نوار ابزارها در جی کوئری موبایل
نوار ابزارها اغلب در قسمت های header و footer قرار می گیرند تا دسترسی را ساده تر کنند.

ابزارهای Header
قسمت header در بالای صفحه قرار می گیرد و معمولا دربردارنده ی یک عنوان یا لوگو می باشد و یا اینکه شامل دو دکمه است( معمولای دکمه های home و options یا search)
شما می توانید دکمه هایی را به سمت راست یا چپ از header مورد نظر قرار دهید.
کد زیر، یک دکمه ی Home را به سمت چپ و یک دکمه ی Search را به سمت راست از متن عنوان header اضافه می کند:
مثال
<a href="#" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<h1>Welcome To My Homepage</h1>
<a href="#" class="ui-btn ui-icon-search ui-btn-icon-left">Search</a>
</div>
کد زیر تنها یک دکمه را به سمت چپ از عنوان header اضافه می کند:
مثال
<a href="#" class="ui-btn ui-btn-left ui-icon-home ui-btn-icon-left">Home</a>
<h1>Welcome To My Homepage</h1>
</div>
کد زیر تنها یک دکمه را به سمت راست عنوان header اضافه می کند:
مثال
<h1>Welcome To My Homepage</h1>
<a href="#" class="ui-btn ui-btn-right ui-icon-home ui-btn-icon-left">Search</a>
</div>
 | یک header می تواند یک یا دو دکمه داشته باشد، در حالی که یک footer هیچ محدودیتی ندارد. |
|---|
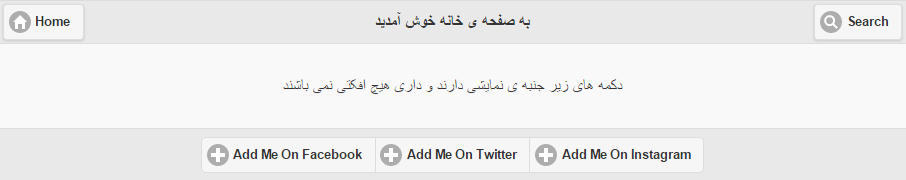
ابزارهای Footer
footer در پایین هر صفحه قرار می گیرد.
قسمت footer انعطاف پذیرتر از header می باشد. این قسمت کارکرد بیشتری دارد و در سراسر صفحات تغییر پذیرتر است و می تواند در صورت نیاز، شامل دکمه های زیادی باشد:
مثال
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Facebook</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Twitter</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Instagram</a>
</div>
نکته: دکمه های درون footer به طور پیش فرض در مرکز قرار نمی گیرند. برای حل این مشکل از css استفاده کنید:
شما همچنین می توانید دکمه ها را در footer به صورت افقی و عمودی، گروه بندی کنید:
مثال
<div data-role="controlgroup" data-type="horizontal">
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Facebook</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Twitter</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Add Me On Instagram</a>
</div>
</div>
مکان گذاری قسمت های header و footer
header و footer می توانند به سه روش مکان گذاری شوند:
- Inline - پیش فرض. header و footer به صورت خطی نسبت به محتوای صفحه قرار می گیرند.
- Fixed - قسمت های header و footer در بالا و پایین صفحه ی مورد نظر ثابت می مانند.
- Fullscreen - مانند حالت fixed رفتار می کند. قسمت های header و footer در بالا و پایین صفحه باقی می مانند اما همچنان در بالای محتوای صفحه قرار دارند. کمی هم نیمه شفاف می شود.
از خصوصیت data-position برای مکان گذاری header و footer خود استفاده نمایید:
مکان گذاری Inline (پیش فرض)
<div data-role="footer" data-position="inline"></div>
مکان گذاری Fixed
<div data-role="footer" data-position="fixed"></div>
برای فعال کردن مکان گذاری fullscreen از "data-position="fixed استفاده کنید و سپس خصوصیت data-fullscreen را به عنصر مورد نظر اضافه کنید:
مکان گذاری Fullscreen
<div data-role="footer" data-position="fixed" data-fullscreen="true"></div>
نکته: مکان گذاری fullscreen برای استفاده در زمینه ی عکس و ویدئو ایده آل می باشد.
نکته: لمس کردن صفحه در هردو مکان گذاری fixed و fullscreen باعث می شود که قسمت های header و footer محو شوند.

مثال های بیشتر
تنها نمایش دادن آیکن مورد نظر در نوارابزارها
استفاده از کلاس ui-btn-icon-notext برای نمایش دادن آیکن مورد نظر در دکمه های header و footer، به تنهایی.






