
لیست های نمایشی در جی کوئری موبایل
لیست های نمایشی در جی کوئری موبایل، درواقع همان لیست های استاندارد HTML هستند. لیست های منظم(<ol>) و لیست های نامنظم(<ul>).
برای ایجاد یک لیست، عبارت "data-role="listview را به عنصر <ol> یا <ul> خود اضافه کنید. برای اینکه آیتم ها قابل لمس باشند(در موبایل های لمسی) یک لینک را درون هر آیتم لیست(<li>) اضافه کنید:
مثل
<li><a href="#">List Item</a></li>
</ol>
<ul data-role="listview">
<li><a href="#">List Item</a></li>
</ul>
برای اینکه استایل گوشه های گرد شده و همچنین مقداری margin به لیست خود بدهید، از خصوصیت "data-inset="true استفاده کنید:
 | به طور پیش فرض، لینک های درون یک آیتم لیست به طور اتوماتیک تبدیل به یک دکمه می شوند. بنابراین نیازی به "ui-class="btn و "data-role="button نیست. |
|---|
تقسیم کننده ی لیست
از تقسیم کننده های لیست، برای سازمان دادن و گروه بندی آیتم های درون دسته ها استفاده می شود.
برای مشخص کردن یک تقسیم کننده ی لیست، خصوصیت "data-role="list-divider را به یک عنصر <li> اضافه کنید:
مثال
<li data-role="list-divider">Europe</li>
<li><a href="#">Norway</a></li>
<li><a href="#">Germany</a></li>
</ul>
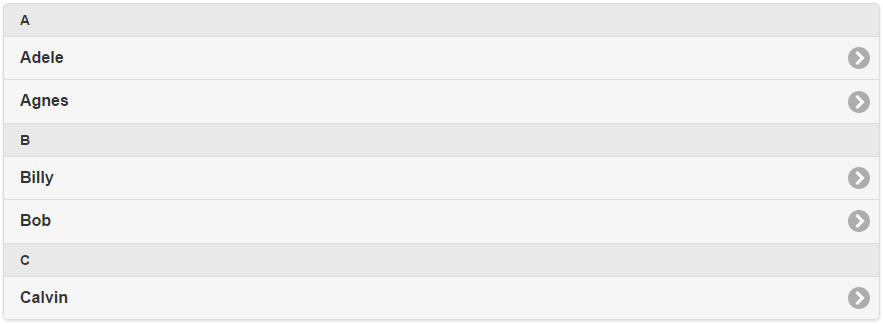
اگر که شما یک لیست به ترتیب حروف الفبا دارید(بعنوان مثال یک دفترچه تلفن)، با اضافه کردن خصوصیت "data-autodividers="true به عنصر <ol> یا <ul> مورد نظر، جی کوئری موبایل به طور اتوماتیک تقسیم کننده های مناسب را اضافه می کند:
مثال
<li><a href="#">Adele</a></li>
<li><a href="#">Agnes</a></li>
<li><a href="#">Billy</a></li>
<li><a href="#">Calvin</a></li>
...
</ul>
 | خصوصیت "data-autodividers="true بر اساس حروف بزرگ اولین کلمه ی متن آیتم مورد نظر، تقسیم کننده ها را ایجاد می کند. |
|---|

مثال های بیشتر
لیست های فقط خواندنی
آموزش ایجاد لیست ها بدون لینک ها(دکمه ای وجود نخواهد داشت و قابلیت لمس یا کلیک نیز ندارد).
پنل ها
آموزش اضافه کردن پنل در آیتم های لیست






