توضیحات مقدماتی
با استفاده از سلکتورها(گزینشگر)، می توان تگ ها را انتخاب کرد و به آنها مقادیری را انتساب داد. برای انجام این کار، از یک متغیر استفاده می کنیم و سپس از نام متغیر، در بین آکولاد استفاده می کنیم. به طوری که در ابتدای این آکولادها، نماد @ قرار گرفته باشد.
مثال زیر، به شما نشان می دهد که چطور از سلکتورها در یک فایل Less استفاده کنید:
<html>
<head>
<link rel="stylesheet" href="/style.css" type="text/css" />
<title>LESS selectors</title>
</head>
<body>
<h2>Welcome to Tutorialspoint</h2>
<div class="div1">
<p>LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p>
</div>
<div class="div2">
<p>LESS is a dynamic style sheet language that extends the capability of CSS. LESS is also cross browser friendly.</p>
</div>
</body>
</html>اکنون فایل style.less را ایجاد می کنیم:
@selector: h2;
@{selector} {
background: #2ECCFA;
}حالا با استفاده از دستورات زیر، فایل style.less را به فایل style.css کامپایل می کنیم:
lessc style.less style.cssبا اجرای دستورات بالا، فایل style.css به طور اتوماتیک ایجاد می شود، به صورت زیر:
h2 {
background: #2ECCFA;
}خروجی کدهای بالا
با انجام گام های زیر، می توانید مشاهده کنید که کدهای بالا چگونه کار می کنند:
- فایل html ابتدای صفحه را با نام less_variables_interpolation_selectors.html ذخیره کنید.
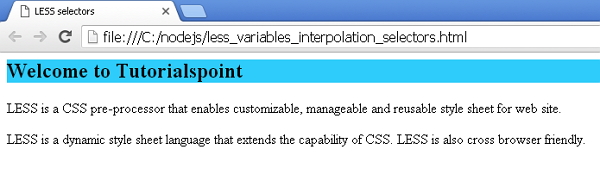
- حالا این فایل را در یک مرورگر باز کنید. نتیجه به صورت زیر خواهد بود:

آموزش مثال بالا در ادیتور کدپن
می توانید مثال بالا را به صورت زنده در ادیتور زیر مشاهده کنید:
See the Pen less سلکتورها در by Ehsan Abbasi (@sbaloot) on CodePen.






