توضیحات مقدماتی
از دستور import، برای وارد کردن محتوا به فایل های Less یا Css استفاده می شود.
با استفاده از این دستور، شما می توانید کدهای Less را از یک فایل به یک فایل دیگر اضافه کنید.
مثالی از ایمپورت کردن در Less
در مثال زیر، کاربرد ایمپورت(import) کردن در یک فایل Less را مشاهده می کنید:
<html>
<head>
<title>Less Importing</title>
<link rel="stylesheet" type="text/css" href="/style.css" />
</head>
<body>
<h1>Example using Importing</h1>
<p class="myclass">LESS enables customizable, manageable and reusable style sheet for web site.</p>
<p class="myclass1">It allows reusing CSS code and writing LESS code with same semantics.</p>
<p class="myclass2">LESS supports creating cleaner, cross-browser friendly CSS faster and easier.</p>
</body>
</html>
اکنون، فایل myfile.less را ایجاد می کنیم:
.myclass{
color: #FF8000;
} .myclass1{
color: #5882FA;
} در داخل فایل بالا، دو کلاس وجود دارد که می خواهیم آنها را به یک فایل Less دیگر اضافه کنیم(import کنیم).
اکنون فایل style.less را ایجاد می کنیم:
@import "http://www.tutorialspoint.com/less/myfile.less";
.myclass2
{
color: #FF0000;
}
همان طور که مشاهده می کنید، فایل myfile.less که در آدرس http://www.tutorialspoint.com/less/myfile.less قرار دارد، به فایل style.less وارد شده است(import شده).
اکنون شما می توانید با استفاده از دستورات زیر، فایل style.less را به فایل style.css کامپایل کنید:
lessc style.less style.css
با اجرای دستور بالا، فایل style.css به طور اتوماتیک، به صورت زیر ایجاد می شود:
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}
.myclass2 {
color: #FF0000;
} خروجی کدهای بالا
با انجام گام های زیر، می توانید مشاهده کنید که کدهای آموزش داده شده چگونه کار می کنند:
- کدهای اچ تی ام ال بالای صفحه را در داخل یک فایل به نام importing.html ذخیره کنید.
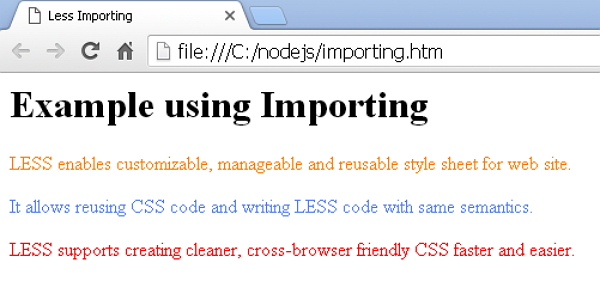
- اکنون این فایل را در یک مرورگر باز کنید، خواهید دید که خروجی همچون عکس زیر خواهد بود.

مشاهده ی مثال بالا به صورت زنده با استفاده از ادیتور کدپن
می توانید مثال بالا را به صورت زنده مشاهده کنید:
See the Pen آموزش ایمپورت کردن در لس by Ehsan Abbasi (@sbaloot) on CodePen.






