در jQuery متدهای قدرتمندی برای تغییر و دستکاری عناصر HTML وجود دارد.
دستکاری عناصر HTML با توجه به مدل DOM
یکی از مهمترین بخش های jQuery، امکان دستکاری عناصر صفحه HTML، با توجه به مدل DOM است.
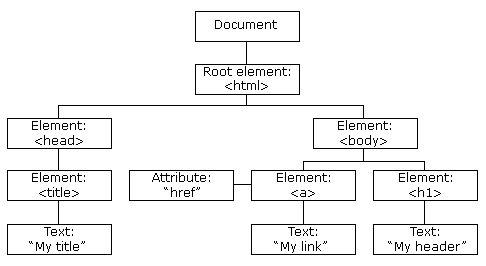
مدل DOM یا (Document Object Model) در مدل DOM استانداردهایی برای دسترسی به محتوای سندهای HTML و XML تعریف شده است.
|
دستکاری محتوای عناصر HTML
در jQuery، سه متد ساده، اما کاربردی برای دستکاری محتوای عناصر HTML وجود دارد:
- ()text - محتوای عنصر/عناصر انتخاب شده را تنظیم یا برمی گرداند.
- ()html - محتوای عنصر/عناصر انتخاب شده را تنظیم یا برمی گرداند. (همراه با تگ های HTML)
- ()val - محتوای فیلد/فیلدهای انتخاب شده داخل یک فرم را تنظیم یا برمی گرداند.
در مثال زیر، محتوای عنصر با شناسه "test" را به صورت جداگانه با استفاده از متدهای ()text و ()html نمایش داده ایم:
مثال (برگرداندن محتوای عناصر در jQuery)
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
در مثال زیر، با استفاده از متد ()val، محتوای فیلد input با شناسه "test" با کلیک روی دکمه نمایش داده می شود:
مثال (برگرداندن محتوای عناصر در jQuery)
alert("Value: " + $("#test").val());
});
برگرداندن مقدار یک خصوصیت
متد ()attr در jQuery مقدار یک خصوصیت را برمی گرداند.
در مثال زیر، مقدار خصوصیت href در تگ <a> با شناسه "w3s" با کلیک روی دکمه، نمایش داده می شود:
مثال (برگرداندن محتوای عناصر در jQuery)
alert($("#w3s").attr("href"));
});
در مطالب بعدی، درباره ی تغییر محتوی عناصر HTML و تنظیم یک خصوصیت برای آنها توضیح داده خواهد شد.








یه سوال برام پیش اومده ایا بدون مدل dom نمیشه عنصر رو دست کاری کرد
یا اصلا مدم بوم به جه دردی میخوره
با تشکر
مدل DOM باعث شده که ما بتونیم به وسیله ی جاوااسکریپت، به عناصر سند html دسترسی داشته باشیم و اونها رو تغییر بدیم یا دستکاری کنیم. متدها و تابع های جی کوئری هم از همین قابلیت استفاده می کنند و عناصر رو دستکاری می کنند.
اما مدل BOM یک قابلیت دیگه هست که باعث میشه از طریق جاوا اسکریپت با مرورگر ارتباط برقرار کنیم. مثلا می تونیم یک پنجره ی جدید باز کنیم یا پنجره ای رو ببندیم(با جاوااسکریپت).
متاسفانه بعد از عضویت انجمن سایت رو پیدا نکردم و به این جهت سوالم را اینجا مطرح می کنم
من با استقاده از jquery یک div را hide کردم
اینک می خواهم در دستور if چک کنم ک اگر div پنهان است کاری را انجام دهد
چطور میتوانم خصوصیت hide بودن را استخراج کنم
با تشکر
و اما جواب سوال تون ... برای بررسی اینکه یک عنصر hide است یا visible می توانید از متد ()is استفاده کنید.
لطفاً به مثال زیر توجه کنید:
beyamooz.com/try_it_yourself/tryit.php?filename=tryjquery_isvisible