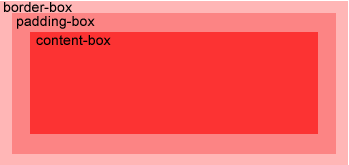
مثال (خصوصیت background-origin)
عکس پس زمینه نسبت به content مکان دهی شده است:
div
{
background-image:url('smiley.gif');
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
}
خودتان امتحان کنید »{
background-image:url('smiley.gif');
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
}
پشتیبانی مرورگرها
![]()
![]()
![]()
![]()
![]()
تمام مرورگرهای اصلی، خصوصیت background-origin را پشتیبانی می کنند.
 توجه: مرورگر Internet Explorer 8 و نسخه های قبلی آن، خصوصیت background-origin را پشتیبانی نمی کند.
توجه: مرورگر Internet Explorer 8 و نسخه های قبلی آن، خصوصیت background-origin را پشتیبانی نمی کند.
تعریف و کاربرد
با استفاده از خصوصیت background-origin، می توانید عکس پس زمینه را نسبت به یکی از مکان های content یا padding و یا border مکان دهی نمایید.

 توجه: اگر خصوصیت background-attachment با مقدار "fixed" تنظیم شده باشد، این خصوصیت اثری نخواهد داشت.
توجه: اگر خصوصیت background-attachment با مقدار "fixed" تنظیم شده باشد، این خصوصیت اثری نخواهد داشت.
| مقدار پیشفرض | padding-box |
|---|---|
| ارث بری | خیر |
| نسخه | CSS3 |
| JavaScript ساختار | object.style.backgroundOrigin="content-box" |
نحوه استفاده
background-origin: padding-box|border-box|content-box;
| مقدار | توضیحات | نمایش دادن |
|---|---|---|
| padding-box | عکس پس زمینه نسبت به padding مکان دهی می شود. | نمایش دادن » |
| border-box | عکس پس زمینه نسبت به border مکان دهی می شود. | نمایش دادن » |
| content-box | عکس پس زمینه نسبت به content مکان دهی می شود. | نمایش دادن » |
بیاموزهای مرتبط
CSS3 Background (بیاموز CSS3)






