مثال (خصوصیت border-image-slice)
تعیین حاشیه داخلی border-image (از لبه های عکس به سمت درون 50 درصد برش بخورد):
{
border-image-source: url(border.png);
border-image-slice: 50% 50%;
}
پشتیبانی مرورگرها
![]()
![]()
![]()
![]()
![]()
هیچ کدام از مرورگرهای اصلی، خصوصیت border-image-slice را پشتیبانی نمی کنند.
می توانید به بیاموز border-image مراجعه نمایید.
تعریف و کاربرد
با استفاده از خصوصیت border-image-slice، می توانید حاشیه داخلی image-border را مشخص نمایید.
| مقدار پیشفرض | 100% |
|---|---|
| ارث بری | خیر |
| نسخه | CSS3 |
| JavaScript ساختار | object.style.borderImageSlice="50% 50%" |
نحوه استفاده
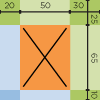
 توجه: این خصوصیت فاصله حاشیه داخلی (offset) از بالا، راست، پایین و چپ عکس اصلی را مشخص می کند و همانطور که در مثال زیر مشاهده می کنید عکس اصلی را به 9 ناحیه تقسیم می کند (4 تا گوشه، 4 تا لبه و 1 فضای وسط عکس). فضای وسط عکس حذف خواهد شد مگر اینکه از کلمه کلیدی "fill" استفاده نمایید.
توجه: این خصوصیت فاصله حاشیه داخلی (offset) از بالا، راست، پایین و چپ عکس اصلی را مشخص می کند و همانطور که در مثال زیر مشاهده می کنید عکس اصلی را به 9 ناحیه تقسیم می کند (4 تا گوشه، 4 تا لبه و 1 فضای وسط عکس). فضای وسط عکس حذف خواهد شد مگر اینکه از کلمه کلیدی "fill" استفاده نمایید.
این خصوصیت می تواند از یک تا چهار مقدار داشته باشد (مانند خصوصیت border-width) و ترتیب مقادیر بصورت top و right و bottom و left است. شما می توانید از واحدهای درصد یا پیکسل استفاده کنید. برای واحد درصد از علامت "%" استفاده نمایید و برای پیکسل نیازی به آوردن "px" نیست.
اگر مقدار چهارم قلم گرفته شود، با مقدار دوم تنظیم خواهد شد، اگر مقدار سوم قلم گرفته شود با مقدار اول تنظیم می شود و اگر مقدار دوم قلم گرفته شود با مقدار اول تنظیم می شود. مقادیر منفی قابل قبول نیست.
مثال:
border-image-slice: 25% 30% 10% 20%;
border-image-slice: 25 30 10 20 ;
در مثال بالا، چون که تصویر 100px x 100px است دو قانون نوشته شده یکسان است.






