طراحی یک فروشگاه اینترنتی
اعتبار سنجی فرم
جلسه ی دهم طراحی یک فروشگاه اینترنتی-اعتبار سنجی فرم
در قسمت اول از این جلسه، به آموزش 'اعتبار سنجی فرم' خواهیم پرداخت.
آنچه که در قسمت 'اعتبار سنجی فرم' خواهید آموخت
در قسمت 'اعتبار سنجی فرم' موارد زیر آموزش داده خواهند شد:
- آموزش اعتبار سنجی ایمیل
- آموزش عبارات منظم برای اعتبار سنجی ایمیل
اعتبار سنجی فرم
در جلسه ی قبل، کاری که انجام دادیم این بود که،زمانی که کاربر می خواست فرم ثبت نام خود را submit کند، یا عملیات ثبت نام را انجام دهد، قبل از آن چک کردیم که آیا نامش را وارد کرده است یا خیر.
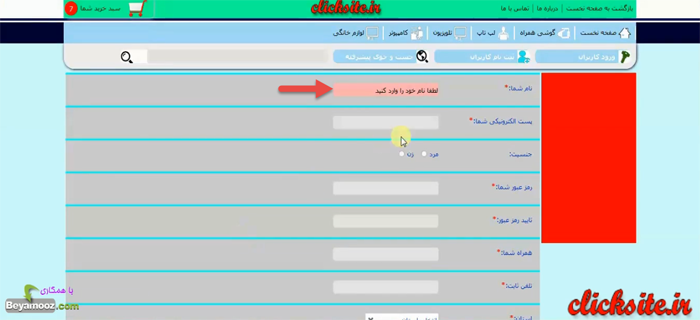
اگر که کاربر نام خود را وارد نکرده بود، یعنی که این فیلد زیر خالی بود، یک پیغام خطا به او نمایش داده می شد. این خطا به این دلیل به کاربر نمایش داده می شد که قسمت 'نام شما' یک فیلد ضروری بود:

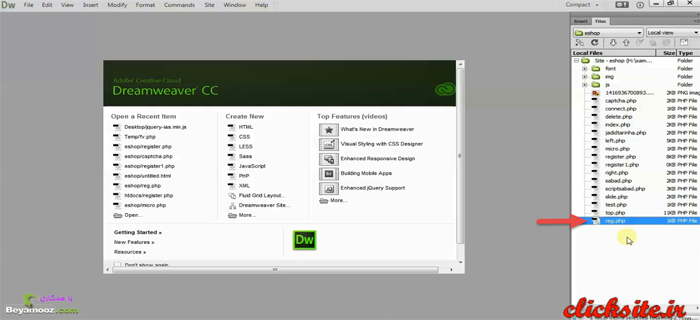
اکنون به بحث اعتبار سنجی ایمیل می رسیم. و گفتیم که اعتبار سنجی ایمیل، بحث آن مقداری با اعتبار سنجی نام، یا آدرس پستی، متفاوت است. به این دلیل که ایمیل ها دارای یک فرمت خاص هستند. برای اینکه بتوانیم اعتبار سنجی را برای ایمیل انجام بدهیم، وارد بحثی می شویم تحت عنوان 'عبارت با قاعده'. اجازه بدهید که قبل از اینکه به داخل فایل register.php برویم و باقی کدها را بنویسیم، یک صفحه ی جدید را باز کنیم و یک مقدمه ای در مورد این بحث مطرح کنیم. سپس برویم به سراغ وارد کردن دستورات به داخل صفحه ی register.php . پس صفحه ای تحت عنوان reg.php ایجاد می کنیم. سپس این صفحه را باز می کنیم:

ایجاد پیغام سبد خرید
جلسه ی هشتم طراحی یک فروشگاه اینترنتی-ایجاد پیغام سبد خرید
در قسمت سوم از این جلسه، به آموزش 'ایجاد پیغام سبد خرید' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- حذف قیمت کل، و ورود به درگاه پرداخت به هنگام خالی بودن سبد خرید
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'حذف محصول از سبد خرید' خواهید آموخت
در قسمت 'ایجاد پیغام سبد خرید' موارد زیر آموزش داده خواهند شد:
توضیح مختصر:
آنچه که در این جلسه قصد داریم به آن بپردازیم، نحوه ی نمایش پیغام هایی است که درواقع حدف محصول یا افزودن محصول به سبد خرید را به کاربر اعلام می کند.
ایجاد پیغام سبد خرید
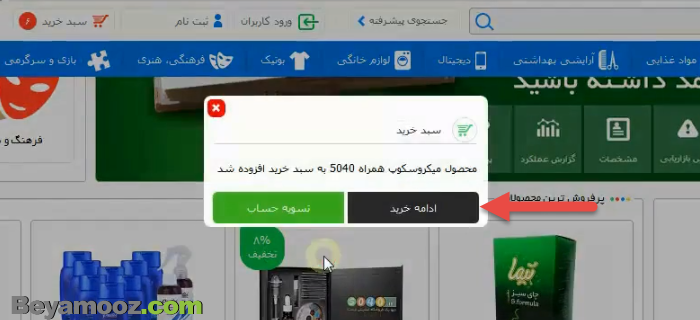
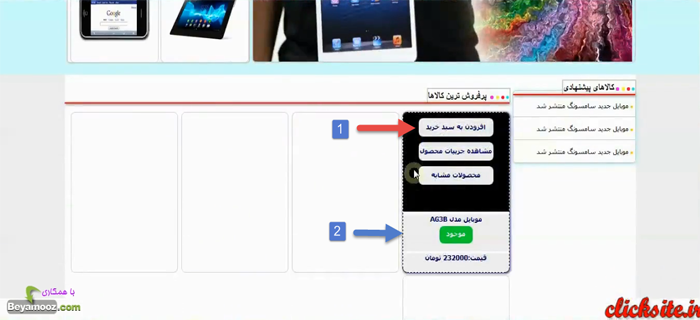
آنچه که در این جلسه می خواهیم راجع به آن صحبت کنیم، نحوه ی نمایش پیغام هایی است که درواقع، حذف محصول یا افزودن محصول رابه سبد خرید، به کاربر اعلام می کند. می خواهیم ببینیم که چطور می توانیم یک همچین پیغامی را به کاربر نمایش بدهیم.
در اینجا، 2 نکته وجود دارد، نکته ی اول این است که این باکس سفید رنگ که دارد پیغام را به ما نشان می دهد، از نظر مکان یا موقعیت، یک محل ثابتی دارد. یعنی اگر اسکرول را بالا یا پایین ببریم، این box جا به جا نمی شود:

بنابراین همان طور که مشخص است، طراح وب سایت در اینجا، از پوزیشن fixed استفاده کرده است، چون می خواسته است که این box در محل ثابتی قرار بگیرد.
حالا به سراغ نرم افزار دریم ویور می رویم و اولین کاری که می خواهیم انجام دهیم، عبارت است از اینکه، عبارت است از اینکه برویم و این box را ایجاد کنیم:

فعلا کاری به تیره شدن قسمت پشت این پیغام نداریم، و می خواهیم فقط این box را از نظر html و css بازسازی کنیم.
حالا سوالی که مطرح می شود، این است که ما در کدام یک از این صفحات باید این box را ایجاد کنیم؟ آیا در داخل فایل top.php باید این کار را انجام دهیم یا در صفحه ی left.php و یا در صفحه ای دیگر، باید این کار را انجام دهیم؟
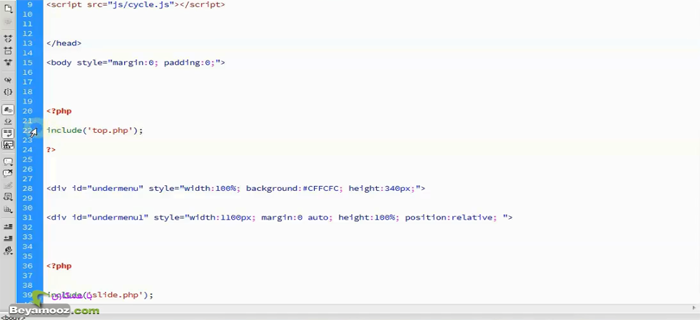
پاسخ این است که چون، می خواهیم سبد خریدمان را در همه ی صفحات داشته باشیم، به همین خاطر بهتر است که در فایل top.php کدهای خود را بنویسیم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 34
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (ایجاد پیغام سبد خرید) در ویدئو: 00:30
ایجاد سربرگ فروشگاه
جلسه اول بسته آموزشی طراحی یک فروشگاه اینترنتی-ایجاد سربرگ فروشگاه
در قسمت اول از این بسته، به آموزش 'ایجاد سربرگ فروشگاه' و همچنین نحوه ی ساخت پروژه از صفر، می پردازیم.
طرح اولیه ی وب سایت
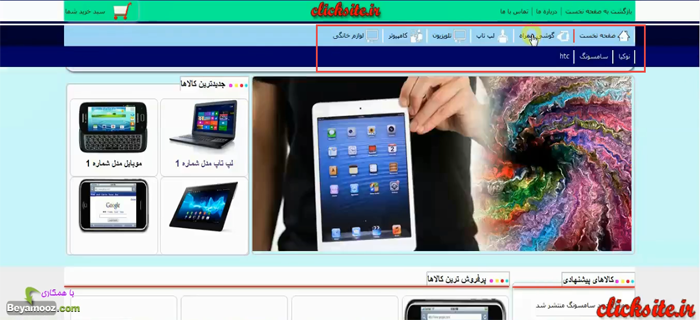
طرح اولیه ی وب سایتی که قرار است آن را در مجموعه ی آموزشی 'ایجاد یک فروشگاه اینترنتی' ایجاد کنیم به صورت زیر می باشد:

قابلیت های وب سایت
قابلیت های این وب سایت شامل موارد زیر می باشد:
- قسمت منوی باز شونده
- قسمت سبد خرید
- قسمت ورود کاربران
- قسمت ثبت نام در سایت
- قسمت اسلاید شو و...
مباحث برنامه نویسی مطرح شده در پروژه ی 'ایجاد یک فروشگاه اینترنتی'
در مجموعه ی آموزشی 'ایجاد یک فروشگاه اینترنتی' قصد داریم که از مباحث مختلف طراحی سایت از قبیل HTML و CSS و PHP و AJAX و JQUERY استفاده کنیم. در این مجموعه حتی مباحث آشنایی با فتوشاپ نیز در حد لازم برای طراحان وب، گنجانده شده است.
مباحث برنامه نویسی مطرح شده درقسمت 'ایجاد سربرگ فروشگاه'
در قسمت 'ایجاد سربرگ فروشگاه' صرفاً به کدنویسی HTML این قالب می پردازیم و در مراحل بعدی، بعد از اینکه کد نویسی های HTML و همچنین کدنویسی های جاوا اسکریپت و جی کوئری تمام شدند، سایت را به یک سایت پویا و داینامیک تبدیل خواهیم کرد. به عبارت دیگر، برای این سایت، یک پنل مدیریتی طراحی خواهیم کرد، که قابلیت اضافه و یا حذف کردن و یا کنترل مطالب را برای مدیریت این سایت فراهم می کند.
شروع طراحی قالب
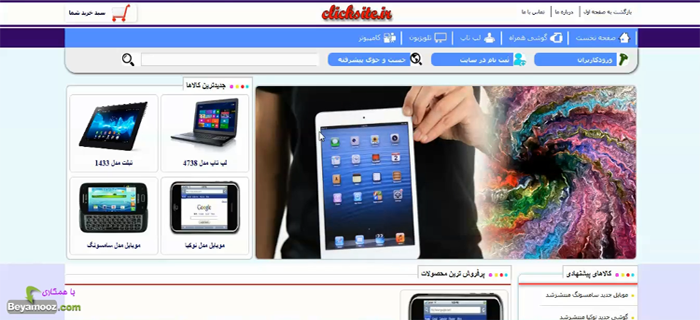
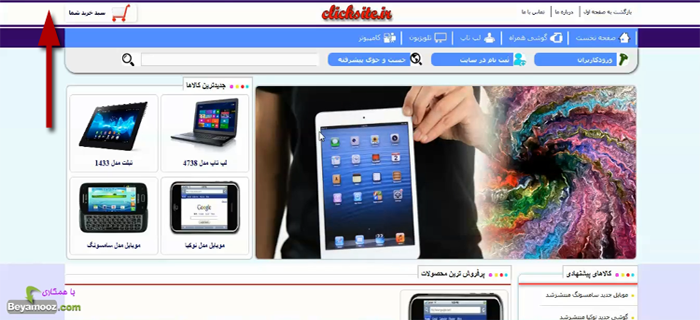
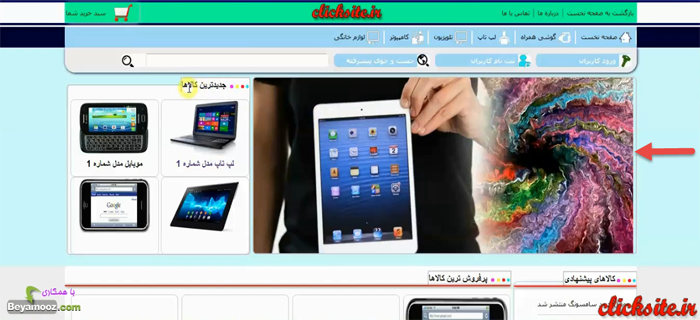
در ابتدای طراحی قالب، قصد داریم یک خط را به رنگ بنفش، در بالای سایت، همان طور که در تصویر زیر می بینید ایجاد کنیم:

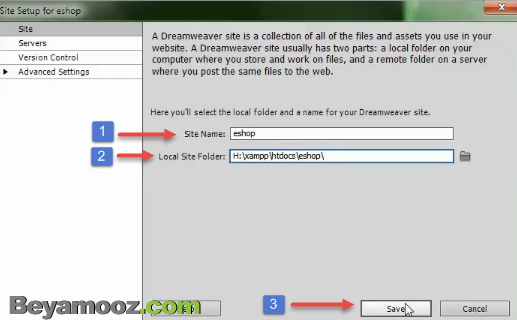
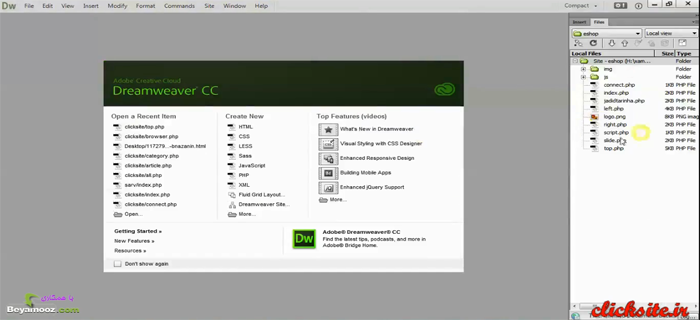
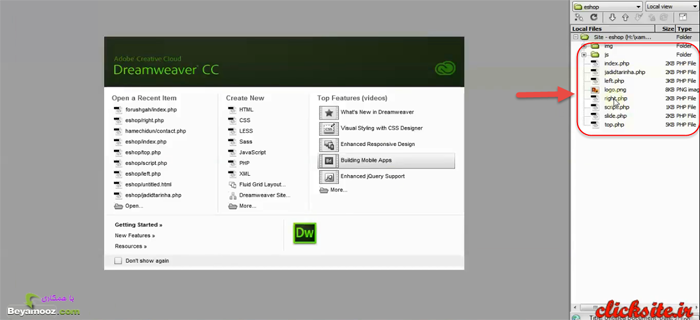
برای طراحی این سایت، ما از نرم فزار Dreamweaver استفاده می کنیم، پس بعد از نصب این نرم افزار آن را باز کنید. سپس از منوی 'site' گزینه ی 'new site' را انتخاب کنید:

بدین وسیله می توانیم یک سایت جدید را ایجاد کنیم.
در جعبه ی گفتگوی باز شده، مقدار sitename را برابر با eshop قرار می دهیم و سپس در فیلد بعدی، مسیر سایت را درون پوشه ی ریشه ی خود(root) مشخص می کنیم:

پس از انجام مراحل بالا، بر روی گزینه ی 'save' کلیک کنید.
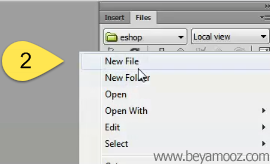
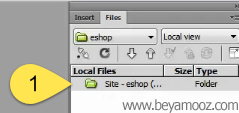
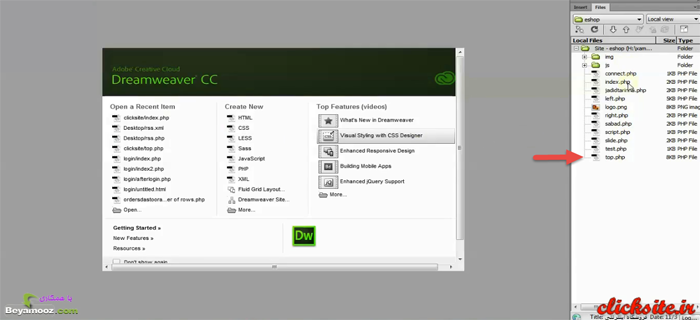
سپس مراحل زیر را انجام دهید:
- از جعبه ی سمت راست، در زیر قسمت 'local files'، بر روی پوشه ی ایجاد شده راست-کلیک کنید.
- گزینه ی 'new file' را انتخاب کنید.
- نام فایل ایجاد شده را 'index.php' قرار دهید.



همان طور که ذکر شد، فایل مورد نظر را با پسوند php ایجاد کردیم. به این دلیل که سایت مورد نظر قرار است به صورت یک سایت داینامیک باشد. به طوری که دارای یک پنل مدیریت باشد تا مدیر سایت بتواند مطالب سایت را کنترل کند. و همچنین بتوانیم اطلاعات را از Database بخوانیم و یا اطلاعات را در آن ذخیره کنیم.
توجه کنید که، نام این فایل را index قرار دادیم، زیرا صفحه ی پیش فرضی که، تمام مرورگرها آن را باز می کنند، صفحه ی index می باشد. و در ادامه این فایل را باز می کنیم و شروع به نوشتن کدهای مورد نظر می کنیم...
در ادامه ی آموزش 'ایجاد سربرگ فروشگاه' خواهید دید...!
با خرید بسته ی آموزشی "ایجاد سربرگ فروشگاه" موارد زیر را خواهید دید:
- نحوه ی وسط قرار دادن عناصر div با استفاده از دستور margin
- نحوه ی ایجاد قسمت بالایی منو با استفاده از HTML و CSS
- نحوه ی اضافه کردن لوگو به بالای سایت و تراز کردن آن
- نحوه ی استفاده از دستور float در شناور کردن عناصر
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 01
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (ایجاد سربرگ فروشگاه) در ویدئو: 00:20
تبدیل سبد خرید به حالت داینامیک
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-تبدیل سبد خرید به حالت داینامیک
در قسمت پنجم از این جلسه، به آموزش 'تبدل سبد خرید به حالت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی سبد خرید با استفاده از php
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'تبدیل سبد خرید به حالت داینامیک' خواهید آموخت
در قسمت 'تبدیل سبد خرید به حالت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ادامه ی طراحی سبد خرید با استفاده از php
توضیح تفصیلی:
- بررسی set شدن کوکی با استفاده از دستور isset.
- اجرای دو کوئری به صورت تو در تو و استفاده از دو حلقه while جهت دریافت مشخصات محصولاتی که در سبد خرید کاربر وجود دارد.
- کار با کوئری select در pdo و مثال هایی متفاوت ، از این کوئری مهم.
- کار با افزونه های فایرفاکس که کار ما را در طراحی وب سایت راحت تر می کنند.
- نمایش پیغام هیچ محصولی در سبد خرید شما وجود ندارد (در حالتی که کاربر هنوز سبد خریدی را تشکیل نداده است)
تبدیل سبد خرید به حالت داینامیک
در این جلسه، ابتدا می خواهیم به سراغ قسمت سبد خرید شما برویم، برویم.همان طور که می دانید، قبلا کدهای HTML و جی کوئری مربوط به این سبد خرید را یک بار نوشته بودیم. حالا می خواهیم در این قسمت، اطلاعات را از tblsabad دریافت کنیم و در داخل سبد خرید شما، به کاربر نشان بدهیم:

به عبارت دیگر، می خواهیم از حالت استاتیک،به حالت داینامیک برویم. پس نرم افزار دریم ویور را باز می کنیم. درواقع این سایتی بود که ما بر روی آن کار می کردیم. که نام آن eshop بود.
در نرم افزار دریم ویور، قسمت سبد خرید در فایل top.php قرار داشت:

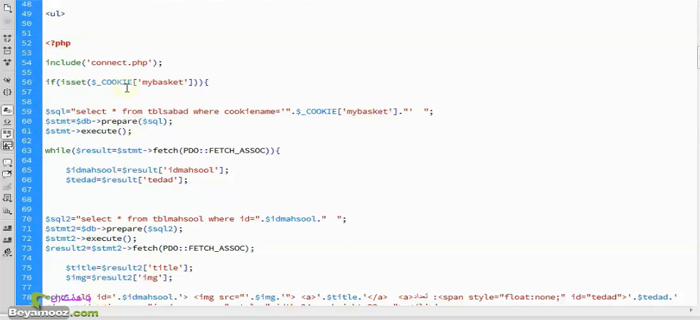
همان طور که در تصویر زیر مشاهده می کنید، اینجا li هایی بود که در قسمت سبد خرید شما، آنها را ایجاد کرده بودیم. حالا برای اینکه بتوانیم این بار اطلاعات را از دیتابیس دریافت کنیم کدهایی که مربوط به دیتابیس هست و قبلا یک بار آنها را نوشته ایم، را کپی می کنیم و در اینجا از آنها استفاده می کنیم. زیرا برای اینکه تکراری نشود، ما این کدها را دوباره نمی نویسیم:

حالا قرار است که ما در داخل قسمت سبد خرید شما،محصولات سبد خریدی که کاربر قبلا آنها انتخاب کرده است را به او نمایش بدهیم. ابتدا باید چک کنیم که آیا، اصلا سبد خریدی وجود دارد یا نه. یعنی آیا کوکی ما ست شده است یا نه. پس با این توضیحات، ما به یک دستور if نیاز داریم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 27
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تبدیل سبد خرید به حالت داینامیک) در ویدئو: 02:48
تبدیل سبد خرید به حالت داینامیک2
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-تبدیل سبد خرید به حالت داینامیک(2)
در قسمت ششم از این جلسه، به آموزش 'تبدیل سبد خرید به حالت داینامیک(2)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل سبد خرید از حالت استاتیک به داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'تبدیل سبد خرید به حالت داینامیک(2)' خواهید آموخت
در قسمت 'تبدیل سبد خرید به حالت داینامیک(2)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ادامه ی تبدیل سبد خرید از حالت استاتیک به داینامیک
توضیح تفصیلی:
- ایجاد یک تغییر کوچک در ست کردن زمان کوکی ها به خاطر از بین نرفتن آنها با بستن مرورگر
- نحوه ی ست کردن زمان کوکی یه 1 سال.
- نحوه ی نمایش دادن آنی محصول بعد از کلیک کردن بر روی اضافه به سبد خرید.
- طراحی قسمت تعداد محصول در سبد خرید.
- نحوه ی تشخیص اینکه، آیا محصولی که کلیک شده است، در سبد خرید وجود دارد یا نه.
و...
تبدیل سبد خرید به حالت داینامیک(2)
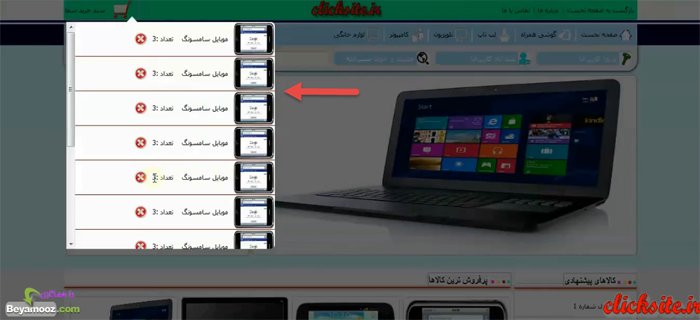
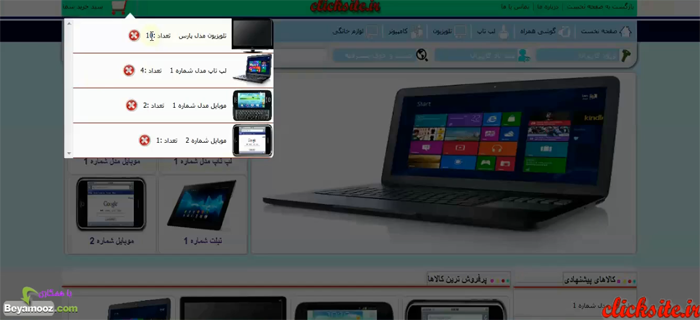
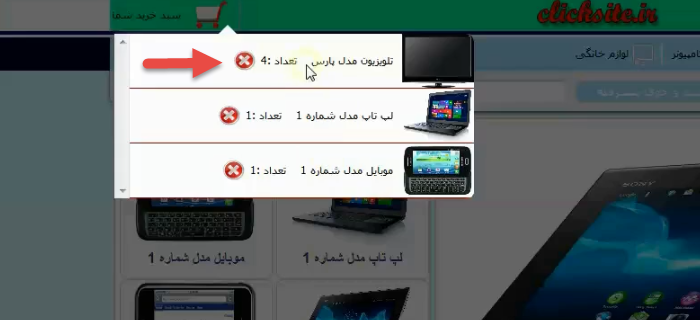
کاری که می خواهیم در این جلسه انجام دهیم به این صورت می باشد: زمانی که کاربر دکمه ی افزودن به سبد خرید را کلیک می کند در داخل سبد خرید شما، تا قبل از اینکه صفحه را رفرش کند، محصول خودش را نمی تواند مشاهده کند. یعنی این محصول، به صورت آنی و لحظه ای، وارد قسمت سبد خرید شما نمی شود. حتما لازم است که کاربر، صفحه ی خود را رفرش کند تا محصول جدیدی را در داخل سبد خرید خودش بتواند مشاهده کند:

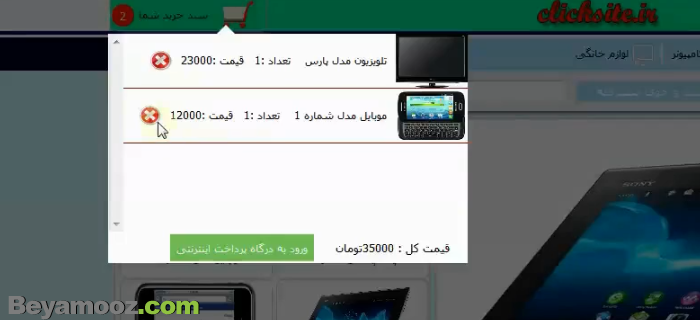
می خواهیم کاری کنیم که به صورت آنی و لحظه ای، به محض اینکه کاربر، سبد خرید شما را کلیک کرد، محصول انتخابی در داخل سبد خرید شما، به او نمایش داده شود. و نیازی به رفرش کردن صفحه نباشد:

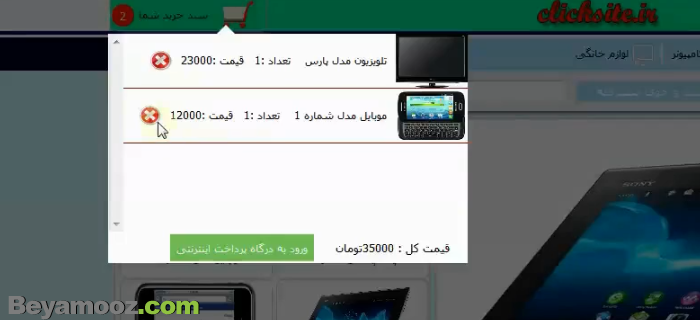
دوباره در اینجا، دو حالت مختلف داریم. همان طور که در عکس بالا مشاهده می کنید، تلوزیون مدل پارس، در سبد خرید ما وجود دارد، اگر که کاربر دوباره تلوزیون مدل پارس را انتخاب کند، کاری که باید داخل کدهایمان انجام دهیم، این است که عدد فیلد مربوط به تعداد را پیدا کنیم و 1 واحد به آن اضافه کنیم. اما حالت دوم حالتی است که محصولی در داخل سبد خرید وجود ندارد. یعنی اگر کاربر به طور فرضی، یک محصول را که در سبد خرید وجود ندارد را انتخاب کند، ما باید در قسمت سبد خرید، یک li جدید به بخش سبد خریدمان اضافه کنیم که عکس محصول و تعدادش را به کاربر نشان بدهیم. پس ما دو حالت مختلف داریم. حالا سوال اینجاست: زمانی که کاربر روی یکی از محصولات کلیک کرد، و خواست آن را به سبد خرید اضافه کند، چطور می توانیم تشخیص دهیم که آیا محصول داخل سبد خرید وجود دارد یا خیر؟
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 28
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تبدیل سبد خرید به حالت داینامیک2) در ویدئو: 05:20
تبدیل سبد خرید به حالت داینامیک3
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-تبدیل سبد خرید به حالت داینامیک(3)
در قسمت هفتم از این جلسه، به آموزش 'تبدیل سبد خرید به حالت داینامیک(3)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل سبد خرید از حالت استاتیک به داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'تبدیل سبد خرید به حالت داینامیک(3)' خواهید آموخت
در قسمت 'تبدیل سبد خرید به حالت داینامیک(3)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ادامه ی تبدیل سبد خرید از حالت استاتیک به داینامیک
توضیح تفصیلی:
- ایجاد یک فیلد جدید برای سبد خرید که مشخص کننده ی قیمت است.
- نحوه ی ایجاد یک li جدید به هنگام افزودن یک کالای جدید به سبد خرید.
- استخراج اطلاعات محصول از خود محصول نمایش داده شده.
- اختصاص یک id یا کلاس به محصولات
و...
تبدیل سبد خرید به حالت داینامیک(3)
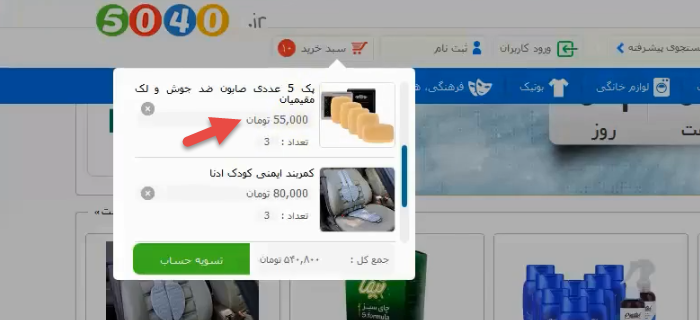
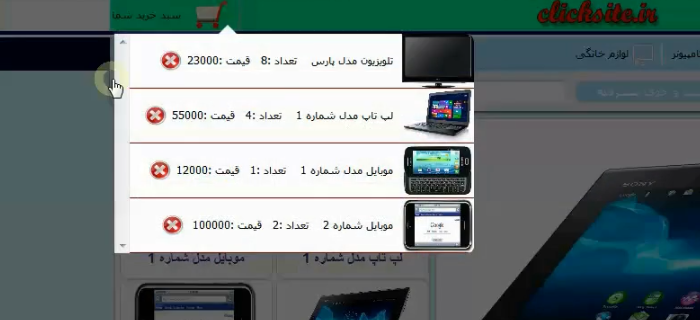
به سبد خریدمان دوباره نگاهی می اندازیم تا ببینیم که چه کارهای دیگری را باید بر روی آن انجام بدهبم. همان طور که در تصویر زیر مشاهده می کنید، در مکان مشخص شده به یک فیلد دیگر احتیاج داریم که علاوه بر تصویر محصول، و اسم محصول، و تعداد محصول، قیمت هر محصول را هم نشان بدهد:

یعنی دقیقا همین چیزی که در تصویر زیر می بینید:

بنابراین می خواهیم این فیلد قیمت را هم به سادگی، به سبد خرید اضافه کنیم. پس نرم افزار دریم ویور را باز می کنیم و سایتی که بر روی آن کار می کردیم را می آوریم:

فایل هایی که با آنها کار داریم عبارتند از فایل left.php و top.php پس آنها را باز می کنیم. در بحث سبد خرید، ما فقط با این دو فایل کار داشتیم چون فایل left.php فایلی بود که بخش پرفروش ترین کالاها را دربر داشت و فایل top.php هم که سبد خرید ما بود. حالا به داخل فایل top.php می رویم و در جایی که اطلاعات سبد خرید را(کالاهای موجود در سبد خرید کاربر را) از دیتابیس دریافت می کردیم، اکنون می خواهیم قیمت را هم از دیتابیس بگیریم و مشابه با تعداد محصولات در سبد خرید، آن را هم نمایش بدهیم. بنابراین فایل top.php را باز می کنیم و کدهای زیر را می آوریم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 29
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تبدیل سبد خرید به حالت داینامیک3) در ویدئو: 00:10
تبدیل سبد خرید به حالت داینامیک4
جلسه ی هشتم طراحی یک فروشگاه اینترنتی-تبدیل سبد خرید به حالت داینامیک(4)
در قسمت هشتم از این جلسه، به آموزش 'تبدیل سبد خرید به حالت داینامیک(4)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل سبد خرید از حالت استاتیک به داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'تبدیل سبد خرید به حالت داینامیک(4)' خواهید آموخت
در قسمت 'تبدیل سبد خرید به حالت داینامیک(4)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ادامه ی تبدیل سبد خرید از حالت استاتیک به داینامیک
توضیح تفصیلی:
- اضافه کردن یک بخش جدید به سبد خرید
- نشان دادن تعداد کل کالاهای سبد خرید به کاربر
- نحوه ی نمایش دادن جمع کل قیمت محصولات موجود در سبد خرید
- نحوه ی ایجاد دکمه ی تسویه حساب سبد خرید
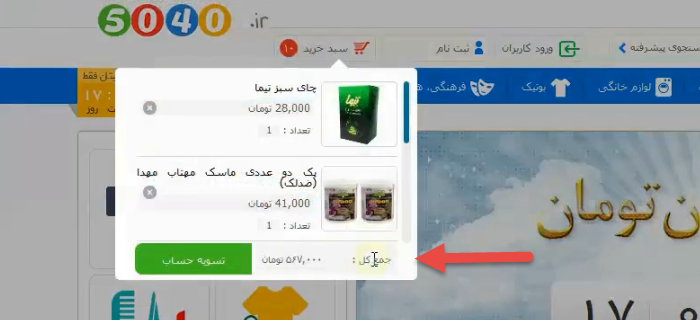
تبدیل سبد خرید به حالت داینامیک(4)
کار دیگری که الان باید انجام دهیم این است که، این بخش پایین را ایجاد کنیم:

یعنی درواقع بخشی را ایجاد کنیم که، هم جمع کل قیمت را نشان بدهد و هم دکمه ی تسویه حساب.
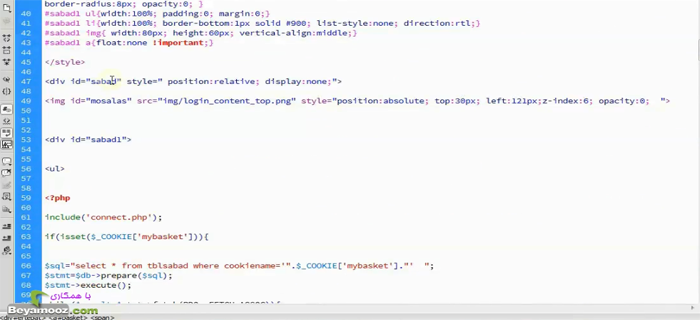
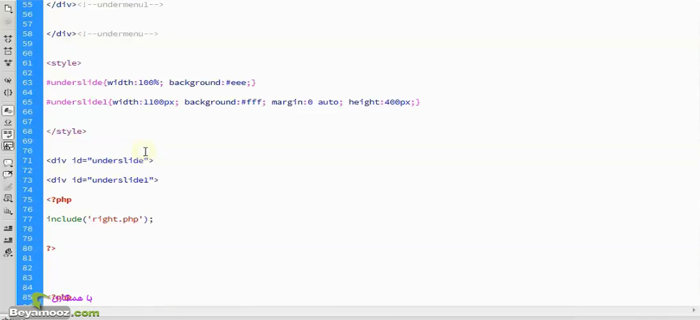
این بخش را همان طوری که مشخص است، باید در داخل div سبدی که قبلا ساخته بودیم اضافه کنیم. فقط یک نکته ای وجود دارد که ما باید به آن توجه داشته باشم. قبلا در ابتدا ما یک div را ساختیم تحت عنوان sabad، اجازه بدهید که ابتدا به داخل نرم افزار دریم ویور برویم تا بهتر متوجه موضوع بشویم:

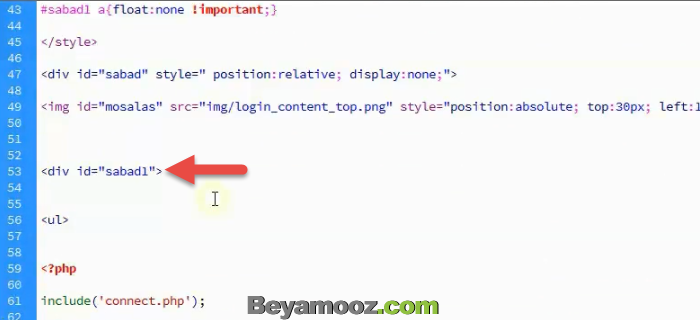
همان طور که در تصویر بالا می بینید، ما قبلا یک div را تحت عنوان sabad ساخته بودیم. در داخل این دایو sabad، ابتدا آمدیم و علامت مثلث را قرار دادیم با استفاده از یک تگ img . و بعد یک قسمت دیگری را تحت عنوان sabad1 ایجاد کردیم که در داخل آن با استفاده از تگ ul تگ های li را echo کردیم ومحصولاتمان را داخل sabad1 نشان دادیم:

حالا سوال اینجاست که، ما باید قسمتی که مربوط به دکمه ی نمایش کل قیمت، و دکمه ی تسویه حساب است را در کدام یک از این بخش ها قرار دهیم؟ آیا باید آن را در داخل عنصر دیو sabad قرار دهیم یا داخل دیو با آی دی sabad1 ؟
در واقع باید در کجا کدنویسی آن را انجام دهیم؟
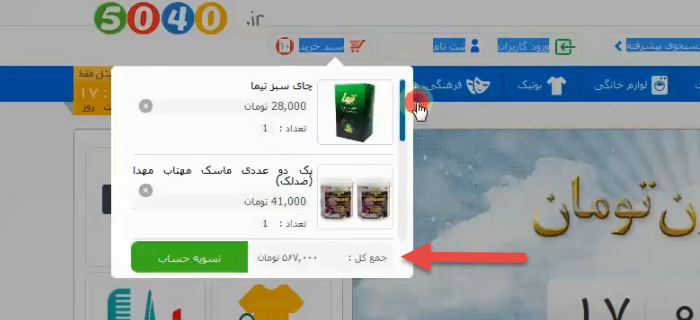
اگر که یک مقدار به محل قرار گیری این بخش دقت کنیم، می توانیم جواب را به سادگی متوجه شویم. همان طور که در تصویر زیر مشاهده می کنید، زمانی که ما در اینجا، اسکرول را با سمت بالا یا پایین می آوریم، قسمت نشان داده شده در عکس زیر ثابت است. یعنی قرار نیست محل قرار گیری این قسمت عوض شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 30
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تبدیل سبد خرید به حالت داینامیک4) در ویدئو: 07:29
تکمیل سبد خرید
جلسه ی هشتم طراحی یک فروشگاه اینترنتی-تکمیل سبد خرید
در قسمت سوم از این جلسه، به آموزش 'تکمیل سبد خرید' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
نحوه ی حذف محصول از سبد خرید با استفاده از جی کوئری
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'حذف محصول از سبد خرید' خواهید آموخت
در قسمت 'تکمیل سبد خرید' موارد زیر آموزش داده خواهند شد:
توضیح مختصر:
- حذف قیمت کل، و ورود به درگاه پرداخت به هنگام خالی بودن سبد خرید
حذف محصول از سبد خرید
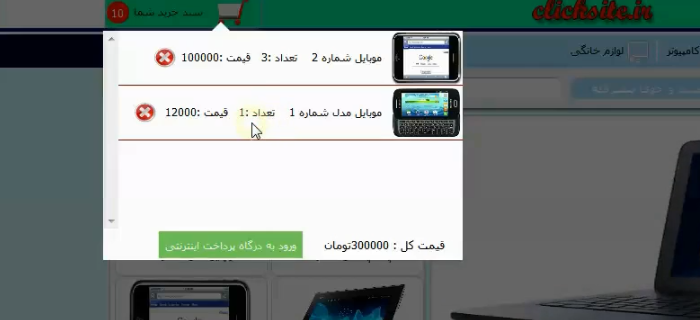
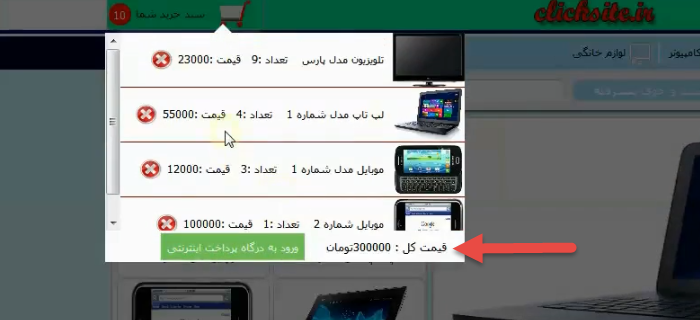
در ادامه ی بحث طراحی سبد خرید، هنوز یک سری از کارها باقی مانده که ما باید آنها را تکمیل کنیم. فرض کنید که دو محصول را به سبد خرید اضافه کنیم. همان طور که مشاهده می کنید، عدد 2 را به ما نشان می دهد. و همچنین اگر سبد خرید را باز کنیم، قیمت کل را هم به ما نشان می دهد:

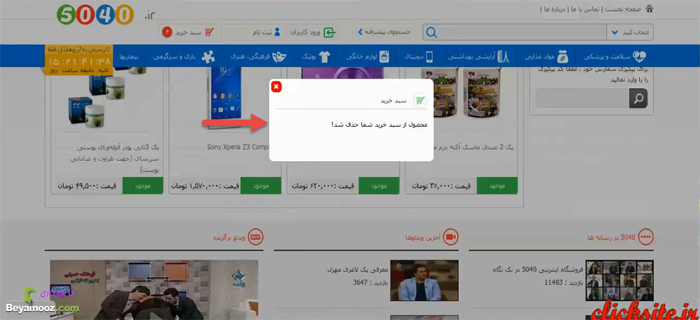
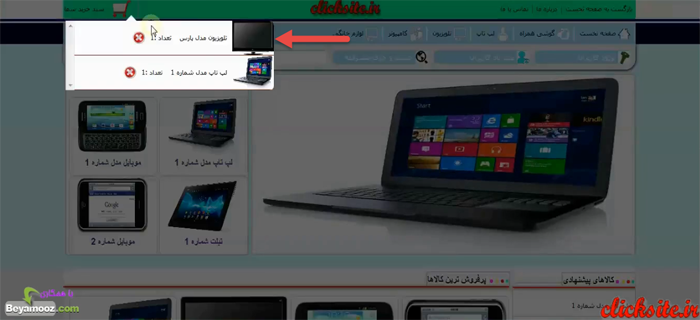
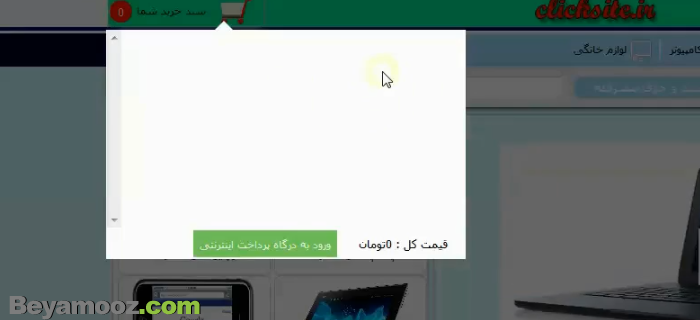
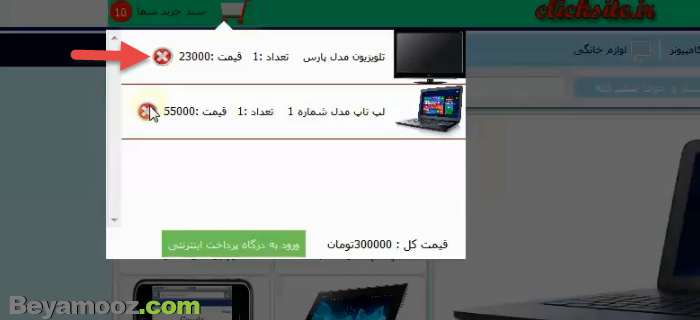
حالا اگر دو محصول مورد نظر را از سبد حذف کنیم، اولین مشکلی که وجود دارد این است که باید یک پیغام به کاربر نمایش داده شود مثل پیغام: سبد خرید شما خالی است. در حالی که ما این پیغام را هنوز در اینجا اضافه نکرده ایم:

دومین مشکل این است که، زمانی که سبدمان خالی است، و هیچ محصولی را در داخل سبدمان انتخاب نکرده ایم، دیگر عبارت ورود به درگاه اینترنتی، معنایی ندارد و یا قیمت کل، دیگر معنایی نمی دهد. ما باید در حالتی که سبد خریدمان خالی است، این قسمت را از دید کاربر پنهان کنیم. بنابراین به سراغ نرم افزار دریم ویور می رویم و فایل left.php و فایل top.php را باز می کنیم:

کاری که قبلا انجام داده بودیم، این بود که در فایل top.php به دیتابیس وصل شدیم و از دیتابیس، در داخل tblsabad محصولات موجود در سبد خرید را انتخاب کردیم و...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 33
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تکمیل سبد خرید) در ویدئو: 00:14
ثبت نام کاربران
جلسه ی هشتم طراحی یک فروشگاه اینترنتی-ثبت نام کاربران
در قسمت چهارم از این جلسه، به آموزش 'ثبت نام کاربران' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- نحوه ی نمایش پیغام هایی است که حدف محصول یا افزودن محصول به سبد خرید را به کاربر اعلام می کند.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'ثبت نام کاربران' خواهید آموخت
در قسمت 'ثبت نام کاربران' موارد زیر آموزش داده خواهند شد:
توضیح مختصر:
در این قسمت به تکمیل سبد خرید و دکمه ی ادامه ی خرید می پردازیم و همچنین به نحوه ی ثبت نام کاربران خواهیم پرداخت.
تکمیل سبد خرید
می خواهیم برگردیم و یک بار دیگر سایتمان را ببینیم، تا بفهمیم که هنوز چه کارهایی را انجام نداده ایم . و ببینیم که آنها را چطور می توان انجام داد.
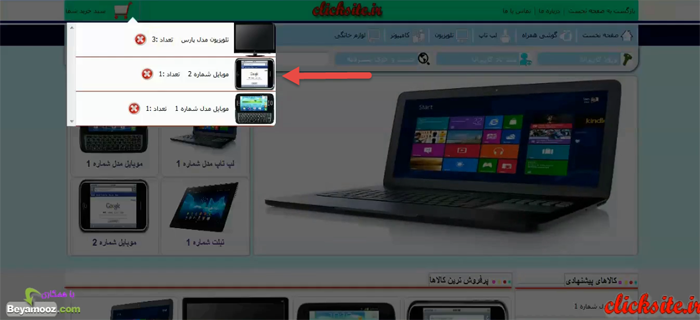
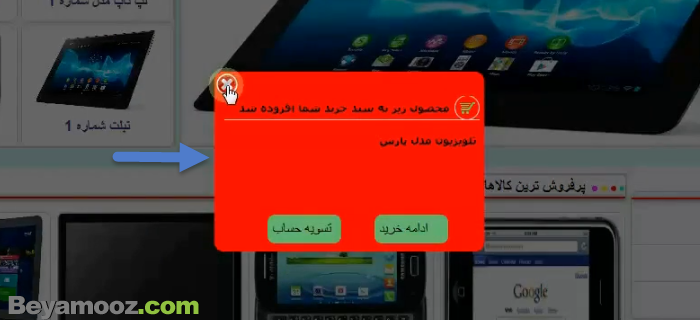
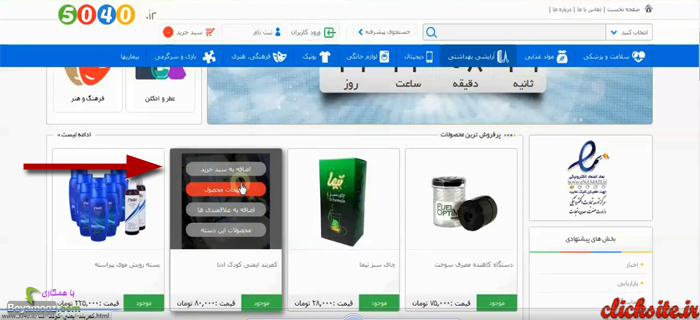
اولین نکته ای که وجود دارد، این است که کاربر به این قسمت می آید، و محصولی را به سبد خرید خودش اضافه می کند. همان طور که در تصویر زیر می بینید، ما این دکمه ی ضربدر را اینجا قرار داده ایم:

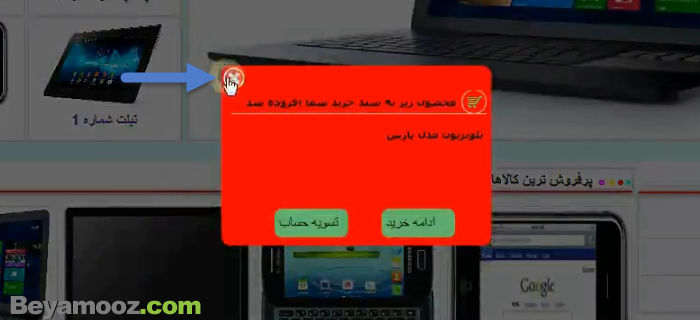
تا کاربر بتواند این پیغام را ببندد و به حالت اصلی برگردد. همان طور که در تصویر بالا می بینید، دو عدد دکمه هم داریم که هیچ دستوری برای این دو دکمه ننوشته ایم. در مورد این دکمه ی ادامه ی خرید، به طور ساده، دقیقا همان کاری که برای دکمه ی ضربدر انجام دادیم، اینجا هم باید همان را تکرار کنیم. چون با زدن این دکمه در سایت اصلی، هیچ اتفاق خاصی نمی افتد و صفحه ی ما به حالت عادی برمی گردد:

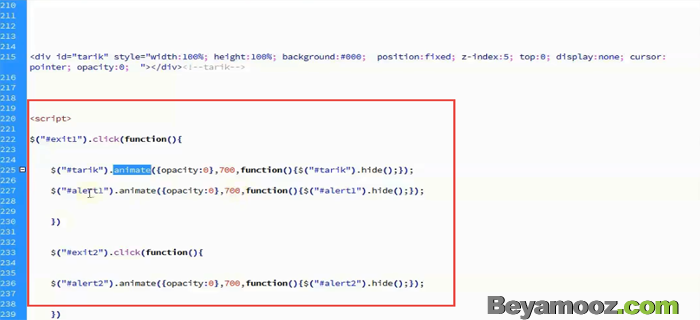
پس همان دستوری را که برای علامت ضربدر نوشتیم، در مورد این دکمه هم باید تکرار کنیم. دکمه ی تسویه حساب هم که برای انتقال کاربر به صفحه ی پرداخت است، و یا اقدامات بعدی که قرار است برای صفحه ی ما انجام شود، پس با این دکمه فعلا کاری نداریم. نرم افزار دریم ویور را باز می کنیم تا دکمه ی ادامه ی خرید را درست کنیم. فایل top.php را باز می کنیم و آن دستوری که در مورد علامت ضربدر نوشتیم را کپی می کنیم و همین دستور را یک بار دیگر برای دکمه ی ادامه ی خرید به کار می بریم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 35
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (ثبت نام کاربران) در ویدئو: 00:00
حذف محصول از سبد خرید
جلسه ی هشتم طراحی یک فروشگاه اینترنتی-حذف محصول از سبد خرید
در قسمت اول از این جلسه، به آموزش 'حذف محصول از سبد خرید' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد قسمت های قیمت کل و ورود به درگاه پرداخت در سبد خرید
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'حذف محصول از سبد خرید' خواهید آموخت
در قسمت 'حذف محصول از سبد خرید' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- نحوه ی حذف محصول از سبد خرید با استفاده از جی کوئری
توضیح تفصیلی:
- انجام کدنویسی جی کوئری برای دکمه ی حذف محصول از سبد خرید.
- استفاده از ajax برای حذف محصول.
- حذف li مورد نظر از سبد خرید به صورت آنی
- تعریف id یا کلاس برای دکمه های ضربدری شکل.
حذف محصول از سبد خرید
چون که قرار است ما، دستورات جی کوئری و ajax را زمانی اجرا کنیم که کاربر روی این ضربدر های قرمز کلیک می کند، پس بهتر است که به این ضربدرها، یک آی دی و یا کلاس خاص بدهیم، تا بتوانیم در دستورات جی کوئری به سادگی به این علامت های ضربدر دسترسی داشته باشیم:

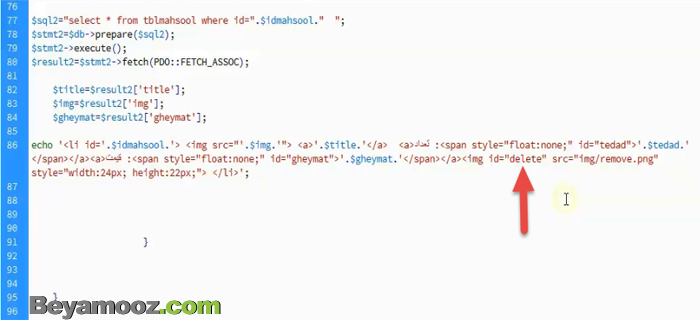
یعنی در جایی که در فایل top.php آمدیم و محصولاتمان را از tblsabad دریافت کردیم، و سپس یک li را echo کردیم که در داخل این li علامت ضربدر هم وجود داشت، یک آی دی را تحت عنوان delete مشخص کنیم:

پس id این ضربدر های قرمز برابر با delete شد. حالا اگر که صفحه را رفرش کنیم، و کلید f12 را فشار دهیم، می بینیم که id این ضربدر ها، delete می باشد. این آی دی باعث می شود که ما کدهای جی کوئری مان را بتوانیم راحت تر بنویسیم.
حالا به سراغ صفحه ی left.php می رویم. درون این قسمت که ما تگ اسکریپت را باز کردیم و دستورات قبلی را نوشتیم، حال می آییم و یک دستور جدید را هم اجرا می کنیم. حال می خواهیم ببینیم که سلکتور ما در اینجا، چه چیزی است. یعنی در چه زمانی می خواهیم عملیات delete برای محصول را انجام بدهیم؟ مشخص است که زمانی می خواهیم این کار را انجام دهیم که کاربر روی دکمه ی delete کلیک می کند. پس در اینجا ما سلکتور خودمان را مشخص می کنیم:
کد
$("#sabad1 li #delete").clickاین می شود همان سلکتور ما. زمانی که کاربر بر روی این سلکتور کلیک می کند، یک تابع باید اجرا شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 31
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (حذف محصول از سبد خرید) در ویدئو: 03:08
- ایجاد قسمت های قیمت کل و ورود به درگاه پرداخت در سبد خرید
طراحی اسلایدر به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی اسلایدر به صورت داینامیک
در قسمت سوم از این جلسه، به آموزش 'طراحی اسلایدر به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل منوی بالای سایت و زیرمنوها از حالت استاتیک به حالت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی اسلایدر به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی اسلایدر به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این قسمت به داینامیک نمودن اسلایدر سایت می پردازیم .به عبارت دیگر قصد داریم که اسلایدری که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- ایجاد table جدیدی با نام tblmahsool در دیتابیس جهت ذخیره سازی محصولات
- ایجاد سه فیلد id,title,img,slideاز نوع int,varchar,varchar,int در جدول فوق
- insert نمودن برخی ازمحصولات فروشگاه در این table
- چگونگی مشخص نمودن تصاویری که باید در این اسلایدر نمایش داده شوند.(با استفاده از field مربوط به slide)
- مثالی دیگر از کوئری های شرطی با استفاده از where و اتخاب برخی از سطرهای دیتابیس
- نحوه نوشتن مقدار متغیرهای غیرعددی در یک کوئری با استفاده از سینگل کوتیشن یا دابل کوتیشن ها
- توضیحاتی در مورد ترکیب متغیرها و دستورات مربوط به php و رفع ایرادات احتمالی یا باگ ها
- prepare نمودن و سپس execute کردن و هم چنین fetch کردن اطلاعات با استفاده از PDO در php
طراحی اسلایدر به صورت داینامیک
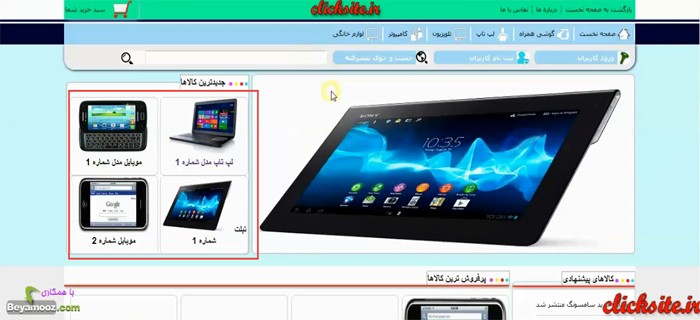
در ادامه می خواهیم بقیه ی قسمت هایی را که قبلا با استفاده از html طراحی کرده بودیم را از جمله این اسلایدر و قسمت جدیدترین کالاها و قسمت کالاهای پیشنهادی و... را به حالت داینامیک تبدیل کنیم:

ابتدا قصد داریم که از اسلایدر شروع کنیم پس نرم افزار دریم ویور را باز می کنیم:

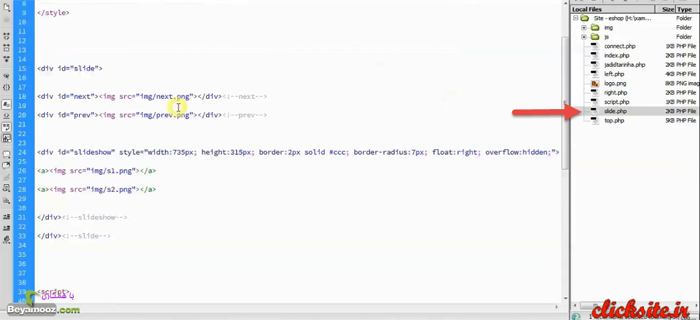
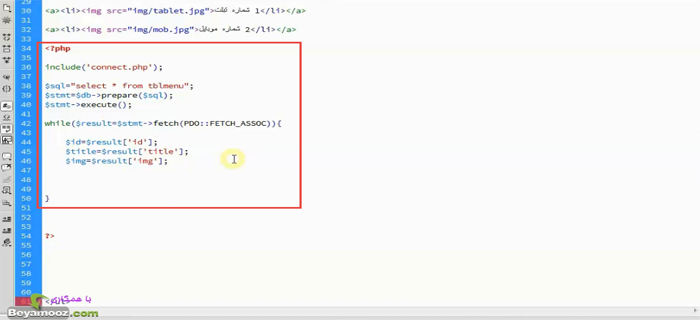
و آن صفحه ای که مربوط به اسلایدر بود یعنی صفحه ی slide.php را باز می کنیم. در درون این صفحه باید کدهای خود را وارد کنیم:

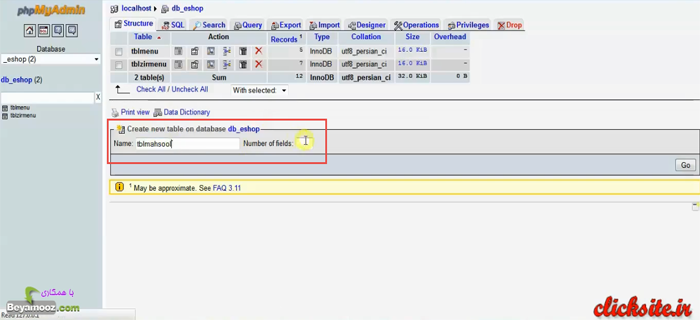
قبل از اینکه شروع به کدنویسی php کنیم، می خواهیم به دیتابیس برویم و اگر که یک table نیاز است، آن را ایجاد کنیم. قبول دارید که هرکدام از محصولاتی که درون این صفحه می بینید، درواقع باید درون یک table ذخیره شده باشند. بنابراین ما یم table را لازم داریم که محصولات خودمان را در داخل آن ثبت کنیم . پس یک table ایجاد می کنیم و نام آن را tblmahsool قرار می دهیم:

هر محصول، اولا یک id دارد، دوماً یک تصویر(img) دارد، سوماً یک title دارد. بنابراین در اینجا فعلا سه فیلد برای این جدول در نظر می گیریم. اولین فیلد را برابر با id قرار می دهیم. درواقع id شماره ی هر محصول است. نوع آن را برابر با INT قرار می دهیم و طول آن را هم برابر با 255 قرار می دهیم. 255، ماکزیمم طولی است که ما می توانیم برای فیلدی از نوع integer تعریف کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 20
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی اسلایدر به صورت داینامیک) در ویدئو: 01:36
طراحی اسلایدشو فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی اسلایدشو فروشگاه
در قسمت دوم از این جلسه، به آموزش 'طراحی اسلایدشو فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- ایجاد پس زمینه ی آبی رنگ فروشگاه.
- ایجاد بدنه ی اسلایدشو فروشگاه.

آنچه که در قسمت 'طراحی اسلایدشو فروشگاه' خواهید آموخت
در قسمت'طراحی اسلایدشو فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش استفاده از پلاگین cycle برای نمایش دادن عکس ها.
- آموزش ایجاد دکمه ی عکس قبلی و بعدی برای اسلایدشو.
- آموزش استفاده از فتوشاپ برای ایجاد دکمه ی next.
- آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر.
4.آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر
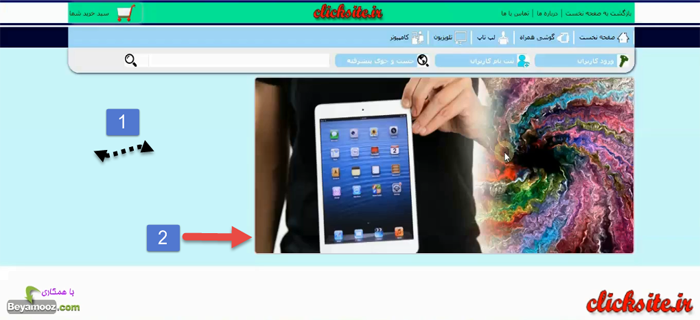
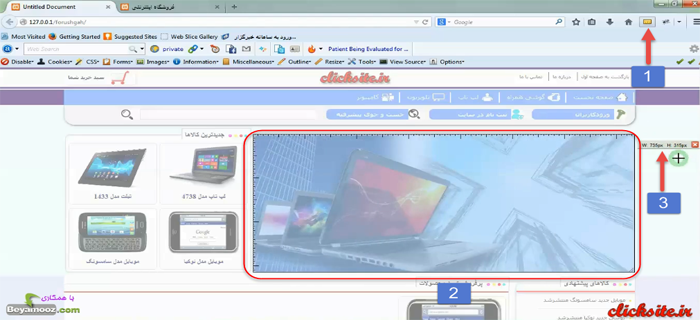
همان طور که مشاهده می نمایید، وقتی که دو عنصر img را به صفحه اضافه می کنیم، div اسلایدشو به سمت پایین منتقل می شود:

این به این بدین معنی است که این دو عنصر img بر روی محل و موقعیت div اسلایدشو تاثیر می گذارند. نکته ای که در اینجا لازم است بدانیم عبارت است از بحث position ها در css. اگر که شما می خواهید دو المان را مثل دو عنصر img ذکر شده، به صفحه ی مورد نظرتان اضافه کنید، به طوری که اضافه شدن این المان ها، تاثیری بر روی سایر المان ها و اجزای صفحه نداشته باشد، باید از position: absolute استفاده کنید.
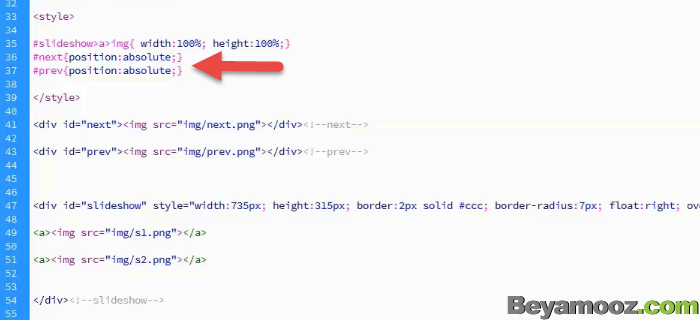
بنابر آنچه گفته شد، برای دو عنصر img مورد نظر، استایل هایی را تعریف می کنیم و مقدار position آنها را برابر با absolute قرار می دهیم، تا موقعیت آنها به صورت مستقل از دیگر اجزا، تعیین گردد:

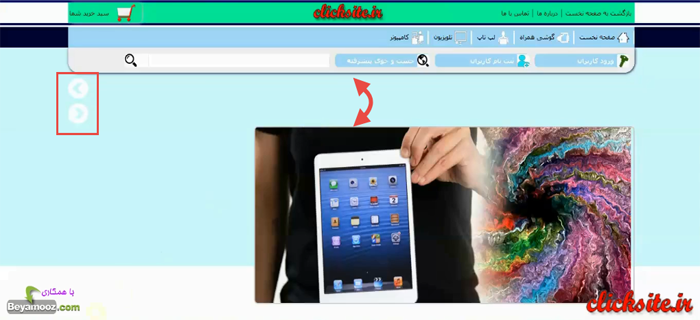
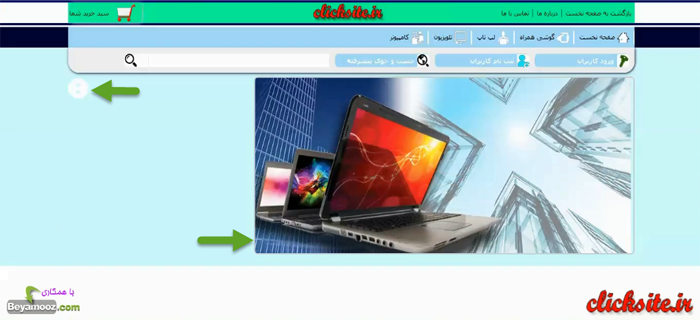
با رفرش(refresh) کردن صفحه، مشاهده می کنیم که اسلایدشو از مکان اصلی خود منحرف نشده است. چون که مقدار position این دو فلش یا به عبارت دیگر همان تگ های img را به صورت absolute قرار دادیم، این عناصر، به صورت مستقل از سایر المان های همجوار خودشان موقعیت دهی می شوند:

حالا این سوال پیش می آید که اگر بخواهیم فلش ها را از سمت بالا به اندازه ی فرضی 105px فاصله بدهیم، باید چه کار کنیم؟
اگر مقدار top را برابر با 155px قرار دهیم، این اتفاق رخ می دهد اما...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 10
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی اسلایدشو فروشگاه) در ویدئو: 13:08
طراحی بدنه ی فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی بدنه ی فروشگاه
در قسمت اول از این جلسه، به آموزش 'طراحی بدنه ی فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- تکمیل منوی کاربری.
- ایجاد عناصر منوی کاربری به طور کامل.

آنچه که در قسمت 'طراحی بدنه ی فروشگاه' خواهید آموخت
در قسمت'طراحی بدنه ی فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد پس زمینه ی آبی رنگ فروشگاه.
- آموزش عوض کردن فونت فرم جستجوی فروشگاه.
- آموزش استفاده از دستور include برای منظم کردن کدنویسی ها.
- آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها.
4.آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها
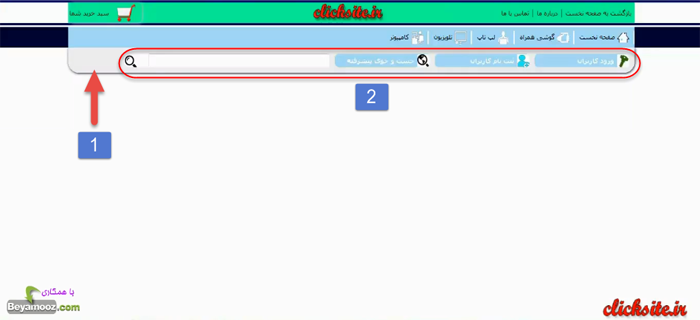
در ادامه ی آموزش ها به div مربوط به اسلاید شو می رسیم، که یک سری از تصاویر را به صورت اسلاید به نمایش می گذارد. با استفاده از ابزار ruler می توانیم مقادیر width و height این اسلاید شو را به دست بیاوریم:

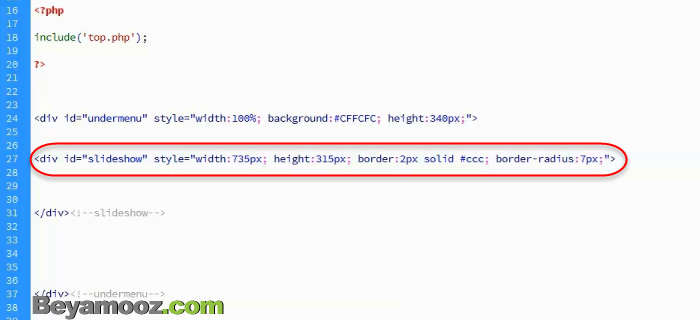
همان طور که در تصویر بالا مشاهده می نمایید، width اسلایدشو برابر با 735px است و height اسلایدشو برابر با 315px است. پس برای ایجاد اسلایدشو، یک div ایجاد می کنیم و آی دی آن را برابر با 'slideshow' قرار می دهیم و استایل آن را به صورت زیر می نویسیم :

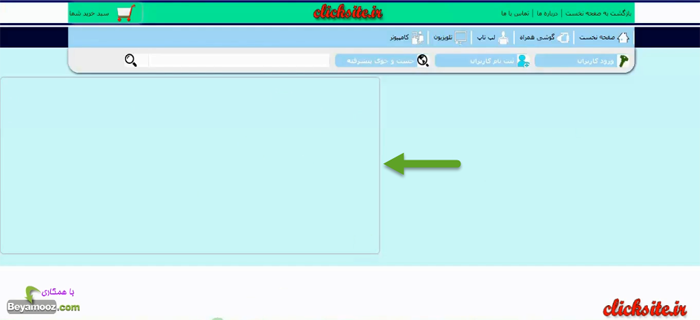
همان طور که در تصویر زیر مشاهده می نمایید، div مربوط به اسلاید شو ساخته شد:

حالا برای این که این div را به سمت راست منتقل کنیم، کافی است که از دستور float:right استفاده کنیم:

مشکلی که اکنون داریم، این است که نمی توانیم div اسلایدشو را در وسط صفحه به صور ثابت قرار دهیم. برای رفع این مشکل، همان طور که قبلا هم گفته شد، باید از یک div استفاده کنیم که مقدار width آن برابر با 1100px باشد. این مقدار width همان است که ما خودمان آن را مبنای طراحی صفحات سایتمان قرار دادیم، که می تواند اعداد دیگری هم باشد...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 09
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بدنه ی فروشگاه) در ویدئو: 13:12
طراحی بر اساس ترفندهای css3
جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس ترفندهای css3
در قسمت دوم از این جلسه، به آموزش 'طراحی بر اساس ترفندهای css3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- در قسمت قبل، به یکی از مفاهیم ساده، اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی پرداختیم. این مفهوم همان مفهوم مسترپیج بود.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس ترفندهای css3' خواهید آموخت
در قسمت'طراحی بر اساس ترفندهای css3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در هفدهمین قسمت از مجموعه ی آموزشی 'طراحی یک فروشگاه اینترنتی' به یکی از مباحث به روز و کاربردی در css3 خواهیم پرداخت. transition در css برای ایجاد افکت های انیمیشنی در حالتی که موس را روی یک بخش از صفحه قرار می دهیم کاربرد دارد.
توضیح تفصیلی:
- مقایسه ی دستور hover در css با دستور transition و بررسی تفاوت های آنها در یک مثال کاملا عملی.
- استفاده از دستور transition برای تغییر رنگ بخش هایی از سایت به حالت انیمیشنی.
- بررسی موشکافانه همه ی ویژگی های مربوط به transition و همچنین بررسی easing های متنوع و افکت های مختلف در این دستور.
- معرفی سایتی برای ساخت انواع transition ها به صورت آنلاین و همچنین نحوه ی استفاده از آنها در صفحات طراحی شده.
- بررسی پیشوندهای -moz- و -webkit- و-o- و مفهوم آنها در transition و سازگاری آن با انواع مرورگرها.
- بررسی delay در transition.
- بررسی مفهوم all در transition.
طراحی بر اساس ترفندهای css3
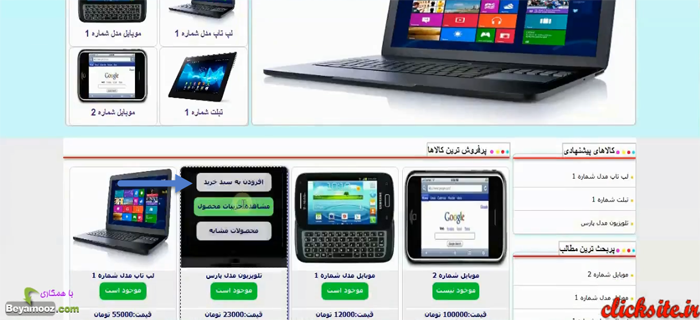
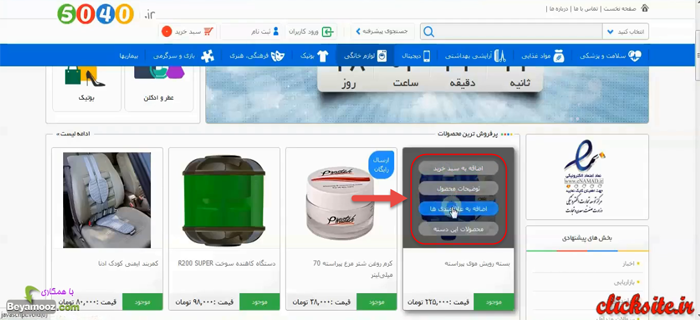
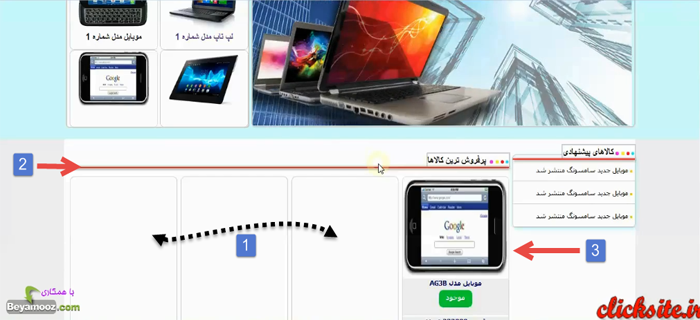
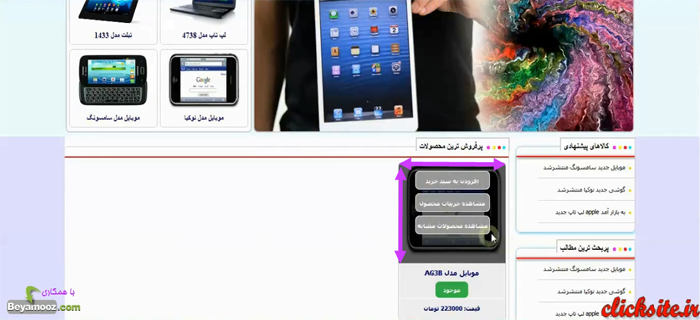
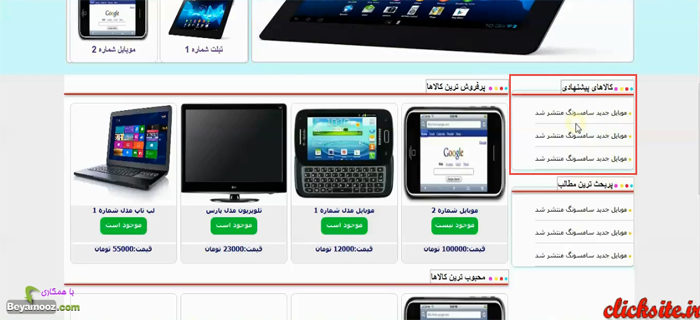
همان طور که در قسمت قبل مشاهده نمودید، ما وبسایت خود را با استفاده از مفهوم مسترپیج، طراحی کردیم. حال در این قسمت می خواهیم که محصولات قسمت 'پرفروش ترین کالاها' به صورت زیر ایجاد شوند:

همان طور که در تصویر بالا مشاهده می کنید، در سایت اصلی، هنگامی که موس را بر روی هریک از عبارات اضافه به سبد خرید و توضیحات محصول و... قرار می دهیم، رنگ پس زمینه ی هرکدام از آنها به یک افکت و زیبایی خاص، عوض می شود.
در نگاه اول ممکن است که کاربرد دستور hover به نظر بیاید. برای طراحی این افکت ها، به سراغ نرم افزار دریم ویور می رویم و آن را باز می کنیم. همان طور که اطلاع دارید، دیگر نیاز نداریم که به سراغ فایل index.php برویم. زیرا ما در قسمت قبل از مفهوم مسترپیج استفاده کردیم و دیگر نیازی نداریم که به این فایل رجوع کنیم. ما دستورات مربوط به هرکدام از قسمت های اسلایدر و قسمت جدیدترین کالاها و... را داخل صفحات جداگانه ای قرار دادیم:

و سپس آنها را در صفحه ی index.php اضافه(include) کردیم.
همان طور که می دانید، قسمت مربوط به پرفروش ترین کالاها را در صفحه ی left.php قرار دادیم. پس به سراغ این صفحه می رویم و آن را باز می کنیم. یکی از مزایای استفاده از مسترپیج در اینجا نیز مشخص می شود. الان وقتی که ما به داخل صفحه ی left.php می رویم، نیازی نیست که با یک صفحه ی شلوغ و پر از کدهای درهم و برهم مواجهه شویم. یک صفحه ی بسیار ساده داریم که کار کردن با آن بسیار راحت است:

اکنون به سراغ قسمت مشخص شده در عکس زیر می رویم و می خواهیم به هرکدام از این تگ های a یک id یا class اختصاص دهیم:

چون ما همیشه از id استفاده می کردیم برای اینکه مقداری هم با class کار کرده باشیم، این باز از class استفاده می کنیم. پس کلاس ها را به صورت زیر انتخاب می کنیم:

حال می خواهیم در داخل تگ style، در ادامه ی کدهای css که قبلا آنها را نوشته بودیم، از دستور hover استفاده کنیم و هنگامی که کاربر موس را روی هرکدام از این بخش ها قرار می دهد، رنگ پس زمینه ی تگ های x1 و x2 و x3 و x4 را به یک رنگ متفاوت تغییر دهیم:
کد
.x1:hover{
background: #09f;
}دستور بالا به این معنی است که، وقتی کاربر موس خود را بر روی این تگ a قرار داد، رنگ پس زمینه ی آن تبدیل به رنگ آبی شود. حال صفحه را رفرش می کنیم تا نتیجه را مشاهده نماییم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 17
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس ترفندهای css3) در ویدئو: 00:30
طراحی بر اساس مسترپیج
جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس مسترپیج
در قسمت اول از این جلسه، به آموزش 'طراحی بر اساس مسترپیج' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر، آموزش داده شدند:
- نشان دادن قسمت های افزودن به سبد خرید و... به هنگام حرکت موس بر روی محصول
- ایجاد یک کادر در اطراف محصول
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس مسترپیج' خواهید آموخت
در قسمت 'طراحی بر اساس مسترپیج' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در قسمت شانزدهم طراحی فروشگاه اینترنتی، به یکی از مفاهیم ساده اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی تحت وب خواهیم پرداخت. مفهوم masterpage نه تنها در php، بلکه در هر زبان برنامه نویسی دیگری نیز کاربرد فراوانی دارد.
توضیح تفصیلی:
استفاده از این مفهوم چند مزیت بسیار بزرگ دارد:
- اگر بخشی مشترک در صفحات وب سایت وجود داشته باشد نیازی نیست که کدهای مربوط به آن بخش را در تمامی صفحات بنویسیم و یا آن کدهای طولانی را کپی کنیم.
- اگر بعدها بخواهیم تغییری را در آن قسمت ایجاد کنیم، نیازی نیست که در تک تک آن صفحات اصلاحاتی را ایجاد کنیم. بلکه با استفاده از مفهوم بسیار کاربردی مسترپیج می توان تنها با یک بار تغییر این تغییرات را در تمامی صفحات به صورت خود کار اعمال کرد.
- صفحات سایت بسیار خلوت تر شده و کار کردن با آنها ساده تر می گردد و از سردرگم شدن طراح جلوگیری می نماید.
- با استفاده از مسترپیج به سادگی قادر خواهید بود که کدهای css مشترک در تمام صفحات را تنها با یک بار نوشتن در تمامی صفحات اعمال نمایید.
طراحی بر اساس مسترپیج
در این قسمت از مجموعه ی آموزشی، می خواهیم شما را با مفهومی به نام مسترپیج آشنا کنیم.
مفهوم مسترپیج یک مفهوم پیچیده و سنگین نیست، بلکه یک مفهوم بسیار ساده است اما بسیار بسیار کاربردی می باشد.
به عبارت دیگر، در پروژه های واقعی، بدون استفاده از مسترپیج قطعا با مشکل روبه رو خواهیم شد.
در این قسمت از آموزش ما از مفهموم مسترپیج استفاده کرده ایم. همان طور که گفتیم، مسترپیج یک مفهوم بسیار ساده، اما بسیار کاربردی است. این مفهوم دو مزیت بزرگ دارد، مزیت اول عبارت است از اینکه باعث می شود صفحه ی ما بسیار خلوت شود:

همان طور که در تصویر بالا مشاهده می کنید، صفحه ی ما بسیار خلوت تر شده است و کار کردن با آن ساده تر شده است.
مزیت دوم عبارت است از اینکه به راحتی می توانید از بخش هایی که در صفحات مختلف ایجاد کرده اید، با استفاده از دستور include، به تنهایی استفاده کنید:

نکته ی دیگری که وجود دارد عبارت است از اینکه، اگر زمانی لازم بود که تغییراتی را روی یک بخش اعمال کنید، کافی است که در صفحه ی master خود، صفحه ی های right یا left یا هر صفحه ی دیگری که آن را فراخوانی کرده اید، تغییرات لازم را اعمال کنید. سپس به صورت خودکار و اتوماتیک، در تمامی صفحات تغییرات لازم اعمال خواهد شد...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 16
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس مسترپیج) در ویدئو: 20:15
طراحی پرفروش ترین کالاها
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها
در قسمت دوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت کالاهای پیشنهادی
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی قسمت پرفروش ترین کالاها
توضیح تفصیلی:
- مروری کوتاه بر آنچه که تا کنون گذشته است.
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد عنوان این بخش، به کمک تگ h2 و اعمال دستورات css به آن.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- استفاده از تگ ul و liهای متوالی، جهت نمایش محصولات پر فروش.
- تنظیم خاصیت های css مربوط به ul و li از جمله padding و border و... .
- آشنایی با سایر دستورات css همراه با مثال، از جمه line-height و float و list-style .
- عیب یابی و رفع عیب های موجود در کدنویسی با استفاده از افزونه ی محبوب فایرباگ.
- بررسی علت اعمال نشدن برخی از دستورات css، از جمله width وpadding به تگ های a یا span.
- انتساب استایل دوگانه به یک المان و بررسی ارجحیت و اولویت آنها در css.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
1. طراحی قسمت پرفروش ترین کالاها
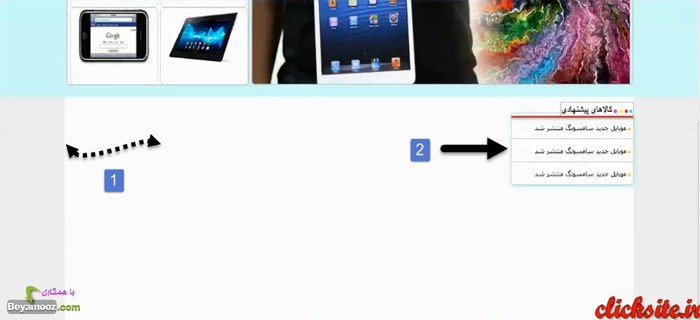
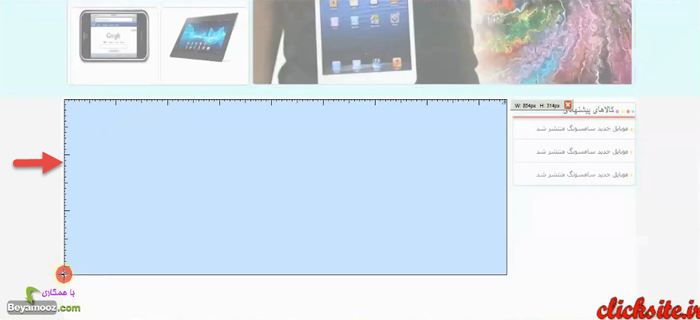
همان طور که در تصویر زیر می بینید، در سمت چپ صفحه، یا به عبارت دیگر در سمت چپ div با آی دی underslide1، یک div با آی دی left ایجاد کردیم:

در قسمت مشخص شده، قرار است که بخش پر فروش ترین محصولات را ایجاد نماییم.
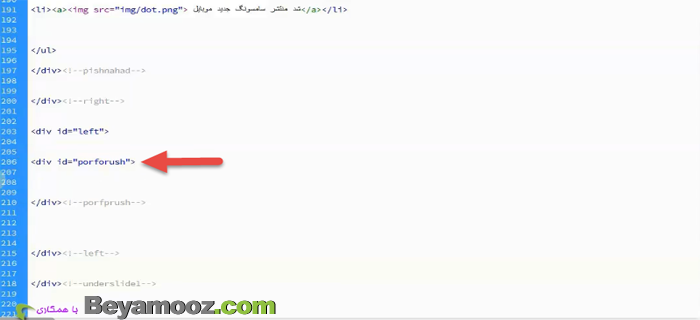
اکنون می خواهیم در داخل div با آی دی left، یک div برای بخش پرفروش ترین محصولات ایجاد کنیم و آی دی آن را برابر با مقدار'porforush' قرار می دهیم. پس از انجام این کار، در داخل div ایجاد شده، شروع به ایجاد بخش پرفروش ترین محصولات می نماییم:

اکنون تگ استایل را در همین جا باز می کنیم و سپس دستورات css زیر را به porforush# اضافه می کنیم:
- width: 100%
- background : #333
- height: 400px
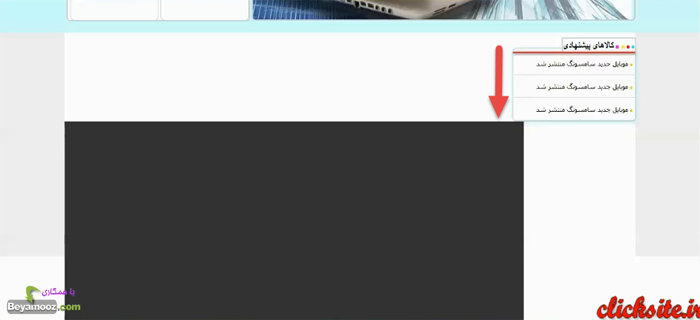
حالا اگر صفحه ی مورد نظر را رفرش(refresh) کنیم، آنچه که ایجاد کرده ایم به صورت زیر درخواهد آمد:

همان طور که در تصویر بالا مشاهده می نمایید، عنصر div که آن را ایجاد کردیم، در صفحه نمایان شده است، اما همان طور که مشاهده می نمایید، عرض(width) عنصری که در قسمت left قرار دارد، بیش از حد مجاز است، به همین خاطر div با آی دی left به سمت پایین منتقل شده است.
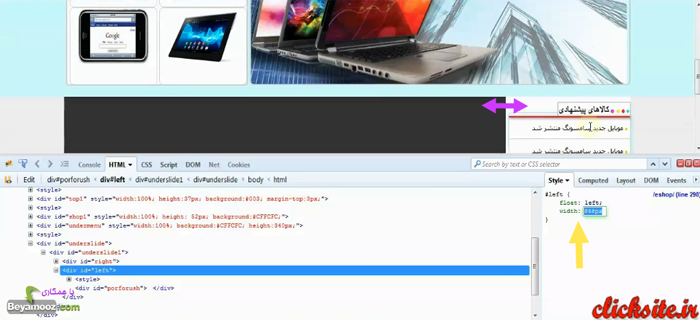
اکنون اگر افزونه ی فایرباگ را اجرا کنیم، مشاهده می کنیم که div با آی دی 'left' در زیر قسمت 'کالاهای پیشنهادی' قرار گرفته است(یعنی زیر div با آی دی right). تنها کافی است که مقداری عرض(width) آن را کمتر کنیم تا به درستی نمایش داده شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 13
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها) در ویدئو: 4:07
طراحی پرفروش ترین کالاها2
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها2
در قسمت سوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 2' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها2' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در چهاردهمین قسمت از این مجموعه ی آموزشی، قصد داریم سه بخش زیر را برای هر محصول طراحی کنیم:
- ایجاد بخش اضافه به سبد خرید
- ایجاد بخش توضیحات محصول
- ایجاد بخش محصولات مشابه
توضیح تفصیلی:
- ایجاد div جدید با id برابر با tozihat.
- کاربردی دیگر از position نوع absolute و بررسی دقیق مفهوم و کاربرد آن.
- چگونگی افزودن یک بخش به داخل بخش دیگر بدون به هم ریختگی اجزای موجود در آن بخش.
- نحوه ی قرارگیری یک المان یا بخش، دقیقا در وسط یک بخش دیگر، با استفاده از css.
- کار با دستور line-height در css و تنظیم موقعیت محتوای درون یک بخش، بدون جابه جایی کل بخش.
1. ایجاد بخش اضافه به سبد خرید
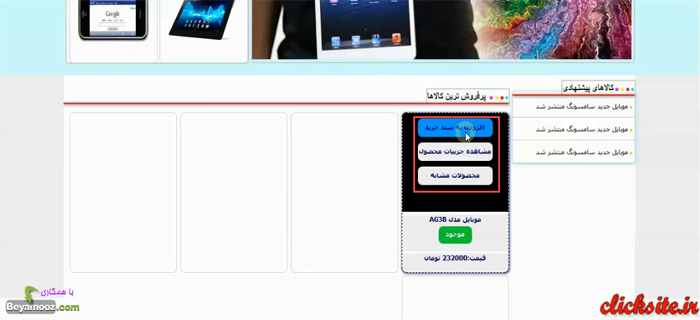
هدف ما ایجاد گزینه های زیر است:

برای اینکه بتوانیم به هدف خود برسیم، و یا به عبارت دیگر، این گزینه ها را برای کاربر به نمایش در بیاوریم، دو مرحله را باید به انجام برسانیم:
- نوشتن کدهای html
- استفاده از JQuery
ابتدا به نوشتن کدهای اچ تی ام ال می پردازیم.
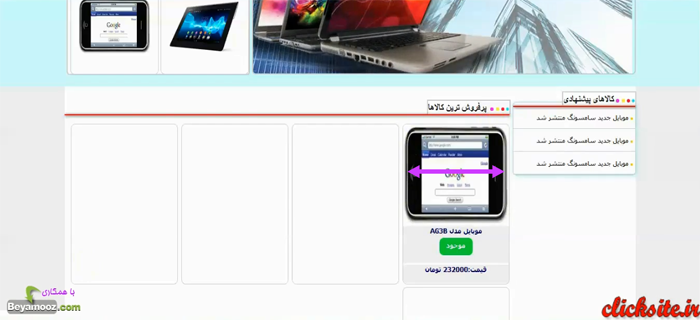
همان طور که در تصویر زیر مشاهده می کنید، باید یک div ایجاد کنیم، که اندازه ی آن به صورت زیر باشد:

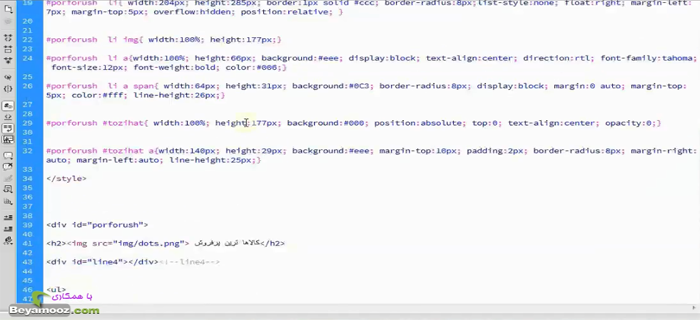
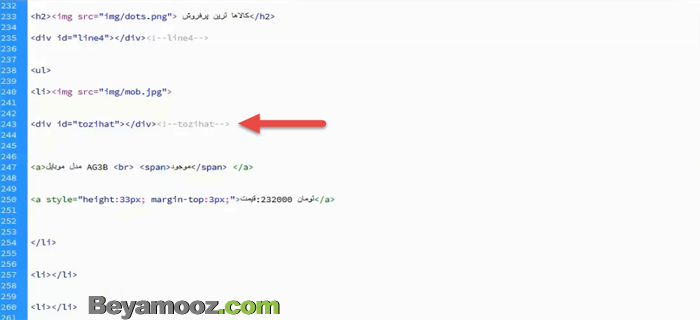
پس به سراغ تگ های li خود می رویم و درون آن یک div ایجاد می کنیم و مقدار آی دی آن را به طور فرضی، برابر با 'tozihat' قرار می دهیم:

همان طور که در تصویر بالا مشاهده می کنید، اکنون می خواهیم بفهمیم که div با آی دی 'tozihat' چه قسمت هایی را دربر می گیرد:

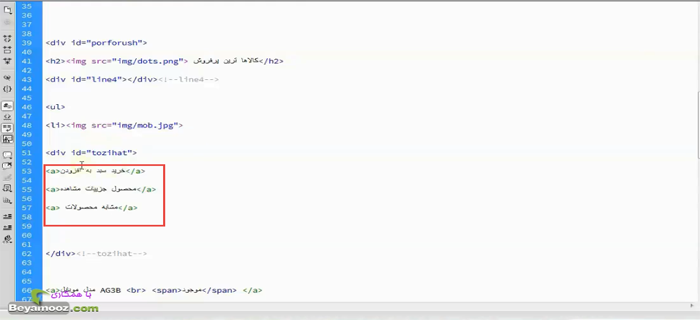
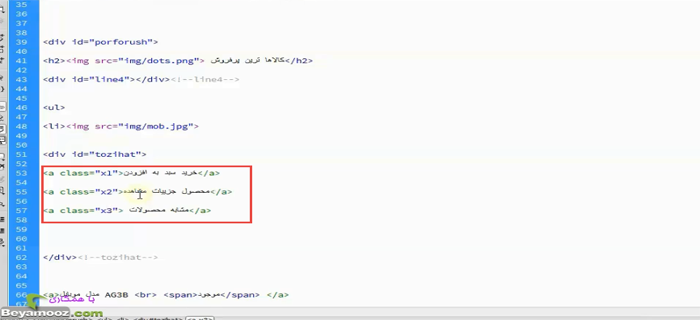
همان طور که مشاهده می کنید، در عکس بالا قسمت خاکستری رنگ، همان div با آی دی tozihat است، که آن را ایجاد کردیم. حالا طبق عکس بالا، عبارت افزودن به سبد خرید و مشاهده ی جزئیات محصول و مشاهده محصولات مشابه، همگی باید در داخل div با آی دی 'tozihat' قرار بگیرند. بنابراین به داخل div توضیحات می رویم و شروع به نوشتن قمت های مورد نظر می کنیم.
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 14
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها2) در ویدئو: 3:57
طراحی داینامیک جدیدترین کالاها
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی جدید ترین کالاها به صورت داینامیک
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدید ترین کالاها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی اسلایدر سایت به صورت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش جدیدترین محصولات سایت می پردازیم .به عبارت دیگر قصد داریم که بخش جدیدترین محصولات که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- مفهوم و کاربرد order by fieldname desc/asc و بحث انتخاب براساس نزولی یا صعودی بودن فیلد
- انتخاب چهار محصول جدید که به فروشگاه اضافه شده و سپس نمایش آنها در وب سایت به صورت اتوماتیک
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش جدیدترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پرفروش ترین محصولات براساس فیلد foroosh در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- ایجاد field جدیدی برای مشخص نمودن تعداد موجود از هر محصول، در فروشگاه
- چگونگی تشخیص موجود بودن یا نبودن محصول در فروشگاه و سپس نمایش پیغام مناسب با توجه به موجود بودن یا نبودن محصول، به کاربران سایت
- ایجاد فیلدی دیگر جهت ثبت قیمت های مربوط به محصولات (از نوع int )
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی جدیدترین کالاها به صورت داینامیک
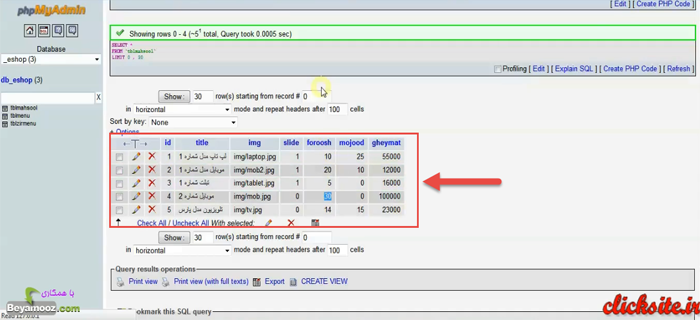
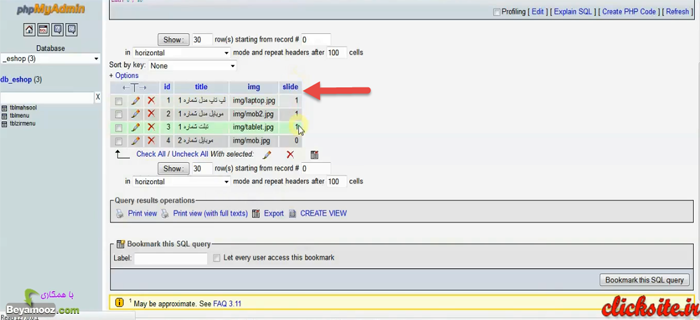
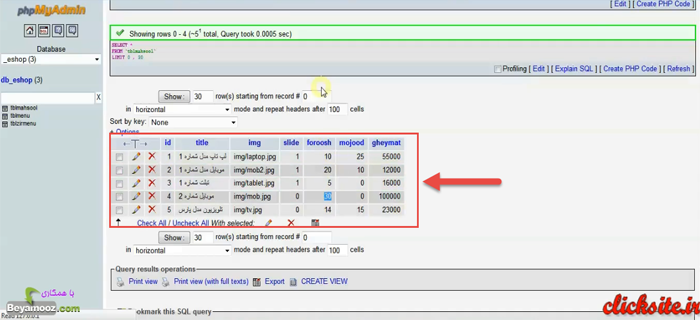
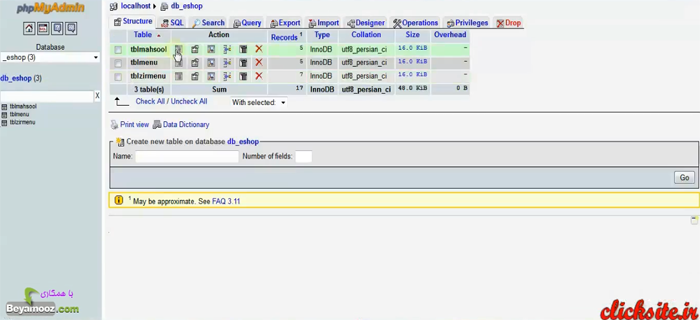
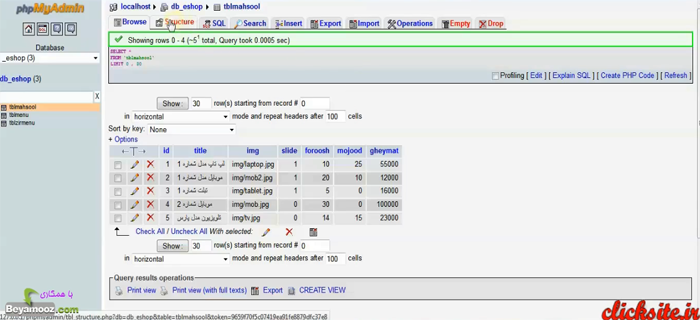
حالا اجازه بدهید که وارد phpmyadmin بشویم و به جدولی که محصولاتمان را در داخل آن ذخیره کرده بودیم، نگاهی بیاندازیم. پس به داخل دیتابیس eshop می رویم و جدول tblmahsool را باز می کنیم:

ما قبلا در درون این جدول، 4تا محصول را تعریف کرده بودیم. حالا می خواهیم در قسمت جدیدترین کالاها، این محصولات را دریافت کنیم و نمایش دهیم. مشابه با همان کاری که قبلا انجام داده بودیم، اینجا هم می آییم و همان کار را تکرار می کنیم.
حال کدهایی که قبلا نوشته بودیم را کپی می کنیم:

بعد از کپی کردن، این کدها را در درون فایل jadidtarinha.php در درون عنصر ul که جدید ترین کالاها را در درون آن ایجاد کرده بودیم، قرار می دهیم:

حالا این محصولاتی را که به صورت استاتیک تعریف کرده بودیم را حذف می کنیم. نکته ای که وجود دارد این است که تفاوت این بخش با بخش قبل که آمدیم و اسلایدشو را به صورت داینامیک در صفحه مان نمایش دادیم، این است که در قسمت جدیدترین کالاها، همان طوری که از اسمش مشخص است، باید به صورت اتوماتیک، 4 تا از کالاهایی که جدیدا به فروشگاه اضافه شده اند را از دیتابیس بخوانیم و در این قسمت نمایش دهیم:

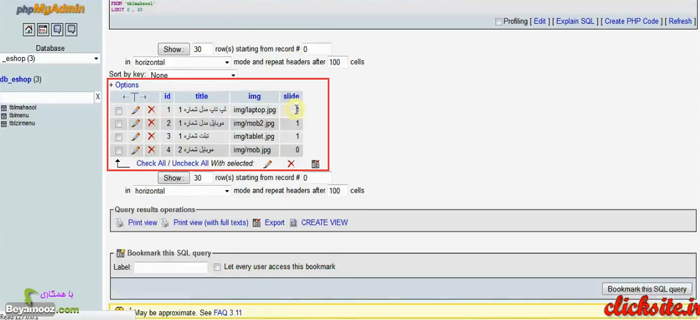
بنابراین ما در اینجا به صورت کاملا اتوماتیک و خودکار، می خواهیم این کار را انجام دهیم. اما در قسمت اسلایدشو ما آمدیم یک فیلد را تحت عنوان slide اضافه کردیم که این فیلد مشخص می کرد که کدام یک از این کالاها، قرار است درون این اسلایدشو نمایش داده شوند:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 21
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها به صورت داینامیک) در ویدئو: 01:50
طراحی داینامیک کالاهای پیشنهادی
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی به طور داینامیک
در قسمت پنجم از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی به طور داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد بخش جدیدترین کالاها به صورت داینامیک
- ایجاد بخش پرفروش ترین محصولات به صورت داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی به طور داینامیک' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی به طور داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش کالاهای پیشنهادی سایت می پردازیم .به عبارت دیگر قصد داریم که بخش کالاهای پیشنهادی که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- ایجاد فیلدهای مربوط به محصولات پیشنهادی فروشگاه در دیتابیس
- ایجاد فیلدهای لازم جهت درج پربحث ترین محصولات فروشگاه در دیتابیس
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش محبوب ترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پر بحث ترین محصولات براساس فیلد porbahs در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- کاربردی دیگر از دستور order by fieldname desc/asc و انتخاب به صورت نزولی یا صعودی بر اساس یک فیلد
- ایجاد بخش جدیدی در جدول محصولات تحت عنوان bazdid جهت نمایش محبوب ترین محصولات
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی کالاهای پیشنهادی به طور داینامیک
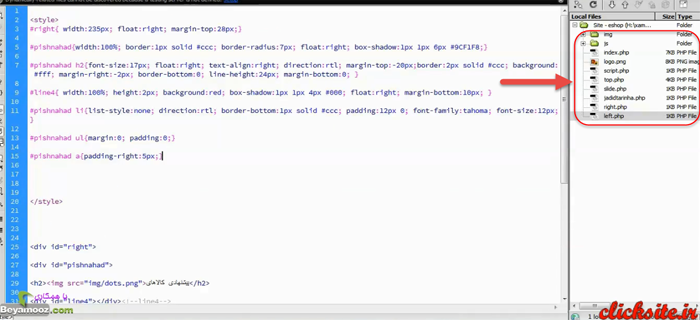
در این قسمت می خواهیم به صورت مشابه، همان کاری را که در مورد قسمت پرفروش ترین کالاها و اسلایدر و قسمت جدیدترین کالاها انجام دادیم، به همان صورت، کالاهای پیشنهادی و پربحث ترین مطالب را هم در دیتابیس دریافت کنیم و به وبسایت خودمان وارد کنیم. دوباره به phpmyadmin می رویم تا نگاهی دیگر به جدول tblmahsool بیاندازیم. برای انجام این کار، دیتابیس db_eshop را انتخاب می کنیم:

سپس tblmahsool را انتخاب می کنیم . ببینید، قسمت کالاهای پیشنهادی، بیشتر مشابه با قسمت اسلایدر است. دلیل آن هم این است که این کالاهای پیشنهادی را خود مدیر سایت باید مشخص کند. درواقع مدیر سایت باید مشخص کند که کدام یک از کالاهای خود را می خواهد بعنوان کالای پیشنهادی، در صفحه نمایش دهد:

این قسمت مقل قسمت پرفروش ترین کالاها یا جدیدترین کالاها نیست که که به صورت اتوماتیک، یک معیار و ملاکی وجود داشته باشد، که بتوانیم آن را در صفحه ی خود، به صورت خودکار نمایش دهیم. بنابراین ما باید یک فیلد جدیدی را در جدولمان ایجاد کنیم و مشخص کنیم که کدام یک از محصولات قرار است در قسمت کالاهای پیشنهادی به کاربران نمایش داده شود:

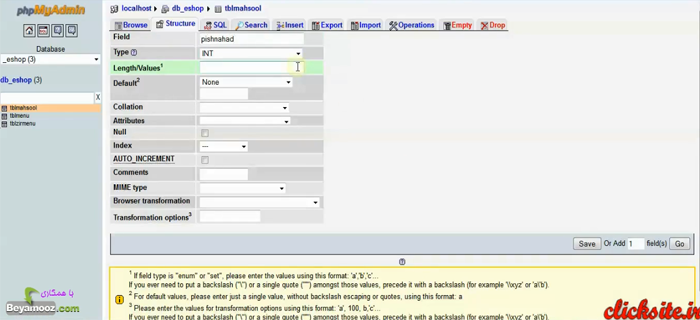
دوباره به قسمت structure می رویم و فیلد جدیدی را در انتهای جدول ایجاد می کنیم:

به طور فرضی، عنوان فیلد را pishnahad قرار می دهیم و نوع آن را هم از نوع INTدر نظر می گیریم یا به عبارت دیگر از نوع عددی. چون که فقط قرار است که یک مقدار 0 یا 1 را به خودش بگیرد، طول آن را برابر با 1 قرار می دهیم و تغییرات را ذخیره می کنیم.
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 22
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی به طور داینامیک) در ویدئو: 01:01
طراحی زیرمنوها به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی زیرمنوها به صورت داینامیک
در قسمت دوم از این جلسه، به آموزش 'طراحی زیرمنوها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- پیاده سازی منوهای html با استفاده از php با استفاده از یک جدول در داخل دیتابیس
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی زیرمنوها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی منو به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این قسمت به تکمیل داینامیک نمودن منوی اصلی سایت می پردازیم.در قسمت قبل منوها را داینامیک نمودیم و اما در این بخش قصد داریم زیرمنوها را نیز به صورت داینامیک از دیتابیس دریافت کنیم و به کاربران نمایش دهیم.
توضیح تفصیلی:
- ایجاد table جدیدی با نام tblzirmenu در دیتابیس جهت ذخیره سازی زیرمنوها
- ایجاد سه فیلد id,title,parent از نوع int,varchar,varchar در جدول فوق
- insert نمودن برخی از زیرمنوها در این table
- یافتن تعداد زیرمنوهای هرمنو با استفاده از دستور rowCount در PDO
- استفاده از دستور شرطی if جهت نمایش یا عدم نمایش زیرمنو در صورت وجود یا عدم وجود
- استفاده از کوئری select جهت اتصال به دیتابیس و فراخوانی زیرمنوها
- کاربرد حلقه while تو در تو جهت fetch کردن زیرمنوها از tblzirmenu
- نحوه نوشتن مقدار متغیرهای غیرعددی در یک کوئری با استفاده از سینگل کوتیشن یا دابل کوتیشن ها
- توضیحاتی در مورد ترکیب متغیرها و دستورات مربوط به php و رفع ایرادات احتمالی یا باگ ها
- prepare نمودن و سپس execute کردن و هم چنین fetch کردن اطلاعات با استفاده از PDO در php
طراحی زیرمنوها به صورت داینامیک
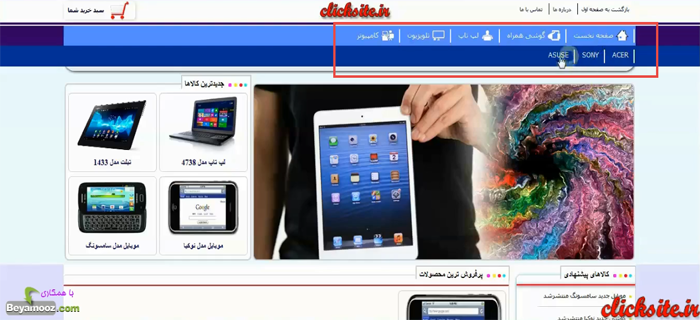
منوهای زیر را در نظر داشته باشید:

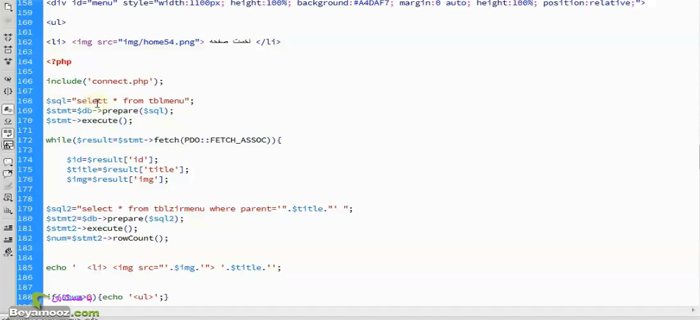
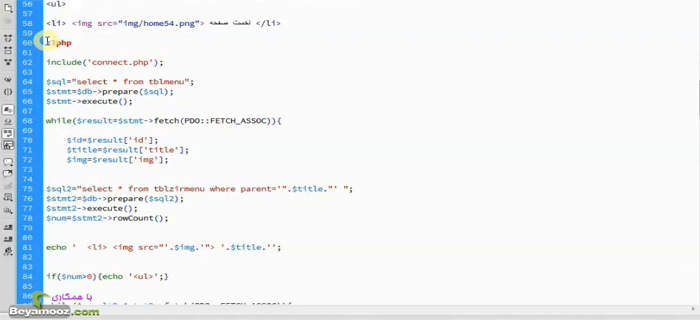
حالا می خواهیم ببینیم که به چه صورت می توانیم این زیرمنوها را با استفاده از php پیاده سازی کنیم. پس نرم افزار دریم ویور را باز می کنیم و به سراغ فایل top.php می رویم، یعنی همان فایلی که منوهای ما را در داخل خودش جا داده بود.
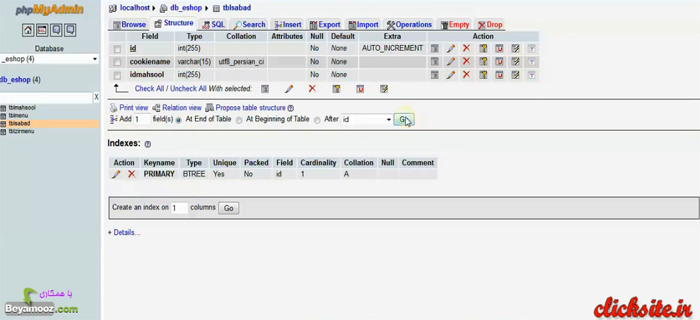
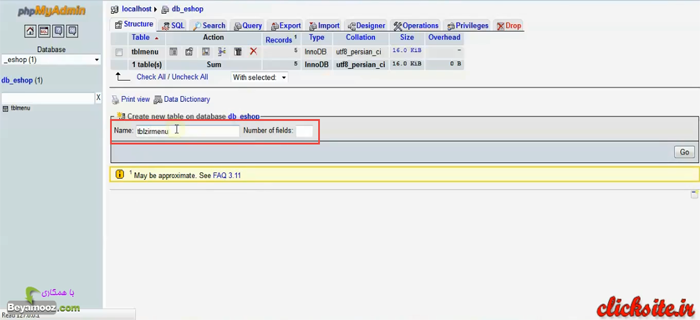
قبل از شروع به نوشتن کدها، باید به سراغ دیتابیس برویم و یک table جدید ایجاد کنیم تا زیر منو ها را در داخل آن ذخیره کنیم. بنابراین یک table به نام tblzirmenu ایجاد می کنیم:

پس tblzirmenu جدولی است که قرار است در آن زیرمنوها را ایجاد کنیم.
یک فیلد که باید برای آن در نظر بگیریم عبارت است از فیلد id. ما از فیلد id اکثرا در جدول استفاده می کنیم. دلیل آن هم این است که موقعی که داریم سطرهای جدیدی را در table خود insert می کنیم، اگر که یک فیلد داشته باشیم که به صورت auto increment باشد، سطرها به صورت اتوماتیک افزایش پیدا می کنند. و علاوه بر آن، چون id منحصر به فرد است، به همین دلیل می توانیم با استفاده از id، هر سطری را به طور خاص تشخیص دهیم.
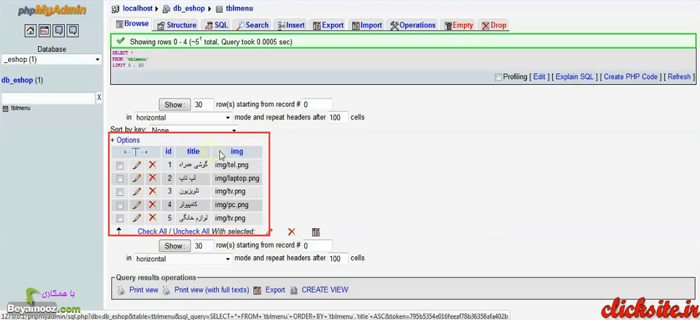
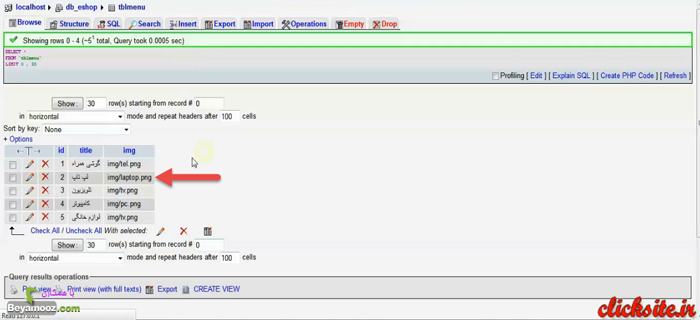
به طور فرضی، اگر بخواهیم که در جدول tblmenu همان طور که در زیر مشاهده می کنید، مشخص کنیم که سطر مربوط به لپتاپ، برابر است با سطر id شماره ی 2، چون این سطر منحصر به فرد است و سطر دیگری وجود ندارد که id آن برابر با 2 باشد، همین سطر مربوط به لپتاپ را برای ما مشخص می کند:

بنابراین id هویت یا شناسه ی هرکدام از این سطرها است به طور منحصر به فرد. درواقع این یکی از مزایای اصلی id است که در ادامه بیشتر با این فیلد آشنا خواهیم شد...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 19
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی زیرمنوها به صورت داینامیک) در ویدئو: 01:41
صفحه1 از2
- 1
- 2








