یک داکیومنت HTML به طور کلی ، از شمای زیر پیروی میکند :
Document declaration tag <html> <head> Document header related tags </head> <body> Document body related tags </body> </html>
در این مقاله به بررسی تگ head و تگ های مهم داخل آن میپردازیم . تگ head بعد از تگ html و قبل از تگ body قرار میگیرد. (همانطور که در تصویر واضح است)
تگ head میتواند حاوی تگ های مهمی باشد از جمله : تگ base ، تگ title ، تگ link ، تگ اسکریپت ، و غیره
در ادامه راجع به این تگ ها اطلاعات جامعی به شما منتقل خواهد شد.
اولین تگ که مورد بررسی قرار خواهد گرفت تگ title است.
معرفی تگ title در html
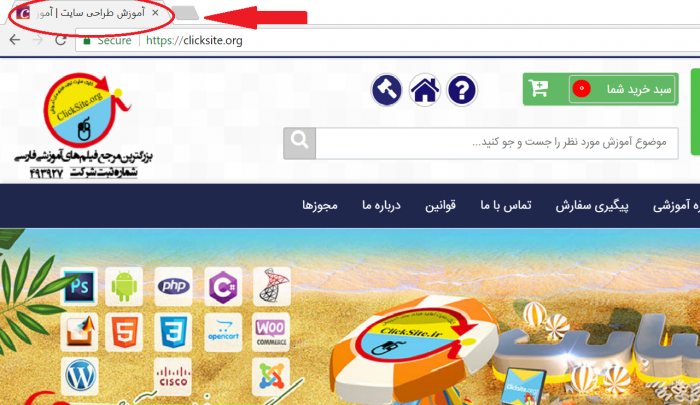
وجود تگ <title> در همه سند های HTML الزامی است و عنوان سند را مشخص می کند.اهمیت این تگ ها ، هم برای کاربران و بازدید کننده های سایت ، و هم برای جستجوگر های وب می باشد . متنی که داخل این تگ قرار می گیرد عنوان صفحه را مشخص میکند که در title bar مرورگر به کاربران نشان داده می شود. سه کار مهمی که تگ title در سند html شما انجام میدهد به شرح زیر است :
- یک عنوان را در نوار ابزار مرورگر تعریف می کند.
- هنگامی که می خواهید صفحه ای را به لیست favorite (مورد علاقه) اضافه نمایید از محتویات عنصر title برای این منظور استفاده می شود.
- نتایج موتور های جستجو بر اساس محتویات عنصر title گزارش می شود.
برای درک بیشتر به تصویر زیر دقت کنید :
 همانطور که در تصویر بالا میبینید ، محتویات تگ title در قسمتی که پیکان به آن اشاره کرده ، نمایش داده خواهد شد .اهمیت تگ های title در این است که یک فاکتور تاثیر گذار در جهت کمک به موتور های جستجو هستند تا آنها بفهمند که صفحه وب شما در مورد چه محتوایی است .در واقع متنی که داخل این تگ قرار میگیرد اولین تصوری است که کاربر از صفحه شما بدست می آورد پس بهتر است به آن دقت کنید .
همانطور که در تصویر بالا میبینید ، محتویات تگ title در قسمتی که پیکان به آن اشاره کرده ، نمایش داده خواهد شد .اهمیت تگ های title در این است که یک فاکتور تاثیر گذار در جهت کمک به موتور های جستجو هستند تا آنها بفهمند که صفحه وب شما در مورد چه محتوایی است .در واقع متنی که داخل این تگ قرار میگیرد اولین تصوری است که کاربر از صفحه شما بدست می آورد پس بهتر است به آن دقت کنید .
مثال
<!DOCTYPE html> <html> <head> <title>HTML Title Tag Example</title> </head> <body> <p>Hello, World!</p> </body> </html>
متا تگ ها در html
این تگ برای ارائه ی متا دیتا در مورد داکیومنت HTML استفاده می شود که اطلاعاتی از قبیل انقضا صفحه، گردآورنده ی صفحه، لیست کلمات کلیدی، توصیف صفحه و غیره ارائه می دهد.
تگ <meta> عموما برای مشخص کردن نویسنده ، کلمات کلیدی ، آخرین تغییرات، توضیحاتی در مورد صفحه و دیگر داده های Meta استفاده می شوند. داده های meta (متا دیتا) توسط مرورگر ها (جهت نحوه نمایش محتویات یا بار گذاری مجدد صفحه)، موتور های جستجو (جهت تعیین کلمات کلیدی) و دیگر سرویس های وب استفاده می شود.
متا تگ ها انواع مختلفی دارند به طوری که حدود سی متا تگ وجود دارد. متا تگ ها نقش پررنگی در مسائل مربوط به سئو ایفا میکنند.
سه نمونه از پرکاربردترین و مهمترین متا تگ ها به شرح زیر است :
متا تگ های توصیفی (Description meta Tags)
در این متا تگ توضیحاتی راجع به وبسایت شما قرار میگیرد. شاید این کار بنظر شما بیهوده باشد ، اما این توضیحات ، مورد توجه موتور های جست و جو از جمله گوگل و یاهو قرار میگیرد. این تگ و توضیحاتی که در آن درج می کنید در آمار بازدید شما تاثیر چشمگیری خواهد گذاشت .
متا تگ کلمات کلیدی (Keywords meta Tags) :
این تگ ، کاربردی مشابه تگ قبل دارد با این تفاوت که در این تگ به جای توضیحات ، کلمات کلیدی وبسایت را قرار می دهید. این تگ کمک می کند تا موتور های جست و جو موضوع و محتوای وبسایت شما را بفهمند و مورد توجه قرار دهند.
متا تگ HTTP-EQUIV
این متا تگ مهمترین و کاربردی ترین متا تگ می باشد ، کاربرد این تگ بیشتر برای وبسایت های فارسی می باشد ، این تگ به موتور های جست و جو می فهماند که این وبسایت دارای متن فارسی است تا موتور های جست و جو ، متن این وبسایت را ، بهم ریخته ، و نامنظم به نمایش نگذارد.
یک نمونه از سینتکس این متا تگ به صورت زیر است :
مثال
<meta http-equiv="Content-Language" content="fa"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
به مثال زیر توجه کنید :
مثال
<!DOCTYPE html> <html> <head> <title>HTML Meta Tag Example</title> <!-- Provide list of keywords --> <meta name = "keywords" content = "C, C++, Java, PHP, Perl, Python"> <!-- Provide description of the page --> <meta name = "description" content = "Simply Easy Learning by Tutorials Point"> <!-- Author information --> <meta name = "author" content = "Tutorials Point"> <!-- Page content type --> <meta http-equiv = "content-type" content = "text/html; charset = UTF-8"> <!-- Page refreshing delay --> <meta http-equiv = "refresh" content = "30"> <!-- Page expiry --> <meta http-equiv = "expires" content = "Wed, 21 June 2006 14:25:27 GMT"> <!-- Tag to tell robots not to index the content of a page --> <meta name = "robots" content = "noindex, nofollow"> </head> <body> <p>Hello, World!</p> </body> </html>
تگ base در html
این تگ برای اتصال URL پایه (base URL) به همه ی URL های وابسته (relative URLs ) در صفحه استفاده می شود. برای استفاده از این تگ به سه نکته ی زیر توجه کنید :
- تگ <base> را به عنوان اولین عنصر در داخل عنصر <head> قرار دهید
- اگر تگ <base> وجود داشته باشد، باید دارای یک خاصیت href یا یک خاصیت target ، یا هر دو باشد .
- در یک سند حداکثر از یک تگ base استفاده میشود
اگر با این توضیحات هنوز مفهوم کارکرد تگ base را درک نکرده اید ، توضیحات زیر با دقت بیشتری بخوانید :
با استفاده از این تگ می توانید آدرس پیش فرض لینک های خود و یا خاصیت "target" انها را مشخص کنید .مثلا شما میخواهید یک قالب وبلاگ طراحی کنید و در این قالب از عکس های زیادی استفاده خواهد شد.این تگ کار را ساده کرده و فقط کافیست ادرس پوشه ای که عکس ها در ان قرار دارند را در تگ <base> قرار دهید و در بخش هایی که نیاز دارید عکسی از این پوشه را فراخوانی کنید ، فقط نام عکس را فراخوانی میکنید .
مثال زیر را در نظر بگیرید :
مثال
<!DOCTYPE html> <html> <head> <title>HTML Base Tag Example</title> <base href = "https://www.tutorialspoint.com/" /> </head> <body> <img src = "/images/logo.png" alt = "Logo Image"/> <a href = "/html/index.htm" title = "HTML Tutorial"/>HTML Tutorial</a> </body> </html>
تگ link در html
با کمک این تگ می توانید بین یک صفحه ی html و یک منبع خارجی پیوند برقرار کنید . مهمترین کاربرد این تگ برای برقراری ارتباط بین داکیومنت html و css است.
نکات زیر را در باب تگ link در نظر بگیرید :
- تگ <link> فقط یک تگ باز دارد، و تگ بسته ندارد. (این تگ ، empty tag است)
- از تگ link به هر تعداد که نیاز داشته باشید می توانید استفاده کنید.
- بین تگ باز و تگ بسته محتوایی قرار نمی گیرد.
به مثال زیر توجه کنید :
مثال
<!DOCTYPE html> <html> <head> <title>HTML link Tag Example</title> <base href = "https://www.clicksite.org/" /> <link rel = "stylesheet" type = "text/css" href = "/css/style.css"> </head> <body> <p>Hello, World!</p> </body> </html>
منبع:






