در این بیاموز، یکی از پرکاربرد ترین Helper های ASP.NET معرفی شده است.
Chart Helper
در بیاموز های قبلی، در رابطه با چگونگی استفاده از Helper های ASP.NET آموختید.
آموختید که چگونه داده ها را داخل grid با استفاده از "WebGrid Helper" نمایش دهید.
این بیاموز شما را با چگونگی نمایش داده ها در قالب گرافیکی، با استفاده از "Chart Helper" آشنا می سازد.
با استفاده از "Chart Helper" می توان چارت هایی متفاوت با استفاده از گزینه های فرمت دهی و برچسب های متعدد ایجاد نمود. "Chart Helper" قادر است، چارت های استانداردی مانند چارت های سطحی، ستونی، خطی، قالبی، دایره ای، و حتی چارت های خاص تر مانند چارت های انباشته ایجاد نماید.


منبع داده هایی که شما در چارت نمایش می دهید می تواند آرایه، پایگاه داده یا داده های یک فایل باشد.
چارت با استفاده از داده های آرایه
مثال زیر کدهای مورد نیاز برای نمایش چارت با استفاده از داده های آرایه را نمایش می دهد:
مثال (آموزش ASP.NET-مفهوم Chart)
var myChart = new Chart(width: 600, height: 400)
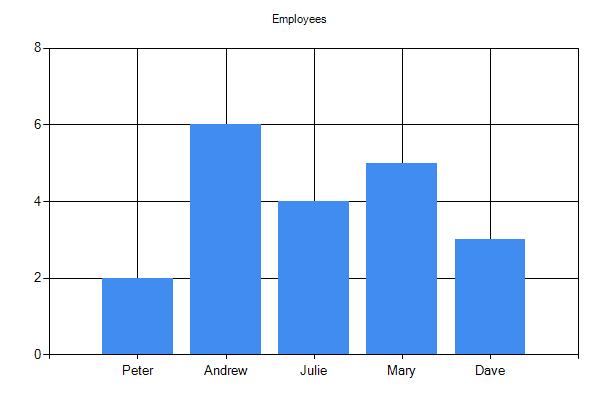
.AddTitle("Employees")
.AddSeries(chartType: "column",
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] { "2", "6", "4", "5", "3" })
.Write();
}
خروجی کد بالا:

- new Chart شیء چارت جدیدی را ایجاد و طول و عرض آن را تنظیم می کند.
- متد AddTitle عنوان چارت را مشخص می کند.
- متد AddSeries داده ها را به چارت اضافه می کند.
- پارامتر chartType نوع چارت را مشخص می کند.
- پارامتر xValue نامهای محور x را مشخص می کند.
- پارامتر yValues مقادیر محور y را مشخص می کند.
- متد ()Write چارت را نمایش می دهد.
چارت با استفاده از داده های پایگاه داده
شما می توانید یک پرس و جوی پایگاه داده را اجرا نمایید و سپس از داده های منتج از پرس و جو برای ایجاد چارت استفاده نمایید:
مثال (آموزش ASP.NET-مفهوم Chart)
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.DataBindTable(dataSource: dbdata, xField: "Name")
.Write();
}
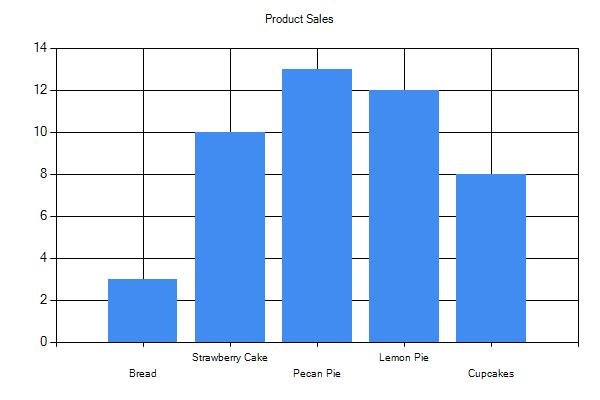
خروجی کد بالا:

- var db = Database.Open پایگاه داده را باز می کند ( و شیء پایگاه داده رابه متغیر db تخصیص می دهد)
- var dbdata = db.Query پرس و جوی پایگاه داده را اجرا می نماید و نتیجه را در dbdata ذخیره می کند.
- new Chart چارت جدیدی را ایجاد و طول و عرض آن را تنظیم می کند.
- متد AddTitle عنوان چارت را مشخص می کند.
- متد DataBindTable منبع داده (data source) را به چارت متصل می کند.
-متد ()Write چارت را نمایش می دهد.
استفاده از متد AddSeries جایگزینی برای متد DataBindTable است. (مثال قبلی را ملاحظه فرمایید.)
استفاده از DataBindTable آسان تر است، اما AddSeries انعطاف پذیر تر است زیرا می توانید چارت و داده ها را صریح تر تعریف کنید:
مثال (آموزش ASP.NET-مفهوم Chart)
var db = Database.Open("SmallBakery");
var dbdata = db.Query("SELECT Name, Price FROM Product");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Product Sales")
.AddSeries(chartType:"Pie",
xValue: dbdata, xField: "Name",
yValues: dbdata, yFields: "Price")
.Write();
}
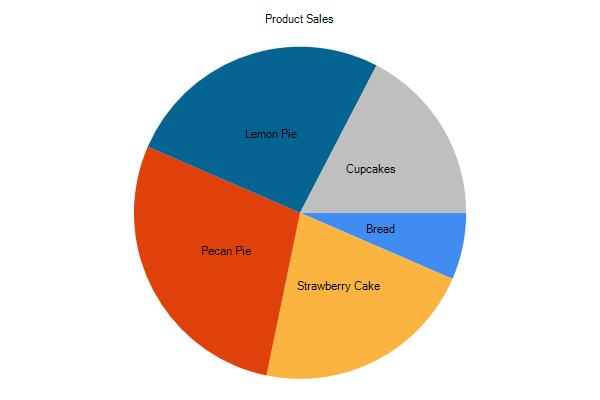
خروجی کد بالا:

چارت با استفاده از داده های XML
منبع داده سوم برای ایجاد چارت استفاه از فایل XML است:
مثال (آموزش ASP.NET-مفهوم Chart)
@{
var dataSet = new DataSet();
dataSet.ReadXmlSchema(Server.MapPath("data.xsd"));
dataSet.ReadXml(Server.MapPath("data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
var myChart = new Chart(width: 600, height: 400)
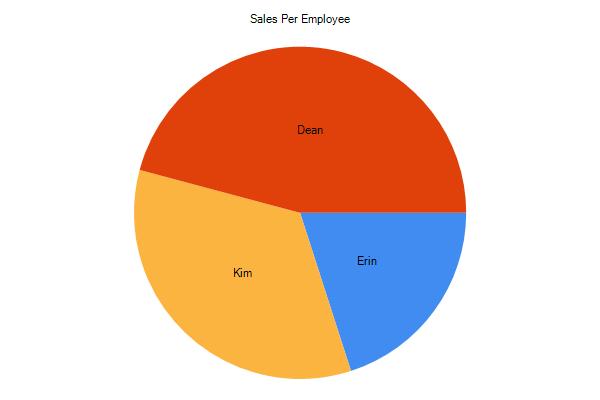
.AddTitle("Sales Per Employee")
.AddSeries("Default", chartType: "Pie",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Sales")
.Write();}
}
خروجی کد بالا: