق کرده و گره های خالی متنی را حذف می کند.
element.offsetHeight این خصوصیت، ارتفاع یک عنصر را، که شامل padding و border و scrollbar می شود را برمی گرداند.
element.offsetWidth این خصوصیت، عرض یک عنصر را که شامل padding و border و scrollbar نیز می شود، را برمی گرداند.
element.offsetLeft Returns the horizontal offset position of an element element.offsetParent Returns the offset container of an element element.offsetTop Returns the vertical offset position of an element element.ownerDocument عنصر ریشه را(شیء سند)برای یک عنصر برمی گرداند.
element.parentNode این خصوصیت، گره والد یک عنصر را برمی گرداند.
element.parentElement این خصوصیت، گره عنصر والد از یک عنصر را برمی گرداند.
element.previousSibling گره قبلی را در مرحله ی درخت گره مشابه برمی گرداند.
element.previousElementSibling عنصر قبلی را در مرحله ی درخت گره مشابه برمی گرداند.
element.querySelector() اولین عنصر فرزندی که با یک سلکتور(های) css مشخص از یک عنصر، تطابق دارد را برمی گرداند.
element.querySelectorAll() تمام عناصر فرزند که با یک سلکتور(های) css مشخص از یک عنصر، تطابق دارند را برمی گرداند.
element.removeAttribute() یک خصوصیت مشخص شده را از یک عنصر، حذف می کند.
element.removeAttributeNode() یک گره خصوصیت مشخص شده را حذف کرده و گره حذف شده را برمی گرداند.
element.removeChild() این متد، یک گره فرزند از یک عنصر را حذف می کند.
element.replaceChild() این متد، یک گره فرزند را در یک عنصر جایگزین می کند.
element.removeEventListener() این متد، یک شنونده ی رویداد را که به وسیله ی متد ()addEventListener ایجاد شده است، حذف می کند.
element.scrollHeight ارتفاع سراسری یک عنصر را که شامل padding نیز می باشد، برمی گرداند.
element.scrollLeft این خصوصیت، تعداد پیکسل هایی که محتوای یک عنصر، به صورت افقی، اسکرول شده است را، ست کرده یا برمی گرداند.
element.scrollTop این خصوصیت، تعداد پیکسل هایی که محتوای یک عنصر، به صورت عمودی، اسکرول شده است را، ست کرده یا برمی گرداند.
element.scrollWidth عرض کلی یک عنصر را، که شامل padding نیز می باشد، برمی گرداند.
element.setAttribute() این متد، خصوصیت مشخص شده را به یک مقدار مشخص ست کرده یا تغییر می دهد.
element.setAttributeNode() این متد، گره خصوصیت مشخص شده را ست کرده یا تغییر می دهد.
element.style این خصوصیت، مقدار خصوصیت استایل یک عنصر را ست کرده یا برمی گرداند.
element.tabIndex این خصوصیت، مقدار خصوصیت tabindex از یک عنصر را ست کرده یا برمی گرداند.
element.tagName این خصوصیت، نام تگ یک عنصر را برمی گرداند.
element.textContent این خصوصیت، محتوای متنی یک گره و فرزندان آن را ست کرده یا برمی گرداند.
element.title این خصوصیت، مقدار خصوصیت عنوان یک عنصر را ست کرده یا برمی گرداند.
element.toString() این متد، یک عنصر را تبدیل به یک رشته می کند.
nodelist.item() این متد، به وسیله ی یک اندیس مشخص، گره مورد نظر را از یک NodeList برمی گرداند.
nodelist.length این خصوصیت، تعداد گره های یک NodeList را برمی گرداند.
عناصر block و inline در HTML
عناصر HTML را می توانید به وسیله تگ های <div> و یا <span> گروه بندی نمایید.
عناصر Block
یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.
مثال برای عناصر Block:
- <h1>
- <p>
- <div>
- <table>
عناصر Inline
یک عنصر Inline تنها به اندازه ای که نیاز دارد، عرض یک سطر را اشغال می کند، و هیچ اجباری در اشغال کل یک سطر وجود ندارد.
مثال برای عناصر inline:
- <span>
- <a>
- <img>
- <td>
عنصر <div>
عنصر <div> یک عنصر block می باشد که می تواند به عنوان یک ظرف برای گروه بندی دیگر عناصر HTML استفاده شود.
عنصر <div> معنی خاصی ندارد. به جز این، به دلیل اینکه یک عنصر block می باشد، مرورگر یک خط قبل و بعد از آن نمایش می دهد.
هنگامی که با CSS استفاده می شود، عنصر <div> می تواند برای تنظیم خصوصیت style برای بلاک هایی با محتوای زیاد استفاده شود.
دیگر استفاده رایج از عنصر <div> صفحه بندی سند می باشد. استفاده از جدول برای صفحه بندی دیگر قدیمی شده است. استفاده از جدول ها برای این منظور روش مناسبی نمی باشد. هدف از عنصر <table> نمایش داده ها به صورت جدولی می باشد.
نحوه صفحه بندی با استفاده از عناصر <div>
توضیح مثال بالا: آموزش HTML-صفحه بندی
عنصر <span>
عنصر <span> یک عنصر درون خطی (inline) است که می تواند به عنوان ظرفی برای متن استفاده شود.
عنصر <span> معنی خاصی ندارد.
هنگامی که با CSS استفاده می شود، عنصر <span> می تواند برای تنظیم خصوصیت style برای بخش های متنی شکل، استفاده شود.
استفاده از عنصر <span> برای متمایز کردن رنگ قسمتی از متن
تگ های گروه بندی
تگ توضیح <div> تعریف یک ظرف برای دیگر عناصر (تگ div یک عنصر Block است) <span> تعریف یک ظرف برای دیگر عناصر (تگ span یک عنصر Inline است) عناصر پایه ای در HTML
از اینکه احیاناً در مثال ها از تگ هایی که شما نیاموخته اید استفاده می شود نگران نباشید.
در فصل های بعد آنها را خواهید آموخت.
عنوان ها (Heading)
عنوان ها در HTMLبه وسیله تگ های <h1> تا <h6> تعریف می شوند.
مثال (عناصر پایه ای در HTML)
<h1>This is a heading</h1>خودتان امتحان کنید »
<h2>This is a heading</h2>
<h3>This is a heading</h3>پاراگراف (Paragraph)
پارگراف ها در HTML به وسیله تگ <p> تعریف می شوند.
مثال (عناصر پایه ای در HTML)
<p>This is a paragraph.</p>خودتان امتحان کنید »
<p>This is another paragraph.</p>لینک ها (Link)
لینک ها در HTML به وسیله تگ <a> تعریف می شود.
مثال (عناصر پایه ای در HTML)
<a href="http://www.beyamooz.com">This is a link</a>خودتان امتحان کنید »توجه: آدرس لینک، در خصوصیت href مشخص می شود.
(در فصل های بعدی این خودآموز راجع به خصوصیت های عناصر، بیشتر خواهید آموخت.)
تصاویر (Image)
تصاویر در HTML به وسیله تگ <img> تعریف می شود.
مثال (عناصر پایه ای در HTML)
<img src="/beyamooz_logo.png" width="104" height="142" alt="beyamooz.com" />خودتان امتحان کنید »توجه: نام و سایز عکس به وسیله خصوصیت ها مشخص می شود.
آموزش تصویری مطلب بالا (فیلم آموزش HTML)
درس شماره 3 (عناصر پایه ای در HTML) زمان فیلم: 08:00 خرید و دانلود مستقیم فیلم آموزش HTML - حجم دانلود 766 مگابایت (کلیک کنید +)
عناصر جدید برای فرم ها در HTML5
عناصر جدید برای فرم ها در HTML5
HTML5 چندین تگ و خصوصیت جدید برای فرم ها در نظر گرفته است.
- datalist
- keygen
- output
 توجه:درست است که بعضی از مرورگرها از این انواع ورودی جدید پشتیبانی نمی کنند، ولی در صورت عدم پشتیبانی، با آن ها مثل ورودی های متنی ساده برخورد می کنند و مشکلی پیش نمی آید.
توجه:درست است که بعضی از مرورگرها از این انواع ورودی جدید پشتیبانی نمی کنند، ولی در صورت عدم پشتیبانی، با آن ها مثل ورودی های متنی ساده برخورد می کنند و مشکلی پیش نمی آید.عنصر <datalist>
این عنصر لیستی از گزینه های از پیش تعریف شده را برای یک فیلد ورودی مهیا می کند.
زمانی که کاربر داده وارد می کند، یک لیست کشویی ظاهر می شود و می تواند از گزینه های پیشنهاد داده شده یکی را انتخاب نماید.
برای اتصال یک <datalist> به یک فیلد ورودی متنی، باید خاصیت list فیلد متنی را با id عنصر <datalist> تنظیم نمایید.





مثال (عناصر جدید برای فرم ها در HTML5)
<input list="browsers">خودتان امتحان کنید »
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>عنصر <keygen>
هدف این عنصر مهیا کردن راهی مطمئن برای شناسایی کاربران است.
این عنصر یک تولید کننده جفت کلید است (key-pair generator).
وقتی یک فرم ارسال می شود، 2 کلید تولید می شود، یک کلید عمومی (public) و یک کلید خصوصی (private).
کلید خصوصی در کلاینت ذخیره می شود و کلید عمومی به سرور ارسال می شود. کلید عمومی می تواند برای ایجاد یک گواهی کلاینت برای شناسایی کاربر در آینده به کار رود.





مثال (عناصر جدید برای فرم ها در HTML5)
<form action="demo_keygen.asp" method="get">خودتان امتحان کنید »
Username: <input type="text" name="usr_name">
Encryption: <keygen name="security">
<input type="submit">
</form>عنصر <output>
این عنصر برای انواع مختلف خروجی مثل نتیجه یک محاسبه ریاضی کاربرد دارد (شبیه زمانی که محاسبه بوسیله یک اسکریبت اجرا می شود عمل می کند).





مثال (عناصر جدید برای فرم ها در HTML5)
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0خودتان امتحان کنید »
<input type="range" id="a" value="50">100 +
<input type="number" id="b" value="50">=
<output name="x" for="a b"></output>
</form>عناصر جدید در HTML5
عناصر جدید در HTML5
از زمانی که HTML 4.01 در سال 1999 به عنوان یک استاندارد معرفی شد خیلی چیزها در اینترنت و حتی در مورد کاربران و نیازهای آنها تغییر کرده است.
امروزه بسیاری از قابلیت های HTML 4.01 منسوخ شده یا مورد استفاده قرار نمی گیرند. بیشتر ویژگی های بی استفاده از HTML5حذف شده اند یا در مورد بعضی از آنها بازنگری هایی صورت گرفته است.
برای اینکه HTML5 قادر به پشتیبانی نیازهای امروزی باشد قابلیت های جدیدی مانند ترسیم، فیلم، صدا و... به آن افزوده شده است. در ادامه به صورت خیلی خلاصه این قابلیت های جدید را بررسی می کنیم.
عنصر <canvas>
تگ توضیحات <canvas> از این تگ برای ترسیم گرافیک های دو بعدی از طریق کدنویسی (معمولا جاوا اسکریپت) استفاده می شود تگ های مربوط به رسانه
تگ توضیحات <audio> تعریف محتوای صوتی <video> تعریف محتوای تصویری مانند فیلم و کلیپ
<source> تعریف منابع مختلف برای صدا و تصویر <embed> تعریف یک ظرف برای برنامه های خارجی یا یک محتوای تعاملی مانند پلاگین ها <track> تعریف متن برای <audio> و <video> المان های فرم
تگ توضیحات <datalist> یک فهرست از حالت های پیش فرض برای کنترل های ورودی <keygen> تعریف یک تولید کننده جفت کلید برای شناسایی کاربران <output> تعریف نتیجه یک خروجی المان های معنایی و ساختاری
HTML5 المان هایی جدیدی را برای ساختار دادن به متون وب به شرح زیر در بر گرفته است:
تگ توضیحات <article> تعریف یک مقاله <aside> تعریف یک محتوای در کنار متن اصلی <bdi> جهت تعریف متن در جهتی غیر از جهت اصلی که خارج از آن در نظر گرفته شده <command> تعریف یک دکمه دستوری که کاربر می تواند آن را فعال نماید <details> تعریف جزییات بیشتر <dialog> تعریف یک پنجره dialog <summary> تعریف بخش قابل مشاهده از یک تگ <details> <figure> تعریف یک محتوای مجزا مانند عکس، نمودار و... <figcaption> تعریف یک عنوان برای تگ <figure> <footer> تعریف یک بخش پایینی برای یک صفحه یا بخش <header> تعریف یک بخش بالایی برای یک صفحه یا بخش <mark> جهت برجسته کردن متن <meter> تعریف یک واحد اندازه گیری <nav> تعریف لینک های پیمایش صفحات <progress> نمایش پیشرفت یک وظیفه <section> تعریف یک بخش از متن <time> تعریف تاریخ و زمان <wbr> تعریف یک خط جدید المان های حذف شده از HTML5
عناصر زیر از HTML5 حذف شده اند:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>
- <tt>
عناصر در HTML
سند های HTML به وسیله عناصر HTML تعریف می شوند.
عناصر (Element)
یک عنصر در HTML، هر چیزی از تگ شروع تا تگ پایان می باشد:
تگ شروع* محتوای عنصر تگ پایان* <p> This is a paragraph </p> <a href="/default.htm" > This is a link </a> <br /> *تگ شروع را اغلب تگ باز و تگ پایان را اغلب تگ بسته می نامند.
نحوه نوشتن یک عنصر در HTML
- یک عنصر با یک تگ شروع (تگ باز) آغاز می شود.
- یک عنصر به یک تگ پایان (تگ بسته) ختم می شود.
- محتوای یک عنصر نوشته های بین تگ شروع و پایان می باشد.
- بعضی از عناصر در HTML تهی هستند.
- عناصر تهی در همان تگ شروع بسته می شود.
- بیشتر عناصر HTML می توانند دارای خصوصیت هایی باشند.
توجه: در آموزش بعدی در مورد خصوصیت های عناصر، بیشتر توضیح می دهیم.
عناصر تو در تو در HTML
بیشتر عناصر HTML می توانند به صورت تو در تو باشند. (بدین معنی که محتوای آنها می تواند شامل دیگر عناصر HTML نیز باشد)
سندهای HTML شامل عناصر تو در توی HTML می باشند.
مثالی از یک سند HTML
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>مثال بالا شامل سه عنصر زیر می باشد:
1- عنصر <p>
<p>This is my first paragraph.</p>عنصر <p> یک پاراگراف را در سند HTML تعریف می کند.
این عنصر حاوی تگ شروع <p> و تگ پایان <p/> می باشد.
محتوای این عنصر "This is my first paragraph" می باشد.2- عنصر <body>
<body>
<p>This is my first paragraph.</p>
</body>عنصر <body> بدنه یک سند HTML را توصیف می کند.
این عنصر دارای تگ شروع <body> و تگ پایان <body/> می باشد.محتوای این عنصر حاوی یک عنصر دیگر (عنصر p) می باشد.
3- عنصر <html>
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>عنصر <html> تمام سند html را توصیف می کند.
این عنصر دارای تگ شروع <html> و تگ پایان <html/> می باشد.
محتوای این عنصر حاوی یک عنصر دیگر (عنصر body که خود حاوی عنصر <p> است) می باشد.
تگ پایان را فراموش نکنید
در بعضی عناصر HTML حتی اگر تگ پایان را فراموش کنید ممکن است آن عنصر درست عمل کند:
<p>This is a paragraph
<p>This is a paragraphمثال بالا در بیشتر مرورگرها درست عمل می کند، زیرا تگ بسته در اینجا اختیاری می باشد.
هرگز به این مسئله که تگ بسته اختیاری است استناد نکنید. عناصر زیادی هستند که اگر تگ پایان را در آنها ننویسید خطا می دهند یا نتایج نادرستی می دهند.
عناصر تهی
عناصری که قسمت محتوای آنها خالی است را عناصر تهی می نامیم.
عنصر <br> یک عنصر تهی و بدون تگ بسته است (تگ <br> یک خط را تعریف می کند.)
نکته: در XHTML تمام عناصر باید بسته شوند. اضافه کردن یک اسلش درون تگ شروع، مثل </br>، راه مناسبی برای بستن عناصر تهی در XHTML و XML می باشد.
نکته: تگ ها را با حروف کوچک بنویسید
تگ های HTML حساس به کوچکی و بزرگی حروف نیستند: <P> با <p> یکسان است. بیشتر وب سایت ها تگ ها را با حروف بزرگ می نویسند.
عناصر در xHTML
عناصر در XHTML همان عناصر HTML هستند که مانند XML نوشته شده اند.
عناصر XHTML - قوانین نوشتاری
- عناصر XHTML باید به طور صحیح به صورت تودرتو نوشته شوند.
- عناصر XHTML باید همیشه بسته شوند.
- عناصر XHTML باید با حروف کوچک نوشته شوند.
- یک سند XHTML باید یک عنصر ریشه ای داشته باشند. (کل عناصر موجود در سند، در یک عنصر ریشه ای قرار داده شوند)
عناصر XHTML باید به طور صحیح به صورت تودرتو نوشته شوند
در HTML، بعضی عناصر می توانند به طور نادرست با یکدیگر تودرتو شوند، مثل مورد زیر:
<b><i>This text is bold and italic</b></i>در XHTML، تمامی عناصر باید به طور صحیح با یکدیگر تو در تو نوشته شوند، مثل مورد زیر:
<b><i>This text is bold and italic</i></b>عناصر XHTML باید همیشه بسته شوند
قطعه کد زیر غلط است:
<p>This is a paragraph
<p>This is another paragraphاین درست است:
<p>This is a paragraph</p>
<p>This is another paragraph</p>عناصر تهی نیز باید بسته شوند
قطعه کد زیر غلط است:
A break: <br>
A horizontal rule: <hr>
An image: <img src="/happy.gif" alt="Happy face">این درست است:
A break: <br />
A horizontal rule: <hr />
An image: <img src="/happy.gif" alt="Happy face" />عناصر XHTML باید با حروف کوچک نوشته شوند
قطعه کد زیر غلط است:
<BODY>
<P>This is a paragraph</P>
</BODY>این درست است:
<body>
<p>This is a paragraph</p>
</body>عناصر معنایی در HTML5
semantic = معنایی
عناصر semantic = عناصر معنایی
عناصر معنایی (semantic) چه هستند؟
عناصر معنایی (semantic)، عناصری هستند که از نام آنها می توان به وضوح به محتوای آنها پی برد.
عناصر non-semantic مانند: <div> و <span> - از نام آنها نمی توان به محتوای آنها پی برد.
عناصر semanticمانند: <form>, <table>, <img> - به وضوح، محتوای خود را توصیف می کنند.
پشتیبانی مرورگرها





مرورگرهای Internet Explorer 9+, Firefox, Opera, Chrome, Safari عناصر semantic را پشتیبانی می کنند.
 توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عناصر semantic را پشتیبانی نمی کنند. (در پایان این مطلب راه حلی برای این موضوع مطرح شده است)
توجه: Internet Explorer 8 و نسخه های قدیمی تر آن، عناصر semantic را پشتیبانی نمی کنند. (در پایان این مطلب راه حلی برای این موضوع مطرح شده است)عناصر Semantic جدید در HTML5
امروزه بیشتر وب سایت ها، برای طراحی ظاهر صفحات خود از کدهایی شبیه زیر استفاده می کنند:
<div id="nav">, <div class="header">, <div id="footer">
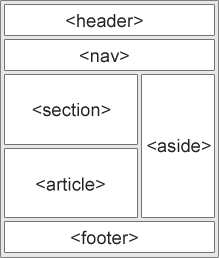
HTML5 برای تعریف بخش های مختلف یک صفحه وب، عناصر Semantic را ارائه داده است:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

عنصر <section> در HTML5
از عنصر <section> برای تعیین یک بخش یا قسمت مجزا در یک سند وب استفاده می شود.
بر طبق مستندات کنسرسیوم جهانی وب (W3C) درباره HTML5: "عنصر <section> یک بخش از محتویات مربوط بهم است که بطور نمونه می تواند شامل یک عنوان باشد".
مثال (عناصر معنایی در HTML5)
<section>خودتان امتحان کنید »
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>عنصر <article> در HTML5
از عنصر <article> برای تعریف یک مقاله مجزا از سایر محتویات صفحه استفاده می شود.
موارد مختلف استفاده از تگ <article>:
- متن پست ها در فروم ها
- متن مطالب جدید در وبلاگ ها
- متن خبری در سایت های خبری
- توضیحات
مثال (عناصر معنایی در HTML5)
<article>خودتان امتحان کنید »
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9 (abbreviated as IE9) was released to
the public on March 14, 2011 at 21:00 PDT.....</p>
</article>عنصر <nav> در HTML5
این عنصر برای دسته بندی و کنار هم قرار دادن گروهی از لینک ها استفاده می شود.
لینک هایی که درون این تگ تعیین شوند، به ترتیب در کنار هم قرار می گیرند.
تمام لینک های یک صفحه را نباید در این عنصر تعریف نمود. فقط لینک های اصلی و پایه ای صفحه در این بخش تعریف می شوند.
مثال (عناصر معنایی در HTML5)
<nav>خودتان امتحان کنید »
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>عنصر <aside> در HTML5
این عنصر برای تعریف یک محتوای در کنار متن اصلی استفاده می شود (مانند میله کناری سایت)
محتویات عنصر <aside> باید با مطالب اطراف آن همخوانی داشته باشد.
مثال (عناصر معنایی در HTML5)
<p>My family and I visited The Epcot center this summer.</p>خودتان امتحان کنید »
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>عنصر <header> در HTML5
از عنصر <header> برای تعیین یک سرصفحه برای یک سند HTMLیا یک عنوان برای یک بخش (Section) استفاده می شود.
عنصر <header> می تواند شامل مقدمه ای از محتویات صفحه باشد.
می توان چندین عنصر <header> را در یک صفحه استفاده نمود.
در مثال زیر، یک عنوان برای مقاله تعریف شده است:
مثال (عناصر معنایی در HTML5)
<article>خودتان امتحان کنید »
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abbreviated as IE9) was released to
the public on March 14, 2011 at 21:00 PDT.....</p>
</article>عنصر <footer> در HTML5
از عنصر <footer> برای تعیین یک پاورقی برای یک سند HTML یا یک بخش (Section) استفاده می شود.
می توان چندین عنصر <footer> را در یک صفحه استفاده نمود.
یک پاورقی (footer)، بطور نمونه می تواند شامل نام نویسنده، حق چاپ (copyright)، اطلاعات تماس و... باشد.
مثال (عناصر معنایی در HTML5)
<footer>خودتان امتحان کنید »
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>عناصر <figure> و <figcaption> در HTML5
از عنصر <figure>، برای تعیین یک محتوی مجزا مثل عکس، دیاگرام ها، لیست ها و... بروی صفحه استفاده می شود.
کاربردی که این تگ می تواند داشته باشد، این است که نحوه و محل قرار گیری عنصر و محتویات درون آن را به صورت مستقل و مجزا از سایر محتویات صفحه تعیین می کند. بنابراین اگر عنصر حذف شود، در جریان و چیدمان کلی صفحه، تغییر یا مشکل خاصی به وجود نخواهد آمد.
از تگ <figcaption> ، برای تعیین یک عنوان یا توضیح برای تگ <fiqure> استفاده می شود.
این عنوان هم می تواند در ابتدا و هم در انتهای عنصر مادر قرار داده شود.
در مثال زیر، نحوه استفاده از تگ <fiqure> و تعیین یک عنوان توسط تگ <figcaption>، برای آن در عمل نمایش داده شده است:
مثال (عناصر معنایی در HTML5)
<figure>خودتان امتحان کنید »
<img src="/img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>آیا می توان شروع به استفاده از عناصر معنایی کرد؟
تمام عناصر توضیح داده شده در بالا، بجز عنصر <figcaption> از عناصر block هستند.
 توجه:یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.
توجه:یک عنصر Block عنصری است که تمام طول یک سطر را اشغال می کند و قبل و بعد از آن یک سطر وجود دارد.برای اینکه عناصر معنایی در تمام مرورگرهای اصلی به طور صحیح کار کنند، باید خصوصیت display آنها را با مقدار block تنظیم کنید (در این صورت مرورگرهای قدیمی نیز این عناصر را به طور صحیح نمایش می دهند)
header, section, footer, aside, nav, article, figure
{
display: block;
}مشکل با Internet Explorer 8 و نسخه های قدیمی تر آن
IE8 و نسخه های قدیمی تر، نمی توانند CSSرا روی عناصری که تشخیص نداده اند، اعمال کنند. در واقع نمی توانید عناصر معنایی و دیگر عناصر جدید HTML5را سبک دهی کنید.
برای سبک دهی عناصر HTML5 در نسخه های قبل از IE9، خوشبختانه Sjoerd Visscher روشی را با نام HTML5 Shivدر JavaScript ارائه داده است.
برای دانلود و مطالعه بیشتر درباره HTML5 Shiv به لینک روبرو مراجعه نمایید: http://code.google.com/p/html5shiv
برای فعال کردن HTML5 Shiv، کد زیر را در قسمت <head> صفحه قرار دهید:
<!--[if lt IE 9]>
<script src="/html5shiv.js"></script>
<![endif]-->کد comment شده بالا تنها در نسخه های قبل از IE9 خوانده می شود. آنرا باید در عنصر <head> صفحه قرار دهید تا عناصر معنایی شناسایی شده و قابل سبک دهی شوند.
عنصر head در HTML
The title of a document
تگ <title> عنوان یک سند را تعریف می کند.One target for all links
نحوه استفاده از تگ <base> برای اینکه معین کنیم تمام لینک های یک صفحه در یک پنجره جدید باز شوند.Document description
از عنصر <meta> برای توصیف سند استفاده کنید.Document keywords
از عنصر <meta> برای تعریف کلمات کلیدی سند استفاده کنید.Redirect a user
چگونه یک کاربر را به آدرس وب جدیدی redirect کنیم (تغییر مسیر دهیم)عنصر <head> در HTML
عنصر <head> ظرفی برای تمام عناصر اصلی HTML می باشد. عناصر موجود در تگ <head> می توانند شامل script ها باشد، می تواند مرورگر را به مکانی هدایت کند که style sheet ها رابیابد، اطلاعات meta را ارائه کند و غیره.
تگ های <title> و <base> و <link> و <meta> و <script> و <style> می توانند به قسمت head اضافه شوند.
عنصر <title> در HTML
تگ <title> عنوان سند را تعریف می کند.
عنصر title در تمام سندهای HTML/XHTML ضروری است و نیاز است که همیشه نوشته شود.
عنصر title:
- یک عنوان را در نوار ابزار مرورگر تعریف می کند.
- هنگامی که می خواهید صفحه ای را به لیست favorite اضافه نمایید از محتویات عنصر title برای این منظور استفاده می شود.
- نتایج موتور های جستجو بر اساس محتویات عنصر title گزارش می شود.
یک سند ساده HTML
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>عنصر <base> در HTML
تگ <base> آدرس پیش فرض یا یک target پیش فرض را برای تمام لینک های یک صفحه مشخص می کند.
<head>
<base href="http://www.beyamooz.com/images/" />
<base target="_blank" />
</head>عنصر <link> در HTML
تگ <link> ارتباط بین سند html و منبعی خارجی را تعریف می کند.
تگ <link> اغلب برای لینک به cssها استفاده می شود.
<head>
<link rel="stylesheet" type="text/css" href="/mystyle.css" />
</head>عنصر <style> در HTML
تگ <style> برای تعریف اطلاعات نمایشی برای سند HTML استفاده می شود.
درون عنصر style، مشخص می کنید که عناصر HTML چگونه باید در مرورگر نمایش داده شوند.
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>عنصر <meta> در HTML
عنصر <meta> اطلاعاتی در مورد سند HTML فراهم می کند. این داده ها در صفحه، نمایش داده نمی شوند اما توسط ماشین قابل خواندن هستند.
عنصر <meta> نوعاً برای مشخص کردن نویسنده، کلمات کلیدی، آخرین تغییرات، توضیحاتی در مورد صفحه و دیگر داده های Meta استفاده می شوند.
تگ <meta> همیشه درون عنصر head می باشد.
داده های meta توسط مرورگر ها (جهت نحوه نمایش محتویات یا بار گذاری مجدد صفحه)، موتور های جستجو (جهت تعیین کلمات کلیدی) و دیگر سرویس های وب استفاده می شود.
کلمات کلیدی برای موتورهای جستجو
بعضی موتورهای جستجو از خصوصیت name و content عنصر meta برای شاخص گذاری صفحات استفاده می کنند.
مثال1: توضیحی از محتویات یک صفحه
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" />مثال2: مشخص کردن کلمات کلیدی برای موتورهای جستجو
<meta name="keywords" content="HTML, CSS, XML" />مثال3: مشخص کردن نویسنده یک صفحه
<meta name="author" content="Hege Refsnes">مثال4: Refresh کردن صفحه هر 30 ثانیه یکبار
<meta http-equiv="refresh" content="30">عنصر <script> در HTML
تگ <script> برای برنامه نویسی سمت کاربر استفاده می شود، مثل JavaScript.
عنصر script در فصل بعد توضیح داده خواهد شد.
بخش Head
در جدول زیر، تمام تگ هایی که می توانید در بخش Head صفحه، استفاده کنید لیست شده است:
Tag توضیحات <head> اطلاعاتی در مورد سند ارائه می دهد.
<title> عنوان یک سند را ارائه می دهد.
<base /> یک آدرس پیش فرض یا یک target پیش فرض برای تمام لینک های یک صفحه ارائه می دهد.
<link /> ارتباط بین یک سند و منبع خارجی را تعریف می کند.
<meta /> داده های meta در مورد یک سند HTML را مشخص می کند.
<script> برای برنامه نویسی سمت کاربر استفاده می شود.
<style> مشخص می کنید که عناصر HTML چگونه باید در مرورگر نمایش داده شوند.
عنوان یا سرتیتر در HTML
عنوان ها در سندهای HTML، عناصر مهمی هستند.
عنوان ها در HTML
عنوان یا سرتیتر در HTML به وسیله تگ های <h1> تا <h6> تعریف می شود.
<h1> برای مهمترین سرتیتر استفاده می شود. <h6> کم اهمیت ترین سرتیتر را تعریف می کند.
مثال (عنوان یا سرتیتر در HTML)
<h1>This is a heading</h1>خودتان امتحان کنید »
<h2>This is a heading</h2>
<h3>This is a heading</h3>نکته: مرورگرها به طور خودکار مقداری فضای خالی (یک حاشیه) را قبل و بعد از هر سرتیتری اضافه می کنند.
سرتیترها عناصر مهمی هستند
از عنصر heading تنها برای سرتیترها استفاده کنید. از آنها برای بزرگ یا bold کردن استفاده نکنید.
موتورهای جستجو از سرتیترهای شما برای شاخص گذاری ساختار و محتوای صفحات وب شما استفاده می کنند.
از آنجایی که کاربران ممکن است صفحات وب شما را با نگاه کردن به سرتیترها از نظر بگذرانند، استفاده از سرتیترها برای اینکه ساختار سند را نشان دهید مهم است.
h1 برای مهمترین سرتیتر استفاده می شود، بعد از آن h2 و سپس h3 برای سرتیترهای کم اهمیت تر و به همین ترتیب سایر سرتیترها.
ایجاد خطوط افقی در HTML
تگ </ hr> یک خط افقی را در صفحه HTML ایجاد می کند.
عنصر hr برای جدا کردن محتویات از یکدیگر استفاده می شود.مثال (عنوان یا سرتیتر در HTML)
<p>This is a paragraph</p>خودتان امتحان کنید »
<hr />
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>توضیحات (Comment ها) در HTML
توضیحات می توانند در کدهای HTML وارد شوند تا کدها را خواناتر و قابل فهم تر نمایند. توضیحات توسط مرورگرها نادیده گرفته می شوند و نمایش داده نمی شوند.
توضیحات به صورت زیر نوشته می شوند:
نکته: علامت تعجب بعد از علامت باز نوشته می شود نه قبل از علامت بسته.
نکته: چگونه کدهای HTML را ببینیم
آیا تاکنون وقتی یک صفحه وب را دیده اید از خود پرسیده اید "چگونه می توان کدهای HTML آن را دید."
برای دیدن این کدها روی صفحه مورد نظر راست کلیک کرده و از منوی باز شده گزینه "View Source" را در (IE) و یا "View Page Source" را در Firefox و یا گزینه مشابه را در سایر مرورگرها انتخاب کنید.
Headings
چگونه سرتیترها را در یک سند HTML نشان دهیم.Hidden comments
چگونه توضیحی را در کد HTML درج کنیم.Horizontal lines
چگونه خط افقی درج کنیم.منبعی از تگ ها در HTML
در فصل های بعد در مورد تگ های HTML و خصوصیت های آن ها بیشتر خواهید آموخت.
تگ توضیح <html> یک سند HTML را تعریف می کند. <body> بدنه یک سند را تعریف می کند. <h1> تا <h6> سرتیترهای HTML را تعریف می کند. <hr /> یک خط افقی را تعریف می کند. <!--> توضیحی را درج می کند. فرم های ورود اطلاعات در HTML
فرم های HTML و گروهی از عناصر درون آن به دریافت و ارسال اطلاعات به سمت سرور کمک خواهند کرد.

مثال - خودتان امتحان کنید
ایجاد فیلدهای متنی
چگونه یک فیلد متنی ایجاد کنیم. کاربر می تواند داخل فیلد متنی یک متن دلخواه تایپ کند.ایجاد فیلد کلمه عبور(پسورد)
چگونه یک فیلد برای ورود کلمه عبور ایجاد کنیم.(در انتهای این صفحه مثال های بیشتری آورده شده است.)
فرم های HTML
از فرم های HTML برای ارسال اطاعات به سرور استفاده می شود.
یک فرم می تواند شامل عناصر ورودی(Input) مانند فیلد های متنی، چک باکس ها، رادیو باتن ها، دکمه های ارسال، لیست های انتخاب و... باشد.
از تگ <form> برای ایجاد یک فرم HTML استفاده می شود:
<form>
.
input elements
.
</form>فرم های HTML و عناصر ورودی
یکی از مهمترین عناصر فرم، عنصر input است.
در این عنصر خصوصیتی به نام type به تعیین نوع اطلاعات ورودی اختصاص دارد و می توان آن را با یکی از مقادیر زیر تنظیم کرد:
text , checkbox , radio , password , hidden , submit , reset , button , file , image
در ادامه به شرح بعضی از typeهای پرکاربرد بالا خواهیم پرداخت:
فیلد input از نوع Text
اگر می خواهید که بازدیدکننده، اطلاعاتی از قبیل متن، اعداد و... را وارد کند، خصوصیت type را با مقدار "text" تنظیم کنید:
<form>
First name: <input type="text" name="firstname" /><br />
Last name: <input type="text" name="lastname" />
</form>کد HTML بالا به صورت زیر در مرورگر نشان داده می شود:
 توجه:تگ فرم در مرورگر قابل رویت نیست. همچنین توجه داشته باشید که یک فیلد متنی به صورت پیش فرض به اندازه 20 کاراکتر عرض دارد.
توجه:تگ فرم در مرورگر قابل رویت نیست. همچنین توجه داشته باشید که یک فیلد متنی به صورت پیش فرض به اندازه 20 کاراکتر عرض دارد.نحوه نمایش عناصر ورودی در مروگر نمایش داده نمی شود.
اگر بخواهیم مقداری بیش از 20 کاراکتر را برای عنصر متنی مشخص کنیم چه کار می کنیم.
فیلد input از نوع Password
اگر می خواهید که بازدیدکننده، کلمه عبور را وارد کند، خصوصیت type را با مقدار "password" تنظیم کنید:
<form>
Password: <input type="password" name="pwd" />
</form> توجه: کاراکترها در فیلد پسورد به صورت ماسک شده نمایش داده می شوند.(ستاره ای یا دایره ای)
توجه: کاراکترها در فیلد پسورد به صورت ماسک شده نمایش داده می شوند.(ستاره ای یا دایره ای)فیلد input از نوع Radio
اگر می خواهید که بازدیدکننده، فقط یک گزینه را از بین چند گزینه محدود انتخاب کند، خصوصیت type را با مقدار "radio" تنظیم کنید:
<form>
<input type="radio" name="sex" value="male" /> Male<br />
<input type="radio" name="sex" value="female" /> Female
</form>فیلد input از نوع Checkbox
اگر میخواهید که بازدیدکننده، یک یا چند گزینه را از بین چند گزینه محدود انتخاب کند، خصوصیت type را با مقدار "checkbox" تنظیم کنید:
<form>
<input type="checkbox" name="vehicle" value="Bike" /> I have a bike<br />
<input type="checkbox" name="vehicle" value="Car" /> I have a car
</form>فیلد input از نوع Submit
در فرمها برای ارسال اطلاعات کسب شده از دکمه ای به نام ارسال یا Submit استفاده می شود و با کلیک کاربر روی این دکمه، اطلاعات درون فرم به فایلی دیگر ارسال خواهند شد.
برای تعیین مقصد ارسال اطلاعات باید درون تگ form از شناسه ای به نام action استفاده کنید. مقدار شناسه action آدرس یا url فایلی است که به دریافت و سپس پردازش اطلاعات دریافتی خواهد پرداخت.
معمولا فایلهای بخش action برنامه ها و اسکریپت های نوشته شده با زبانهای cgi مانند ASP.NET ، Perl ، PHP و... بوده و وظیفه آنها دریافت اطلاعات فرمها و سپس پردازش آنها می باشد:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user" />
<input type="submit" value="Submit" />
</form>اگر در فیلد متنی بالا کاراکترهایی را تایپ کنید و روی دکمه "submit" کلیک کنید، مرورگر، ورودی شما را به صفحه ای به نام "html_form_action.php" ارسال خواهد کرد.
Radio button
چگونه یک radio button ایجاد کنیم.Checkbox
چگونه یک checkbox ایجاد کنیم. کاربر می تواند در انتخاب مختار باشد.drop-down
چگونه یک لیست کشویی یا drop-down ساده ایجاد کنیم.Drop-down با آیتم انتخاب شده از قبل
چگونه یک لیست کشویی با مقدار انتخاب شده از قبل ایجاد کنیم.Textarea
چگونه یک کنترل ورودی متن چند خطه ایجاد کنیم. در یک text-area کاربر می تواند تعداد نامحدودی کاراکتر تایپ کند.button
چگونه یک دکمه برای کلیک کردن ایجاد کنیم.
مثال - خودتان امتحان کنید(Form)
Fieldset
چگونه یک لبه یا border، اطراف عناصر داخل یک فرم ایجاد کنیم.فرمی با دو فیلد متنی و یک دکمه submit
چگونه یک فرم با دو فیلد متنی و یک دکمه submit ایجاد کنیم.فرمی با دو checkbox
چگونه یک فرم با دو checkbox و یک دکمه submit ایجاد کنیم.فرمی با دو radio button
چگونه یک فرم با دو radio button و یک دکمه submit ایجاد کنیم.تگ های فرم HTML
تگ توضیحات <form> یک فرم HTML برای ورودی کاربر تعریف می کند.
<input /> یک کنترل ورودی تعریف می کند.
<textarea> یک کنترل ورودی متن چند خطه تعریف می کند.
<label> برای یک عنصر ورودی مانند متن یک برچسب یا lable تعریف می کند.
<fieldset> برای یک فرم HTML یک لبه یا border تعریف می کند.
<legend> برای یک عنصر fieldset یک عنوان یا caption تعریف می کند.
<select> یک لیست کشوئی یا (drop-down list) تعریف می کند.
<optgroup> در لیست کشوئی یا (drop-down list) یک گروه از آیتم های مرتبط به هم را تعریف می کند.
<option> در لیست کشوئی یا (drop-down list) یک آیتم یا option تعریف می کند.
<button> یک دکمه برای کلیک کردن تعریف می کند.






