آیکن های لیست در جی کوئری موبایل
آیکن پیش فرض برای هر آیتم لیستی که یک لینک را دربردارد برابر است با "caret-r" (جهت سمت راست). برای تغییر دادن این آیکن به یک آیکن دیگر، از خصوصیت data-icon بر روی آیتم لیستی که می خواهید تغییر کنید، استفاده کنید:
مثال
<li><a href="#">Default is right arrow</a></li>
<li data-icon="plus"><a href="#">data-icon="plus"</a></li>
<li data-icon="minus"><a href="#">data-icon="minus"</a></li>
<li data-icon="delete"><a href="#">data-icon="delete"</a></li>
<li data-icon="location"><a href="#">data-icon="location"</a></li>
<li data-icon="false"><a href="#">data-icon="false"</a></li>
</ul>
 | خصوصیت "data-icon="false باعث می شود تا آیکن مورد نظر حذف شود. |
|---|
برای دیدن یک مرجع کامل از تمام آیکن های دکمه ی جی کوئری موبایل، به مرجع آیکن های جی کوئری موبایل مراجعه کنید.
آیکن های 16x16
برای اضافه کردن یک آیکن استاندارد 16x16px به لیست خود، کافی است یک عنصر <img> را درون لینک مورد نظر اضافه کنید و سپس به آن کلاس "ui-li-icon" را بدهید:
مثال
<li><a href="#"><img src="/us.png" alt="USA" class="ui-li-icon">USA</a></li>
</ul>
تصویرهای بندانگشتی لیست ها در جی کوئری موبایل
برای عکس های بزرگتر از 16x16px کافی است که یک عنصر <img> را در درون اولین آیتم لیست قرار دهید(بدون اضافه کردن هیچ کلاسی).
جی کوئری موبایل به طور اتوماتیک مقیاس عکس مورد نظر را به 80x80px می برد:
مثال
<li><a href="#"><img src="/chrome.png"></a></li>
</ul>
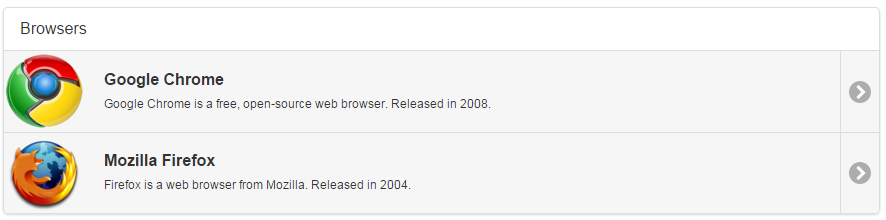
حالا با استفاده از HTML استاندارد، لیست مورد نظر را از اطلاعات پر کنید:
مثال
<li>
<a href="#">
<img src="/chrome.png">
<h2>Google Chrome</h2>
<p>Google Chrome is a free, open-source web browser. Released in 2008.</p>
</a>
</li>
</ul>
دکمه های انشعاب دار
برای اینکه یک لیست با دکمه های انشعاب دار ایجاد کنید، دو لینک را در درون عنصر <li> قرار دهید.
خواهید دید که جی کوئری موبایل، به طور اتوماتیک لینک دوم را در سمت راست لیست مورد نظر و به همراه یک آیکن جهت سمت راست، قرار می دهد. حالا وقتی که کاربر بر روی آیکن مورد نظر می رود، متن درون لینک نمایش داده می شود:
مثال
<li>
<a href="#"><img src="/chrome.png"></a>
<a href="#">Some Text</a>
</li>
</ul>
حالا می خواهیم تعدادی صفحه و جعبه ی گفتگو را اضافه کنم تا لینک ها را کاربردی تر کنیم:
مثال
<li>
<a href="#"><img src="/chrome.png"></a>
<a href="#download" data-transition="pop" data-icon="gear">Download Browser</a>
</li>
</ul>
<div data-role="page" id="download" data-dialog="true">
شمارشگرها
از شمارشگرها برای نمایش دادن یک عدد مربوط به آیتم های لیست استفاده می شود. مانند تعداد پیام های درون یک ایمیل:
برای اضافه کردن شمارشگرها کافی است از یک عنصر درون خطی، مانند <span>، به همراه کلاس "ui-li-count" برای اضافه کردن عددها، استفاده کنید:
مثال
<li><a href="#">Inbox<span class="ui-li-count">25</span></a></li>
<li><a href="#">Sent<span class="ui-li-count">432</span></a></li>
<li><a href="#">Trash<span class="ui-li-count">7</span></a></li>
</ul>
نکته: برای اینکه عدد مورد نظر در یک شمارشگر به درستی نمایش داده شود، نیاز داریم تا از برنامه نویسی استفاده کنیم. در آموزش های بعدی به این مسئله نیز خواهیم پرداخت.
مثال های بیشتر
لیست های پاپ آپ
آموزش درست کردن یک لیست پاپ آپ
لیست های پیش ساخته
آموزش ایجاد لیست هایی که دارای قابیلت محو شدن و نمایش یافتن باشند.
لیست های پاپ آپ پیش ساخته
آموزش ایجاد یک لیست پاپ آپ پیش ساخته
لیست های پیش ساخته ی تمام عرض
استفاده از خصوصیت "data-inset="false بر روی یک مجموعه ی پیش ساخته، برای فعال کردن یک لیست تمام عرض
فرمت کردن بیشتر محتوا
آموزش ایجاد یک تقویم