پیمایش (Traversing) چیست؟
Traversing در جی کوئری از نظر لغوی به معنای "پیمایش" می باشد. یعنی پیدا کردن و یا انتخاب عناصر HTML بر اساس ارتباط آنها با یکدیگر. تراورس یا پیمایش با انتخاب عنصر ابتدایی یا والد شروع شده و تا زمان رسیدن به عنصر مورد نظر ادامه پیدا می کند.
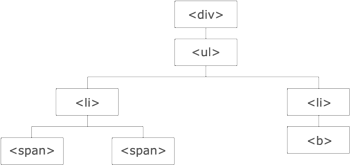
تصویر زیر یک درخت وراثت را نشان می دهد:

با استفاده از تراورس جی کوئری، با شروع از گره فعلی، به سادگی می توان عناصر قبلی (اجداد)، بعدی (فرزندان)، سمت راست و چپ، که عناصر همزاد عنصر مورد نظر هستند را به راحتی مشخص کرد.
این نوع حرکت در بین گره ها تراورس یا پیمایش نامیده می شود.
توضیح تصویر بالا:
- در تصویر، تگ <div> به عنوان تگ والد (پدر) برای تگ <ul> و برای کلیه تگ هایی که در درون آن قرار گرفته است، یک جد محسوب می شود.
- تگ <ul> والد (پدر) هر دو تگ <li> و فرزند تگ <div> است.
- تگ <li> سمت چپ، والد (پدر) هر دو تگ <span> و فرزند تگ <ul> و نوه تگ <div> است.
- هر دو تگ <li> گره های هم زاد یا هم نیا نامیده می شوند. گره های هم زاد گره هایی هستند که یک پدر مشترک داشته باشند. به عنوان مثال در این تصویر تگ <ul> پدر هر دو تگ <li> می باشد.
- تگ <li> سمت راست، والد (پدر) تگ <b>، فرزند تگ <ul> و نوه تگ <div> است.
- تگ <b> فرزند تگ <li> سمت راست و نوه دو تگ <ul> و <div> است.
جد: پدر، پدر بزرگ و به همین ترتیب است. نوه :گره هایی هستند که از نسل یک فرزند ایجاد می شوند. گره های هم زاد: گره هایی هستند که یک پدر مشترک دارند. |
پیمایش (Traversing) مدل DOM
جی کوئری روش های مختلفی را برای استفاده ما از تراورس در مدل DOM فراهم می کند. که یکی از معروف ترین پیمایش ها روش پیمایش درختی است.
در آموزش های بعدی چگونگی پیمایش یک درخت از بالا، پایین و حرکت بین گره های هم ردیف در درخت DOM را خواهیم آموخت.
مرجع کلیه متدهای پیمایش در jQuery
برای اطلاع از سایر متد های پیمایش در جی کوئری می توانید از لینک روبرو استفاده کنید: مرجع متدهای پیمایش عناصر در jQuery






