Activity Designer چیست؟
Activity Designer در واقع نمايي از يک اکتيويتي در محيط طراحي Workflow است. در مطالب قبلي، سيستم گردش کاري براي ارسال Email طراحي کرديم (ارسال ايميل در Workflow) اما در اين قسمت از آموزش Workflow، قصد داريم همان اکتيويتي را بصورتي تغيير دهيم که داراي نمايي خاص براي ارسال ايميل باشد.
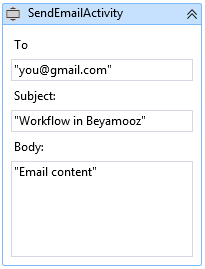
در تصوير زير نتيجه نهايي، قابل مشاهده است:

حالا اجازه دهيد تا اکتيويتي ارسال ايميل را يکبار ديگر از ابتدا طراحي کنيم.
مراحل پياده سازي سيستم گردش فرم
پروژه گردش کار GetTestMySequenceWF شامل مراحل زير است:
- ايجاد يک فايل از نوع Activity Designer
- اضافه کردن attribute يا ويژگي Designer به اکتيويتي SendMail
- طراحي Workflow
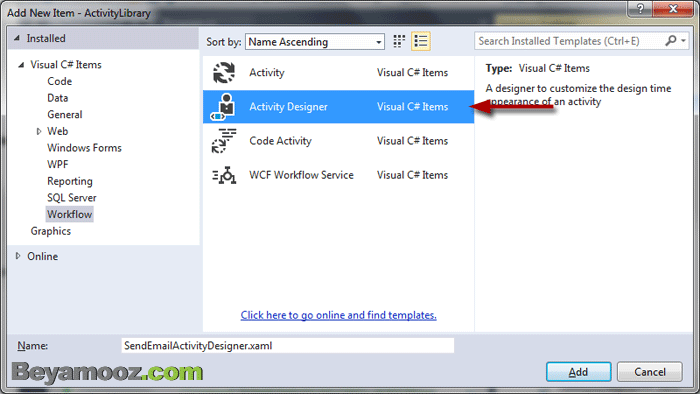
ايجاد يک فايل از نوع Activity Designer
به پروژه ActivityLibrary يک فايل از نوع Activity Designer اضافه کنيد و آنرا SendEmailActivityDesigner نامگذاري کنيد:

حالا فايل SendEmailActivityDesigner.xaml را باز کنيد و کدهايي که بصورت اتوماتيک توسط VS2013 ايجاد شده است را حذف کنيد و کدهاي زير را جايگزين نماييد:
SendEmailActivityDesigner.xaml
<sap:ActivityDesigner x:Class="ActivityLibrary.SendEmailActivityDesigner"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sap="clr-namespace:System.Activities.Presentation;assembly=System.Activities.Presentation"
xmlns:sapv="clr-namespace:System.Activities.Presentation.View;assembly=System.Activities.Presentation"
xmlns:sapc="clr-namespace:System.Activities.Presentation.Converters;assembly=System.Activities.Presentation"
xmlns:s="clr-namespace:System;assembly=mscorlib">
<sap:ActivityDesigner.Resources>
<sapc:ArgumentToExpressionConverter x:Key="ArgumentToExpressionConverter"/>
<DataTemplate x:Key="Collapsed">
<StackPanel>
<TextBlock>This is the collapsed view</TextBlock>
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="Expanded">
<StackPanel>
<Label Content="To"></Label>
<sapv:ExpressionTextBox
HintText="To:"
OwnerActivity="{Binding Path=ModelItem}"
Expression="{Binding Path=ModelItem.to,Mode=TwoWay,Converter={StaticResource ArgumentToExpressionConverter },ConverterParameter=In}"
ExpressionType="s:String"/>
<Label Content="Subject:"></Label>
<sapv:ExpressionTextBox
HintText="Subject"
OwnerActivity="{Binding Path=ModelItem}"
Expression="{Binding Path=ModelItem.subject,Mode=TwoWay,Converter={StaticResource ArgumentToExpressionConverter },ConverterParameter=In}"
ExpressionType="s:String"/>
<Label Content="Body:"></Label>
<sapv:ExpressionTextBox
HintText="Body"
OwnerActivity="{Binding Path=ModelItem}"
Expression="{Binding Path=ModelItem.body, Mode=TwoWay,Converter={StaticResource ArgumentToExpressionConverter },ConverterParameter=In}"
ExpressionType="s:String" Height="100" />
</StackPanel>
</DataTemplate>
<Style x:Key="ExpandOrCollapsedStyle" TargetType="{x:Type ContentPresenter}">
<Setter Property="ContentTemplate"
Value="{DynamicResource Collapsed}"/>
<Style.Triggers>
<DataTrigger Binding="{Binding Path=ShowExpanded}" Value="true">
<Setter Property="ContentTemplate" Value="{DynamicResource Expanded}"/>
</DataTrigger>
</Style.Triggers>
</Style>
</sap:ActivityDesigner.Resources>
<Grid>
<ContentPresenter Style="{DynamicResource ExpandOrCollapsedStyle}" Content="{Binding}" />
</Grid>
</sap:ActivityDesigner> حالا فايل بالا را ذخيره و پروژه را Build نماييد.
اضافه کردن attribute يا ويژگي Designer به اکتيويتي SendMail
براي اينکه اکتيويتي ارسال ايميل (SendMail) را به فايل Activity Designer بالا متصل کنيم، بايد attribute يا ويژگي Designer را به اکتيويتي SendMail اضافه کنيم. بنابراين در پروژه ActivityLibrary، فايل SendEmail.cs را باز کنيد و تغييرات زير را اعمال نماييد:
MySquence.cs
using ActivityLibrary; using System.Activities; using System.ComponentModel; [Designer(typeof(SendEmailActivityDesigner))] public sealed class SendEmailActivity : CodeActivity { public InArgument from { get; set; } public InArgument host { get; set; } public InArgument userName { get; set; } public InArgument password { get; set; } public InArgument to { get; set; } public InArgument subject { get; set; } public InArgument body { get; set; } public OutArgument result { get; set; } protected override void Execute(CodeActivityContext context) { var mailMessage = new System.Net.Mail.MailMessage(); mailMessage.To.Add(to.Get(context).ToString()); mailMessage.Subject = subject.Get(context).ToString(); mailMessage.Body = body.Get(context); mailMessage.From = new System.Net.Mail.MailAddress(from.Get(context)); var smtp = new System.Net.Mail.SmtpClient(); smtp.Host = host.Get(context); smtp.Credentials = new System.Net.NetworkCredential( userName.Get(context), password.Get(context)); smtp.EnableSsl = true; smtp.Send(mailMessage); result.Set(context, "Sent Email Successfully!"); } }
حالا براي اينکه بتوانيد از اکتيويتي MySquence استفاده کنيد، پروژه را Build نماييد.
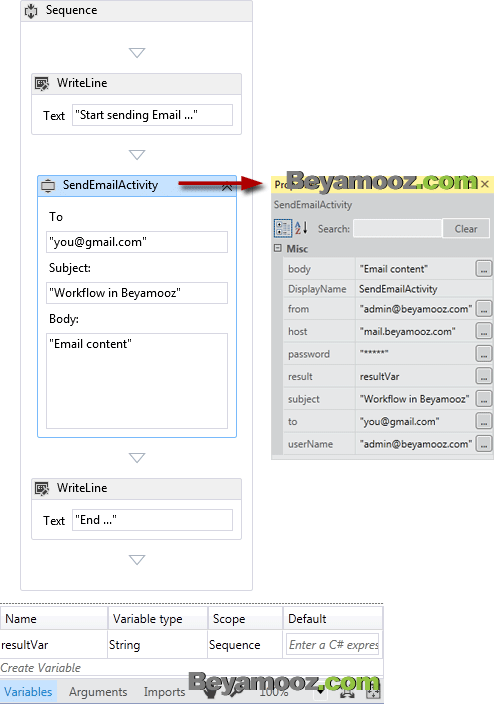
طراحي Workflow
در پروژه WorkflowConsoleApp فايل TestSendMailWF.xaml که در مطلب ارسال ايميل در Workflow ايجاد کرديم را را باز کنيد. همان طور که در تصوير زير مشاهده مي کنيد اينبار اکتيويتي SendEmailActivity داراي نماي خاص براي ارسال ايميل مي باشد: