mixin ها در Less همچون تابع ها در زبان های برنامه نویسی هستند. mixin ها درواقع گروهی از خاصیت های CSS هستند که به شما امکان می دهند تا از خاصیت های یک کلاس، در یک کلاس دیگر استفاده کنید. در Less شما می توانید مشابه با تعریف یک استایل CSS، یک mixin را تعریف کنید. یک mixin می تواند چندین مقدار را ذخیره سازی کند و در مواقع نیاز، آنها را مورد استفاده قرار دهد.
مثال
مثال زیر، کاربرد mixin ها را در یک فایل Less نشان می دهد:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> <title>LESS Mixins</title> </head> <body> <h1>Welcome to Tutorialspoint</h1> <p class="p1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class="p2">LESS is a dynamic style sheet language that extends the capability of CSS. </p> <p class="p3">LESS is cross browser friendly.</p> </body> </html>
اکنون فایل style.less را ایجاد می کنیم:
.p1{ color:red; } .p2{ background : #64d9c0; .p1(); } .p3{ background : #DAA520; .p1; }
حالا می توانید با استفاده از دستور زیر، فایل style.less به به فایل style.css کامپایل کنید:
lessc style.less style.css
پس از اجرای دستور بالا، فایل style.css به طور اتوماتیک کامپایل خواهد شد:
.p1 { color: red; } .p2 { background: #64d9c0; color: red; } .p3 { background: #DAA520; color: red; }
خروجی کدهای بالا
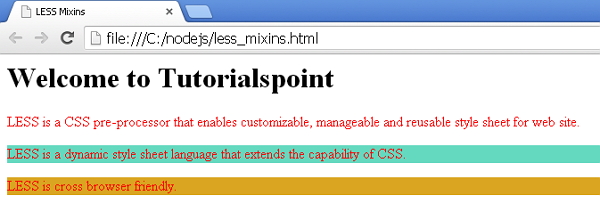
گام های زیر را انجام دهید تا خروجی کدهای بالا را مشاهده نمایید:
- کد html بالای صفحه را با نام less_mixins.html ذخیره کنید.
- این فایل html را در مرورگر باز کنید. خروجی به صورت زیر خواهد بود.

استفاده از پرانتزها به هنگام فراخوانی mixin ها اختیاری است. بعنوان مثال، در مثال بالا، عبارت های ;()p1. و ;p1. کارهای یکسانی را انجام می دهند.






