منوهای انتخابی در جی کوئری موبایل:

عنصر <select> یک لیست کشویی ایجاد می کند که دارای چندین گزینه می باشد.
عناصر <option>که در داخل عنصر <select> قرار دارند، در واقع همان گزینه ها، در لیست های مورد نظر هستند:
مثال
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
نکته: اگر شما یک لیست با تعداد زیادی گزینه دارید و برخی از این گزینه ها با یکدیگر مرتبط هستند، می توانید از عنصر <optgroup> درون تگ <select> استفاده کنید:
مثال
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
منوهای انتخابی شخصی
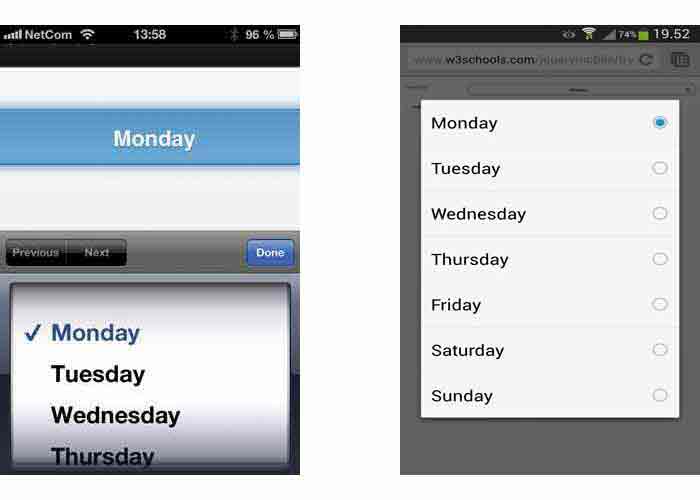
در تصویر بالای صفحه، مشاهده می کنید که هر پلتفرم موبایل، منوهای انتخابی را به روش خودش به نمایش می گذارد.
اگر می خواهید که منوی انتخابی در تمام دستگاه های موبایل به طور یکسان نمایش یابد، می توانید از خصوصیت "data-native-menu="false استفاده کنید:
انتخاب گزینه های چندگانه
برای انتخاب گزینه های چندگانه، می توانید از خصوصیت multiple در عنصر <select> استفاده کنید:
مثال های بیشتر
استفاده از "data-role="controlgroup
آموزش گروه بندی یک یا چند منوی انتخابی
استفاده از "data-type="horizontal
آموزش گروه بندی کردن منوهای انتخابی به صورت افقی
استفاده از "data-type="mini
آموزش کوچک کردن یک منوی انتخابی
گزینه های از پیش انتخاب شده
آموزش ایجاد یک گزینه ی از پیش انتخاب شده
گزینه های انتخابی پاپ آپ
آموزش ایجاد یک منوی انتخابی پاپ آپ
فرم های پیش ساخته
آموزش ایجاد فرم های پیش ساخته
تغییر دادن آیکن پیش فرض منوی انتخابی
آموزش تغییر دادن آیکن پیش فرض منوی انتخابی( مقدار پیش فرض برابر است با "arrow-d")
آموزش تغییر دادن مکان آیکن در منوهای انتخابی( مقدار پیش فرض برابر است با right).






