برای آموزش ASP.NET MVC، یک برنامه کاربردی اینترنت ایجاد می کنیم.
قسمت دوم: توضیح فولدرهای برنامه کاربردی
فولدرهای MVC
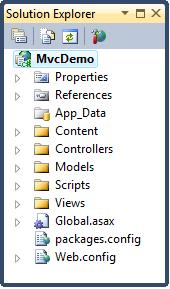
یک برنامه کاربردی وب ASP.NET MVC، فولدرهای زیر را دارد:
|
نام فولدرها در تمام برنامه های کاربردی MVC مشابه است. چارچوب MVC، بر مبنای نامگذاری پیش فرض است. Controller ها داخل فولدر Controllers هستند، View ها داخل فولدر Views، و Model ها در فولدر Models قرار دارند. مجبور نیستید که از نام فولدر ها در کدهای برنامه استفاده نمایید.
نامگذاری استاندارد حجم کدهای شما را کاهش می دهد، و توسعه و فهم پروژه های MVC را آسان تر می نماید.
در زیر توضیح مختصری در رابطه با محتوای هر فولدر ذکر گردیده است:
فولدر App_Data
فولدر App_Data برای ذخیره داده های برنامه است.
در آموزش های بعدی، پایگاه داده SQL را به فولدر App_Data اضافه می کنیم.
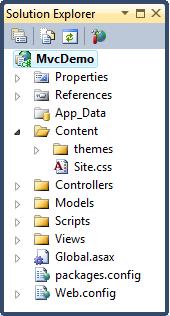
فولدر Content
فولدر Content، برای فایل های استاتیک مانند style sheet ها (فایل های css)، آیکون ها و تصاویر استفاده می شود.
Visual Web Developer به صورت خودکار یک فولدر themes به فولدر Content اضافه می کند. فولدر themes، حاوی استایل های jQuery و تصاویر است. در این پروژه، می توانید فولدر themes را حذف کنید.
Visual Web Developer همچنین یک فایل style sheet به پروژه اضافه می کند: فایل Site.css داخل فولدر content.
فایل style sheet، فایلی است برای ویرایش ظاهر و استایل برنامه.

در آموزش بعدی فایل (style sheet (Site.css را ویرایش می کنیم.
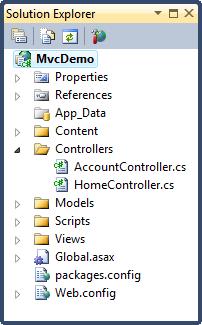
فولدر Controllers
در فولدر Controllers، کلاس های controller قرار دارند که مسئول مدیریت ورودی کاربران و پاسخ ها هستند.
در MVC می بایست حتما نام controller ها با "Controller" خاتمه یابد.
Visual Web Developer یک کنترلر Home (برای صفحات Home و About) و یک کنترلر Account (برای صفحات Login):

در آموزش های آتی، controller های بیشتری را ایجاد می کنیم.
فولدر Models
فولدر Model، حاوی کلاس هایی است که مدل برنامه را نمایش می دهند. مدل ها داده های برنامه را نگه داری و مدیریت می کند.
مدل ها را در بیاموز های بعدی ایجاد خواهیم کرد.
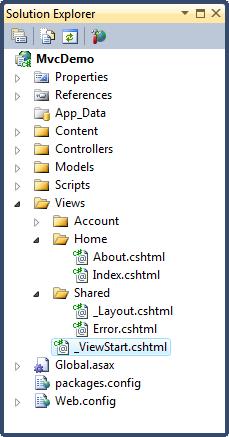
فولدر Views
فولدر Views فایل های HTML مربوط به نمایش برنامه را ذخیره می کند (واسط کاربری برنامه).
فولدر Views، به ازای هر Controller، یک فولدر دارد.
Visual Web Developer، به صورت خودکار داخل فولدر Views، فولدر های Account، Home، Shared را ایجاد می کند.
فولدر Account حاوی صفحات مربوط به ثبت نام و ورود کاربران می باشد.
فولدر Home به منظور ذخیره صفحاتی مانند home و about استفاده گردیده است.
فولدر shared به منظور ذخیره view های مشترک بین controller ها ( مانند صفحات layou، و master page) استفاده گردیده است.

فایل های layout را در آموزش بعدی این بیاموز ویرایش می کنیم.
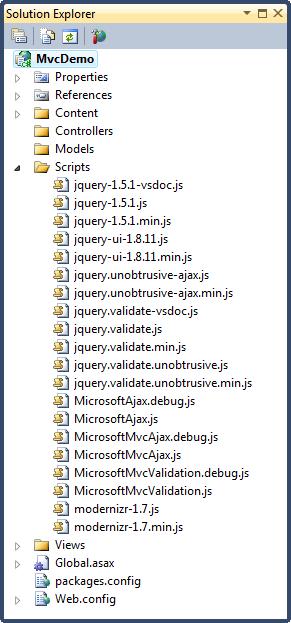
فولدر Scripts
فولدر Scripts فایل های JavaScript برنامه را ذخیره می کند.
به طور پیش فرض Visual Web Developer، این فولدر را با فایل های jQuery و Ajax، و MVC استاندارد پر می کند.

نکته: فایل هایی با نام "modernizr" فایل های JavaScript هستند که برای پشتیبانی از ویژگی های HTML5 و CSS3 به کار می روند.