در این مقاله، به صورت گام به گام با مراحل نصب Less آشنا خواهید شد.
سیستم مورد نیاز برای Less
سیستم عامل مورد نیاز: اکثر سیستم ها
پشتیبانی از مرورگرها: IE(اینترنت اکسپلورر +8) و Firefox و Google chrome و Safari .
نصب Less
گام 1: برای اجرای مثال های Less ما نیاز به NodeJs داریم. برای دانلود کردن NodeJs، این لینک را باز کنید. با یک صفحه به صورت زیر مواجه خواهید شد:

سپس از صفحه ی بالا، NodeJs را دانلود کنید.
گام 2: اکنون setup را اجرا کنید تا Node.js بر روی سیستم شما نصب شود.
گام 3: سپس از طریق NPM(مدیریت پکیج در Node)، باید Less را بر روی سرور مورد نظر نصب کنید. برای این کار، دستورات زیر را در command prompt وارد کنید:
npm install -g less
گام 4: سپس، بعد از اینکه نصب Less با موفیت انجام شد، خط های اطلاعات زیر در command prompt نمایش خواهد یافت:
-- less@2.6.1 +-- errno@0.1.4 | `-- prr@0.0.0 +-- graceful-fs@4.1.3 +-- image-size@0.4.0 +-- mime@1.3.4 +-- mkdirp@0.5.1 | `-- minimist@0.0.8 +-- promise@7.1.1 | `-- asap@2.0.3 +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .0 | +-- aws-sign2@0.6.0 | +-- aws4@1.3.2 | | `-- lru-cache@4.0.0 | | +-- pseudomap@1.0.2 | | `-- yallist@2.0.0 | +-- bl@1.0.3 | | `-- readable-stream@2.0.6 | | +-- core-util-is@1.0.2 | | +-- inherits@2.0.1 | | +-- isarray@1.0.0 | | +-- process-nextick-args@1.0.6 | | +-- string_این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید | | `-- util-deprecate@1.0.2 | +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .0 | +-- combined-stream@1.0.5 | | `-- delayed-stream@1.0.0 | +-- extend@3.0.0 | +-- forever-agent@0.6.1 | +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید | | `-- async@1.5.2 | +-- har-validator@2.0.6 | | +-- chalk@1.1.1 | | | +-- ansi-styles@2.2.0 | | | | `-- color-convert@1.0.0 | | | +-- escape-string-regexp@1.0.5 | | | +-- has-ansi@2.0.0 | | | | `-- ansi-regex@2.0.0 | | | +-- strip-ansi@3.0.1 | | | `-- supports-color@2.0.0 | | +-- commander@2.9.0 | | | `-- graceful-readlink@1.0.1 | | +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .1 | | | +-- generate-function@2.0.0 | | | +-- generate-object-property@1.2.0 | | | | `-- is-property@1.0.2 | | | +-- jsonpointer@2.0.0 | | | `-- xtend@4.0.1 | | `-- pinkie-promise@2.0.0 | | `-- pinkie@2.0.4 | +-- hawk@3.1.3 | | +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .1 | | +-- cryptiles@2.0.5 | | +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .3 | | `-- sntp@1.0.9 | +-- http-signature@1.1.1 | | +-- assert-plus@0.2.0 | | +-- jsprim@1.2.2 | | | +-- extsprintf@1.0.2 | | | +-- json-schema@0.2.2 | | | `-- verror@1.3.6 | | `-- sshpk@1.7.4 | | +-- asn1@0.2.3 | | +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .0 | | | `-- assert-plus@1.0.0 | | +-- ecc-jsbn@0.1.1 | | +-- jodid25519@1.0.2 | | +-- jsbn@0.1.0 | | `--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .1 | +-- is-typedarray@1.0.0 | +-- isstream@0.1.2 | +-- json-stringify-safe@5.0.1 | +--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید | | `--این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید .0 | +-- node-uuid@1.4.7 | +-- oauth-sign@0.8.1 | +-- qs@6.0.2 | +-- stringstream@0.0.5 | +-- tough-cookie@2.2.2 | `-- tunnel-agent@0.4.2 `-- source-map@0.5.3
مثال
در زیر یک مثال ساده از Less را مشاهده می کنید:
فایل hello.htm
<!doctype html>
<head>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<h3>Hello!!!!!</h3>
</body>
</html>
سپس اجازه دهید تا یک فایل به نام style.less را که مشابه کدهای CSS می باشد را ایجاد کنیم. تفاوت این فایل با CSS در این است که پسوند آن less. است. توجه کنید که هردوی فایل های html. و less. باید درون پوشه ی nodejs قرار بگیرند.
style.less
@primarycolor: #FF7F50;
@color:#800080;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
اکنون با استفاده از دستورات زیر در خط فرمان، فایل style.less را به فایل style.css کامپایل کنید:

هنگامی که شما دستورات بالا را اجرا کنید، فایل style.css به طور اتوماتیک ایجاد خواهد شد. هرگاه که شما در فایل Lessتغییراتی ایجاد کنید، ضروری است که دستور بالا را در cmd وارد کنید. با انجام این کار، فایل style.css آپدیت خواهد شد. هنگامی که شما دستورات بالا را اجرا کردید، فایل style.css به صورت زیر خواهد بود:
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
} خروجی
اکنون اعمال زیر را انجام دهید تا ببینید که کد بالا چگونه کار می کند:
- کد html بالای صفحه را در فایل hello.htm ذخیره کنید.
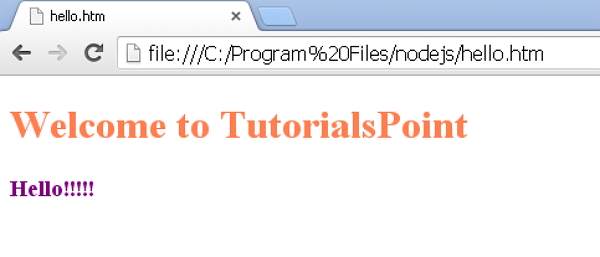
- سپس این فایل html را در یک مرورگر باز کنید. خروجی به صورت زیر نمایش داده می شود:

راه دوم و آسان تر، استفاده از ادیتور کدپن
اگر که با اجرا کردن کدهای Less خود در Node.js مشکل دارید، و یا می خواهید به سادگی کدهای Less خود را کامپایل کنید، پیشنهاد می کنیم که در سایت Codepen.io ثبت نام به عمل آورید و سپس می توانید به راحتی، کدهای خود را در درن این ادیتور ذخیره کرده و یا کامپایل کنید.

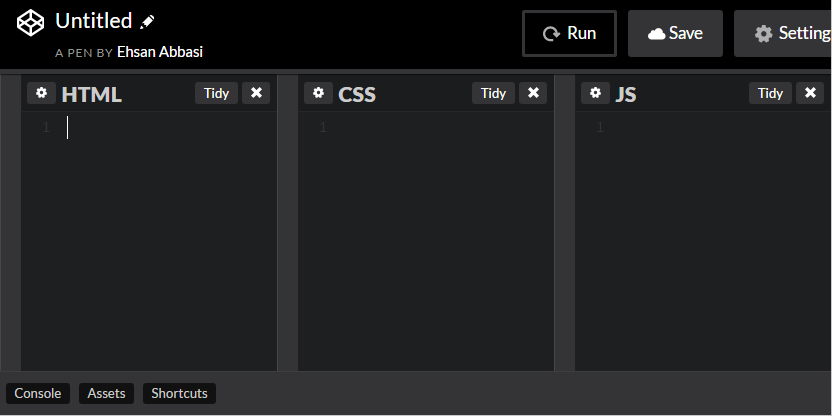
پس از ثبت نام، بر روی دکمه ی New Pen در بالای صفحه کلیک کنید تا ادیتور برای شما باز شود. همان طور که مشاهده می کنید، این ادیتور دارای سه بخش HTML و CSS و JS است:

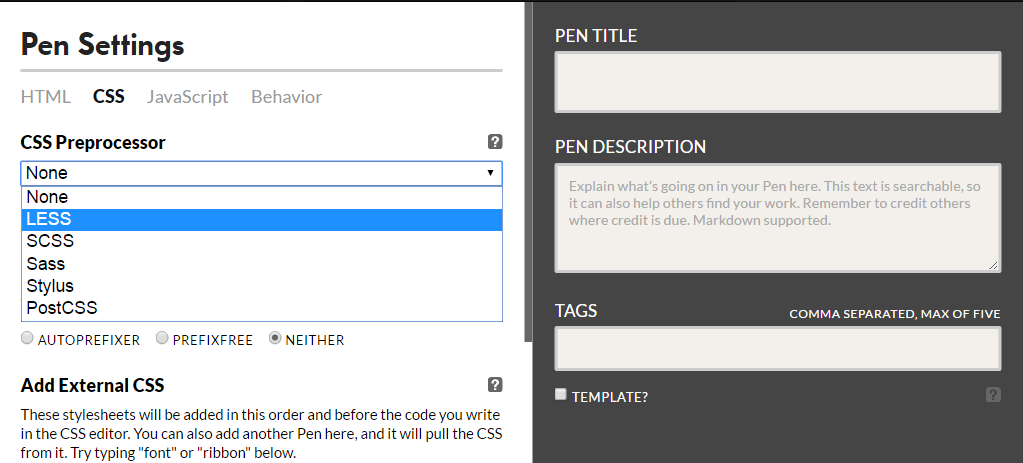
برای اینکه بتوانید از Less استفاده کنید، باید بر روی علامت چرخ دنده، در کنار کلمه ی CSS کلیک کنید و از منوی باز شونده، گزینه ی less را انتخاب کنید:

اکنون بر روی دکمه ی save & closeکلیک کنید. حالا می توانید کدهای Less خود را وارد کنید. و برای کامپایل کردن این کدها، بر روی دکمه ی View Compiled کلیک کنید.






