در jQuery، کار با ابعاد بسیار آسان است.
متدهای کار با ابعاد در jQuery
jQuery چندین متد مهم برای کار با ابعاد دارد:
- ()width
- ()height
- ()innerWidth
- ()innerHeight
- ()outerWidth
- ()outerHeight
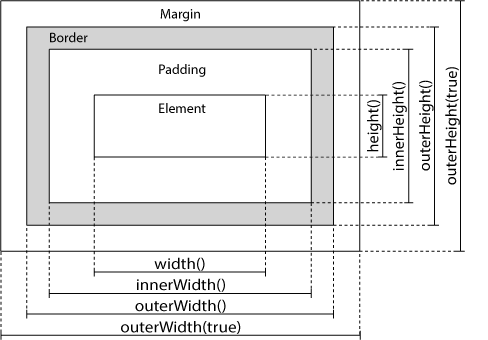
ابعاد در jQuery

متدهای ()width و ()height در jQuery
متد ()width، برای تنظیم یا برگرداندن مقدار خصوصیت width استفاده می شود. (شامل padding و border و margin نمی شود)
متد ()height، برای تنظیم یا برگرداندن مقدار خصوصیت height استفاده می شود. (شامل padding و border و margin نمی شود)
در مثال زیر، مقدار خصوصیت های width و height عنصر با شناسه "div1" نمایش داده می شود:
مثال (متدهای کار با ابعاد در jQuery)
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
متدهای ()innerWidth و ()innerHeight در jQuery
متد ()innerWidth، برای برگرداندن مقدار خصوصیت width استفاده می شود. (شامل padding می شود اما border و margin در نظر گرفته نمی شود)
متد ()innerHeight، برای برگرداندن مقدار خصوصیت height استفاده می شود. (شامل padding می شود اما border و margin در نظر گرفته نمی شود)
در مثال زیر، مقدار خصوصیت های width و height عنصر با شناسه "div1" نمایش داده می شود، این مقدار شامل اندازه padding نیز هست:
مثال (متدهای کار با ابعاد در jQuery)
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
متدهای ()outerWidth و ()outerHeight در jQuery
متد ()outerWidth، برای برگرداندن مقدار خصوصیت width استفاده می شود. (شامل padding و border می شود اما margin در نظر گرفته نمی شود)
متد ()outerHeight، برای برگرداندن مقدار خصوصیت height استفاده می شود. (شامل padding و border می شود اما margin در نظر گرفته نمی شود)
در مثال زیر، مقدار خصوصیت های width و height عنصر با شناسه "div1" نمایش داده می شود، این مقدار شامل اندازه padding و border نیز هست:
مثال (متدهای کار با ابعاد در jQuery)
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
اگر مقدار "true" به متد ()outerWidth ارسال شود، مقدار خصوصیت width شامل مقادیر padding و border و margin نیز خواهد شد.
اگر مقدار "true" به متد ()outerHeight ارسال شود، مقدار خصوصیت height شامل مقادیر padding و border و margin نیز خواهد شد.
مثال (متدهای کار با ابعاد در jQuery)
var txt="";
txt+="Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt+="Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
مثال های بیشتر از متدهای ()width و ()height
در مثال زیر، مقدار خصوصیت های width و height عنصر "document" (سند HTML) و عنصر "window" (پنجره مرورگر) نمایش داده می شود:
مثال (متدهای کار با ابعاد در jQuery)
var txt="";
txt+="Document width/height: " + $(document).width();
txt+="x" + $(document).height() + "\n";
txt+="Window width/height: " + $(window).width();
txt+="x" + $(window).height();
alert(txt);
});
در مثال زیر، مقدار خصوصیت های width و height عنصر با شناسه "div1" با مقدار "500" تنظیم شده است:
مثال (متدهای کار با ابعاد در jQuery)
$("#div1").width(500).height(500);
});






