توضیحات مقدماتی
کامنت ها باعث می شوند تا درک کدها ساده تر شود و به سادگی بتوان منظور استفاده از این کدها را فهمید. در Less، می توان کامنت ها را به صورت چند-خطی و یا تک-خطی ایجاد کرد. اما باید گفت که، بعد از کامپایل شدن، کامنت های تک خطی، در فایل css ظاهر نمی شوند و فقط مخصوص مشاهده در فایل Less هستند.
مثالی از کامنت ها در Less
در مثال زیر، کاربرد کامنت ها را در Less، به شما نشان می دهیم:
<html>
<head>
<title>Less Comments</title>
<link rel="stylesheet" type="text/css" href="/style.css" />
</head>
<body>
<h1>Example using Comments</h1>
<p class="myclass">LESS enables customizable, manageable and reusable style sheet for web site.</p>
<p class="myclass1">It allows reusing CSS code and writing LESS code with same semantics.</p>
</body>
</html>
کد بالا صرفا اچ تی ام ال بود، اکنون فایل style.less را ایجاد می کنیم:
/* It displays the
green color! */
.myclass{
color: green;
}
// It displays the blue color
.myclass1{
color: red;
}
اکنون می توانید با استفاده از دستورات زیر، فایل style.less را به فایل style.css کامپایل کنید:
lessc style.less style.css
پس از اجرای دستورات بالا، فایل style.css به طور اتوماتیک ایجاد می شود، به صورت زیر:
/* It displays the
green color! */
.myclass {
color: green;
}
.myclass1 {
color: red;
}
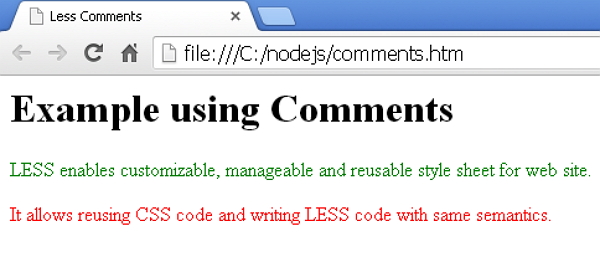
خروجی مثال بالا
با انجام گام های زیر، می توانید مشاهده کنید که این کدها چگونه کار می کنند و خروجی آنها چیست:
- ابتدا کدهای اچ تی ام ال قرار گرفته در بالا را در فایلی با نام comments.html ذخیره کنید.
- حالا این فایل اچ تی ام اب را در یک مرورگر باز کنید. خروجی به صورت زیر خواهد بود:

مشاهده ی مثال بالا در ایتور کدپن
می توانید مثال ذکر شده را در ادیتور زیر به صورت زنده مشاهده کنید و این کدها را ویرایش کنید. برای ویرایش کدها، بر روی Edit on codepen در گوشه ی بالا و سمت راست کلیک کنید:
See the Pen کامنت ها در لس by Ehsan Abbasi (@sbaloot) on CodePen.






