برای آموزش ASP.NET MVC، یک برنامه کاربردی اینترنت ایجاد می کنیم.
قسمت پنجم: اضافه کردن View ها برای نمایش برنامه.
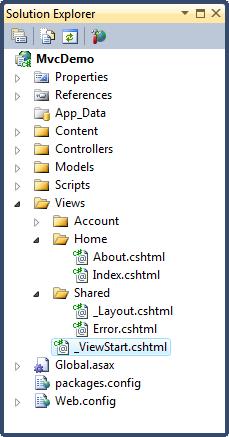
فولدر Views
فولدر Views فایل های HTML مربوط به نمایش برنامه را ذخیره می کند (واسط کاربری برنامه).
این فایل ها بسته به زبان برنامه نویسی مورد استفاده ممکن است دارای پسوند html، asp، aspx، cshtml، vbhtml باشند.
فولدر Views، به ازای هر Controller، یک فولدر دارد.
Visual Web Developer، به صورت خودکار داخل فولدر Views، فولدر های Account، Home، Shared را ایجاد می کند.
فولدر Account حاوی صفحات مربوط به ثبت نام و ورود کاربران می باشد.
فولدر Home به منظور ذخیره صفحاتی مانند home و about استفاده گردیده است.
فولدر shared به منظور ذخیره view های مشترک بین controllerها ( مانند صفحات layout، و master page) استفاده گردیده است.

انواع فایل در ASP.NET
نوع فایل های HTML ی که می توانید در فولدر Views مشاهده نمایید در زیر لیست گردیده است:
| نوع فایل | پسوند |
|---|---|
| Plain HTML | htm یا .html. |
| Classic ASP | asp. |
| Classic ASP.NET | aspx. |
| ASP.NET Razor #C | cshtml. |
| ASP.NET Razor VB | vbhtml. |
فایل Index
فایل Index.cshtml صفحه Home برنامه را نمایش می دهد. این صفحه فایل پیش فرض برنامه است (فایل index).
محتوای زیر را در فایل قرار دهید:
<h1>Welcome to Beyamooz</h1> <p>Put Home Page content here</p>
فایل About
فایل About.cshtml صفحه درباره ما را نمایش می دهد.
محتوای زیر را در آن قرار دهید:
<h1>About Us</h1>
<p>Put About Us content here</p>
برنامه را اجرا نمایید.
از منوی Visual Web Developer ابتدا Debug و سپس Start Debugging (یا F5) را انتخاب نمایید.
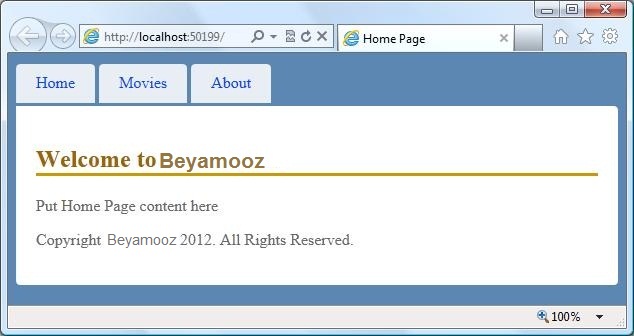
برنامه شما مانند زیر خواهد شد:

روی سربرگ "Home" و سربرگ "About" کلیک نمایید و ملاحظه نمایید که چگونه کار می کنند.
تبریک
تبریک عرض می کنم. شما اولین برنامه MVC خود را ایجاد کردید.
نکته: شما نمی توانید روی سربرگ "Movies" هنوز کلیک کنید. کد مربوط به سربرگ "Movies" را در آموزش های آتی خواهید آموخت.







