برای آموزش ASP.NET MVC، یک برنامه کاربردی اینترنت ایجاد می کنیم.
قسمت اول: ایجاد برنامه کاربردی وب
چه چیزی ایجاد کنیم
یک برنامه کاربردی اینترنت ایجاد می کنیم که اطلاعات ذخیره شده در پایگاه داده، را لیست می نماید، ویرایش می کند و حذف یا اضافه می کند.
چه کاری انجام خواهیم داد
Visual Web Developer قالب های متعددی برای ساخت برنامه های کاربردی وب ارائه می دهد.
ما از Visual Web Developer برای ایجاد برنامه کاربردی اینترنت MVC که از HTML5 بهره می برد، استفاده می کنیم.
هنگامی که کاربرد اینترنت ایجاد شد، رفته رفته کدهایی را به برنامه کاربردی اضافه می کنیم تا در نهایت کامل شود. در این برنامه کاربردی از زبان برنامه نویسی #C، و از جدیدترین کدهای سرور Razor استفاده کرده ایم.
در ادامه این آموزش، محتوا،کد و تمام کامپوننت های برنامه را توضیح خواهیم داد.
ایجاد کاربرد وب
اگر Visual Web Developer را نصب نموده اید، آن را اجرا نمایید و New Project را انتخاب نمایید. در غیر این صورت فقط بخوانید و یاد بگیرید.

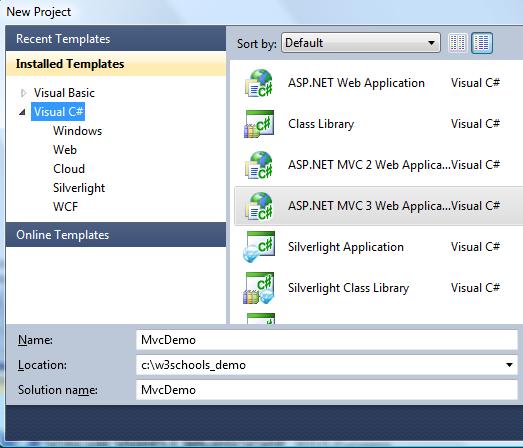
در پنجره New Project:
- در پنجره Installed Templates در سمت چپ #Visual C را انتخاب نمایید.
- در لیست سمت راست ASP.NET MVC 3 Web Application را انتخاب نمایید.
- نام پروژه را MvcDemo قرار دهید.
- مسیر ذخیره سازی را آدرسی مانند c:\w3schools_demo تنظیم کنید.
- روی OK کلیک کنید.
هنگامی که پنجره New Project باز شد:
- قالب Internet Applcation را انتخاب نمایید.
- Razor Engine را انتخاب فرمایید.
- HTML5 Markup را انتخاب نمایید.
- روی OK کلیک نمایید.
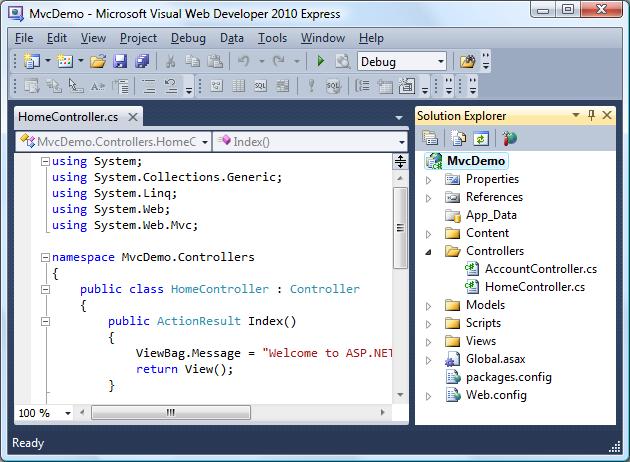
ویژوال استودیو اکسپرس، پروژه ای مانند زیر ایجاد می کند:

در آموزش بعدی این بیاموز، در رابطه با محتوای فایل ها و فولدرها توضیح خواهیم داد.







