پس زمینه در CSS3
در CSS3 چند خاصیت جدید، برای پس زمینه ها اضافه شده است.
که به شما اجازه می دهد روی پس زمینه عناصر، کنترل بیشتری داشته باشید.
در این بیاموز با خاصیت های زیر آشنا می شوید:
- background-size
- background-origin
همچنین یاد خواهید گرفت که چگونه از چند پس زمینه مختلف استفاده کنید.
پشتیبانی مرورگرها
| خاصیت | پشتیبانی مرورگرها | ||||
|---|---|---|---|---|---|
| background-size |  |  |  |  |  |
| background-origin |  |  |  |  |  |
Firefox, Chrome, Safari, Internet Explorer 9 و Opera خاصیت های جدید پس زمینه را پشتیبانی می کنند.
خاصیت background-size در CSS3
با استفاده از خاصیت background-size می توانید اندازه تصویر پس زمینه را مشخص نمایید.
تا قبل از CSS3، ما باید تصویر پس زمینه را ابتدا کوچک می کردیم و سپس آنرا استفاده می کردیم. ولی در CSS3 می توانید از یک پس زمینه در چند اندازه مختلف استفاده نمایید.
برای مشخص کردن اندازه می توانید از پیکسل (px) یا درصد (%) استفاده نمایید. اگر اندازه را به درصد مشخص کنید، تصویر خروجی به طول و عرض عنصر والد بستگی خواهد داشت.
مثال 1
تغییر اندازه تصویر پس زمینه:
{
background:url(images/CSS/img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
مثال 2
بسط دادن تصویر پس زمینه (کشیدن):
{
background:url(images/CSS/img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
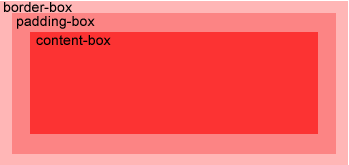
خاصیت background-origin در CSS3
در CSS3 از ویژگی background-origin برای مشخص کردن مکان قرار گیری پس زمینه، استفاده می شود.
تصویر پس زمینه می تواند در قسمت محتوی (content-box)، لبه (border-box) و یا مکان (padding-box) قرار گیرد.

مثال (تغییر اندازه تصویر پس زمینه در CSS3)
قرار دادن پس زمینه در محل content-box:
{
background:url(images/CSS/img_flwr.gif);
background-repeat:no-repeat;
background-size:100% 100%;
background-origin:content-box;
}
استفاده از چند پس زمینه در CSS3
با استفاده از CSS3 می توانید از چندین پس زمینه یکجا استفاده کنید.
مثال (تغییر اندازه تصویر پس زمینه در CSS3)
تنظیم 2 پس زمینه برای عنصر <body>:
{
background:url(images/CSS/img_tree.gif),url(images/CSS/img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
خصوصیت های پس زمینه در CSS3
| خصوصیت | توضیحات | CSS |
|---|---|---|
| background-origin | مکان قرار گیری پس زمینه | 3 |
| background-size | اندازه تصویر پس زمینه | 3 |






چطور میشه پس زمینه عکس رو حذف کرد؟؟؟
به عنوان مثال، پس زمینه عکس سفید رنگه و تصویر یک گل رو داریم، من فقط میخوام تصویر گل، بدون پس زمینه سفید رنگ رو بر روی صفحه قرار بدم.
مچکرم.