عناصر قابل فیلتر
تمامی عناصری که دارای بیش از یک عنصر فرزند هستند، می توانند فیلتر شوند.
آموزش ایجاد یک فیلد جستجو:
- عنصری که می خواهید قابلیت فیلتر شدن داشته باشد، باید دارای خصوصیت "data-filter="true باشد.
- ابتدا یک عنصر <input> ایجاد کنید و یک id مشخص به آن بدهید و همچنین خصوصیت "data-type="search را نیز به آن اضافه کنید. این باعث می شود که یک فیلد پایه ی جستجو ایجاد شود. حالا عنصر <input> را در یک فرم قرار دهید و سپس کلاس "ui-filterable" را به عنصر <form> اضافه نمایید. این باعث می شود که مارجین بین فیلد جستجو و عنصر با قابلیت فیلتر، تنظیم شود.
- حالا به عنصر با قابلیت فیلتر، خصوصیت data-input را بدهید. دقت کنید که مقدار این خصوصیت باید برابر با id عنصر <input> باشد.
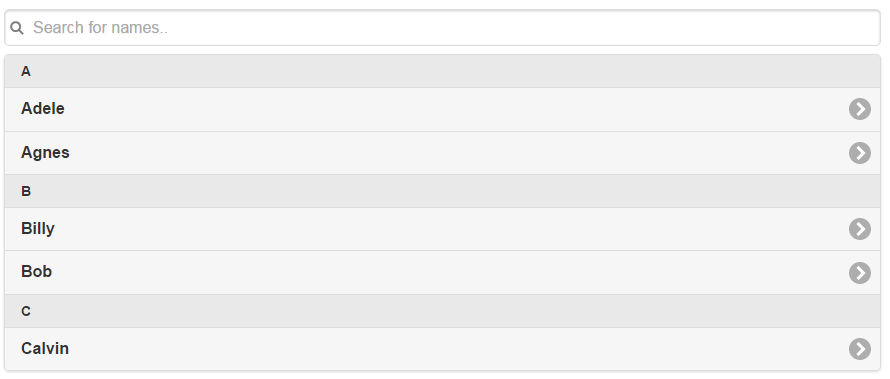
در مثال زیر، ما یک لیست نمایشی با قابلیت فیلتر شدن را ایجاد کرده ایم:
جستجو برای عناصر در یک لیست
<input id="myFilter" data-type="search">
</form>
<ul data-role="listview" data-filter="true" data-input="#myFilter">
<li><a href="#">Adele</a></li>
<li><a href="#">Billy</a></li>
<li><a href="#">Calvin</a></li>
</ul>
نکته: می توانید برای نمایش دادن یک راهنمای کوتاه درباره ی شرح مقداری که در فیلد جستجو نمایش می یابد، از یک placeholder استفاده نمایید:
شخصی سازی فیلتر
متنی که درون هر عنصر فرزند قرار دارد، درواقع همان متنی است که از آن برای فیلتر استفاده می شود(مانند "Adele" یا "B" برای "Billy"). اما اگر می خواهید از یک فیلتر شخصی برای متن استفاده کنید، شما می توانید خصوصیت data-filtertext را به هر عنصر فرزندی که می خواهید، اضافه کنید:
 | اگر شما بر روی یک عنصر از خصوصیت data-filtertext استفاده می کنید، متن اصلی آن عنصر خاص، برای فیلتر کردن نادیده گرفته می شود. (بعنوان مثال، در مثال بالا، شما قادر نیستید که عبارت "Adele" را جستجو کنید. شما تنها می توانید با تایپ کردن حروف f ، a ، v یا fav عبارت Adele را جستجو نمایید. |
|---|

مثال های بیشتر
فیلتر کردن لیست های پیش ساخته
آموزش فیلتر کردن یک لیست پیش ساخته
فیلتر کردن جدول ها
آموزش فیلتر کردن یک جدول
فیلتر کردن عناصر <div>
آموزش اینکه چطور یک <div> را که دربردارنده ی عناصر <p> است را فیلتر کنیم.