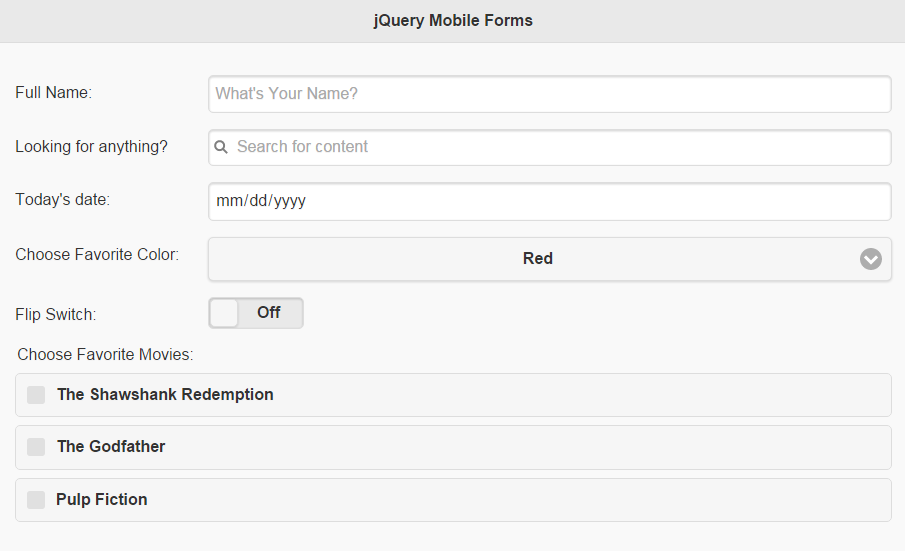
جی کوئری موبایل به طور اتوماتیک فرم های HTML را استایل دهی می کند تا چشمگیر و کاربردی باشند.

ساختار فرم ها در جی کوئری موبایل
جی کوئری موبایل از css استفاده می کند تا عناصر فرم HTML را استایل دهی کند. این استایل دهی ها باعث می شوند که فرم ها جذاب باشند و کار با آنها ساده باشد.
در جی کوئری موبایل شما می توانید از کنترل های فرم زیر استفاده نمایید:
- ورودی های متن
- ورودی های جستجو
- دکمه های رادیویی
- چک باکس ها
- منوهای انتخابی
- نوارهای لغزنده
- دکمه های دو حالته
هنگام کار کردن با فرم های جی کوئری موبایل، شما باید موارد زیر را بدانید:
- عنصر <form> باید یک خصوصیت method و یک خصوصیت action داشته باشد.
- هر عنصر فرم باید دارای یک id منحصر به فرد باشد. id مورد نظر باید در صفحات درون سایت مورد نظر نیز منحصر به فرد باشد. این به خاطر این است که مدل ناوبری تک صفحه ای جی کوئری موبایل، به ما این اجازه را می دهد که همزمان صفحات مختلفی را حاضر داشته باشیم.
- هر عنصر فرم باید دارای یک برچسب باشد. همچنین خصوصیت for از برچسب مورد نظر باید برابر با id عنصر مورد نظر باشد.
مثال
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname">
</form>
نکته: می توانید از یک placeholder برای ایجاد یک تذکر استفاده کنید. این تذکر درواقع مقدار مورد انتظاری که باید در فیلد input وارد شود را شرح می دهد.
مثال
<input type="text" name="fname" id="fname" placeholder="First name...">
برای محو کردن برچسب مورد نظر می توانید از کلاس "ui-hidden-accessible" استفاده کنید. این کلاس اغلب زمانی کاربرد دارد که شما بخواهید خصوصیت placeholder عنصر مورد نظر بعنوان برچسب به کار رود:
مثال
<input type="text" name="fname" id="fname" placeholder="First name...">
نکته: اگر می خواهید یک دکمه ی مخصوص پاک کردن(دکمه ای که به شکل ضربدر است و برای پاک کردن اطلاعات فیلد بکار می رود) را قرار دهید، می توانید از خصوصیت "data-clear-btn="true استفاده کنید:
مثال
<input type="text" name="fname" id="fname" data-clear-btn="true">
 | دکمه ی مخصوص پاک کردن، به جز عنصر <textarea> می تواند به تمام عنصر های <input> اضافه شود. فیلد های جستجو، به طور پیش فرض این خصوصیت را دارند و مقدار آن برابر با "true" است. برای تغییر دادن آن به سادگی می توانید از "data-clear-btn="false استفاده کنید. |
|---|
دکمه های فرم جی کوئری موبایل
دکمه ها در فرم ها، به وسیله ی عناصر استاندارد اچ تی ام ال <input> ایجاد شده اند(مانند دکمه های: button و reset و submit). این دکمه ها به طور اتوماتیک استایل دهی می شوند. این دکمه ها طوری طراحی شده اند تا در هردوی دستگاه های موبایل و رایانه های رومیزی جذاب به نظر برسند و کار با آنها راحت باشد:
مثال
<input type="reset" value="Reset Button">
<input type="submit" value="Submit Button">
برای اینکه استایل های دیگری را به یک عنصر <input> اضافه کنید، می توانید از خصوصیات *-data که در جدول زیر آمده اند استفاده کنید:
مقادیر پر رنگ در جدول زیر، مقادیر پیش فرض هستند.
| خصوصیت | مقدار | توضیحات |
|---|---|---|
| data-corners | true | false | مشخص می کند که آیا دکمه ی مورد نظر باید دارای گوشه های گرد شده باشد یا نه. |
| data-icon | مرجع آیکن ها | آیکن دکمه را مشخص می کند. |
| data-iconpos | left | right | top | bottom | notext | مکان گذاری آیکن مورد نظر را مشخص می کند. |
| data-inline | true | false | مشخص می کند که آیا دکمه ی مورد نظر باید خطی(inline) باشد یا نه. |
| data-mini | true | false | مشخص می کند که آیا دکمه ی مورد نظر باید کوچک باشد یا نه. |
| data-shadow | true | false | مشخص می کند که آیا دکمه ی مورد نظر باید دارای سایه باشد یا نه. |
اضافه یا کم کردن خصوصیات مورد نظر:
ظرف(container) های فیلد
برای اینکه برچسب ها و عناصر فرم، در صفحه های نمایش بزرگتر، به درستی به نظر برسند آنها را در داخل یک عنصر <div> یا <fieldset> قرار دهید و به آن کلاس "ui-field-contain" را اضافه کنید:
مثال
<div class="ui-field-contain">
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname">
<label for="lname">Last name:</label>
<input type="text" name="lname" id="lname">
</div>
</form>
 | کلاس "ui-field-contain" کنترل های فرم و برچسب ها را بر اساس عرض صفحه استایل دهی می کند. وقتی که عرض صفحه بیشتر از 480px می شود، کلاس مورد نظر برچسب را در خطی که کنترل فرم قرار دارد، قرار می دهد. هنگامی که عرض صفحه کمتر از 480px می شود، برچسب در بالای عنصر فرم قرار می گیرد. |
|---|
نکته: برای اینکه از استایل دهی شدن اتوماتیک عناصر قابل لمس/کلیک، جلوگیری کنید، می توانید از خصوصیت "data-role="none استفاده کنید:
مثال
<input type="text" name="fname" id="fname" data-role="none">
 | ارسال فرم در جی کوئری موبایل |
|---|






