گاهی اوقات برای ایجاد بک گراند با افکت های زیبا، نیازی به استفاده از کدهای پیچیده جاوا اسکریپت نیست و به راحتی و با استفاده از کدهای css می توان بک گراند هایی با افکت های جذاب برای وب سایت ایجاد کرد.
در این مطلب با استفاده از خاصیت "background-attachment" در css یک بک گراند ثابت به همراه افکت های زیبا ایجاد خواهیم کرد .

DEMO یا پیش نمایش fixed-background-effect
برای مشاهده نتیجه کار، روی لینک زیر کلیک نمایید:
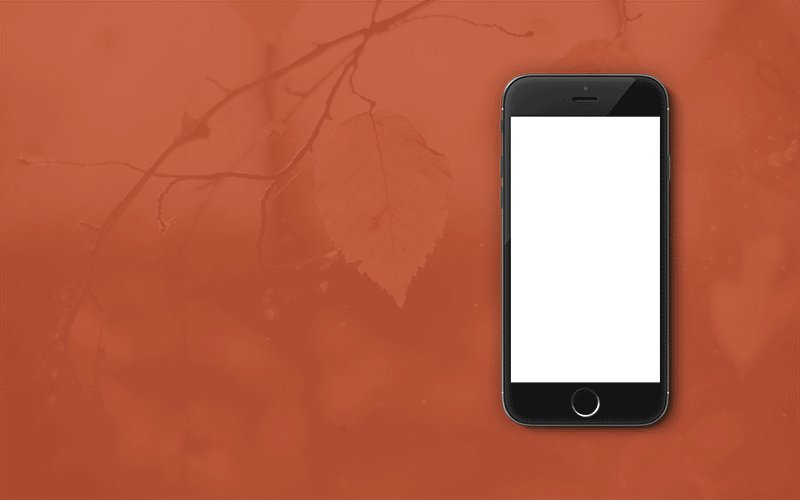
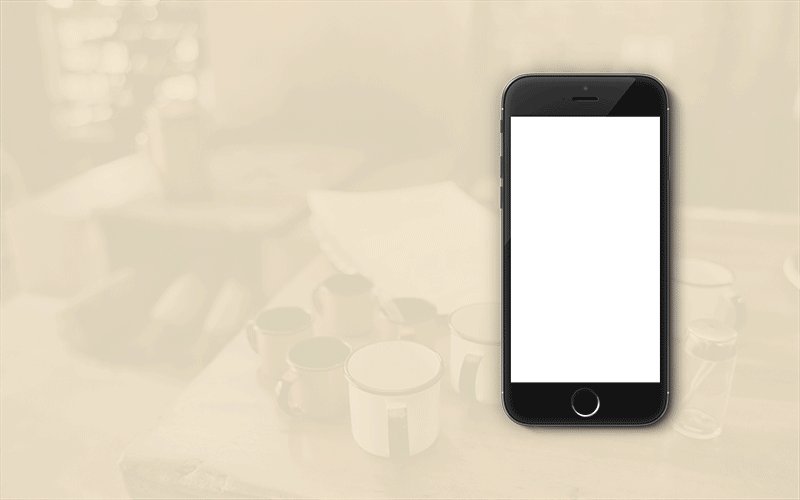
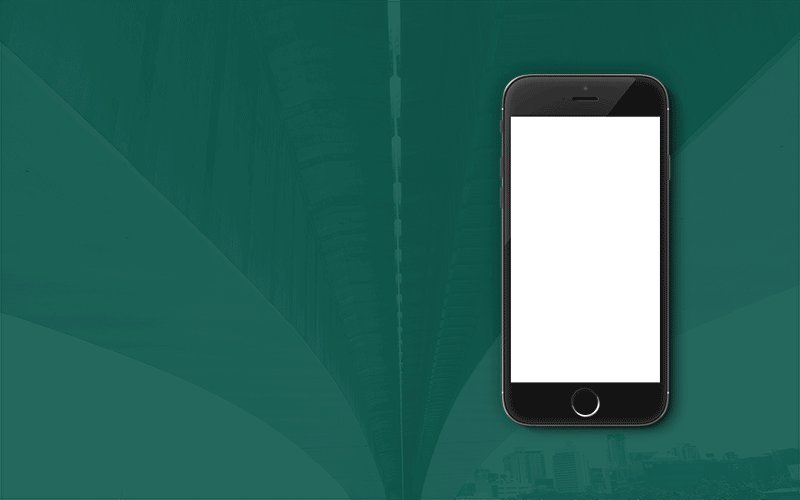
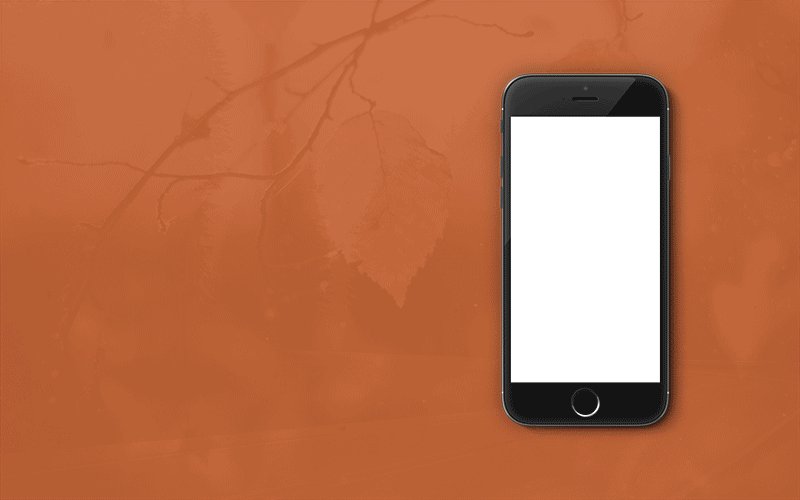
در این روش از چند تصویر مختلف، که دارای یک عنصر ثابت (در اینجا تلفن همراه) هستند به عنوان بک گراند استفاده می شود. توجه داشته باشید که موقعیت عنصر ثابت در تمام تصاویری که برای بک گراند استفاده می شود یکسان باشد .
با اسکرول کردن در صفحه مشاهده خواهید کرد که تمام تصاویر بجز تصویر ثابت، تغییر خواهند کرد.
توجه: خاصیت "background-attachment" یکی از خصوصیات css است که می تواند دو مقدار "scroll" و "fixed" داشته باشد.
|
روش استفاده
ابتدا یک سند HTML ایجاد کنید و کد های زیر را در آن قرار دهید.
کد HTML
<header class="cd-header" data-type="slider-item">
<h1>Fixed Background Effect</h1>
</header>
<section class="cd-fixed-background img-2" data-type="slider-item">
<div class="cd-content light-background">
<h2>Title here</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem dolor beatae, laudantium eos fugiat, deserunt<delectus quibusdam quae placeat, tempora ea? Nulla ducimus, magnam sunt repellendus modi, ad ipsam est.</p>
</div>
</section>
<section class="cd-fixed-background img-3" data-type="slider-item">
<div class="cd-content">
<h2>Title here</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem dolor beatae, laudantium eos fugiat, deserunt delectus quibusdam quae placeat, tempora ea? Nulla ducimus, magnam sunt repellendus modi, ad ipsam est.</p>
</div>
</section>
تعداد ِ تگ <section> با توجه به تعداد تصاویری که برای بک گراند استفاده می شود متغیر است.
هر تگ <section> شامل یک تگ <div> با کلاس "content"، یک تگ <h1> و یک تگ <p> برای قرار دادن محتوا است.
کلاس های "img1" و"img2" و ... بک گراند های مختلف را در صفحه ایجاد می کند.
برای رفتن به تصویر قبل یا بعد در صفحه از دو فلش جهت دار استفاده می کنیم. این فلش ها هنگامی که در صفحه اسکرول می کنیم نمایان می شوند.
کد ایجاد فلش جهت دار
<nav>
<"ul class="cd-vertical-nav>
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul> <!-- cd-vertical-nav -->
<nav/>
فلش های جهت دار با استفاده از جی کوئری ایجاد می شوند. به همین دلیل برای اجرای کد های مربوط به آنها نیاز به فراخوانی کتابخانه جی کوئری است.
کد های زیر را به انتهای سند HTML خود اضافه کنید.
فراخوانی کتابخانه JQuery
<script src="/js/jquery-2.1.1.js"></script>
<script src="/js/main.js"></script>
اکنون کد های Css برای ایجاد افکت در بک گراند های ثابت را ایجاد کنیم.
کد css
html, body {
وب سایت unsplash مجموعه ای از تصاویر بسیار زیبا ارائه کرده است که می توانید از آنها برای بک گراند های خود استفاده کنید.
دانلود فایل های fixed-background-effect
دانلود مستقیم: fixed-background-effect
حجم: 489 کیلو بایت







فایل های fixed-background-effect موجود نیست!
توضیحات مقادیر خاصیت background-attachment برعکس نوشته شده است!