پروژه فروش فایل در PHP
دستور select در PHP
انتخاب داده ها از پایگاه داده MySQL
دستور SELECT برای انتخاب داده از یک جدول استفاده می شود.
نحوه استفاده:
می توانیم با استفاده از نام ستون ها، تعداد محدودی از ستون های یک جدول را انتخاب کنیم:
SELECT column_name(s) FROM table_nameیا می توانیم با استفاده از کاراکتر *، تمام ستون های یک جدول را انتخاب کنیم:
SELECT * FROM table_nameبرای کسب اطلاعات بیشتر در مورد SQL، به لینک روبرو مراجعه فرمایید: آموزش SQL-مقدمه
انتخاب داده ها با استفاده از MySQLi
در مثال زیر، ستون های id و firstname و lastname از جدول MyGuests در صفحه نمایش داده خواهند شد:
مثال(MySQLi Object-oriented)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ارتباط به پایگاه داده
$conn = new mysqli($servername, $username, $password, $dbname);
// مطمئن شدن از صحت ارتباط
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests";
//اجرای کوئری و قرار دادن نتیجه در متغیر
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// نمایش داده ها به ازای هر ردیف
while($row = $result->fetch_assoc()) {
echo "id: " . $row["id"]. " - Name: " . $row["firstname"]. " " . $row["lastname"]. "<br>";
}
} else {
echo "0 results";
}
//بستن ارتباط با پایگاه داده
$conn->close();
?>خروجی کد بالا:
id: 1 - Name: John Doe
id: 2 - Name: Mary Moe
id: 3 - Name: Julie Dooleyتوضیح مثال:
- ابتدا یک کوئری SQL را تنظیم کردیم که ستون های id و firstname و lastname از جدول MyGuests را انتخاب می کند. نتیجه اجرای کوئری توسط تابع ()query در متغیر result$ ذخیره می شود.
- حالا نتیجه کوئری در متغیر result$ است و می خواهیم که آنها را در خروجی نمایش دهیم، اما قبل از آن باید مطمئن شویم که کوئری ما نتیجه ای را در بر داشته است، بنابراین با استفاده از تابع ()num_rows چک می کنیم که ردیف ها بزرگتر از صفر باشد.
- با استفاده از تابع ()fetch_assoc ردیف اول داده ها برگردانده می شود، در یک اسکریبت با هر بار فراخوانی این تابع ردیف های بعدی بر می گردد.
- با استفاده از حلقه while و با هر بار فراخوانی تابع ()fetch_assoc نتیجه در متغیر row$ ذخیره می شود و این کار تا آخرین رکورد ادامه می یابد و اطلاعات ستون ها چاپ می شود.
در مثال زیر نیز با استفاده از روش MySQLi procedural ستون های id و firstname و lastname از جدول MyGuests در صفحه نمایش داده خواهند شد:
مثال(MySQLi Procedural)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط با پایگاه داده
$conn = mysqli_connect($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// نمایش داده ها به ازای هر ردیف
while($row = mysqli_fetch_assoc($result)) {
echo "id: " . $row["id"]. " - Name: " . $row["firstname"]. " " . $row["lastname"]. "<br>";
}
} else {
echo "0 results";
}
mysqli_close($conn);
?>خروجی کد بالا:
id: 1 - Name: John Doe
id: 2 - Name: Mary Moe
id: 3 - Name: Julie Dooleyهمچنین می توانید خروجی را در یک جدول HTML نمایش دهید:
مثال(MySQLi Object-oriented)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط با پایگاه داده
$conn = new mysqli($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//تنظیم کوئری
$sql = "SELECT id, firstname, lastname FROM MyGuests";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
echo "<table><tr><th>ID</th><th>Name</th></tr>";
// نمایش داده ها به ازای هر ردیف
while($row = $result->fetch_assoc()) {
echo "<tr><td>".$row["id"]."</td><td>".$row["firstname"]." ".$row["lastname"]."</td></tr>";
}
echo "</table>";
} else {
echo "0 results";
}
$conn->close();
?>خروجی کد بالا، البته با استایل زیر:
<style>
table, th, td {
border: 1px solid black;
}
</style>خروجی:
ID Name 1 John Doe 2 Mary Moe 3 Julie Dooley انتخاب داده ها با استفاده از PDO + دستورات آماده
در مثال زیر، از دستورات آماده (prepared statements) استفاده شده است.
در مثال زیر نیز با استفاده از روش PDO ستون های id و firstname و lastname از جدول MyGuests در یک جدول HTMLی نمایش داده خواهند شد:
مثال(PDO)
<?php
echo "<table style='border: solid 1px black;'>";
echo "<tr><th>Id</th><th>Firstname</th><th>Lastname</th></tr>";
class TableRows extends RecursiveIteratorIterator {
function __construct($it) {
parent::__construct($it, self::LEAVES_ONLY);
}
function current() {
return "<td style='width:150px;border:1px solid black;'>" . parent::current(). "</td>";
}
function beginChildren() {
echo "<tr>";
}
function endChildren() {
echo "</tr>" . "\n";
}
}
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDBPDO";
try {
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare("SELECT id, firstname, lastname FROM MyGuests");
$stmt->execute();
// set the resulting array to associative
$result = $stmt->setFetchMode(PDO::FETCH_ASSOC);
foreach(new TableRows(new RecursiveArrayIterator($stmt->fetchAll())) as $k=>$v) {
echo $v;
}
}
catch(PDOException $e) {
echo "Error: " . $e->getMessage();
}
$conn = null;
echo "</table>";
?>خروجی کد بالا:
Id Firstname Lastname 1 John Doe 2 Mary Moe 3 Julie Dooley برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
دستور switch در PHP
دستور Switch
برای انتخاب و اجرای یک دستور از بین چند دستور استفاده می شود.
این دستور در برخی موارد شباهت بسیار زیادی به دستورات if... elseif... else دارد.
دستور switch یک حالت خاص هم دارد به نام default که اگر هیچکدام از مقادیر درست نبود، آن قسمت اجرا می شود.
نحوه استفاده:
switch (n)
{
case label1:
code to be executed if n=label1;
break;
case label2:
code to be executed if n=label2;
break;
default:
code to be executed if n is different from both label1 and label2;
}کد بالا چگونه کار می کند:
- case
از کلمه case بجای if else استفاده می کنیم و حالت مختلف شرط را در جلوی آن می نویسیم و سپس علامت ":" می گذاریم، در حقیقت اگر متغییر ما یعنی n برابر با مقدار مقابل case بود، نتیجه این می شود که باید دستورات مربوط به آن case اجرا شود، در غیر اینصورت case بعدی مقایسه می شود.
- break
دستور break یکی از بخشهای switch است که به مفسر PHP می فهماند که در کجا، قسمت case تمام می شود، در حقیقت از تداخل قسمتهای مختلف جلوگیری می کند. دقت کنید که شما هم باید آنرا قبل از شروع case بعدی بنویسید.
- default
اگر هیچکدام از مقادیر مقابل caseها با متغییر n برابر نبود، در این صورت دستورات مربوط به default اجرا می شود.
مثال:
<html>
<body>
<?php
$x=3;
switch ($x)
{
case 1:
echo "Number 1";
break;
case 2:
echo "Number 2";
break;
case 3:
echo "Number 3";
break;
default:
echo "No number between 1 and 3";
}
?>
</body>
</html>خروجی کد بالا:
Number 3
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
سازنده کلاس در PHP
سازنده یا Constructor
سازنده تابعی است که در هنگام ایجاد کلاس به صورت اتوماتیک فراخوانی می شود و می توان توسط آن تنظیمات اولیه همانند ایجاد ارتباط با دیتابیس و یا کارهای مشابه را انجام داد.
در PHP 4 سازنده تابعی می باشد که نام آن همان نام کلاس می باشد و در PHP 5 تابعی است که با نام"construct__" می باشد.
مثال1:در مثال زیر به دو روش، تابع سازنده تعریف شده است:
<?php
class className{
function __construct()
{
echo 'className created from PHP5 format';
}
function className()
{
echo 'className created from PHP4 format';
}
}
$a=new className();
؟>خروجی کد بالا:
اگر در PHP 5 اجرا شود خروجی آن className created from PHP5 format خواهد بود و اگر در PHP 4 اجرا شود خروجی آن className created from PHP4 format خواهد بود.
 توجه: در PHP 5 چنانچه تابع construct__ وجود نداشته باشد مدل PHP 4 آن اجرا خواهد شد.
توجه: در PHP 5 چنانچه تابع construct__ وجود نداشته باشد مدل PHP 4 آن اجرا خواهد شد.مثال2:
<?php
class My_class
{
public $name;
function __construct($Param="Amir")
{
$this->name=$Param;
}
function SayHello()
{
print "Hello My Name is $this->name"."<br />";
}
}
$obj1=new My_Class();
$obj1->SayHello();
$obj2=new My_Class("Reza");
$obj2->SayHello();
?>خروجی کد بالا:
Amir
Rezaهمانطور که دیدید در مثال بالا یک سازنده ساختیم و مقدار دیفالتش را روی "Amir" گذاشتیم که اگر هیچی وارد نشد این عبارت چاپ بشود.
مخرب یا Destructors
درکنار سازنده مخرب نیز وجود دارد که معکوس سازنده عمل می کند، قبل از، از بین رفتن کلاس اجرا می شود و برای خالی کردن حافظه و یا قطع ارتباط دیتابیس و کارهای مشابه به کار می رود.
در واقع مخرب، زمانی فراخوانی می شود که تمام رفرنس های کلاس مورد نظر رفته اند.
مثال:
<?php
class className{
funcrion __construct()
{
echo 'Start of className';
}
function __destruct()
{
echo 'End of className';
}
}
$a=new className();
?>خروجی کد بالا:
Start of className
End of classNameطراحی اسلایدر به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی اسلایدر به صورت داینامیک
در قسمت سوم از این جلسه، به آموزش 'طراحی اسلایدر به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل منوی بالای سایت و زیرمنوها از حالت استاتیک به حالت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی اسلایدر به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی اسلایدر به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این قسمت به داینامیک نمودن اسلایدر سایت می پردازیم .به عبارت دیگر قصد داریم که اسلایدری که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- ایجاد table جدیدی با نام tblmahsool در دیتابیس جهت ذخیره سازی محصولات
- ایجاد سه فیلد id,title,img,slideاز نوع int,varchar,varchar,int در جدول فوق
- insert نمودن برخی ازمحصولات فروشگاه در این table
- چگونگی مشخص نمودن تصاویری که باید در این اسلایدر نمایش داده شوند.(با استفاده از field مربوط به slide)
- مثالی دیگر از کوئری های شرطی با استفاده از where و اتخاب برخی از سطرهای دیتابیس
- نحوه نوشتن مقدار متغیرهای غیرعددی در یک کوئری با استفاده از سینگل کوتیشن یا دابل کوتیشن ها
- توضیحاتی در مورد ترکیب متغیرها و دستورات مربوط به php و رفع ایرادات احتمالی یا باگ ها
- prepare نمودن و سپس execute کردن و هم چنین fetch کردن اطلاعات با استفاده از PDO در php
طراحی اسلایدر به صورت داینامیک
در ادامه می خواهیم بقیه ی قسمت هایی را که قبلا با استفاده از html طراحی کرده بودیم را از جمله این اسلایدر و قسمت جدیدترین کالاها و قسمت کالاهای پیشنهادی و... را به حالت داینامیک تبدیل کنیم:

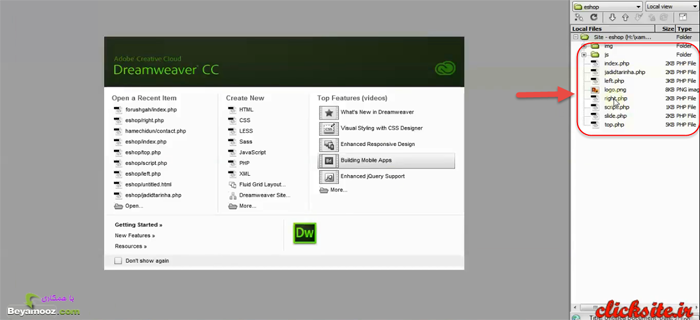
ابتدا قصد داریم که از اسلایدر شروع کنیم پس نرم افزار دریم ویور را باز می کنیم:

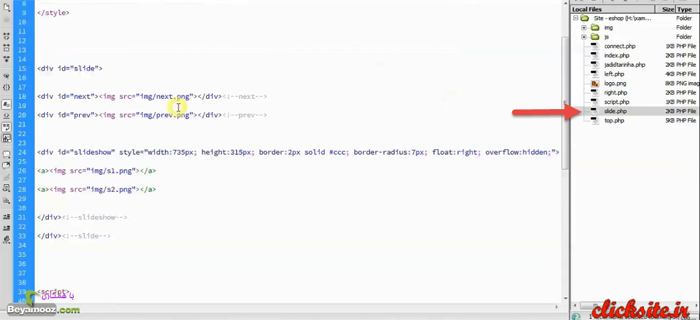
و آن صفحه ای که مربوط به اسلایدر بود یعنی صفحه ی slide.php را باز می کنیم. در درون این صفحه باید کدهای خود را وارد کنیم:

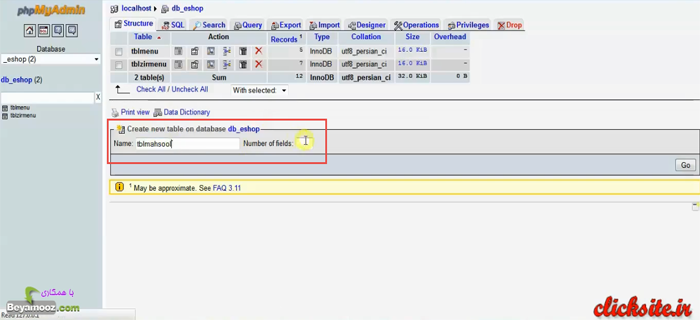
قبل از اینکه شروع به کدنویسی php کنیم، می خواهیم به دیتابیس برویم و اگر که یک table نیاز است، آن را ایجاد کنیم. قبول دارید که هرکدام از محصولاتی که درون این صفحه می بینید، درواقع باید درون یک table ذخیره شده باشند. بنابراین ما یم table را لازم داریم که محصولات خودمان را در داخل آن ثبت کنیم . پس یک table ایجاد می کنیم و نام آن را tblmahsool قرار می دهیم:

هر محصول، اولا یک id دارد، دوماً یک تصویر(img) دارد، سوماً یک title دارد. بنابراین در اینجا فعلا سه فیلد برای این جدول در نظر می گیریم. اولین فیلد را برابر با id قرار می دهیم. درواقع id شماره ی هر محصول است. نوع آن را برابر با INT قرار می دهیم و طول آن را هم برابر با 255 قرار می دهیم. 255، ماکزیمم طولی است که ما می توانیم برای فیلدی از نوع integer تعریف کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 20
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی اسلایدر به صورت داینامیک) در ویدئو: 01:36
طراحی اسلایدشو فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی اسلایدشو فروشگاه
در قسمت دوم از این جلسه، به آموزش 'طراحی اسلایدشو فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- ایجاد پس زمینه ی آبی رنگ فروشگاه.
- ایجاد بدنه ی اسلایدشو فروشگاه.

آنچه که در قسمت 'طراحی اسلایدشو فروشگاه' خواهید آموخت
در قسمت'طراحی اسلایدشو فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش استفاده از پلاگین cycle برای نمایش دادن عکس ها.
- آموزش ایجاد دکمه ی عکس قبلی و بعدی برای اسلایدشو.
- آموزش استفاده از فتوشاپ برای ایجاد دکمه ی next.
- آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر.
4.آموزش استفاده از پوزیشن ها(position) برای موقعیت دهی عناصر
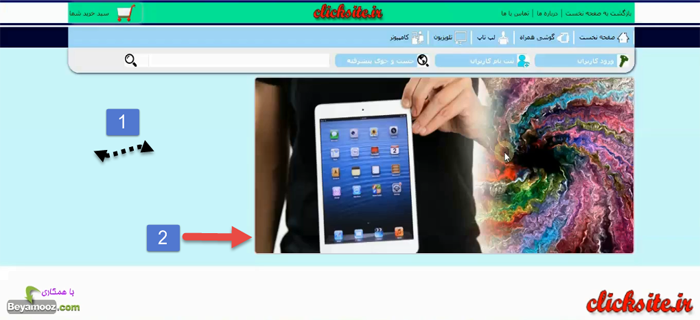
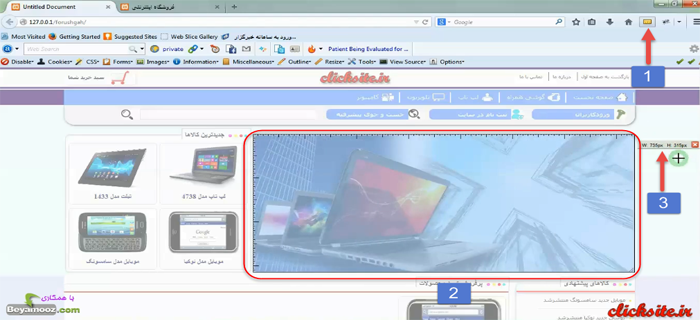
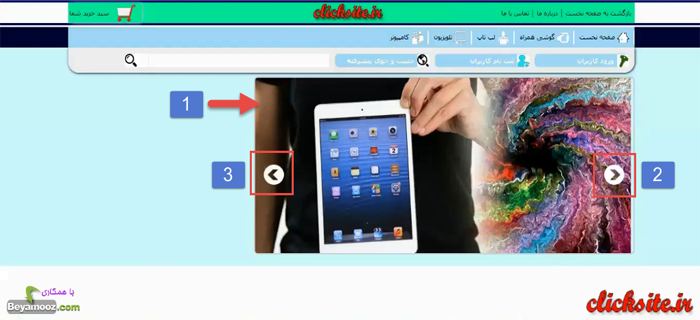
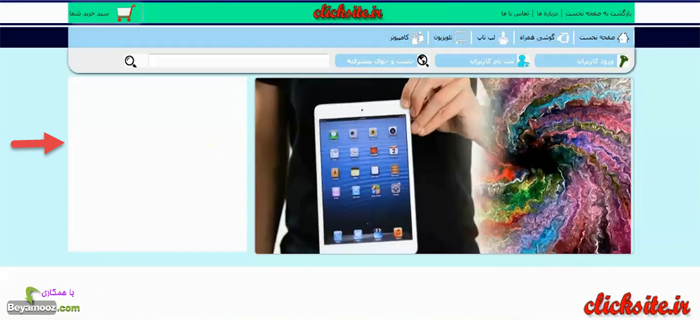
همان طور که مشاهده می نمایید، وقتی که دو عنصر img را به صفحه اضافه می کنیم، div اسلایدشو به سمت پایین منتقل می شود:

این به این بدین معنی است که این دو عنصر img بر روی محل و موقعیت div اسلایدشو تاثیر می گذارند. نکته ای که در اینجا لازم است بدانیم عبارت است از بحث position ها در css. اگر که شما می خواهید دو المان را مثل دو عنصر img ذکر شده، به صفحه ی مورد نظرتان اضافه کنید، به طوری که اضافه شدن این المان ها، تاثیری بر روی سایر المان ها و اجزای صفحه نداشته باشد، باید از position: absolute استفاده کنید.
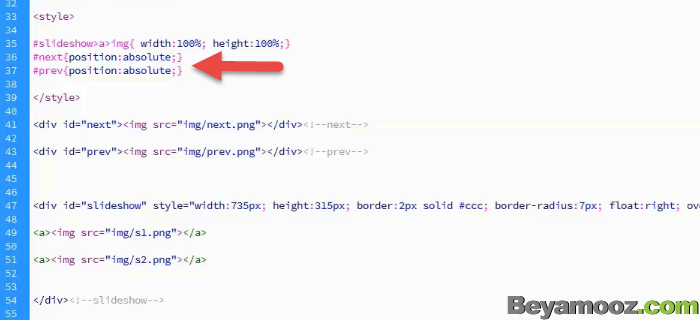
بنابر آنچه گفته شد، برای دو عنصر img مورد نظر، استایل هایی را تعریف می کنیم و مقدار position آنها را برابر با absolute قرار می دهیم، تا موقعیت آنها به صورت مستقل از دیگر اجزا، تعیین گردد:

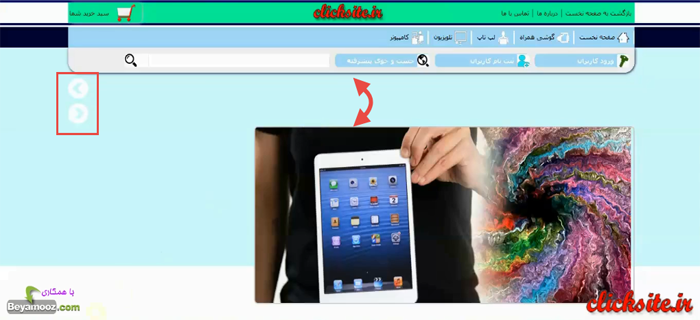
با رفرش(refresh) کردن صفحه، مشاهده می کنیم که اسلایدشو از مکان اصلی خود منحرف نشده است. چون که مقدار position این دو فلش یا به عبارت دیگر همان تگ های img را به صورت absolute قرار دادیم، این عناصر، به صورت مستقل از سایر المان های همجوار خودشان موقعیت دهی می شوند:

حالا این سوال پیش می آید که اگر بخواهیم فلش ها را از سمت بالا به اندازه ی فرضی 105px فاصله بدهیم، باید چه کار کنیم؟
اگر مقدار top را برابر با 155px قرار دهیم، این اتفاق رخ می دهد اما...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 10
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی اسلایدشو فروشگاه) در ویدئو: 13:08
طراحی بدنه ی فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی بدنه ی فروشگاه
در قسمت اول از این جلسه، به آموزش 'طراحی بدنه ی فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- تکمیل منوی کاربری.
- ایجاد عناصر منوی کاربری به طور کامل.

آنچه که در قسمت 'طراحی بدنه ی فروشگاه' خواهید آموخت
در قسمت'طراحی بدنه ی فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد پس زمینه ی آبی رنگ فروشگاه.
- آموزش عوض کردن فونت فرم جستجوی فروشگاه.
- آموزش استفاده از دستور include برای منظم کردن کدنویسی ها.
- آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها.
4.آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها
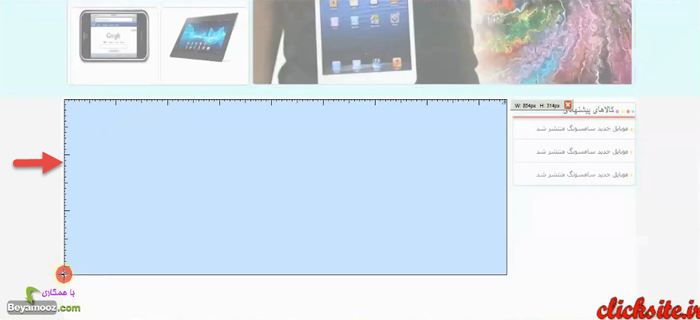
در ادامه ی آموزش ها به div مربوط به اسلاید شو می رسیم، که یک سری از تصاویر را به صورت اسلاید به نمایش می گذارد. با استفاده از ابزار ruler می توانیم مقادیر width و height این اسلاید شو را به دست بیاوریم:

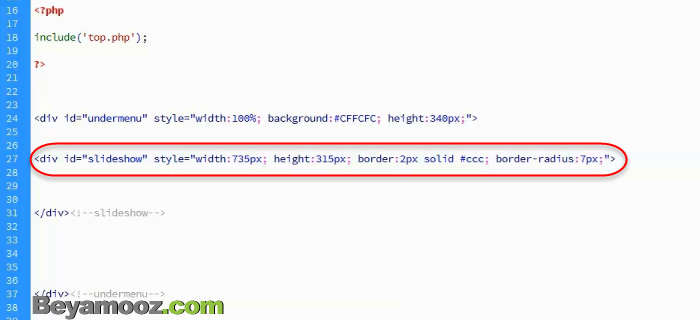
همان طور که در تصویر بالا مشاهده می نمایید، width اسلایدشو برابر با 735px است و height اسلایدشو برابر با 315px است. پس برای ایجاد اسلایدشو، یک div ایجاد می کنیم و آی دی آن را برابر با 'slideshow' قرار می دهیم و استایل آن را به صورت زیر می نویسیم :

همان طور که در تصویر زیر مشاهده می نمایید، div مربوط به اسلاید شو ساخته شد:

حالا برای این که این div را به سمت راست منتقل کنیم، کافی است که از دستور float:right استفاده کنیم:

مشکلی که اکنون داریم، این است که نمی توانیم div اسلایدشو را در وسط صفحه به صور ثابت قرار دهیم. برای رفع این مشکل، همان طور که قبلا هم گفته شد، باید از یک div استفاده کنیم که مقدار width آن برابر با 1100px باشد. این مقدار width همان است که ما خودمان آن را مبنای طراحی صفحات سایتمان قرار دادیم، که می تواند اعداد دیگری هم باشد...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 09
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بدنه ی فروشگاه) در ویدئو: 13:12
طراحی بر اساس ترفندهای css3
جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس ترفندهای css3
در قسمت دوم از این جلسه، به آموزش 'طراحی بر اساس ترفندهای css3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- در قسمت قبل، به یکی از مفاهیم ساده، اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی پرداختیم. این مفهوم همان مفهوم مسترپیج بود.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس ترفندهای css3' خواهید آموخت
در قسمت'طراحی بر اساس ترفندهای css3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در هفدهمین قسمت از مجموعه ی آموزشی 'طراحی یک فروشگاه اینترنتی' به یکی از مباحث به روز و کاربردی در css3 خواهیم پرداخت. transition در css برای ایجاد افکت های انیمیشنی در حالتی که موس را روی یک بخش از صفحه قرار می دهیم کاربرد دارد.
توضیح تفصیلی:
- مقایسه ی دستور hover در css با دستور transition و بررسی تفاوت های آنها در یک مثال کاملا عملی.
- استفاده از دستور transition برای تغییر رنگ بخش هایی از سایت به حالت انیمیشنی.
- بررسی موشکافانه همه ی ویژگی های مربوط به transition و همچنین بررسی easing های متنوع و افکت های مختلف در این دستور.
- معرفی سایتی برای ساخت انواع transition ها به صورت آنلاین و همچنین نحوه ی استفاده از آنها در صفحات طراحی شده.
- بررسی پیشوندهای -moz- و -webkit- و-o- و مفهوم آنها در transition و سازگاری آن با انواع مرورگرها.
- بررسی delay در transition.
- بررسی مفهوم all در transition.
طراحی بر اساس ترفندهای css3
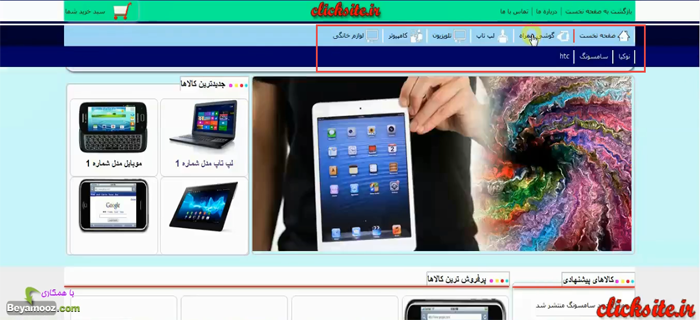
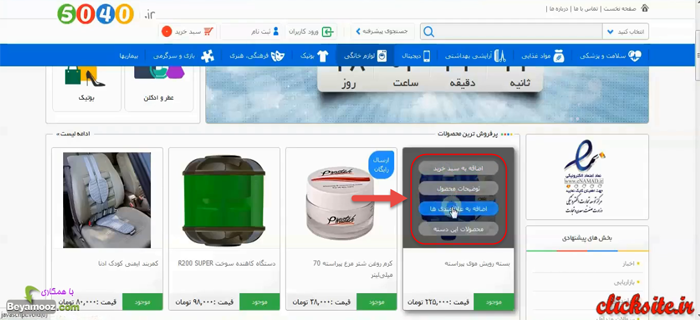
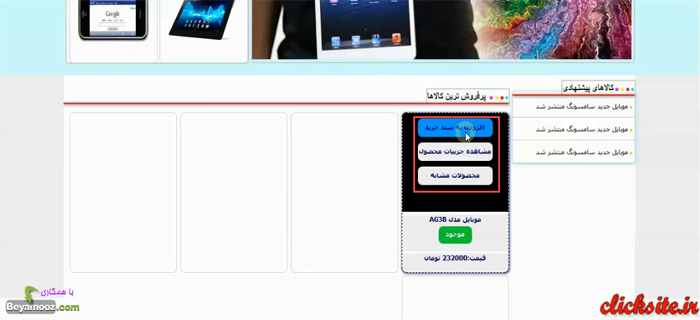
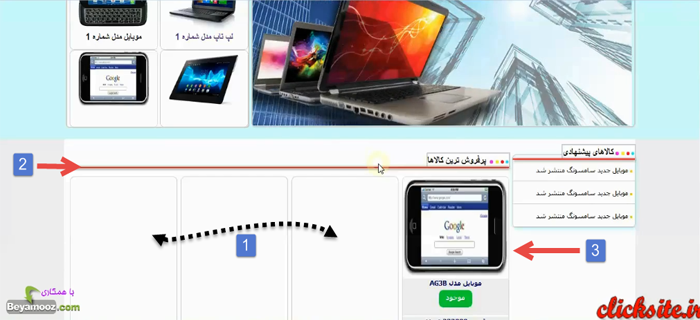
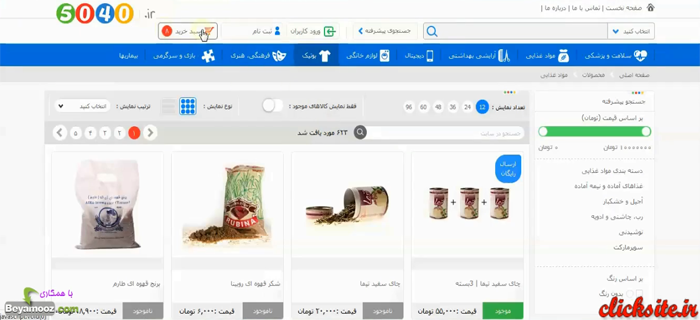
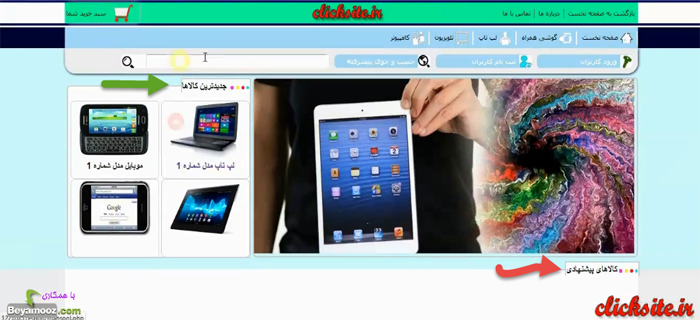
همان طور که در قسمت قبل مشاهده نمودید، ما وبسایت خود را با استفاده از مفهوم مسترپیج، طراحی کردیم. حال در این قسمت می خواهیم که محصولات قسمت 'پرفروش ترین کالاها' به صورت زیر ایجاد شوند:

همان طور که در تصویر بالا مشاهده می کنید، در سایت اصلی، هنگامی که موس را بر روی هریک از عبارات اضافه به سبد خرید و توضیحات محصول و... قرار می دهیم، رنگ پس زمینه ی هرکدام از آنها به یک افکت و زیبایی خاص، عوض می شود.
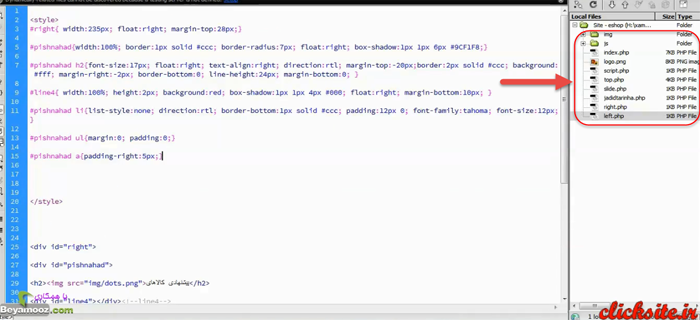
در نگاه اول ممکن است که کاربرد دستور hover به نظر بیاید. برای طراحی این افکت ها، به سراغ نرم افزار دریم ویور می رویم و آن را باز می کنیم. همان طور که اطلاع دارید، دیگر نیاز نداریم که به سراغ فایل index.php برویم. زیرا ما در قسمت قبل از مفهوم مسترپیج استفاده کردیم و دیگر نیازی نداریم که به این فایل رجوع کنیم. ما دستورات مربوط به هرکدام از قسمت های اسلایدر و قسمت جدیدترین کالاها و... را داخل صفحات جداگانه ای قرار دادیم:

و سپس آنها را در صفحه ی index.php اضافه(include) کردیم.
همان طور که می دانید، قسمت مربوط به پرفروش ترین کالاها را در صفحه ی left.php قرار دادیم. پس به سراغ این صفحه می رویم و آن را باز می کنیم. یکی از مزایای استفاده از مسترپیج در اینجا نیز مشخص می شود. الان وقتی که ما به داخل صفحه ی left.php می رویم، نیازی نیست که با یک صفحه ی شلوغ و پر از کدهای درهم و برهم مواجهه شویم. یک صفحه ی بسیار ساده داریم که کار کردن با آن بسیار راحت است:

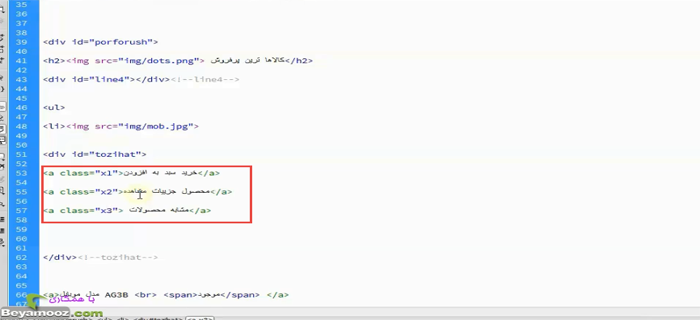
اکنون به سراغ قسمت مشخص شده در عکس زیر می رویم و می خواهیم به هرکدام از این تگ های a یک id یا class اختصاص دهیم:

چون ما همیشه از id استفاده می کردیم برای اینکه مقداری هم با class کار کرده باشیم، این باز از class استفاده می کنیم. پس کلاس ها را به صورت زیر انتخاب می کنیم:

حال می خواهیم در داخل تگ style، در ادامه ی کدهای css که قبلا آنها را نوشته بودیم، از دستور hover استفاده کنیم و هنگامی که کاربر موس را روی هرکدام از این بخش ها قرار می دهد، رنگ پس زمینه ی تگ های x1 و x2 و x3 و x4 را به یک رنگ متفاوت تغییر دهیم:
کد
.x1:hover{
background: #09f;
}دستور بالا به این معنی است که، وقتی کاربر موس خود را بر روی این تگ a قرار داد، رنگ پس زمینه ی آن تبدیل به رنگ آبی شود. حال صفحه را رفرش می کنیم تا نتیجه را مشاهده نماییم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 17
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس ترفندهای css3) در ویدئو: 00:30
طراحی بر اساس مسترپیج
جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس مسترپیج
در قسمت اول از این جلسه، به آموزش 'طراحی بر اساس مسترپیج' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر، آموزش داده شدند:
- نشان دادن قسمت های افزودن به سبد خرید و... به هنگام حرکت موس بر روی محصول
- ایجاد یک کادر در اطراف محصول
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس مسترپیج' خواهید آموخت
در قسمت 'طراحی بر اساس مسترپیج' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در قسمت شانزدهم طراحی فروشگاه اینترنتی، به یکی از مفاهیم ساده اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی تحت وب خواهیم پرداخت. مفهوم masterpage نه تنها در php، بلکه در هر زبان برنامه نویسی دیگری نیز کاربرد فراوانی دارد.
توضیح تفصیلی:
استفاده از این مفهوم چند مزیت بسیار بزرگ دارد:
- اگر بخشی مشترک در صفحات وب سایت وجود داشته باشد نیازی نیست که کدهای مربوط به آن بخش را در تمامی صفحات بنویسیم و یا آن کدهای طولانی را کپی کنیم.
- اگر بعدها بخواهیم تغییری را در آن قسمت ایجاد کنیم، نیازی نیست که در تک تک آن صفحات اصلاحاتی را ایجاد کنیم. بلکه با استفاده از مفهوم بسیار کاربردی مسترپیج می توان تنها با یک بار تغییر این تغییرات را در تمامی صفحات به صورت خود کار اعمال کرد.
- صفحات سایت بسیار خلوت تر شده و کار کردن با آنها ساده تر می گردد و از سردرگم شدن طراح جلوگیری می نماید.
- با استفاده از مسترپیج به سادگی قادر خواهید بود که کدهای css مشترک در تمام صفحات را تنها با یک بار نوشتن در تمامی صفحات اعمال نمایید.
طراحی بر اساس مسترپیج
در این قسمت از مجموعه ی آموزشی، می خواهیم شما را با مفهومی به نام مسترپیج آشنا کنیم.
مفهوم مسترپیج یک مفهوم پیچیده و سنگین نیست، بلکه یک مفهوم بسیار ساده است اما بسیار بسیار کاربردی می باشد.
به عبارت دیگر، در پروژه های واقعی، بدون استفاده از مسترپیج قطعا با مشکل روبه رو خواهیم شد.
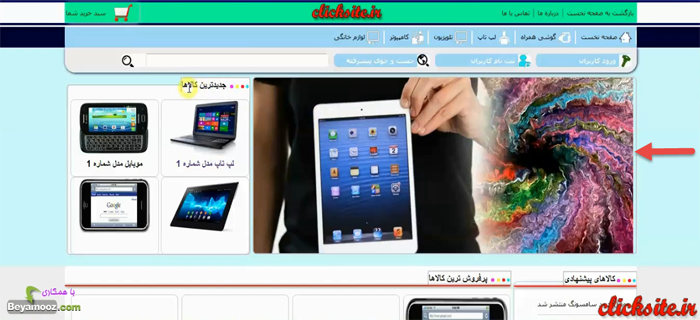
در این قسمت از آموزش ما از مفهموم مسترپیج استفاده کرده ایم. همان طور که گفتیم، مسترپیج یک مفهوم بسیار ساده، اما بسیار کاربردی است. این مفهوم دو مزیت بزرگ دارد، مزیت اول عبارت است از اینکه باعث می شود صفحه ی ما بسیار خلوت شود:

همان طور که در تصویر بالا مشاهده می کنید، صفحه ی ما بسیار خلوت تر شده است و کار کردن با آن ساده تر شده است.
مزیت دوم عبارت است از اینکه به راحتی می توانید از بخش هایی که در صفحات مختلف ایجاد کرده اید، با استفاده از دستور include، به تنهایی استفاده کنید:

نکته ی دیگری که وجود دارد عبارت است از اینکه، اگر زمانی لازم بود که تغییراتی را روی یک بخش اعمال کنید، کافی است که در صفحه ی master خود، صفحه ی های right یا left یا هر صفحه ی دیگری که آن را فراخوانی کرده اید، تغییرات لازم را اعمال کنید. سپس به صورت خودکار و اتوماتیک، در تمامی صفحات تغییرات لازم اعمال خواهد شد...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 16
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس مسترپیج) در ویدئو: 20:15
طراحی پرفروش ترین کالاها
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها
در قسمت دوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت کالاهای پیشنهادی
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی قسمت پرفروش ترین کالاها
توضیح تفصیلی:
- مروری کوتاه بر آنچه که تا کنون گذشته است.
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد عنوان این بخش، به کمک تگ h2 و اعمال دستورات css به آن.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- استفاده از تگ ul و liهای متوالی، جهت نمایش محصولات پر فروش.
- تنظیم خاصیت های css مربوط به ul و li از جمله padding و border و... .
- آشنایی با سایر دستورات css همراه با مثال، از جمه line-height و float و list-style .
- عیب یابی و رفع عیب های موجود در کدنویسی با استفاده از افزونه ی محبوب فایرباگ.
- بررسی علت اعمال نشدن برخی از دستورات css، از جمله width وpadding به تگ های a یا span.
- انتساب استایل دوگانه به یک المان و بررسی ارجحیت و اولویت آنها در css.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
1. طراحی قسمت پرفروش ترین کالاها
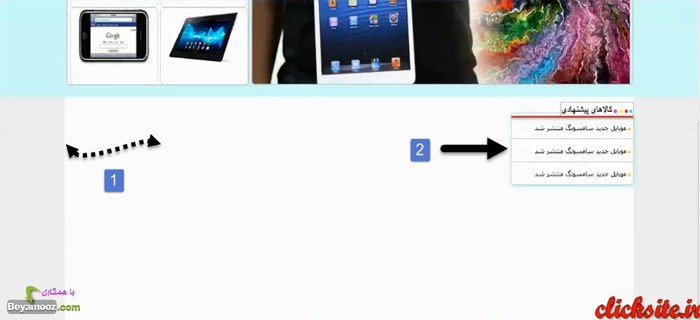
همان طور که در تصویر زیر می بینید، در سمت چپ صفحه، یا به عبارت دیگر در سمت چپ div با آی دی underslide1، یک div با آی دی left ایجاد کردیم:

در قسمت مشخص شده، قرار است که بخش پر فروش ترین محصولات را ایجاد نماییم.
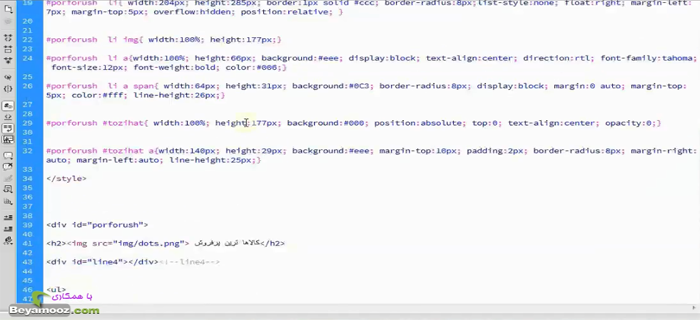
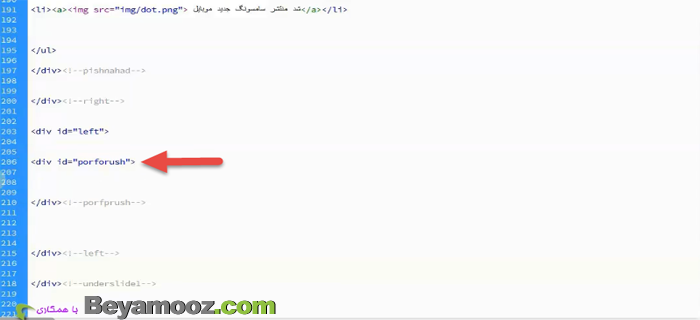
اکنون می خواهیم در داخل div با آی دی left، یک div برای بخش پرفروش ترین محصولات ایجاد کنیم و آی دی آن را برابر با مقدار'porforush' قرار می دهیم. پس از انجام این کار، در داخل div ایجاد شده، شروع به ایجاد بخش پرفروش ترین محصولات می نماییم:

اکنون تگ استایل را در همین جا باز می کنیم و سپس دستورات css زیر را به porforush# اضافه می کنیم:
- width: 100%
- background : #333
- height: 400px
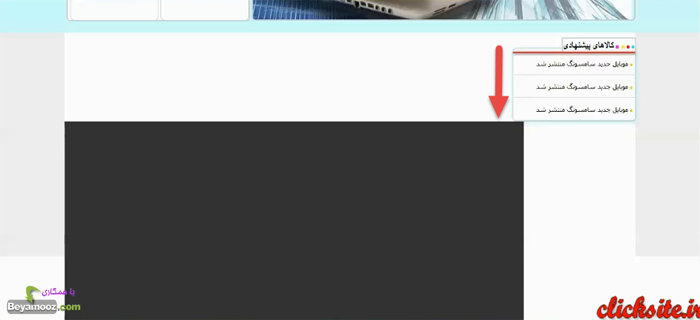
حالا اگر صفحه ی مورد نظر را رفرش(refresh) کنیم، آنچه که ایجاد کرده ایم به صورت زیر درخواهد آمد:

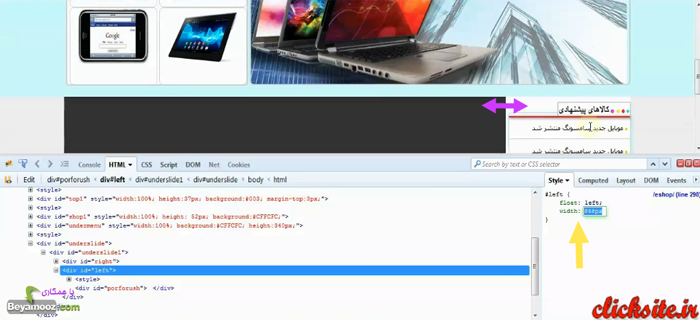
همان طور که در تصویر بالا مشاهده می نمایید، عنصر div که آن را ایجاد کردیم، در صفحه نمایان شده است، اما همان طور که مشاهده می نمایید، عرض(width) عنصری که در قسمت left قرار دارد، بیش از حد مجاز است، به همین خاطر div با آی دی left به سمت پایین منتقل شده است.
اکنون اگر افزونه ی فایرباگ را اجرا کنیم، مشاهده می کنیم که div با آی دی 'left' در زیر قسمت 'کالاهای پیشنهادی' قرار گرفته است(یعنی زیر div با آی دی right). تنها کافی است که مقداری عرض(width) آن را کمتر کنیم تا به درستی نمایش داده شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 13
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها) در ویدئو: 4:07
طراحی پرفروش ترین کالاها2
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها2
در قسمت سوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 2' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها2' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در چهاردهمین قسمت از این مجموعه ی آموزشی، قصد داریم سه بخش زیر را برای هر محصول طراحی کنیم:
- ایجاد بخش اضافه به سبد خرید
- ایجاد بخش توضیحات محصول
- ایجاد بخش محصولات مشابه
توضیح تفصیلی:
- ایجاد div جدید با id برابر با tozihat.
- کاربردی دیگر از position نوع absolute و بررسی دقیق مفهوم و کاربرد آن.
- چگونگی افزودن یک بخش به داخل بخش دیگر بدون به هم ریختگی اجزای موجود در آن بخش.
- نحوه ی قرارگیری یک المان یا بخش، دقیقا در وسط یک بخش دیگر، با استفاده از css.
- کار با دستور line-height در css و تنظیم موقعیت محتوای درون یک بخش، بدون جابه جایی کل بخش.
1. ایجاد بخش اضافه به سبد خرید
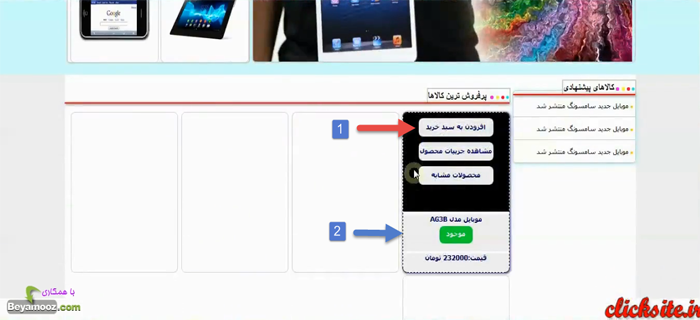
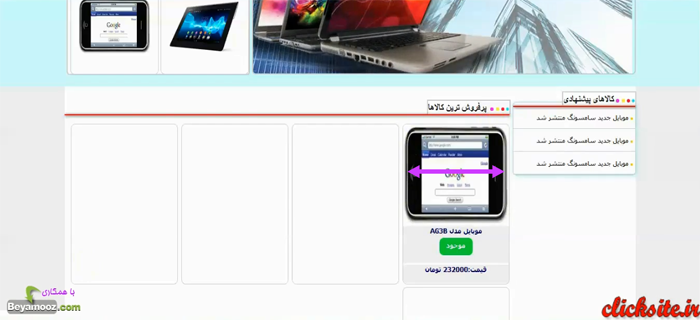
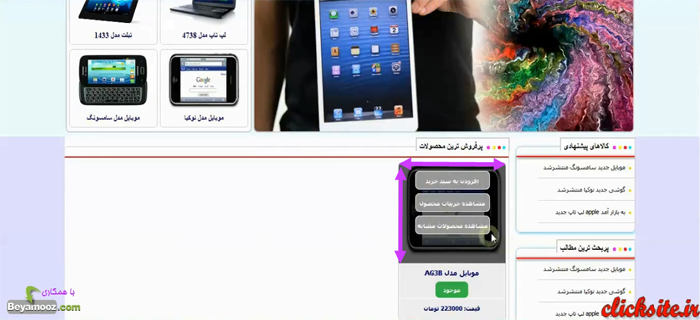
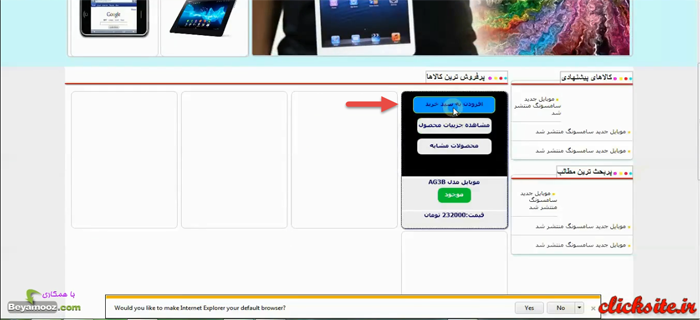
هدف ما ایجاد گزینه های زیر است:

برای اینکه بتوانیم به هدف خود برسیم، و یا به عبارت دیگر، این گزینه ها را برای کاربر به نمایش در بیاوریم، دو مرحله را باید به انجام برسانیم:
- نوشتن کدهای html
- استفاده از JQuery
ابتدا به نوشتن کدهای اچ تی ام ال می پردازیم.
همان طور که در تصویر زیر مشاهده می کنید، باید یک div ایجاد کنیم، که اندازه ی آن به صورت زیر باشد:

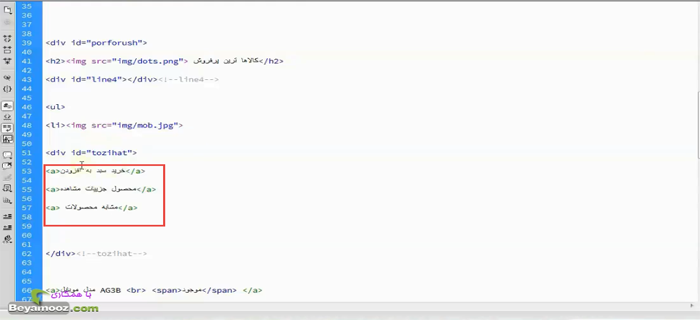
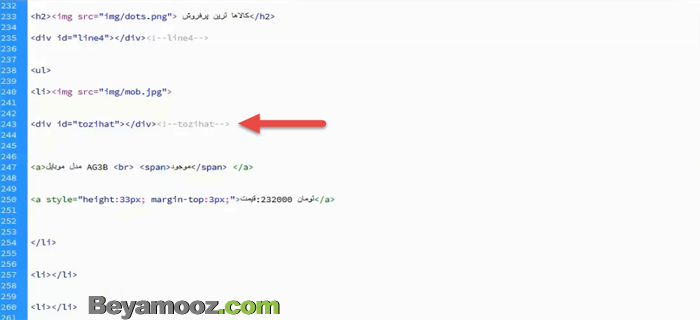
پس به سراغ تگ های li خود می رویم و درون آن یک div ایجاد می کنیم و مقدار آی دی آن را به طور فرضی، برابر با 'tozihat' قرار می دهیم:

همان طور که در تصویر بالا مشاهده می کنید، اکنون می خواهیم بفهمیم که div با آی دی 'tozihat' چه قسمت هایی را دربر می گیرد:

همان طور که مشاهده می کنید، در عکس بالا قسمت خاکستری رنگ، همان div با آی دی tozihat است، که آن را ایجاد کردیم. حالا طبق عکس بالا، عبارت افزودن به سبد خرید و مشاهده ی جزئیات محصول و مشاهده محصولات مشابه، همگی باید در داخل div با آی دی 'tozihat' قرار بگیرند. بنابراین به داخل div توضیحات می رویم و شروع به نوشتن قمت های مورد نظر می کنیم.
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 14
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها2) در ویدئو: 3:57
طراحی پرفروش ترین کالاها3
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد سه بخش، اضافه به سبد خرید و توضیحات محصول و محصولات مشابه برای محصولات
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 3' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها 3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
توضیح تفصیلی:
- افزودن پلاگین جی کوئری به صفحه.
- بررسی مفهوم this درجی کوئری.
- بررسی نکاتی در رابطه با نحوه افزایش سرعت لود سایت.
- توضیح دقیق دستور hover در جی کوئری و کار با دو تابع موجود در این دستور.
- کار با دستور find در جی کوئری، برای یافتن یک بخش درون بخش دیگری.
- کار با animate جهت انجام دستورات css.
- مقایسه animate با css در جی کوئری و بررسی تفاوت آنها.
- کار با دستور addClass در جی کوئری برای افزودن کلاس به یک المان.
- کار با دستور removeClass جهت حذف class از یک المان.
- کاربردی از important در دستورات css و بررسی مفهوم آن.
1.ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
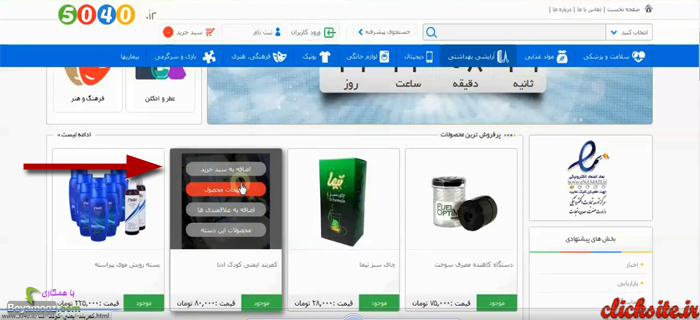
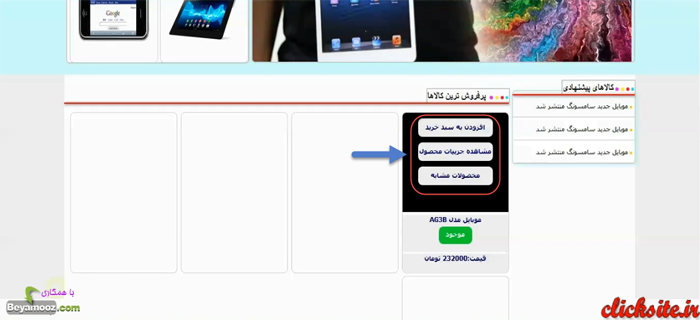
طبق گقته های قبلی، باید با استفاده از دستورات جی کوئری کاری کنیم که طراحی ما به صورت زیر بشود:

یعنی وقتی که موس را بر روی li مورد نظر قرار می دهیم، رویداد های نشان داده شده اتفاق بیافتد و این آیتم ها به ما نمایش داده شود.
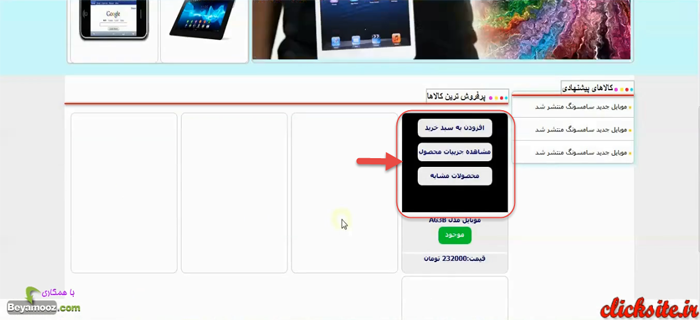
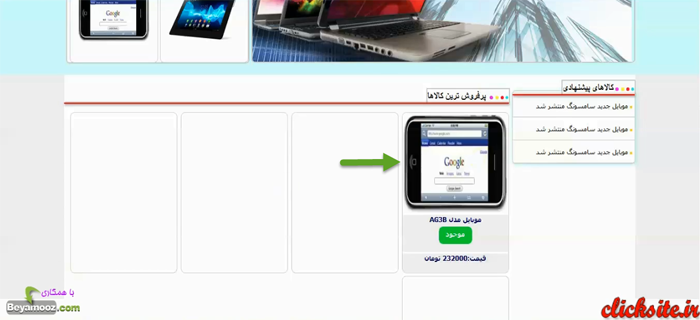
همان طور که می دانید، زمانی که صفحه ی ما به کاربر نمایش داده می شود، برای بار اول، گزینه های زیر باید به صورت محو شده باشند:

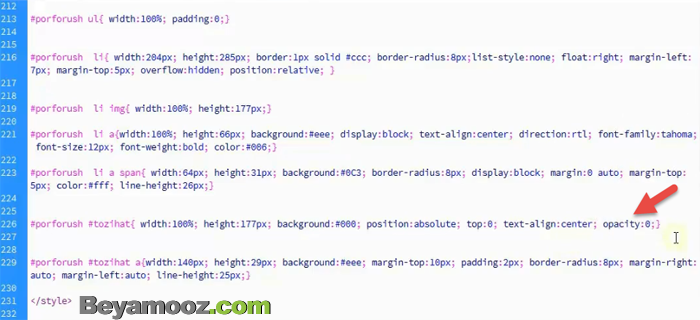
این یعنی برای بار اول، این گزینه ها نباید به کاربر نمایش داده شوند. برای به انجام رساندن این کار ما از دستور opacity استفاده می کنیم، یعنی مقدار opacity از div با آی دی tozihat را برابر با 0 قرار می دهیم:

در واقع یعنی با انجام این کار، ما داریم div با آی دی tozihat را ناپدید می کنیم. حالا یک بار صفحه را رفرش می کنیم و همان طور که در تصویر زیر مشاهده می کنید، div با ای دی tozihat ناپدید شده است، به عبارت دیگر یعنی، opacity آن برابر با 0 شده است:

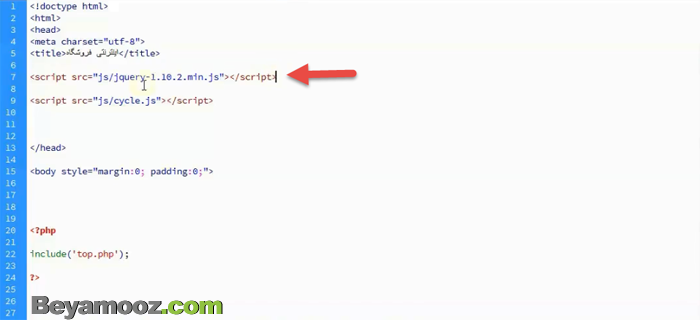
حال به سراغ دستورات جی کوئری می رویم. در ابتدا باید دقت داشته باشیم که پلاگین جی کوئری به صفحات ما الحاق شده باشد، پس باید با استفاده از یک تگ <script> این پلاگین را وارد کنید:

در ادامه به سراغ div با آی دی porforush می رویم و اسکریپت های مورد نظر را وارد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 15
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها3) در ویدئو: 00:30
طراحی جدیدترین کالاها
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها
در قسمت سوم از این جلسه، به آموزش 'طراحی جدیدترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی اسلایدشو.
- نحوه ی اضافه کردن دکمه های next به اسلایدشو.
- نحوه ی اضافه کردن دکمه ی previous به اسلایدشو.

آنچه که در قسمت'طراحی جدیدترین کالاها' خواهید آموخت
در قسمت'طراحی جدیدترین کالاها' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی حرفه ای اسلایدشو با استفاده از جی کوئری.
- آموزش طراحی قسمت جدیدترین کالاها.
2.طراحی قسمت جدیدترین کالاها
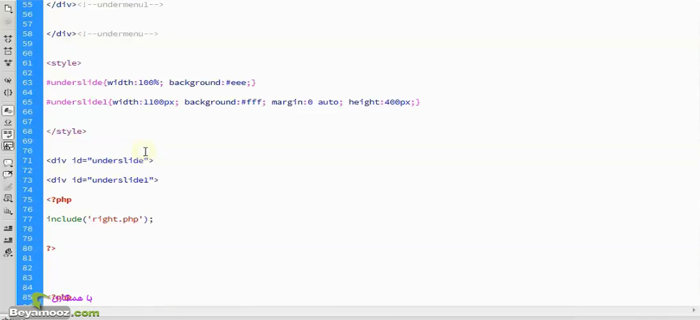
... در div با id برابر با 'undermenu1'، یک div به نام slide وجود دارد، و حالا می خواهیم یک div جدید برای قسمت 'جدیدترین کالاها ' ، ایجاد کنیم. همان طور که در تصویر مشاهده می کنید، قبل از اینکه div با id برابر با undermenu1 بسته شود، یک div جدید ایجاد می کنیم و id آن را بعنون مثال برابر با 'jadidtarinha' قرار می دهیم و کامنت آن را نیز به صورت زیر مشخص می کنیم:

در ادامه با استفاده از یک تگ <style> می توانیم استایل آن را مشخص کنیم و دستورات css مورد نظر را بنویسیم:

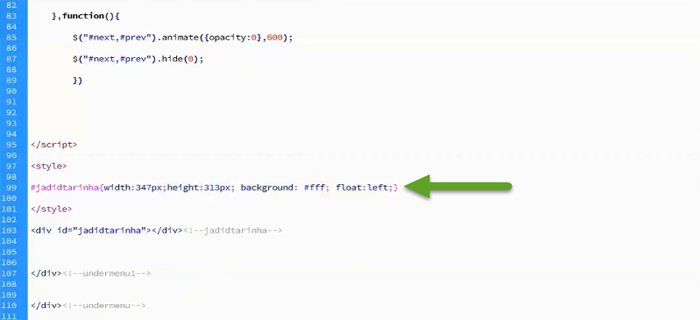
اولین استایلی که باید آن را مشخص کنیم، width یا همان عرض div ی است که می خواهیم برای جدیدترین کالاها بسازیم. پس مقدار width را حدوداً برابر با 347 پیکسل قرار می دهیم. سپس مقدار height را برابر با 313 پیکسل قرار می دهیم و مقدار background آن را، به رنگ سفید قرار می دهیم:

با رفرش کردن صفحه، div مورد نظر ما به صورت زیر ایجاد خواهد شد:

حالا برای تنظیم کردن div مورد نظر، اعمال زیر را انجام می دهیم:
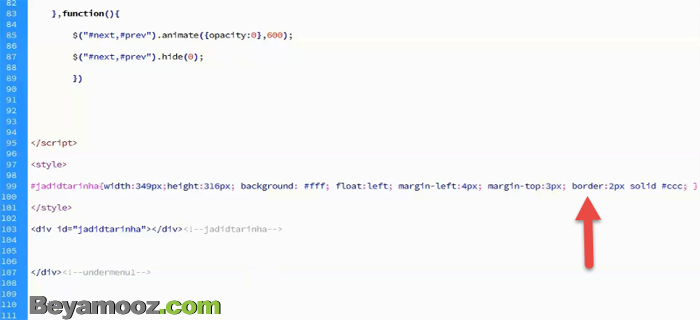
- مقدار width این div را برابر با 349px قرار می دهیم.
- مقدار height این div را برابر با 316px قرار می دهیم.
- مقدار margin-left این div را برابر با 4px قرار می دهیم.
- مقدار margin-top این div را برابر با3px قرار می دهیم.
قدم بعدی این است که می خواهیم یک کادر به رنگ خاکستری در اطراف این div ایجاد کنیم، برای این کار از دستور border به صورت زیر استفاده می کنیم:

دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 11
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها) در ویدئو: 10:50
طراحی جدیدترین کالاها2
جلسه ی چهارم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها2
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدیدترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی تکمیل اسلایدشو مورد نظر

آنچه که در قسمت 'طراحی جدیدترین کالاها2' خواهید آموخت
طراحی داینامیک جدیدترین کالاها
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی جدید ترین کالاها به صورت داینامیک
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدید ترین کالاها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی اسلایدر سایت به صورت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش جدیدترین محصولات سایت می پردازیم .به عبارت دیگر قصد داریم که بخش جدیدترین محصولات که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- مفهوم و کاربرد order by fieldname desc/asc و بحث انتخاب براساس نزولی یا صعودی بودن فیلد
- انتخاب چهار محصول جدید که به فروشگاه اضافه شده و سپس نمایش آنها در وب سایت به صورت اتوماتیک
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش جدیدترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پرفروش ترین محصولات براساس فیلد foroosh در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- ایجاد field جدیدی برای مشخص نمودن تعداد موجود از هر محصول، در فروشگاه
- چگونگی تشخیص موجود بودن یا نبودن محصول در فروشگاه و سپس نمایش پیغام مناسب با توجه به موجود بودن یا نبودن محصول، به کاربران سایت
- ایجاد فیلدی دیگر جهت ثبت قیمت های مربوط به محصولات (از نوع int )
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی جدیدترین کالاها به صورت داینامیک
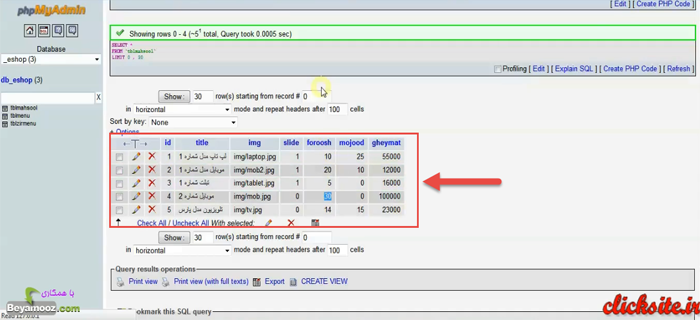
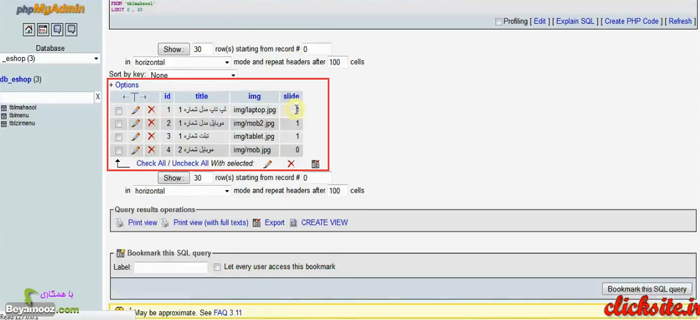
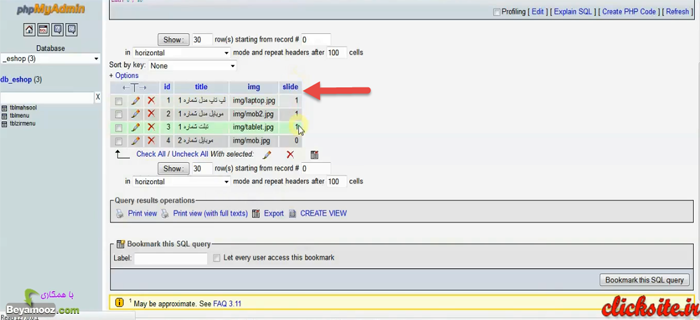
حالا اجازه بدهید که وارد phpmyadmin بشویم و به جدولی که محصولاتمان را در داخل آن ذخیره کرده بودیم، نگاهی بیاندازیم. پس به داخل دیتابیس eshop می رویم و جدول tblmahsool را باز می کنیم:

ما قبلا در درون این جدول، 4تا محصول را تعریف کرده بودیم. حالا می خواهیم در قسمت جدیدترین کالاها، این محصولات را دریافت کنیم و نمایش دهیم. مشابه با همان کاری که قبلا انجام داده بودیم، اینجا هم می آییم و همان کار را تکرار می کنیم.
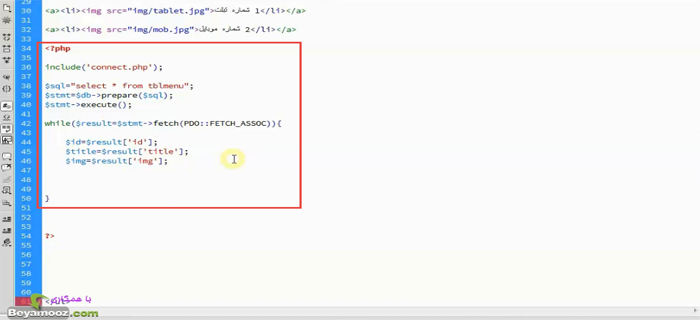
حال کدهایی که قبلا نوشته بودیم را کپی می کنیم:

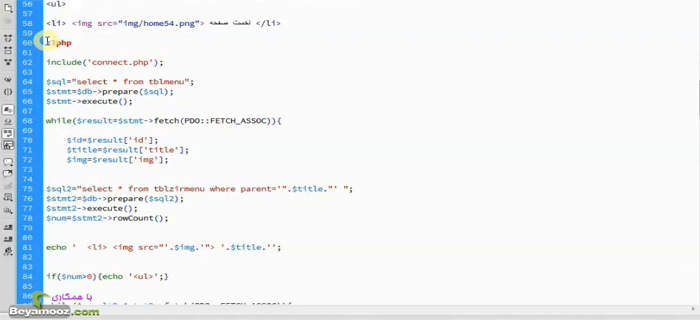
بعد از کپی کردن، این کدها را در درون فایل jadidtarinha.php در درون عنصر ul که جدید ترین کالاها را در درون آن ایجاد کرده بودیم، قرار می دهیم:

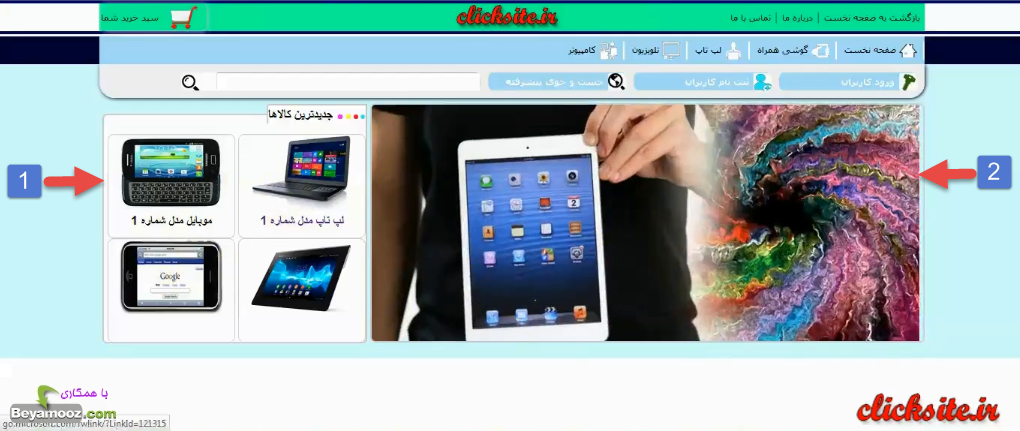
حالا این محصولاتی را که به صورت استاتیک تعریف کرده بودیم را حذف می کنیم. نکته ای که وجود دارد این است که تفاوت این بخش با بخش قبل که آمدیم و اسلایدشو را به صورت داینامیک در صفحه مان نمایش دادیم، این است که در قسمت جدیدترین کالاها، همان طوری که از اسمش مشخص است، باید به صورت اتوماتیک، 4 تا از کالاهایی که جدیدا به فروشگاه اضافه شده اند را از دیتابیس بخوانیم و در این قسمت نمایش دهیم:

بنابراین ما در اینجا به صورت کاملا اتوماتیک و خودکار، می خواهیم این کار را انجام دهیم. اما در قسمت اسلایدشو ما آمدیم یک فیلد را تحت عنوان slide اضافه کردیم که این فیلد مشخص می کرد که کدام یک از این کالاها، قرار است درون این اسلایدشو نمایش داده شوند:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 21
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها به صورت داینامیک) در ویدئو: 01:50
طراحی سبد خرید فروشگاه4
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه(4)
در قسمت چهارم از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه(4)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد کوکی ها با استفاده از php و ajax برای سبد خرید فروشگاه
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه(4)' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه(4)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی سبد خرید با استفاده از php
توضیح تفصیلی:
- rowCount و کاربرد آن در PDO
- اجرای دو کوئری مختلف با استفاده از دستور شرطی if و سپس افزودن محصول جدید به دیتابیس( یا افزایش تعداد موجود در سبد از همان نوع محصول)
- کار با کوئری update در pdo
- نحوه عیب یابی و رفع ایرادات دستورات sql به هنگام استفاده از ajax و نمایش کوئری ها جهت بررسی صحت و یا عدم صحت آنها
- کار با ajax با استفاده از جی کوئری و مفهوم type,url,data در ایجکس جی کوئری
- دستور done پس از اجرای ایجکس
- کار با دستورات مختلف pdo و حل مثال های کاربردی در مورد دستورات sql و pdo
طراحی سبد خرید فروشگاه(4)
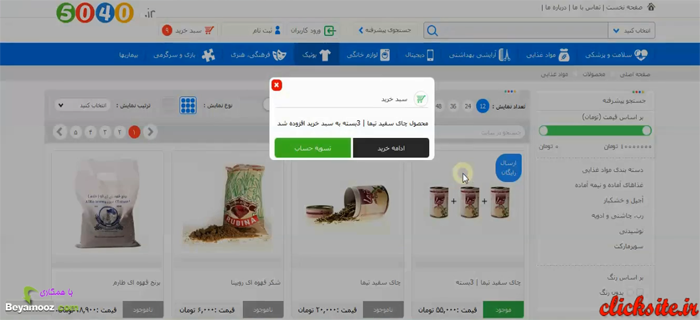
توجه کنید که، هنگامی که کوکی با نام mybasket قبلا شت شده باشد، معنی آن این است که کاربر ما، قبلا یکی از این محصولات را به سبد خرید خود اضافه کرده است. حالا زمانی که کاربر، دوباره می خواهد یک محصول دیگری را به سبد خرید اضافه کند باید به یک نکته توجه داشته باشیم:

همان طور که عکس بالا را ملاحظه می کنید، فرض کنید یکی از محصولات درون سبد خرید را که قبلا آن را وارد کرده ایم، بعنوان مثال چای سفید تیما، تعدادش برابر با 1 است. اگر که دوباره بر روی قسمت اضافه به سبد خرید این محصول کلیک کنیم، مشاهده کنید که چه اتفاقی رخ می دهد:

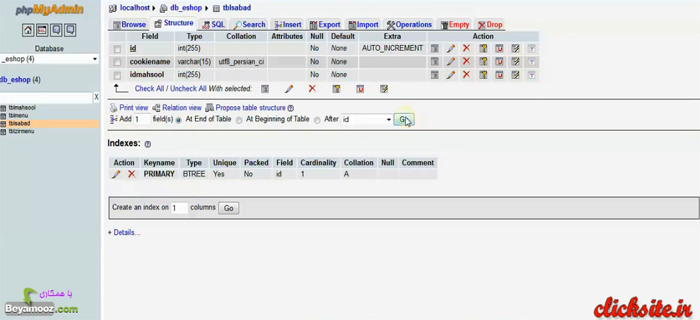
درواقع عدد یک به عدد 2 تبدیل می شود. بنابراین ما در tblsabad که ایجاد کردیم، به یک فیلد جدید نیاز داریم تا بتوانیم تعداد کالاهایی که مد نظر کاربرمان است را ذخیره کنیم. پس به سراغ phpmyadmin می رویم. بنابراین دیتابیس db_eshop را باز می کنیم و سپس tblsabad را باز کرده و در قسمت structure یک فیلد جدید اضافه می کنیم:

و نام این فیلد را tedad قرار می دهیم. این فیلدی است که قرار است تعداد هر محصول را در داخل خودش نگه داری کند. نوع آن را INT قرار می دهیم و مقدار value را هم به طور فرضی، 10 در نظر می گیریم. این عدد در حد یک فروشگاه کفایت می کند و حتی زیاد هم هست. حالا تغییرات را ذخیره می کنیم.
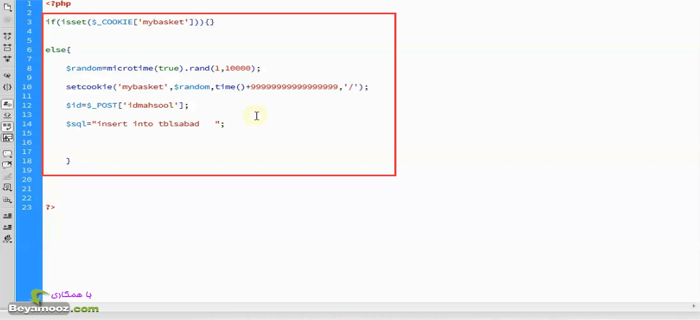
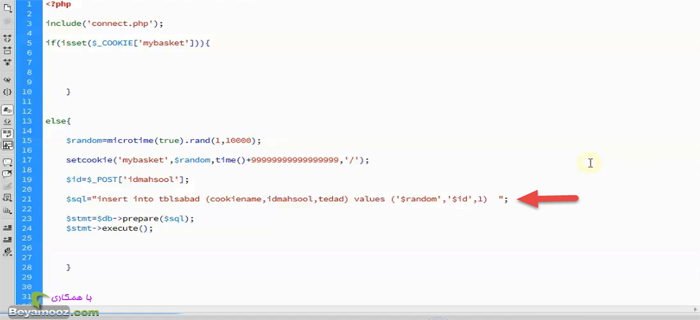
در اینجا یک نکته ی دیگری را هم تکمیل می کنیم. این نکته عبارت است از اینکه، در قسمت else، زمانی که کوکی را وارد کردیم، و همچنین id محصول را هم وارد کردیم، حالا باید تعداد آن را هم مشخص کنیم. زمانی که هنوز کوکی ست نشده است، یعنی زمانی که در این حلقه ی else قرار داریم، چون بار اولی است که کاربر سبد خرید خودش را تشکیل می دهد، ما در قسمت tedad عدد 1 را وارد می کنیم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 26
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه 4) در ویدئو: 03:40
طراحی کالاهای پیشنهادی
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی
در قسمت اول از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی اضافه کردن قسمت اسلایدشو
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت 'کالاهای پیشنهادی'
توضیح تفصیلی:
- ایجاد یک تگ div جدید با id به نام underslide و همچنین div دیگری با آی دی underslide1 درون آن با width برابر با 1100 پیکسل.
- تفکیک underslide1 به دو ستون راست و چپ با id های right و left
- استایل دهی به بخش های فوق با استفاده از دستورات css
- ایجاد تگ h2 جهت نمایش عنوان مربوط به کالاهای پیشنهادی
- مثال هایی دیگر از دستور float جهت نمایش المان ها در یک ردیف در کنار یکددیگر.
- عیب یابی کدنویسی قالب و رفع مشکل با استفاده از فایرباگ.
- ایجاد زیرخط زیبا و گرافیکی جهت جدا کردن عنوان از بخش های درون کالاهای پیشنهادی
- مثالی دیگر از دستور box-shadow برای ایجاد سایه در اطراف یک المان
- کار با دستور list-style و نحوه ی حذف نقاط توپر سیاه رنگ کنار تگ های li
- کاربردی دیگر از دستور direction و مشخص نمودن جهت شروع کدنویسی html
- استایل دهی به تگ ul و liهای درون آن و همچنین مشخص نمودن padding یا همان حاشیه داخلی
2.ایجاد قسمت 'کالاهای پیشنهادی'
در این قسمت، به سراغ ایجاد عنوان 'کالاهای پیشنهادی' و نقاط رنگی که در کنار این عنوان مشاهده می شوند می رویم:

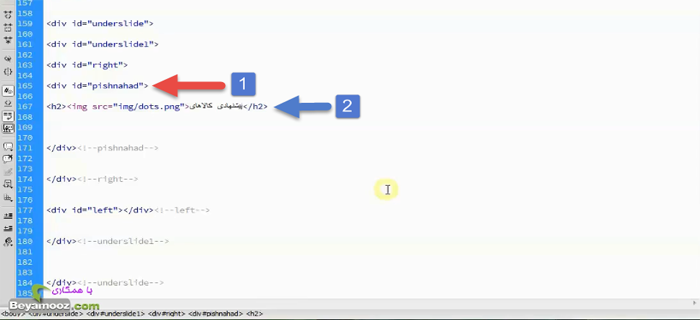
به دلیل اینکه این کار را برای قسمت جدیدترین کالاها، یک بار انجام داده ایم، پس می توانیم دوباره از آن استفاده کنیم. کاری که قبلا انجام دادیم این بود که یک تگ h2 ایجاد کردیم و برای آن یک استایل تعریف کردیم. حالا می خواهیم برای ایجاد قسمت 'جدیدترین کالاها' دوباره از آنها استفاده نماییم. قبل از انجام این کار، یک div جدید را باز می کنیم و مقدار id آن را برابر با 'pishnahad' قرار می دهیم،حالا در داخل این div از تگ h2 مورد نظر استفاده می کنیم:
مشاهده ی کد نویسی:

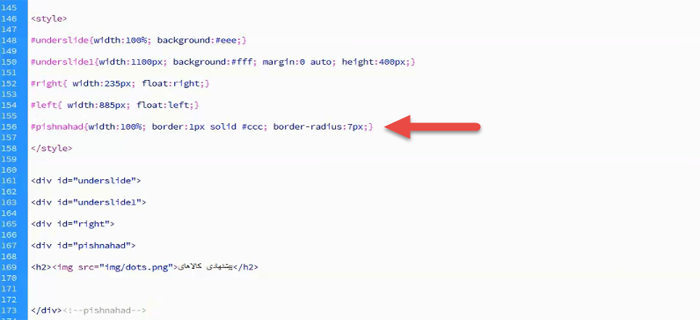
اکنون از div با آی دی pishnahad شروع می کنیم و یک استایل دهی مختصر را به آن اضافه می کنیم، به صورت زیر:
- width یا همان پهنای آن را برابر با % 100 قرار می دهیم.
- مقدار border آن را برابر با 1px solid #ccc قرار می دهیم که درواقع یک کادر به اندازه ی یک پیکسل را ایجاد می کند.
- مقدار دستور border-radius را برابر با 7px قرار می دهیم که باعث گرد شدن حاشیه ها می شود.
مشاهده ی کدنویسی:

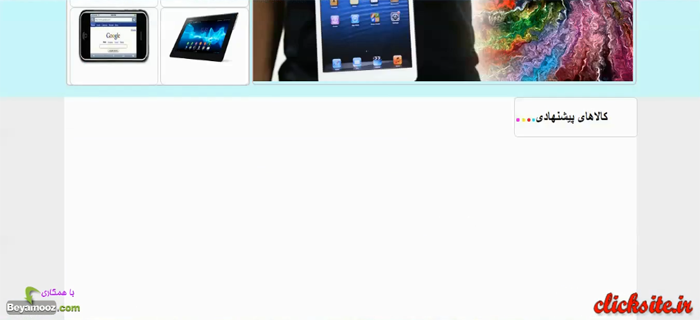
با انجام این تنظیمات، اگر که صفحه را دوباره رفرش(refresh) کنیم، تغییرات زیر را مشاهده می نماییم:
مشاهده ی نتیجه:

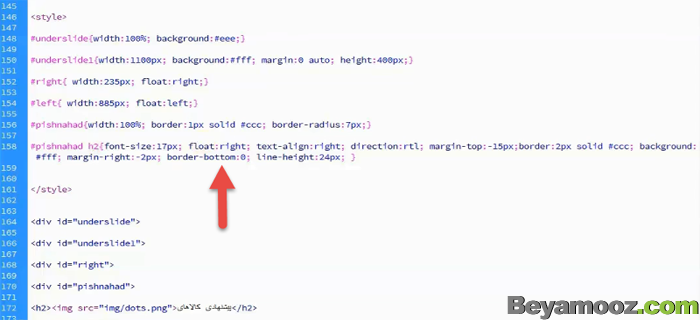
همان طور که مشاهده می کنید، تگ h2 مورد نظر به نمایش درمی آید. حالا می توانیم استایل مربوط به این تگ h2 را نیز همان طور که قبلا آن را ایجاد کرده بودیم، در اینجا پیاده سازی کنیم. پس همان استایلی را که به تگ h2 داده بودیم از آن استفاده می کنیم درست مثل عکس زیر:
مشاهده ی کد نویسی:

بعد از تعریف استایل برای تگ h2 در داخل div با آی دی 'pishnahad'، تغییرات را ذخیره می کنیم و دوباره صفحه را رفرش(refresh)می کنیم. همان طور که در تصویر زیر می بینید، استایل این تگ h2 مشابه قسمت جدیدترین کالاها شد:
مشاهده ی نتیجه:

به یک نکته ی حائز اهمیت توجه داشته باشید که، دستور float ممکن است ما را دچار سردرگمی کند، الان اگر که کلید F12 را فشار دهیم تا افزونه ی Firebog اجرا شود...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 12
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی) در ویدئو: 8:52
طراحی منو به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی منو به صورت داینامیک
در قسمت اول از این جلسه، به آموزش 'طراحی منو به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- استفاده از transition در css برای ایجاد افکت های انیمیشنی هنگام رفتن موس بر روی محصولات.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منو به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی منو به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
از این بخش به بعد، کدنویسی php را به صورت حرفه ای آغاز خواهیم کرد. به این ترتیب که تک تک قسمت های سایت را از حالت استاتیک، به حالت داینامیک تبدیل می کنیم.
توضیح تفصیلی:
- نحوه ی ایجاد یک دیتابیس جدید و تنظیم collation آن برای سازگاری با زبان فارسی
- ایجاد جدولی به نام tblmenu برای ذخیره سازی منوها در آن.
- ایجاد سه فیلد جدید با نام های img , title ,id از نوع varchar و int و مشخص نمودن طول آنها.
- insert کردن منوهای مورد نظر و همچنین وارد نمودن آدرس عکس ها یا آیکن های هر منو.
- ایجاد فایل جدیدی با نام connect.php جهت اتصال به دیتابیس مورد نظر.
- استفاده از دستور PDO و نحوه ی اتصال به دیتابیس با استفاده از این دستور.
طراحی منو به صورت داینامیک
از این قسمت به بعد قصد داریم به سراغ کدنویسی php برویم. یعنی همان کدهایی که آنهارا به وسیله ی HTML و CSS به صورت استاتیک طراحی کرده بودیم، حالا می خواهیم آنها را به حالت داینامیک تبدیل کنیم. به عبارت دیگر می خواهیم به بانک اطلاعاتی وصل شویم و اطلاعات خود را از بانک اطلاعاتی دریافت کنیم و در صفحه ی خود نمایش دهیم. پس شروع می کنیم و بخش های مختلف را به ترتیب به حالت داینامیک تبدیل می کنیم.
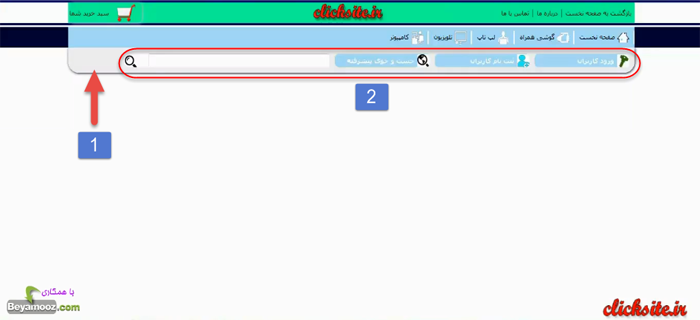
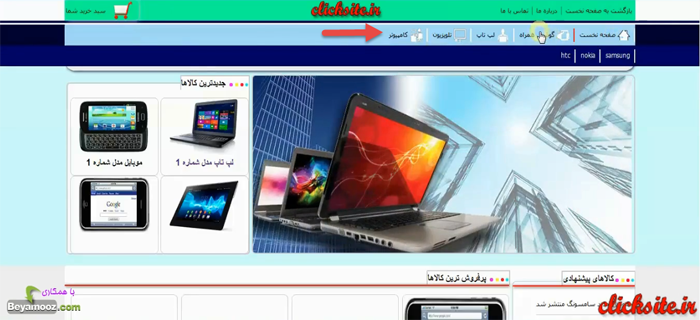
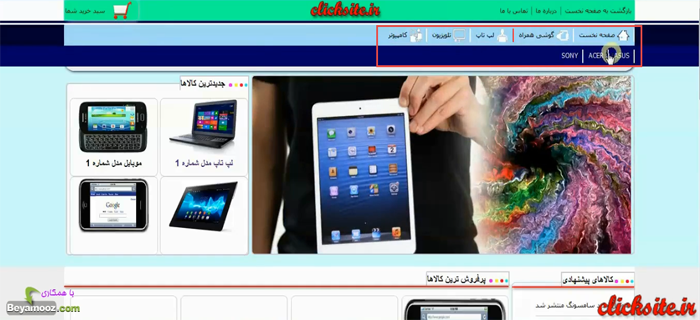
اولین بخشی که قصد داریم آن را از حالت استاتیک خارج کنیم، همان منوی بالای صفحه مان است:

فرض کنید که شما سایتی را طراحی کرده اید، و یک پروژه را انجام داده اید، و آن را به مشتری تحویل داده اید. فرض کنید مشتری می خواهد به مناسبت ایام محرم، کالاهای ویژه ی ایام محرم را معرفی کند. یا به مناسبت های مختلف دیگر، یک منوی جدید را ایجاد کند . برای ایجاد این منو دیگر قرار نیست که مشتری از طراح درخواست کند تا طراح از اول شروع کند و کدهای html این منوها را اضافه کند. پس این امکانات باید در پنل مدیریتی، برای او پیش بینی شده باشد. به طوری که مشتری به راحتی بتواند منوها را اضافه یا کم کند و یا برای آنها زیرمنو تعریف کند.
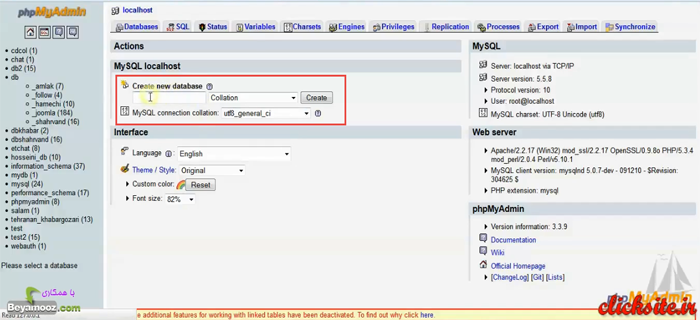
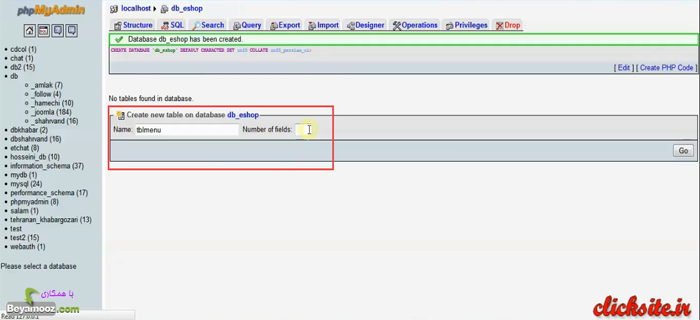
برای این کار ما باید اول به دیتابیس خود برویم:

ابتدا باید برای فروشگاهی که داریم آن را طراحی می کنیم، یک دیتابیس ایجاد کنیم. نام دیتابیس را به طور فرضی db_eshop قرار می دهیم و مقدار collation را برابر با utf8 انتخاب می کنیم. همان طور که مشاهده می کنید، مقدار پیش فرض collation برابر با utf8_general_ci است که ما آن را از نوع utf8_persian_ci انتخاب می کنیم.
همان طور که مشخص است، persian به معنای فارسی است و ci هم به معنای عدم حساسیت به حروف بزرگ و کوچک است.
اکنون این دیتابیس را ایجاد می کنیم و شروع به ساختن table های خودمان می کنیم.
اولین table ی که ما نیاز داریم، table ی است که این منوها را در داخل آن ذخیره کنیم، یعنی یک table لازم داریم که اولا منوهای اصلی را در داخل آن ذخیره کنیم و یک table دیگر هم لازم داریم، برای اینکه زیرمنوها را در داخل آن ذخیره کنیم:

بنابراین ما در اینجا دو عدد table نیاز داریم. نام اولین table را tblmenu قرار می دهیم :

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 18
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منو به صورت داینامیک) در ویدئو: 00:07
طراحی منوی فروشگاه 1
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 1
در قسمت دوم از این جلسه، به آموزش 'طراحی منوی فروشگاه1' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی یک خط به رنگ بنفش در قسمت بالای سایت.
- طراحی سه گزینه ی 'بازگشت به صفحه ی نخست' و 'درباره ی ما' و 'تماس با ما'.
- طراحی لوگوی وب سایت و قرار دادن آن در بالای سایت.
مشاهده آنچه که در قسمت قبل طراحی شد:

پیشنهاد می شود قبل از مطالعه ی 'طراحی منوی فروشگاه بخش 1' قسمت اول از جلسه اول را مطالعه نمایید.
آنچه که در قسمت 'طراحی منوی فروشگاه بخش 1' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 1'، موارد زیر آموزش داده خواهند شد:
- آموزش دانلود یک آیکن سبد خرید و نحوه ی صحیح تغییر دادن رنگ آن در فتوشاپ.
- آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن .
- آموزش نحوه ی تراز کردن متن در کنار عکس به طور صحیح.
- آموزش ایجاد خط بنفش رنگ و قسمت آبی رنگ که دربردارنده ی منو می باشند.
2. آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن
بعد از قرار دادن لوگوی مورد نظر در قسمت قبل، که دارای یک تگ <a> و یک تگ <img> بود،دوباره یک تگ <a> را ایجاد می کنیم. بدین صورت که در داخل این تگ <a>، یک تگ <img> قرار می دهیم و مقدار src این تگ(تگ <img>) را برابر با"img/sabad.png" قرار می دهیم:
ایجاد تگ <img> درون عنصر <a>:
<a> <img src = "img/sabad.png" > سبد خرید شما </a>
مشاهده ی کد نویسی:

مشاهده ی نتیجه:

همان طور که در تصویر بالا مشاهده می کنید، آیکن سبد خرید، و عبارت 'سبد خرید شما'، اضافه شده است.
اکنون باید استایل هایی را به تگ <img> و تگ <a> اضافه کنیم. به دلیل اینکه قرار است قسمت سبد خرید، در سمت چپ صفحه قرار گیرد، می توانیم از دستور ;float : left استفاده کنیم. بنابراین تگ استایل را باز می کنیم و مقدار float : left را به تگ <a> اضافه می کنیم. این بدین معنی است که تگ <a>، به سمت چپ صفحه شناور شود.
مشاهده ی نتیجه:

همان طور که در عکس بالا مشاهده می نمایید، عبارت 'سبد خرید شما' نسبت به عکس سبد خرید، مقداری پایین تر قرار گرفته است.
هنگامی که می خواهیم مقداری متن را در کنار یک عکس(تگ <img>) قرار دهیم ، این مشکل به وجود خواهد آمد. نحوه ی حل این مشکل بدین صورت است که...
در ادامه ی آموزش 'طراحی منوی فروشگاه 1' خواهید دید...!
با خرید بسته ی آموزشی "طراحی منوی فروشگاه 1" موارد زیر را خواهید دید:
- نحوه ی صحیح تراز کردن متن در کنار یک عنصر عکس(<img>).
- نحوه ی صحیح استایل دادن به سبد خرید و کار بر روی ظاهر آن.
- نحوه ی ایجاد سایه برای عنصر در بر دارنده ی سبد خرید.
- نحوه ی ایجاد عنصر <div> در بر دارنده ی منو.
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 02
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 1) در ویدئو: 6:00
طراحی منوی فروشگاه 2
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 2
در قسمت سوم از این جلسه، به آموزش ' طراحی منوی فروشگاه 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی خط بنفش رنگ در زیر سربرگ.
- طراحی سبد خرید و استایل دهی به آن.
- طراحی قسمت آبی رنگ در بر دارنده ی منو.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 2' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 2' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
- آموزش اضافه کردن خطوط جدا کننده بین عناصر منو
- آموزش نحوه ی صحیح فاصله دادن به عناصر منو
1.آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
در ادامه ی توضیحات قبلی، نوبت به طراحی منوی مشخص شده ی زیر می رسد. به عبارت دیگر، منوی ما به صورت زیر در خواهد آمد:
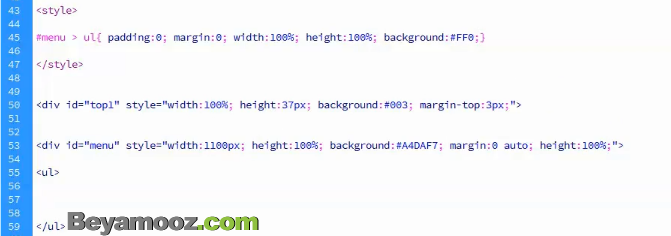
برای طراحی این منو، دوباره صفحه ی index.php را باز می کنیم و در داخل <div> با آی دی menu، شروع به نوشتن کدهای خود می کنیم. برای ایجاد این منو، از تگ <ul> استفاده می کنیم. همان طور که می دانید، در ایجاد کردن یک لیست، از تگ <ul> استفاده می شود و ما نیز دقیقا چون می خواهیم لیستی از منوها را از قبیل: 'صفحه ی نخست' و 'گوشی همراه' و 'لپ تاپ' و... ایجاد کنیم، از تگ <ul> استفاده می کنیم:

همان طور که در تصویر بالا مشاهده می نمایید، یک تگ <style> را نیز باز می کنیم، تا بتوانیم استایل های خود را در داخل این تگ وارد کنیم. در ادامه، در تگ <style> موارد زیر را اضافه می کنیم:
- برای حذف padding پیش فرض، در تمام عناصر <ul>، مقدار padding را برابر با 0 قرار می دهیم.
- برای حذف margin پیش فرض، در تمام عناصر <ul> مقدار margin را برابر با 0 قرار می دهیم.
- مقدارwidth و height برای عناصر <ul> را برابر با %100 قرار می دهیم.
- به منظور مشاهده ی عنصر <ul>، مقدار background را برای این عنصر به رنگ زرد اختصاص می دهیم.
با انجام گزینه های بالا، بعد از رفرش(refresh) کردن صفحه، منوی ما به صورت زیر در خواهد آمد:

همان طور که ملاحظه می نمایید، <ul> مورد نظر ایجاد شد، و دقیقا روی div منو قرار گرفت. اکنون زمان آن رسیده است که در داخل این تگ <ul> شروع به نوشتن عناصر <li> کنیم. همان طور که در عکس دوم از آموزش 'طراحی منوی فروشگاه 1' مشاهده می فرمایید، اولین عنصر <li> باید به 'صفحه ی نخست' اختصاص یابد و شامل یک تگ <img> و عبارت 'صفحه ی نخست' باشد. پس بدین منظور، درون عنصر <li> یک تگ <img> ایجاد می کنیم و مقدار src آن را برابر با "img/home54.png" که نشان دهنده ی آیکن 'خانه' می باشد، قرار می دهیم و سپس عبارت 'صفحه ی نخست' را اضافه می کنیم . در قسمت های قبلی بسته ی آموزشی 'طراحی یک فروشگاه اینترنتی' نشان داده شد که چطور می توان آیکن ها را از اینترنت دانلود کرد و تغییرات لازم را بر روی آنها به وجود آورد، لذا در اینجا به این موضوع نمی پردازیم...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 03
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 2) در ویدئو: 00:00
طراحی منوی فروشگاه 3
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی منوی فروشگاه 3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی منو ها و قرار دادن آیکن در آنها.
- قرار دادن نوشتار مربوط به هر منو در کنار آیکن.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 3' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 3' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط.
- آموزش نحوه ی صحیح استفاده از پوزیشن های relative و absolute.
- آموزش استفاده از عناصر <ul> و <li> تو در تو برای ایجاد زیر منو.
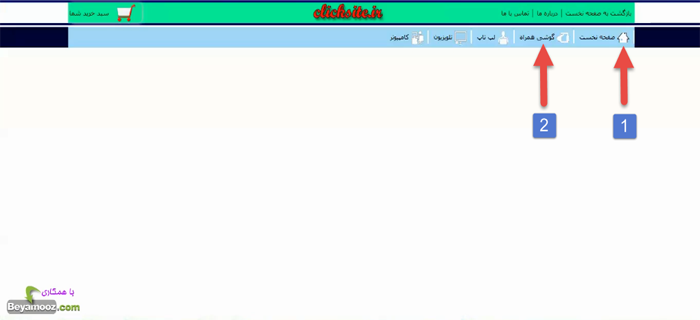
1.آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط
در این قسمت قصد داریم برای منوی طراحی شده، یک زیر منو به صورت بازشونده ایجاد کنیم، به طوری که با قرار گرفتن موس بر روی گزینه های منوی اصلی، این زیر منو باز شود:

اگر به زیر منوی اشاره شده در عکس بالا دقت کنید، این زیر منو درواقع یک <div> است که از سمت چپ، تا سمت راست صفحه گسترده شده است و کل صفحه را پوشش می دهد. در ابتدای کار قصد داریم این عنصر <div> را ایجاد کنیم.
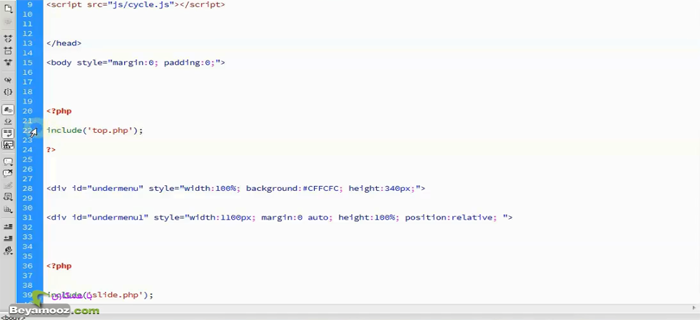
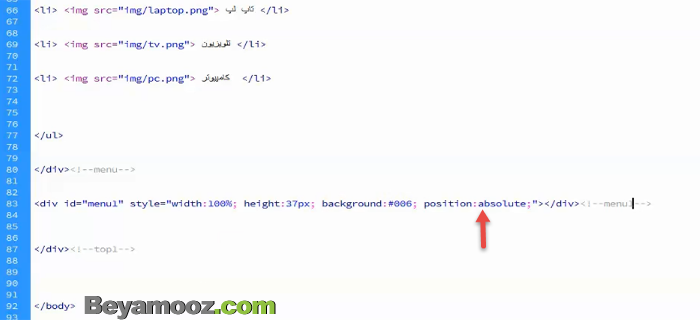
برای ایجاد این عنصر <div>، فایل index.php را باز کرده تا بتوانیم شروع به نوشتن کدهای مورد نظر کنیم. سپس بعد از <div> منو، یک عنصر <div> ایجاد می کنیم و نام id آن را 'menu1' قرار می دهیم و استایل آن را به صورت زیر تعریف می کنیم:
style
<div id="menu1" style="width:100%; height:37px; background:#006;>
نکته ی مهمی که در اینجا لازم است به آن توجه کنیم، از این قرار است که باید پوزیشن(position) این <div> را به صورت 'absolute' قرار دهیم. پس کد بالا به صورت زیر در خواهد آمد:

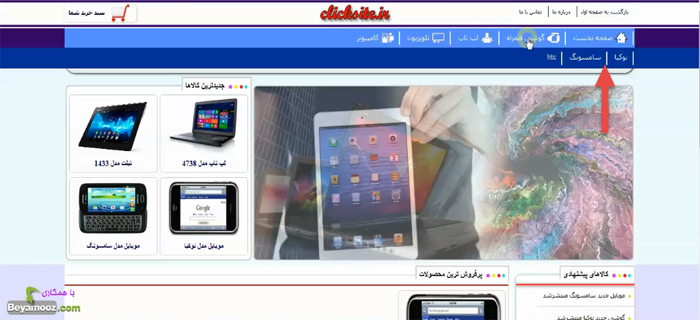
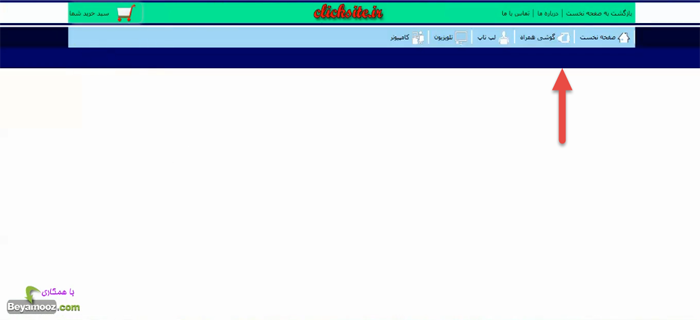
با رفرش(refresh) کردن صفحه ی مورد نظر، عنصر <div> که آن را ایجاد نمودیم، ظاهر خواهد شد و به صورت زیر در خواهد آمد:

اکنون یک سوال به وجود می آید و آن عبارت است از اینکه، چرا در کدهای بالا، مقدار position را برابر با 'absolute' قرار دادیم؟
دلیل اینکه در قسمت بالا مقدار 'position' را به صورت absolute انتخاب کردیم، این است که...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 04
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 3) در ویدئو: 00:30






