توضیحات
گروهی از خصوصیات CSS وجود دارند که به ما امکان می دهند تا از خصوصیات یک کلاس در یک کلاس دیگر استفاده کنیم. در Less نیز با استفاده از تعریف mixin می توانیم به همین صورت، با استفاده از سلکتور کلاس یا id، این کار را انجام دهیم. به طوری که می تواند شامل چندین مقدار باشد و در هنگام نیاز مورد استفاده قرار گیرد.
مثال
در مثال زیر به شما نشان می دهیم که چطور از قواعد تو در تو در Less استفاده کنید:
<html>
<head>
<title>Nested Rules</title>
<link rel="stylesheet" type="text/css" href="/style.css" />
</head>
<body>
<div class="container">
<h1>First Heading</h1>
<p>LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<div class="myclass">
<h1>Second Heading</h1>
<p>LESS enables customizable, manageable and reusable style sheet for web site.</p>
</div>
</div>
</body>
</html>سپس فایل style.less را ایجاد کنید:
.container{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
.myclass{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
}
}شما با استفاده از دستورات زیر، می توانید فایل style.less را به فایل style.css کامپایل کنید:
lessc style.less style.cssبا اجرای دستورات بالا، فایل style.css به طور اتوماتیک به صورت کدهای زیر، ایجاد خواهد شد:
.container h1 {
font-size: 25px;
color: #E45456;
}
.container p {
font-size: 25px;
color: #3C7949;
}
.container .myclass h1 {
font-size: 25px;
color: #E45456;
}
.container .myclass p {
font-size: 25px;
color: #3C7949;
}خروجی
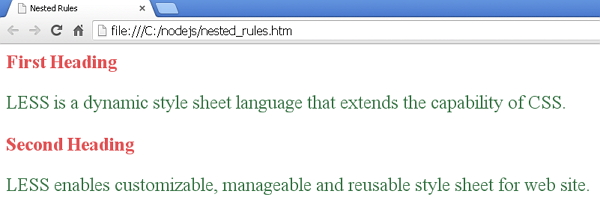
گام های زیر را انجام دهید تا ببینید که کدهای بالا چگونه کار می کنند:
- کد اچ تی ام ال بالای صفحه را در فایل nested_rules.html ذخیره کنید.
- این فایل اچ تی ام ال را در یک مرورگر باز کنید. خواهید دید که خروجی به صورت زیر نمایش داده خواهد شد.








خب چه کاری همون css مینویسیم یا بوت استرپ
پس این less چه فایده داره ؟؟
color: #a3b3c4 تعریف کنیم که این خیلی زمان بر هست. اما با استفاده از Less می توانیم یک متغیر مثلا به نام mycolor تعریف کنیم و به راحتی از اون استفاده کنیم. تازه بعداً اگر خواستیم این رنگ رو تغییر بدیم، دیگه نیازی نیست در 1000 جا این تغییر رو انجام بدیم بلکه با تغییر مقدار یک متغیر به راحتی این کار انجام میشه.
البته این آموزش های Less بسیار بسیار مقدماتی هستند. و به درخواست دوستان ترجمه شده. اما یه کتاب پیشرفته در مورد Less رو در حال ترجمه داریم که ان شا الله بعدا در بیاموز منتشر خواهیم کرد.