برنامه نویسی php
طراحی پرفروش ترین کالاها3
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد سه بخش، اضافه به سبد خرید و توضیحات محصول و محصولات مشابه برای محصولات
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 3' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها 3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
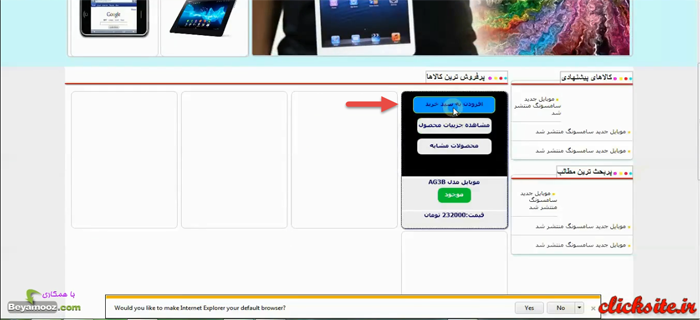
- ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
توضیح تفصیلی:
- افزودن پلاگین جی کوئری به صفحه.
- بررسی مفهوم this درجی کوئری.
- بررسی نکاتی در رابطه با نحوه افزایش سرعت لود سایت.
- توضیح دقیق دستور hover در جی کوئری و کار با دو تابع موجود در این دستور.
- کار با دستور find در جی کوئری، برای یافتن یک بخش درون بخش دیگری.
- کار با animate جهت انجام دستورات css.
- مقایسه animate با css در جی کوئری و بررسی تفاوت آنها.
- کار با دستور addClass در جی کوئری برای افزودن کلاس به یک المان.
- کار با دستور removeClass جهت حذف class از یک المان.
- کاربردی از important در دستورات css و بررسی مفهوم آن.
1.ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
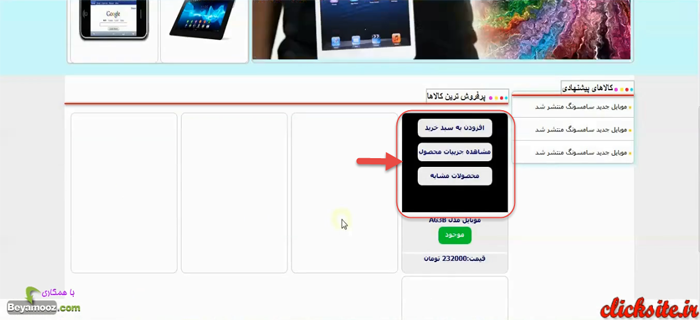
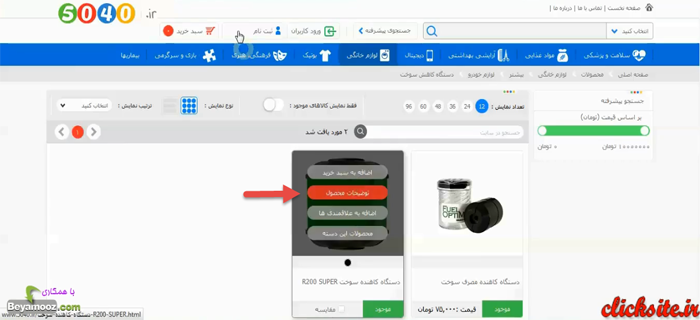
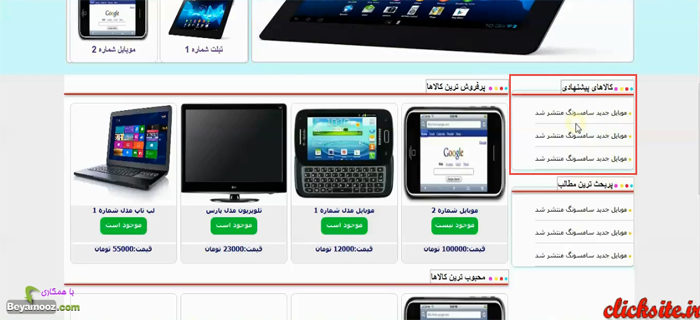
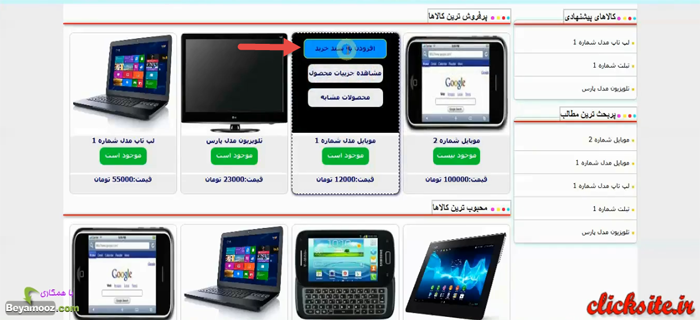
طبق گقته های قبلی، باید با استفاده از دستورات جی کوئری کاری کنیم که طراحی ما به صورت زیر بشود:

یعنی وقتی که موس را بر روی li مورد نظر قرار می دهیم، رویداد های نشان داده شده اتفاق بیافتد و این آیتم ها به ما نمایش داده شود.
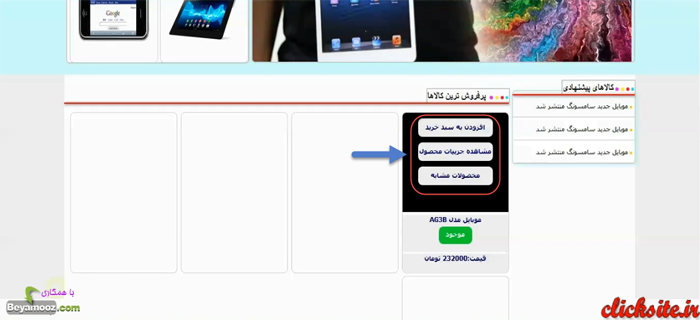
همان طور که می دانید، زمانی که صفحه ی ما به کاربر نمایش داده می شود، برای بار اول، گزینه های زیر باید به صورت محو شده باشند:

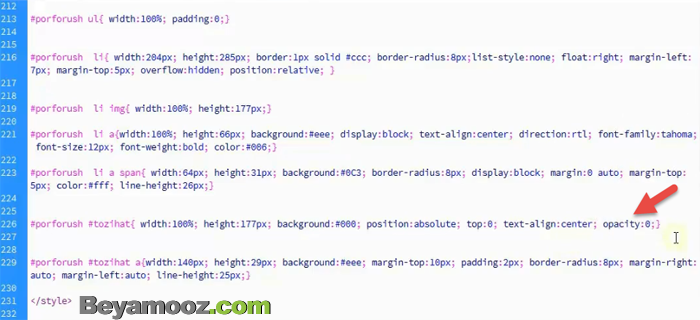
این یعنی برای بار اول، این گزینه ها نباید به کاربر نمایش داده شوند. برای به انجام رساندن این کار ما از دستور opacity استفاده می کنیم، یعنی مقدار opacity از div با آی دی tozihat را برابر با 0 قرار می دهیم:

در واقع یعنی با انجام این کار، ما داریم div با آی دی tozihat را ناپدید می کنیم. حالا یک بار صفحه را رفرش می کنیم و همان طور که در تصویر زیر مشاهده می کنید، div با ای دی tozihat ناپدید شده است، به عبارت دیگر یعنی، opacity آن برابر با 0 شده است:

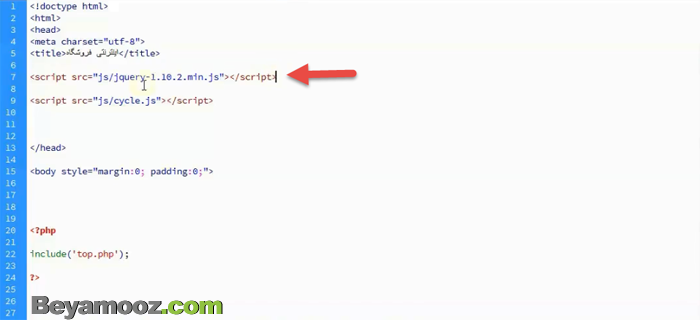
حال به سراغ دستورات جی کوئری می رویم. در ابتدا باید دقت داشته باشیم که پلاگین جی کوئری به صفحات ما الحاق شده باشد، پس باید با استفاده از یک تگ <script> این پلاگین را وارد کنید:

در ادامه به سراغ div با آی دی porforush می رویم و اسکریپت های مورد نظر را وارد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 15
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها3) در ویدئو: 00:30
طراحی جدیدترین کالاها2
جلسه ی چهارم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها2
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدیدترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی تکمیل اسلایدشو مورد نظر

آنچه که در قسمت 'طراحی جدیدترین کالاها2' خواهید آموخت
طراحی داینامیک جدیدترین کالاها
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی جدید ترین کالاها به صورت داینامیک
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدید ترین کالاها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی اسلایدر سایت به صورت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش جدیدترین محصولات سایت می پردازیم .به عبارت دیگر قصد داریم که بخش جدیدترین محصولات که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- مفهوم و کاربرد order by fieldname desc/asc و بحث انتخاب براساس نزولی یا صعودی بودن فیلد
- انتخاب چهار محصول جدید که به فروشگاه اضافه شده و سپس نمایش آنها در وب سایت به صورت اتوماتیک
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش جدیدترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پرفروش ترین محصولات براساس فیلد foroosh در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- ایجاد field جدیدی برای مشخص نمودن تعداد موجود از هر محصول، در فروشگاه
- چگونگی تشخیص موجود بودن یا نبودن محصول در فروشگاه و سپس نمایش پیغام مناسب با توجه به موجود بودن یا نبودن محصول، به کاربران سایت
- ایجاد فیلدی دیگر جهت ثبت قیمت های مربوط به محصولات (از نوع int )
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی جدیدترین کالاها به صورت داینامیک
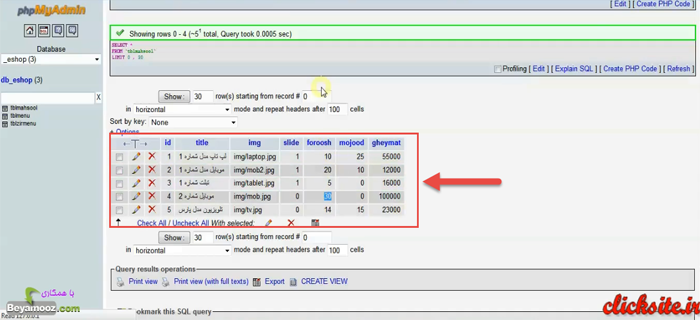
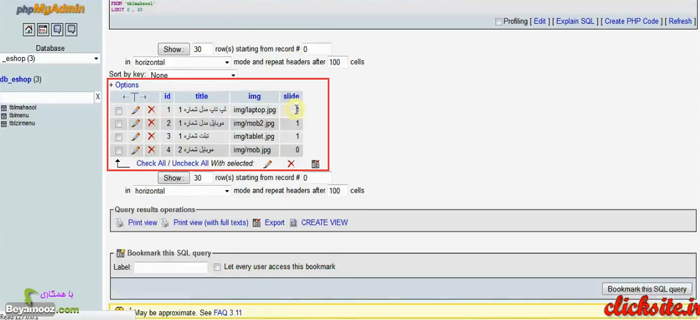
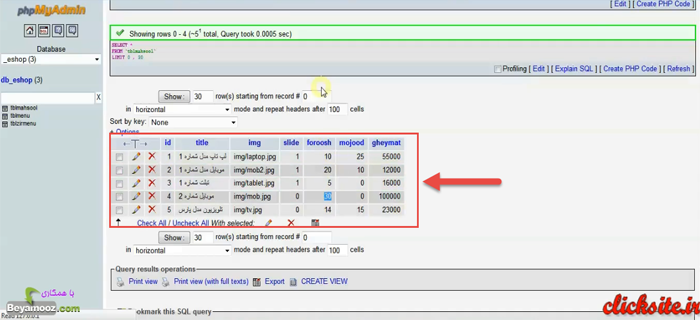
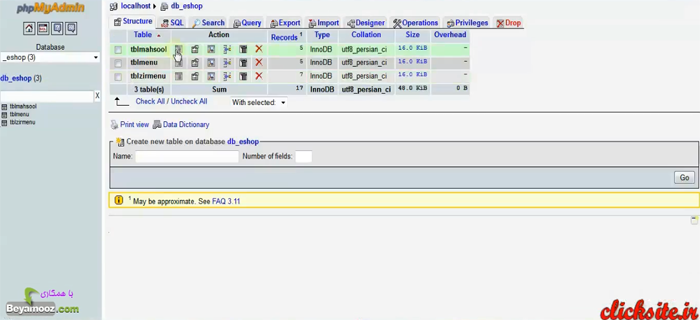
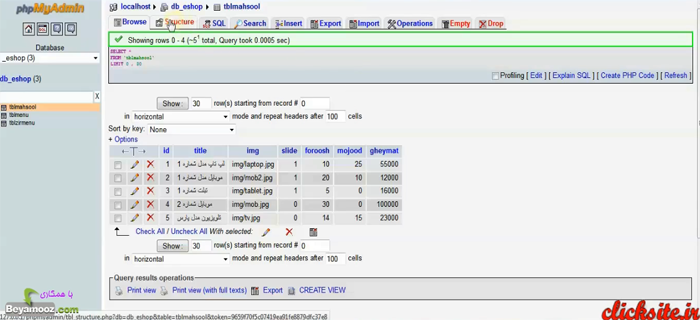
حالا اجازه بدهید که وارد phpmyadmin بشویم و به جدولی که محصولاتمان را در داخل آن ذخیره کرده بودیم، نگاهی بیاندازیم. پس به داخل دیتابیس eshop می رویم و جدول tblmahsool را باز می کنیم:

ما قبلا در درون این جدول، 4تا محصول را تعریف کرده بودیم. حالا می خواهیم در قسمت جدیدترین کالاها، این محصولات را دریافت کنیم و نمایش دهیم. مشابه با همان کاری که قبلا انجام داده بودیم، اینجا هم می آییم و همان کار را تکرار می کنیم.
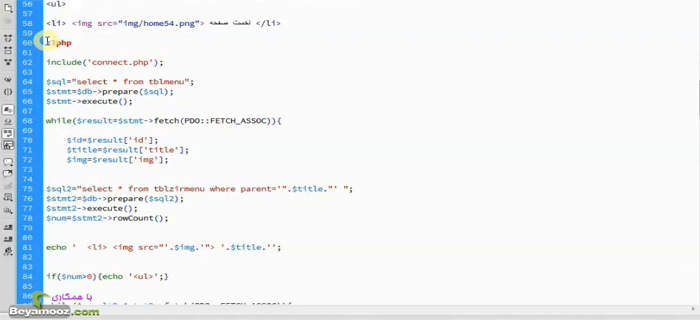
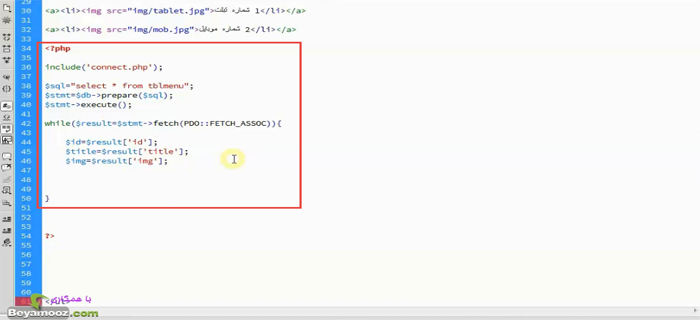
حال کدهایی که قبلا نوشته بودیم را کپی می کنیم:

بعد از کپی کردن، این کدها را در درون فایل jadidtarinha.php در درون عنصر ul که جدید ترین کالاها را در درون آن ایجاد کرده بودیم، قرار می دهیم:

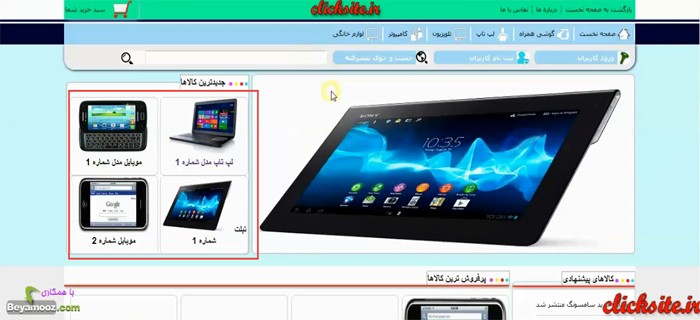
حالا این محصولاتی را که به صورت استاتیک تعریف کرده بودیم را حذف می کنیم. نکته ای که وجود دارد این است که تفاوت این بخش با بخش قبل که آمدیم و اسلایدشو را به صورت داینامیک در صفحه مان نمایش دادیم، این است که در قسمت جدیدترین کالاها، همان طوری که از اسمش مشخص است، باید به صورت اتوماتیک، 4 تا از کالاهایی که جدیدا به فروشگاه اضافه شده اند را از دیتابیس بخوانیم و در این قسمت نمایش دهیم:

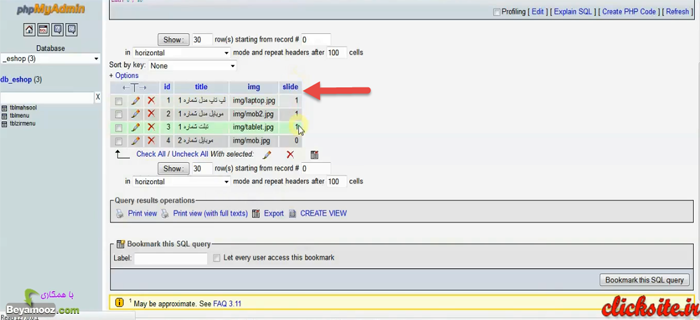
بنابراین ما در اینجا به صورت کاملا اتوماتیک و خودکار، می خواهیم این کار را انجام دهیم. اما در قسمت اسلایدشو ما آمدیم یک فیلد را تحت عنوان slide اضافه کردیم که این فیلد مشخص می کرد که کدام یک از این کالاها، قرار است درون این اسلایدشو نمایش داده شوند:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 21
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها به صورت داینامیک) در ویدئو: 01:50
طراحی داینامیک کالاهای پیشنهادی
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی به طور داینامیک
در قسمت پنجم از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی به طور داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد بخش جدیدترین کالاها به صورت داینامیک
- ایجاد بخش پرفروش ترین محصولات به صورت داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی به طور داینامیک' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی به طور داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش کالاهای پیشنهادی سایت می پردازیم .به عبارت دیگر قصد داریم که بخش کالاهای پیشنهادی که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- ایجاد فیلدهای مربوط به محصولات پیشنهادی فروشگاه در دیتابیس
- ایجاد فیلدهای لازم جهت درج پربحث ترین محصولات فروشگاه در دیتابیس
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش محبوب ترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پر بحث ترین محصولات براساس فیلد porbahs در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- کاربردی دیگر از دستور order by fieldname desc/asc و انتخاب به صورت نزولی یا صعودی بر اساس یک فیلد
- ایجاد بخش جدیدی در جدول محصولات تحت عنوان bazdid جهت نمایش محبوب ترین محصولات
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی کالاهای پیشنهادی به طور داینامیک
در این قسمت می خواهیم به صورت مشابه، همان کاری را که در مورد قسمت پرفروش ترین کالاها و اسلایدر و قسمت جدیدترین کالاها انجام دادیم، به همان صورت، کالاهای پیشنهادی و پربحث ترین مطالب را هم در دیتابیس دریافت کنیم و به وبسایت خودمان وارد کنیم. دوباره به phpmyadmin می رویم تا نگاهی دیگر به جدول tblmahsool بیاندازیم. برای انجام این کار، دیتابیس db_eshop را انتخاب می کنیم:

سپس tblmahsool را انتخاب می کنیم . ببینید، قسمت کالاهای پیشنهادی، بیشتر مشابه با قسمت اسلایدر است. دلیل آن هم این است که این کالاهای پیشنهادی را خود مدیر سایت باید مشخص کند. درواقع مدیر سایت باید مشخص کند که کدام یک از کالاهای خود را می خواهد بعنوان کالای پیشنهادی، در صفحه نمایش دهد:

این قسمت مقل قسمت پرفروش ترین کالاها یا جدیدترین کالاها نیست که که به صورت اتوماتیک، یک معیار و ملاکی وجود داشته باشد، که بتوانیم آن را در صفحه ی خود، به صورت خودکار نمایش دهیم. بنابراین ما باید یک فیلد جدیدی را در جدولمان ایجاد کنیم و مشخص کنیم که کدام یک از محصولات قرار است در قسمت کالاهای پیشنهادی به کاربران نمایش داده شود:

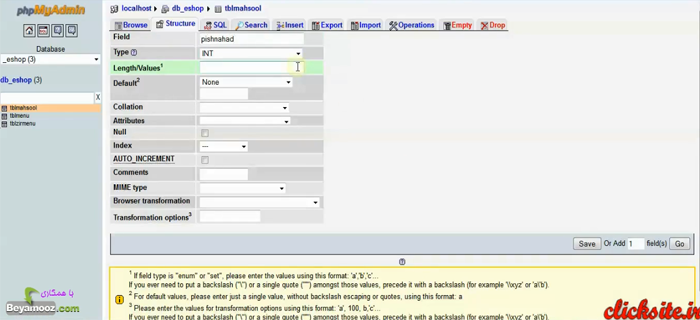
دوباره به قسمت structure می رویم و فیلد جدیدی را در انتهای جدول ایجاد می کنیم:

به طور فرضی، عنوان فیلد را pishnahad قرار می دهیم و نوع آن را هم از نوع INTدر نظر می گیریم یا به عبارت دیگر از نوع عددی. چون که فقط قرار است که یک مقدار 0 یا 1 را به خودش بگیرد، طول آن را برابر با 1 قرار می دهیم و تغییرات را ذخیره می کنیم.
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 22
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی به طور داینامیک) در ویدئو: 01:01
طراحی زیرمنوها به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی زیرمنوها به صورت داینامیک
در قسمت دوم از این جلسه، به آموزش 'طراحی زیرمنوها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- پیاده سازی منوهای html با استفاده از php با استفاده از یک جدول در داخل دیتابیس
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی زیرمنوها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی منو به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این قسمت به تکمیل داینامیک نمودن منوی اصلی سایت می پردازیم.در قسمت قبل منوها را داینامیک نمودیم و اما در این بخش قصد داریم زیرمنوها را نیز به صورت داینامیک از دیتابیس دریافت کنیم و به کاربران نمایش دهیم.
توضیح تفصیلی:
- ایجاد table جدیدی با نام tblzirmenu در دیتابیس جهت ذخیره سازی زیرمنوها
- ایجاد سه فیلد id,title,parent از نوع int,varchar,varchar در جدول فوق
- insert نمودن برخی از زیرمنوها در این table
- یافتن تعداد زیرمنوهای هرمنو با استفاده از دستور rowCount در PDO
- استفاده از دستور شرطی if جهت نمایش یا عدم نمایش زیرمنو در صورت وجود یا عدم وجود
- استفاده از کوئری select جهت اتصال به دیتابیس و فراخوانی زیرمنوها
- کاربرد حلقه while تو در تو جهت fetch کردن زیرمنوها از tblzirmenu
- نحوه نوشتن مقدار متغیرهای غیرعددی در یک کوئری با استفاده از سینگل کوتیشن یا دابل کوتیشن ها
- توضیحاتی در مورد ترکیب متغیرها و دستورات مربوط به php و رفع ایرادات احتمالی یا باگ ها
- prepare نمودن و سپس execute کردن و هم چنین fetch کردن اطلاعات با استفاده از PDO در php
طراحی زیرمنوها به صورت داینامیک
منوهای زیر را در نظر داشته باشید:

حالا می خواهیم ببینیم که به چه صورت می توانیم این زیرمنوها را با استفاده از php پیاده سازی کنیم. پس نرم افزار دریم ویور را باز می کنیم و به سراغ فایل top.php می رویم، یعنی همان فایلی که منوهای ما را در داخل خودش جا داده بود.
قبل از شروع به نوشتن کدها، باید به سراغ دیتابیس برویم و یک table جدید ایجاد کنیم تا زیر منو ها را در داخل آن ذخیره کنیم. بنابراین یک table به نام tblzirmenu ایجاد می کنیم:

پس tblzirmenu جدولی است که قرار است در آن زیرمنوها را ایجاد کنیم.
یک فیلد که باید برای آن در نظر بگیریم عبارت است از فیلد id. ما از فیلد id اکثرا در جدول استفاده می کنیم. دلیل آن هم این است که موقعی که داریم سطرهای جدیدی را در table خود insert می کنیم، اگر که یک فیلد داشته باشیم که به صورت auto increment باشد، سطرها به صورت اتوماتیک افزایش پیدا می کنند. و علاوه بر آن، چون id منحصر به فرد است، به همین دلیل می توانیم با استفاده از id، هر سطری را به طور خاص تشخیص دهیم.
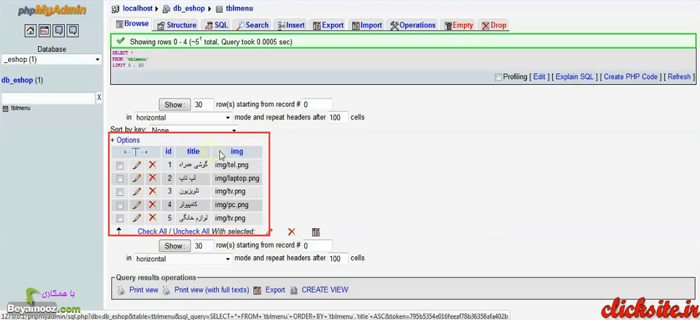
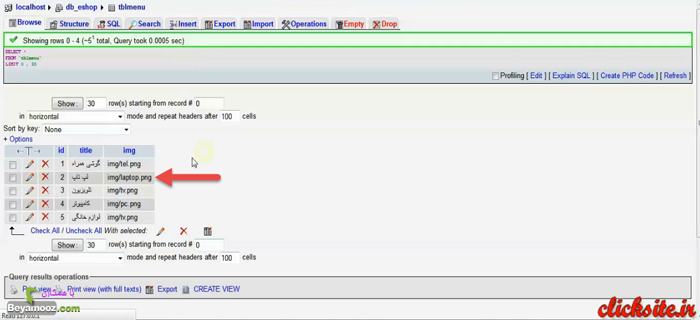
به طور فرضی، اگر بخواهیم که در جدول tblmenu همان طور که در زیر مشاهده می کنید، مشخص کنیم که سطر مربوط به لپتاپ، برابر است با سطر id شماره ی 2، چون این سطر منحصر به فرد است و سطر دیگری وجود ندارد که id آن برابر با 2 باشد، همین سطر مربوط به لپتاپ را برای ما مشخص می کند:

بنابراین id هویت یا شناسه ی هرکدام از این سطرها است به طور منحصر به فرد. درواقع این یکی از مزایای اصلی id است که در ادامه بیشتر با این فیلد آشنا خواهیم شد...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 19
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی زیرمنوها به صورت داینامیک) در ویدئو: 01:41
طراحی سبد خرید فروشگاه
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه
در قسمت اول از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل بخش کالاهای پیشنهادی به صورت داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این قسمت ، نحوه ساخت سبد خرید را در فروشگاه اینترنتی شروع می کنیم.حتما بارها سبد خرید کالا را در وب سایت های فروشگاهی مختلف مشاهده نموده اید،با استفاده از سبد خرید کاربر قادر خواهد بود کالاهای مورد نظر خود را به سبد اضافه کند و سپس در نهایت به سمت درگاه پرداخت بانکی منتقل گردد.
توضیح تفصیلی:
- ایجاد تگ جدید تحت عنوان sabad که کل سبد خرید را در بر می گیرد.
- ایجاد بخشی دیگر جهت نمایش علامت مثلثی شکل ( فلش) هنگام باز شدن بخش سبد خرید
- ایجاد بخش دیگری با id برابر با sabad1 و استایل دهی موارد فوق در css
- کاربردی دیگر از دستور z-index و مفهوم آن در css
- مثال هایی دیگر از دستورات border-radius و position ها و...
- مثالی عملی از کاربرد position از نوع releative و absolute در css
- ایجاد تگ ul جدید و سپس قرار دادن li هایی درون آن، جهت نمایش هر محصول در سبد خرید و نمایش تصویر،نام،تعداد محصول و...
- نوشتن کدهای مربوط به جی کوئری و کار با selector ها و event ها
- کاربرد دستور show در جی کوئری جهت نمایش سبد خرید
- کاربرد دستور hide جهت محو نمودن بخش سبد خرید
- ایجاد بخشی جدید با id برابر با tarik جهت محو نمودن صفحه و تاریک کردن کل صفحه هنگام نمایش سبد خرید کالا
- کاربردی از position از نوع fixed جهت نمایش بخشی در محل کاملا ثابت و بدون تغییر و بررسی دقیق مفهوم این نوع position
- نوشتن کدهای jquery جهت محو نمودن صفحه هنگام کلیک کردن روی سبد خرید جهت ایجاد جلوه بسیار زیبا در سایت
طراحی سبد خرید فروشگاه
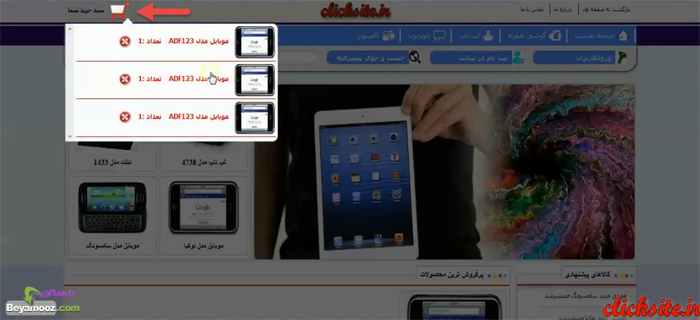
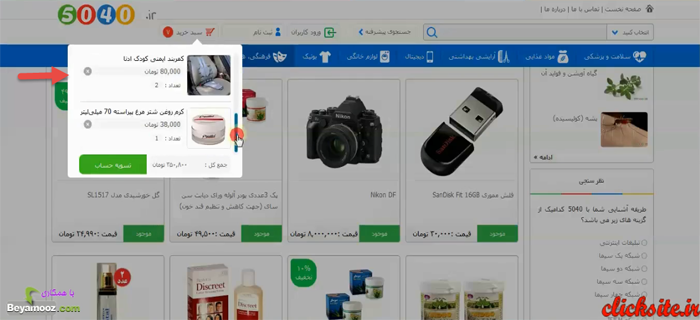
کاری که اکنون می خواهیم انجام دهیم، این است که اگر کاربر روی سبد خرید کلیک کند، یک باکس به این صورت برای او باز شود:

و در ادامه، قسمت های دیگر صفحه، به حالت تاریک یا محو تبدیل شوند. بنابراین فعلا می خواهیم کدنویسی HTMLو قالب بندی این قسمت را انجام بدهیم. پس به سراغ نرم افزار دریم ویور می رویم:

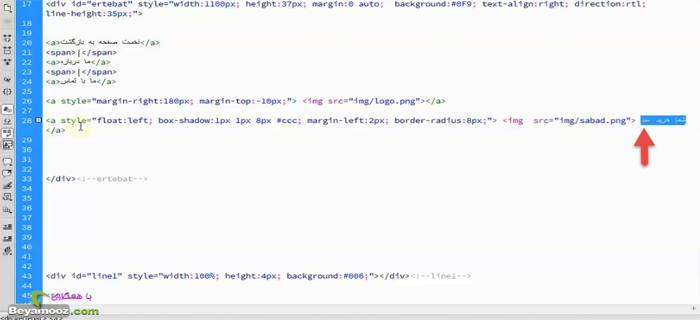
فایلی که ما قسمت سبد خرید را در داخل آن کدنویسی کردیم، فایلی بود به نام top.php . خب حالا همین فایل را دوباره باز می کنیم و قسمت سبد خرید شما، که در تصویر زیر مشخص شده است را می آوریم:

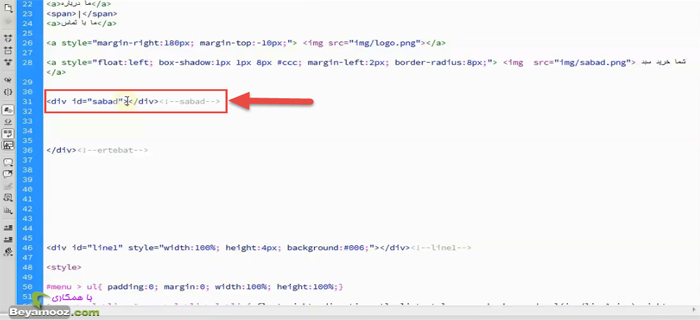
در این قسمت ما آمدیم و با استفاده از تگ <a> و تگ <img> که در واقع شکل سبد مورد نظر بود، بخشی تحت عنوان 'سبد خرید شما' اضافه کردیم. حالا می خواهیم بعد از این بخش، بخش دیگری را ایجاد کنیم تخت عنوان sabad. در واقع این بخش sabad قرار است کالاهایی که کاربر به سبد خرید خودش اضافه کرده را به او نشان بدهد:

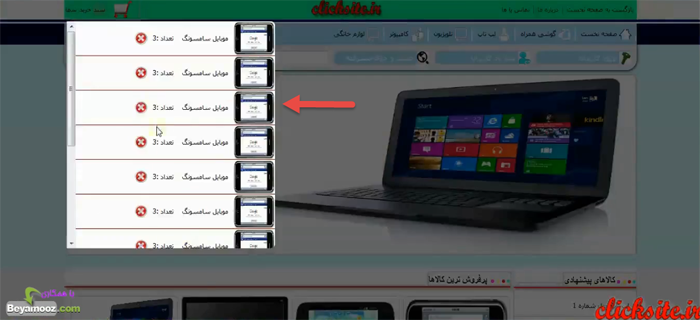
حالا می خواهیم یک بار دیگر برویم و به نحوه ی طراحی این box دقت کنیم. نکته ای که اولا وجود دارد این است که، این قسمتی که دارد کالاهای موجود در سبد را به کاربر نمایش می دهد، هم دارای height ثابت است و هم width آن ثابت است. یعنی طول و عرض این باکس مستطیلی ثابت است. همان طور که در تصویر زیر می بینید، اگر که محصولات بیشتر از یک حد معینی بشوند، می توانیم یک اسکرول را برای آنها در نظر بگیریم. و در داخل این اسکرول، محصولاتمان را به کاربر نمایش بدهیم:

علاوه بر آن، محل، یا پوزیشن این بخش هم ثابت است. چون که قرار نیست این بخش را در چند جای مختلف نمایش بدهیم. همواره در محل ثابتی قرار دارد. بنابراین پارامترهای مربوط به این باکس 'سبد خرید شما'، پارامترهایی هستند که ثابت می باشند...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 23
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه) در ویدئو: 01:39
طراحی سبد خرید فروشگاه2
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه(2)
در قسمت دوم از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه(2)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد کدهای ساختاری(html) و همچنین دستورات css لازم برای ساخت سبد خرید.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه(2)' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه(2)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این بخش ، قصد داریم کدهای jqueryجلسه قبل را یک گام حرفه ای تر کنیم و به سمت طراحی حرفه ای پیش برویم.
توضیح تفصیلی:
- کاربرد دستور opacity در jquery جهت ایجاد انیمیشن های جذاب
- کاربرد دیگر از دستور animate در jquery و آشنایی با نحوه انجام animate ها با jquery
- بررسی callback function در دستور animate همراه با مثال عملی و کاملا کاربردی
طراحی سبد خرید فروشگاه(2)
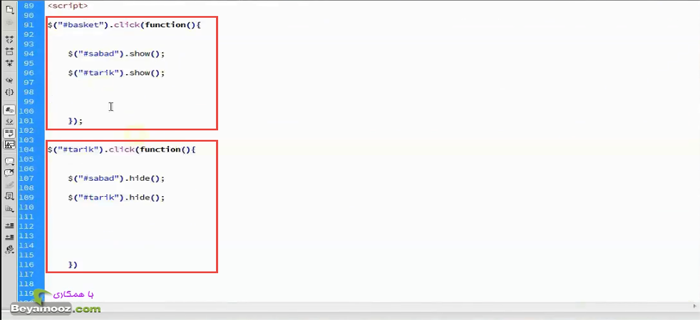
در این قسمت می خواهیم، مقداری کدهای جی کوئری را که قبلا نوشته بودیم را به صورت حرفه ای تر انجام دهیم. کدهایی که ما قبلا نوشته بودیم، درواقع از 2 دستور ساده ی ()hide و()show تشکیل شده بودند، که از آنها استفاده کردیم و با استفاده از همین دو دستور، عناصر div با نام sabad و tarik را show یا hide کردیم:

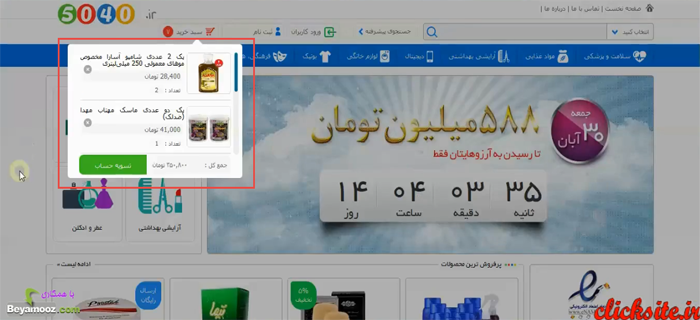
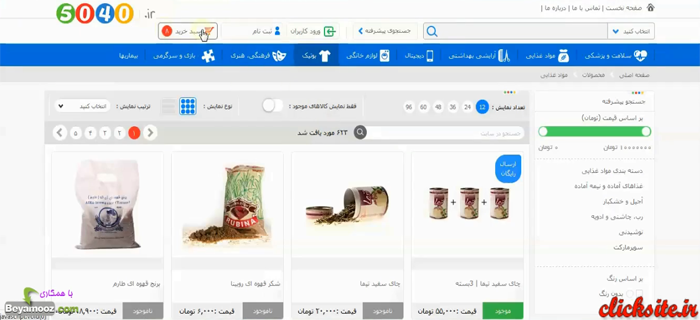
می خواهیم ببینیم که دقیقا چه کاری را بایستی انجام دهیم. اگر که وبسایت 5040 را با سایت خودمان مقایسه کنیم، به عبارت دیگر آن را با آن چیزی که اینجا طراحی کردیم مقایسه کنیم، در مورد این سبد خریدمان، یک تفاوتی بین این دو وجود دارد. زمانی که بر روی این سبد خرید کلیک می کنیم، این قسمت سبد، و div با نام tarik، هردو به سرعت و بدون هیچ انیمیشنی، ظاهر می شوند:

این طراحی، قطعا یک طراحی حرفه ای محسوب نمی شود.
یا زمانی که فرض کنید اینجا کلیک می کنیم، به سرعت و بدون هیچ افکتی، این سبد خرید و div با آی دی tarik پنهان می شوند. اما اگر در اینجا به نحوه ی محو شدن سبد خرید و به نحوه ی محو شدن قسمت تیره رنگ دقت کنید، با یک نرمی خاص، و با یک حالت انیمیشنی، این اتفاق رخ می دهد:

اما چیزی که ما آن را طراحی کردیم، در آن از دو دستور ساده ی show و hide بکار رفته بود و این خاصیت بالا را ندارد. حالا می خواهیم کاری کنیم که این محو شدن و آشکار شدن، با حالت انیمیشنی انجام شود. برای این کار ما از دستور opacity استفاده می کنیم. این یعنی از خاصیت opacity استفاده می کنیم و با تغییر دادن opacity، آن حالت انیمیشنی که مد نظر داریم را ایجاد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 24
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه 2) در ویدئو: 01:00
طراحی سبد خرید فروشگاه3
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه(3)
در قسمت سوم از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه(3)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی حرفه ای سبد کالا از لحاظ انیمیشنی.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه(3)' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه(3)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ایجاد کوکی ها جهت ذخیره سازی اطلاعات سبد خرید
توضیح تفصیلی:
- ساخت یک table جدید در دیتابیس db_eshop جهت ذخیره سازی اطلاعات سبد خرید با سه فیلد id,cookiename,idmahsool
- بررسی مفهوم سیستم های آژاکس (ایجکس) و اهمیت آن در طراحی وب سایت های مدرن
- نحوه تشخیص id محصولی که کاربر قصد دارد آن را به سبد خرید خود اضافه نماید.
- کاربردی از دستور attr در jquery جه دریافت اطلاعات یک المان ( id,class,...)
- کار با ajax با استفاده از جی کوئری و مفهوم type,url,data در ایجکس جی کوئری
- دستور done پس از اجرای ایجکس
- نحوه ایجاد کوکی ها در مرورگر با استفاده از دستور setcookie
- چگونگی ایجاد کوکی منحصر به فرد برای هر کاربر، به صورتی که هیچ دو کاربری مقدار کوکی یکسان نداشته باشند.
- آشنایی با تابع microtime در php و ایجاد رشته زمانی در php
- کار با دستور شرطی isset جهت چک کردن وجود یا عدم وجود یک متغیر در php
- دریافت پارامترها با کمک متود POST در صفحه sabad.php
- اتصال به بانک اطلاعاتی و ذخیره سازی مقادیر سبد خرید در جدول مربوطه با استفاده از PDO در PHP
طراحی سبد خرید فروشگاه(3)
حالا قصد داریم به صورت دقیق شروع به نوشتن کدها کنیم:

پس در نرم افزار دریم ویور، صفحه ی left.php را باز می کنیم. این صفحه، صفحه ای بود که ما قسمت پرفروش ترین کالاها و محبوب ترین کالاها را در داخل آن ایجاد کرده بودیم. کار اصلی ما اکنون، کار با قسمت افزودن به سبد خرید می باشد:

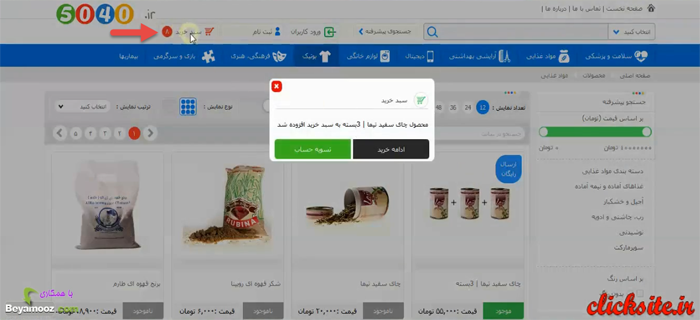
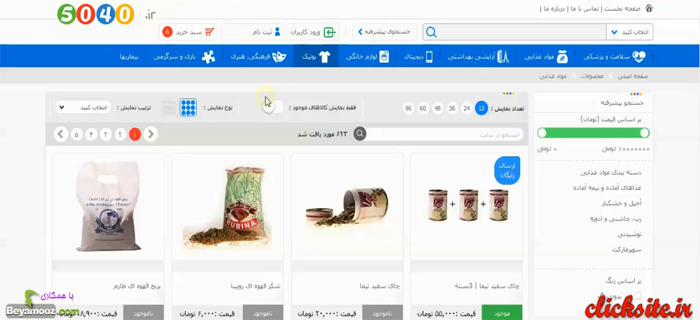
نکته ی دیگری که می خواهم خدمتتان عرض کنم، این است که، دقیقا همان جوری که این وب سایت دارد به صورت ajax سبد خرید خود را ایجاد می کند، ما نیز قصد داریم از فناوری ajax استفاده کنیم. یعنی اگر که من بخواهم در سایت 5040 این محصول را اضافه کنم، در قسمت نشان داده شده در تصویر زیر کلیک می کنم و عددی در سبد خرید به ما نشان داده می شود:

به هنگام کلیک کردن، درواقع صفحه رفرش نمی شود، و یا به صفحه ی دیگری منتقل نمی شود. درواقع در پشت صحنه، دستوراتی که باید اجرا شود را اجرا می کند، بدون اینکه این صفحه بخواهد رفرش شود. درواقع به این مفهوم، ajax گفته می شود و بدن معنی است که همه ی برنامه ها در پشت صحنه، بدون اینکه صفحه بخواهد رفرش شود، یا به صفحه ی دیگری منتقل شود، انجام می شود و سبد خرید به این صورت ایجاد می شود:

بنابراین این را هم به خاطر داشته باشید که ما قرار است از ajax استفاده کنیم.
اولین موضوعی که مطرح می شود، عبارت است از اینکه ما آمدیم و یک سری از محصولات را از tblmahsool دریافت کردیم و در قسمت پرفروش ترین محصولات نشان دادیم. حالا زمانی که کاربر، روی یکی از این محصولات، گزینه ی افزودن به سبد خرید را کلیک می کند، چطور می توانیم بفهمیم که کاربر، روی کدام محصول کلیک کرده است؟ یعنی کاربر کدام id را می خواهد به سبد خرید خود اضافه کند؟ این اولین سوال است که برای ما مطرح می شود، که چطور بتوانیم id آن محصولی که کاربر انتخاب کرده است و می خواهد آن را به سبد خرید خود اضافه کند، را پیدا کنیم.
این کار را می توان با روش های مختلفی انجام داد. یکی از ایده هایی که می شود پیاده سازی کرد، عبارت است از...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 25
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه 3) در ویدئو: 10:04
طراحی سبد خرید فروشگاه4
جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه(4)
در قسمت چهارم از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه(4)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد کوکی ها با استفاده از php و ajax برای سبد خرید فروشگاه
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه(4)' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه(4)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی سبد خرید با استفاده از php
توضیح تفصیلی:
- rowCount و کاربرد آن در PDO
- اجرای دو کوئری مختلف با استفاده از دستور شرطی if و سپس افزودن محصول جدید به دیتابیس( یا افزایش تعداد موجود در سبد از همان نوع محصول)
- کار با کوئری update در pdo
- نحوه عیب یابی و رفع ایرادات دستورات sql به هنگام استفاده از ajax و نمایش کوئری ها جهت بررسی صحت و یا عدم صحت آنها
- کار با ajax با استفاده از جی کوئری و مفهوم type,url,data در ایجکس جی کوئری
- دستور done پس از اجرای ایجکس
- کار با دستورات مختلف pdo و حل مثال های کاربردی در مورد دستورات sql و pdo
طراحی سبد خرید فروشگاه(4)
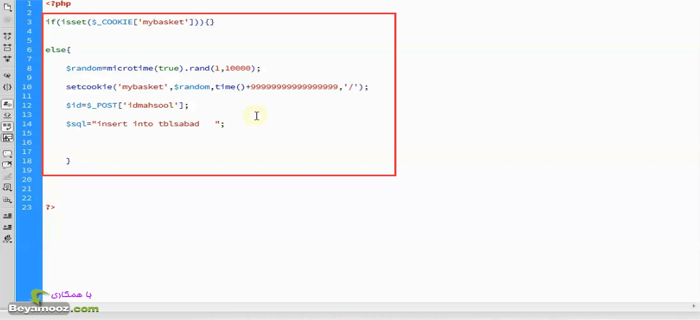
توجه کنید که، هنگامی که کوکی با نام mybasket قبلا شت شده باشد، معنی آن این است که کاربر ما، قبلا یکی از این محصولات را به سبد خرید خود اضافه کرده است. حالا زمانی که کاربر، دوباره می خواهد یک محصول دیگری را به سبد خرید اضافه کند باید به یک نکته توجه داشته باشیم:

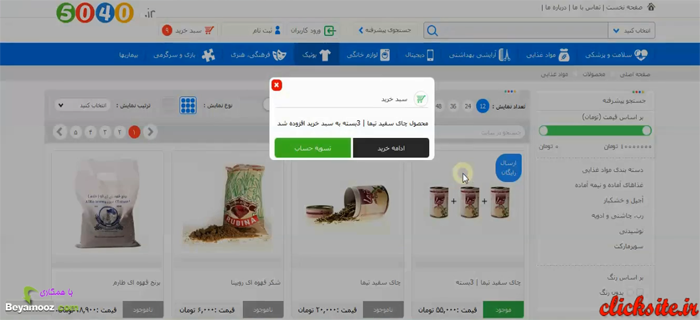
همان طور که عکس بالا را ملاحظه می کنید، فرض کنید یکی از محصولات درون سبد خرید را که قبلا آن را وارد کرده ایم، بعنوان مثال چای سفید تیما، تعدادش برابر با 1 است. اگر که دوباره بر روی قسمت اضافه به سبد خرید این محصول کلیک کنیم، مشاهده کنید که چه اتفاقی رخ می دهد:

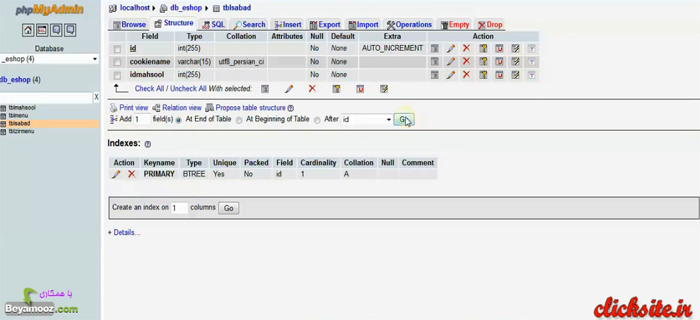
درواقع عدد یک به عدد 2 تبدیل می شود. بنابراین ما در tblsabad که ایجاد کردیم، به یک فیلد جدید نیاز داریم تا بتوانیم تعداد کالاهایی که مد نظر کاربرمان است را ذخیره کنیم. پس به سراغ phpmyadmin می رویم. بنابراین دیتابیس db_eshop را باز می کنیم و سپس tblsabad را باز کرده و در قسمت structure یک فیلد جدید اضافه می کنیم:

و نام این فیلد را tedad قرار می دهیم. این فیلدی است که قرار است تعداد هر محصول را در داخل خودش نگه داری کند. نوع آن را INT قرار می دهیم و مقدار value را هم به طور فرضی، 10 در نظر می گیریم. این عدد در حد یک فروشگاه کفایت می کند و حتی زیاد هم هست. حالا تغییرات را ذخیره می کنیم.
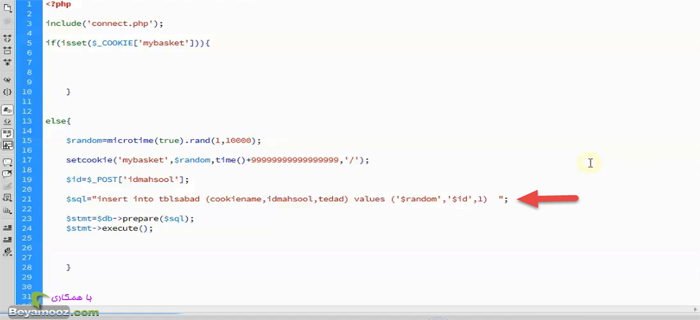
در اینجا یک نکته ی دیگری را هم تکمیل می کنیم. این نکته عبارت است از اینکه، در قسمت else، زمانی که کوکی را وارد کردیم، و همچنین id محصول را هم وارد کردیم، حالا باید تعداد آن را هم مشخص کنیم. زمانی که هنوز کوکی ست نشده است، یعنی زمانی که در این حلقه ی else قرار داریم، چون بار اولی است که کاربر سبد خرید خودش را تشکیل می دهد، ما در قسمت tedad عدد 1 را وارد می کنیم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 26
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه 4) در ویدئو: 03:40
طراحی کالاهای پیشنهادی
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی
در قسمت اول از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی اضافه کردن قسمت اسلایدشو
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت 'کالاهای پیشنهادی'
توضیح تفصیلی:
- ایجاد یک تگ div جدید با id به نام underslide و همچنین div دیگری با آی دی underslide1 درون آن با width برابر با 1100 پیکسل.
- تفکیک underslide1 به دو ستون راست و چپ با id های right و left
- استایل دهی به بخش های فوق با استفاده از دستورات css
- ایجاد تگ h2 جهت نمایش عنوان مربوط به کالاهای پیشنهادی
- مثال هایی دیگر از دستور float جهت نمایش المان ها در یک ردیف در کنار یکددیگر.
- عیب یابی کدنویسی قالب و رفع مشکل با استفاده از فایرباگ.
- ایجاد زیرخط زیبا و گرافیکی جهت جدا کردن عنوان از بخش های درون کالاهای پیشنهادی
- مثالی دیگر از دستور box-shadow برای ایجاد سایه در اطراف یک المان
- کار با دستور list-style و نحوه ی حذف نقاط توپر سیاه رنگ کنار تگ های li
- کاربردی دیگر از دستور direction و مشخص نمودن جهت شروع کدنویسی html
- استایل دهی به تگ ul و liهای درون آن و همچنین مشخص نمودن padding یا همان حاشیه داخلی
2.ایجاد قسمت 'کالاهای پیشنهادی'
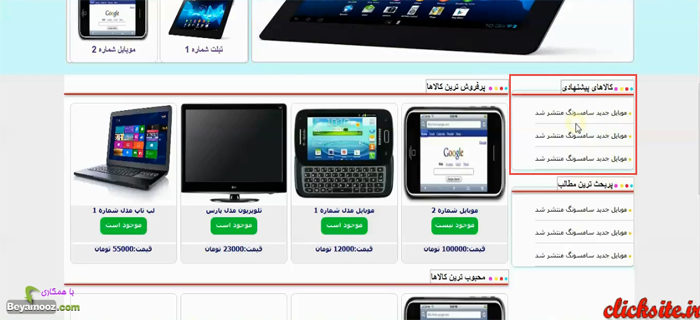
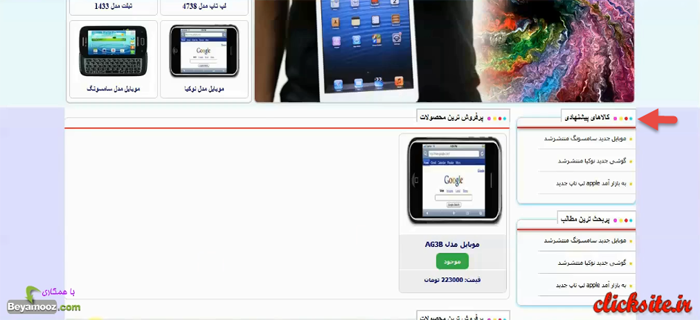
در این قسمت، به سراغ ایجاد عنوان 'کالاهای پیشنهادی' و نقاط رنگی که در کنار این عنوان مشاهده می شوند می رویم:

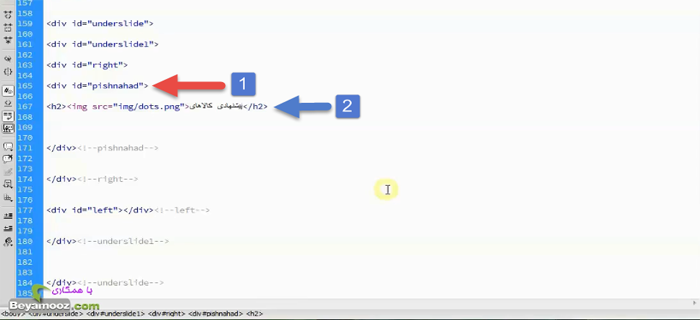
به دلیل اینکه این کار را برای قسمت جدیدترین کالاها، یک بار انجام داده ایم، پس می توانیم دوباره از آن استفاده کنیم. کاری که قبلا انجام دادیم این بود که یک تگ h2 ایجاد کردیم و برای آن یک استایل تعریف کردیم. حالا می خواهیم برای ایجاد قسمت 'جدیدترین کالاها' دوباره از آنها استفاده نماییم. قبل از انجام این کار، یک div جدید را باز می کنیم و مقدار id آن را برابر با 'pishnahad' قرار می دهیم،حالا در داخل این div از تگ h2 مورد نظر استفاده می کنیم:
مشاهده ی کد نویسی:

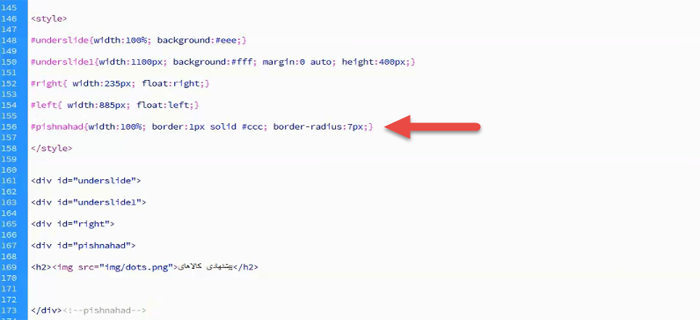
اکنون از div با آی دی pishnahad شروع می کنیم و یک استایل دهی مختصر را به آن اضافه می کنیم، به صورت زیر:
- width یا همان پهنای آن را برابر با % 100 قرار می دهیم.
- مقدار border آن را برابر با 1px solid #ccc قرار می دهیم که درواقع یک کادر به اندازه ی یک پیکسل را ایجاد می کند.
- مقدار دستور border-radius را برابر با 7px قرار می دهیم که باعث گرد شدن حاشیه ها می شود.
مشاهده ی کدنویسی:

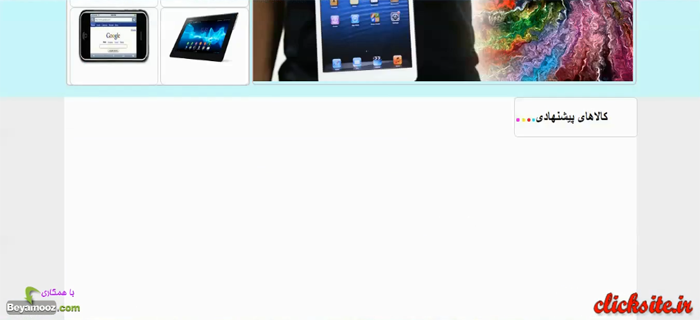
با انجام این تنظیمات، اگر که صفحه را دوباره رفرش(refresh) کنیم، تغییرات زیر را مشاهده می نماییم:
مشاهده ی نتیجه:

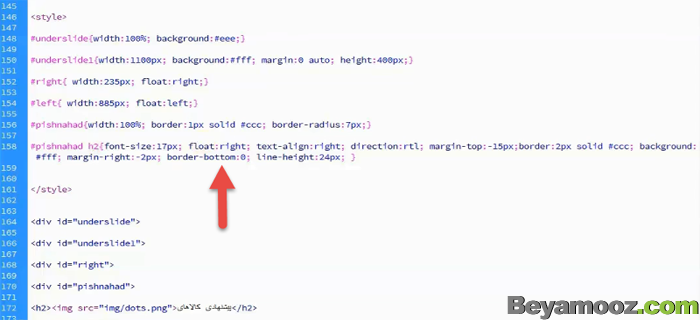
همان طور که مشاهده می کنید، تگ h2 مورد نظر به نمایش درمی آید. حالا می توانیم استایل مربوط به این تگ h2 را نیز همان طور که قبلا آن را ایجاد کرده بودیم، در اینجا پیاده سازی کنیم. پس همان استایلی را که به تگ h2 داده بودیم از آن استفاده می کنیم درست مثل عکس زیر:
مشاهده ی کد نویسی:

بعد از تعریف استایل برای تگ h2 در داخل div با آی دی 'pishnahad'، تغییرات را ذخیره می کنیم و دوباره صفحه را رفرش(refresh)می کنیم. همان طور که در تصویر زیر می بینید، استایل این تگ h2 مشابه قسمت جدیدترین کالاها شد:
مشاهده ی نتیجه:

به یک نکته ی حائز اهمیت توجه داشته باشید که، دستور float ممکن است ما را دچار سردرگمی کند، الان اگر که کلید F12 را فشار دهیم تا افزونه ی Firebog اجرا شود...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 12
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی) در ویدئو: 8:52
طراحی منو به صورت داینامیک
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی منو به صورت داینامیک
در قسمت اول از این جلسه، به آموزش 'طراحی منو به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- استفاده از transition در css برای ایجاد افکت های انیمیشنی هنگام رفتن موس بر روی محصولات.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منو به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی منو به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
از این بخش به بعد، کدنویسی php را به صورت حرفه ای آغاز خواهیم کرد. به این ترتیب که تک تک قسمت های سایت را از حالت استاتیک، به حالت داینامیک تبدیل می کنیم.
توضیح تفصیلی:
- نحوه ی ایجاد یک دیتابیس جدید و تنظیم collation آن برای سازگاری با زبان فارسی
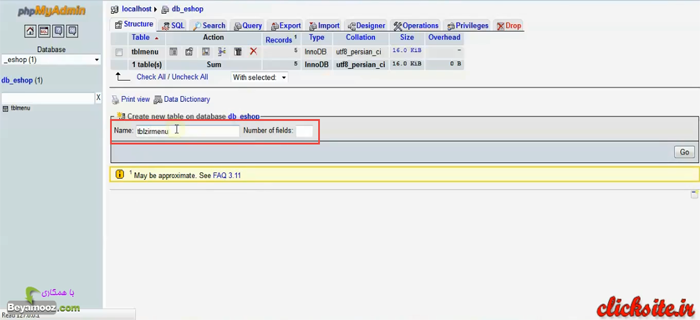
- ایجاد جدولی به نام tblmenu برای ذخیره سازی منوها در آن.
- ایجاد سه فیلد جدید با نام های img , title ,id از نوع varchar و int و مشخص نمودن طول آنها.
- insert کردن منوهای مورد نظر و همچنین وارد نمودن آدرس عکس ها یا آیکن های هر منو.
- ایجاد فایل جدیدی با نام connect.php جهت اتصال به دیتابیس مورد نظر.
- استفاده از دستور PDO و نحوه ی اتصال به دیتابیس با استفاده از این دستور.
طراحی منو به صورت داینامیک
از این قسمت به بعد قصد داریم به سراغ کدنویسی php برویم. یعنی همان کدهایی که آنهارا به وسیله ی HTML و CSS به صورت استاتیک طراحی کرده بودیم، حالا می خواهیم آنها را به حالت داینامیک تبدیل کنیم. به عبارت دیگر می خواهیم به بانک اطلاعاتی وصل شویم و اطلاعات خود را از بانک اطلاعاتی دریافت کنیم و در صفحه ی خود نمایش دهیم. پس شروع می کنیم و بخش های مختلف را به ترتیب به حالت داینامیک تبدیل می کنیم.
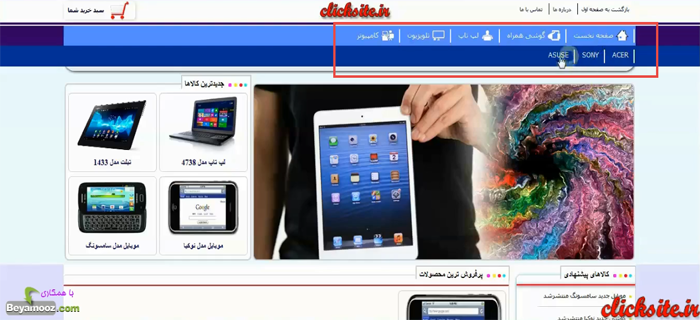
اولین بخشی که قصد داریم آن را از حالت استاتیک خارج کنیم، همان منوی بالای صفحه مان است:

فرض کنید که شما سایتی را طراحی کرده اید، و یک پروژه را انجام داده اید، و آن را به مشتری تحویل داده اید. فرض کنید مشتری می خواهد به مناسبت ایام محرم، کالاهای ویژه ی ایام محرم را معرفی کند. یا به مناسبت های مختلف دیگر، یک منوی جدید را ایجاد کند . برای ایجاد این منو دیگر قرار نیست که مشتری از طراح درخواست کند تا طراح از اول شروع کند و کدهای html این منوها را اضافه کند. پس این امکانات باید در پنل مدیریتی، برای او پیش بینی شده باشد. به طوری که مشتری به راحتی بتواند منوها را اضافه یا کم کند و یا برای آنها زیرمنو تعریف کند.
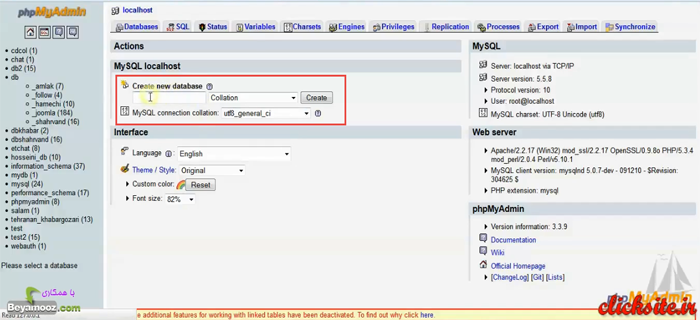
برای این کار ما باید اول به دیتابیس خود برویم:

ابتدا باید برای فروشگاهی که داریم آن را طراحی می کنیم، یک دیتابیس ایجاد کنیم. نام دیتابیس را به طور فرضی db_eshop قرار می دهیم و مقدار collation را برابر با utf8 انتخاب می کنیم. همان طور که مشاهده می کنید، مقدار پیش فرض collation برابر با utf8_general_ci است که ما آن را از نوع utf8_persian_ci انتخاب می کنیم.
همان طور که مشخص است، persian به معنای فارسی است و ci هم به معنای عدم حساسیت به حروف بزرگ و کوچک است.
اکنون این دیتابیس را ایجاد می کنیم و شروع به ساختن table های خودمان می کنیم.
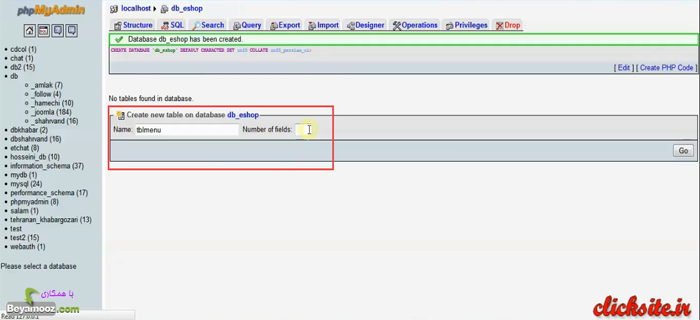
اولین table ی که ما نیاز داریم، table ی است که این منوها را در داخل آن ذخیره کنیم، یعنی یک table لازم داریم که اولا منوهای اصلی را در داخل آن ذخیره کنیم و یک table دیگر هم لازم داریم، برای اینکه زیرمنوها را در داخل آن ذخیره کنیم:

بنابراین ما در اینجا دو عدد table نیاز داریم. نام اولین table را tblmenu قرار می دهیم :

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 18
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منو به صورت داینامیک) در ویدئو: 00:07
طراحی منوی فروشگاه 1
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 1
در قسمت دوم از این جلسه، به آموزش 'طراحی منوی فروشگاه1' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
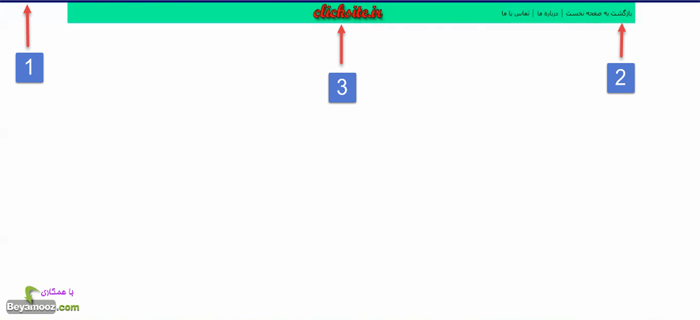
- طراحی یک خط به رنگ بنفش در قسمت بالای سایت.
- طراحی سه گزینه ی 'بازگشت به صفحه ی نخست' و 'درباره ی ما' و 'تماس با ما'.
- طراحی لوگوی وب سایت و قرار دادن آن در بالای سایت.
مشاهده آنچه که در قسمت قبل طراحی شد:

پیشنهاد می شود قبل از مطالعه ی 'طراحی منوی فروشگاه بخش 1' قسمت اول از جلسه اول را مطالعه نمایید.
آنچه که در قسمت 'طراحی منوی فروشگاه بخش 1' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 1'، موارد زیر آموزش داده خواهند شد:
- آموزش دانلود یک آیکن سبد خرید و نحوه ی صحیح تغییر دادن رنگ آن در فتوشاپ.
- آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن .
- آموزش نحوه ی تراز کردن متن در کنار عکس به طور صحیح.
- آموزش ایجاد خط بنفش رنگ و قسمت آبی رنگ که دربردارنده ی منو می باشند.
2. آموزش قرار دادن صحیح آیکن سبد خرید در گوشه ی سربرگ و استایل دهی به آن
بعد از قرار دادن لوگوی مورد نظر در قسمت قبل، که دارای یک تگ <a> و یک تگ <img> بود،دوباره یک تگ <a> را ایجاد می کنیم. بدین صورت که در داخل این تگ <a>، یک تگ <img> قرار می دهیم و مقدار src این تگ(تگ <img>) را برابر با"img/sabad.png" قرار می دهیم:
ایجاد تگ <img> درون عنصر <a>:
<a> <img src = "img/sabad.png" > سبد خرید شما </a>
مشاهده ی کد نویسی:

مشاهده ی نتیجه:

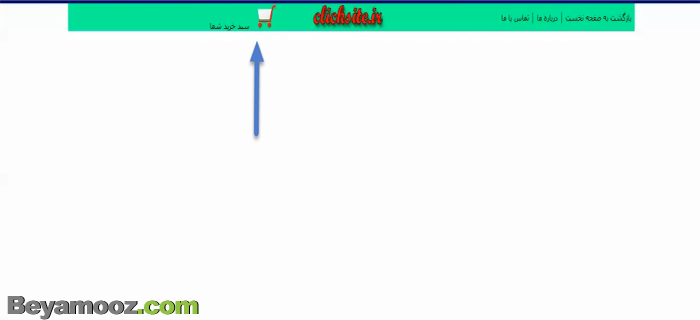
همان طور که در تصویر بالا مشاهده می کنید، آیکن سبد خرید، و عبارت 'سبد خرید شما'، اضافه شده است.
اکنون باید استایل هایی را به تگ <img> و تگ <a> اضافه کنیم. به دلیل اینکه قرار است قسمت سبد خرید، در سمت چپ صفحه قرار گیرد، می توانیم از دستور ;float : left استفاده کنیم. بنابراین تگ استایل را باز می کنیم و مقدار float : left را به تگ <a> اضافه می کنیم. این بدین معنی است که تگ <a>، به سمت چپ صفحه شناور شود.
مشاهده ی نتیجه:

همان طور که در عکس بالا مشاهده می نمایید، عبارت 'سبد خرید شما' نسبت به عکس سبد خرید، مقداری پایین تر قرار گرفته است.
هنگامی که می خواهیم مقداری متن را در کنار یک عکس(تگ <img>) قرار دهیم ، این مشکل به وجود خواهد آمد. نحوه ی حل این مشکل بدین صورت است که...
در ادامه ی آموزش 'طراحی منوی فروشگاه 1' خواهید دید...!
با خرید بسته ی آموزشی "طراحی منوی فروشگاه 1" موارد زیر را خواهید دید:
- نحوه ی صحیح تراز کردن متن در کنار یک عنصر عکس(<img>).
- نحوه ی صحیح استایل دادن به سبد خرید و کار بر روی ظاهر آن.
- نحوه ی ایجاد سایه برای عنصر در بر دارنده ی سبد خرید.
- نحوه ی ایجاد عنصر <div> در بر دارنده ی منو.
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 02
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 1) در ویدئو: 6:00
طراحی منوی فروشگاه 2
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 2
در قسمت سوم از این جلسه، به آموزش ' طراحی منوی فروشگاه 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی خط بنفش رنگ در زیر سربرگ.
- طراحی سبد خرید و استایل دهی به آن.
- طراحی قسمت آبی رنگ در بر دارنده ی منو.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 2' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 2' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
- آموزش اضافه کردن خطوط جدا کننده بین عناصر منو
- آموزش نحوه ی صحیح فاصله دادن به عناصر منو
1.آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
در ادامه ی توضیحات قبلی، نوبت به طراحی منوی مشخص شده ی زیر می رسد. به عبارت دیگر، منوی ما به صورت زیر در خواهد آمد:
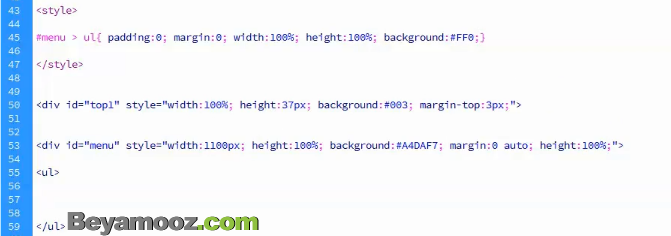
برای طراحی این منو، دوباره صفحه ی index.php را باز می کنیم و در داخل <div> با آی دی menu، شروع به نوشتن کدهای خود می کنیم. برای ایجاد این منو، از تگ <ul> استفاده می کنیم. همان طور که می دانید، در ایجاد کردن یک لیست، از تگ <ul> استفاده می شود و ما نیز دقیقا چون می خواهیم لیستی از منوها را از قبیل: 'صفحه ی نخست' و 'گوشی همراه' و 'لپ تاپ' و... ایجاد کنیم، از تگ <ul> استفاده می کنیم:

همان طور که در تصویر بالا مشاهده می نمایید، یک تگ <style> را نیز باز می کنیم، تا بتوانیم استایل های خود را در داخل این تگ وارد کنیم. در ادامه، در تگ <style> موارد زیر را اضافه می کنیم:
- برای حذف padding پیش فرض، در تمام عناصر <ul>، مقدار padding را برابر با 0 قرار می دهیم.
- برای حذف margin پیش فرض، در تمام عناصر <ul> مقدار margin را برابر با 0 قرار می دهیم.
- مقدارwidth و height برای عناصر <ul> را برابر با %100 قرار می دهیم.
- به منظور مشاهده ی عنصر <ul>، مقدار background را برای این عنصر به رنگ زرد اختصاص می دهیم.
با انجام گزینه های بالا، بعد از رفرش(refresh) کردن صفحه، منوی ما به صورت زیر در خواهد آمد:

همان طور که ملاحظه می نمایید، <ul> مورد نظر ایجاد شد، و دقیقا روی div منو قرار گرفت. اکنون زمان آن رسیده است که در داخل این تگ <ul> شروع به نوشتن عناصر <li> کنیم. همان طور که در عکس دوم از آموزش 'طراحی منوی فروشگاه 1' مشاهده می فرمایید، اولین عنصر <li> باید به 'صفحه ی نخست' اختصاص یابد و شامل یک تگ <img> و عبارت 'صفحه ی نخست' باشد. پس بدین منظور، درون عنصر <li> یک تگ <img> ایجاد می کنیم و مقدار src آن را برابر با "img/home54.png" که نشان دهنده ی آیکن 'خانه' می باشد، قرار می دهیم و سپس عبارت 'صفحه ی نخست' را اضافه می کنیم . در قسمت های قبلی بسته ی آموزشی 'طراحی یک فروشگاه اینترنتی' نشان داده شد که چطور می توان آیکن ها را از اینترنت دانلود کرد و تغییرات لازم را بر روی آنها به وجود آورد، لذا در اینجا به این موضوع نمی پردازیم...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 03
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 2) در ویدئو: 00:00
طراحی منوی فروشگاه 3
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی منوی فروشگاه 3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی منو ها و قرار دادن آیکن در آنها.
- قرار دادن نوشتار مربوط به هر منو در کنار آیکن.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 3' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 3' موارد زیر آموزش داده خواهند شد:
- آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط.
- آموزش نحوه ی صحیح استفاده از پوزیشن های relative و absolute.
- آموزش استفاده از عناصر <ul> و <li> تو در تو برای ایجاد زیر منو.
1.آموزش طراحی زیر منو برای منوی اصلی در سطح متوسط
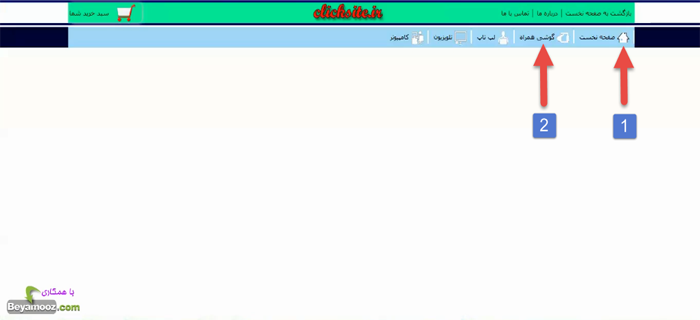
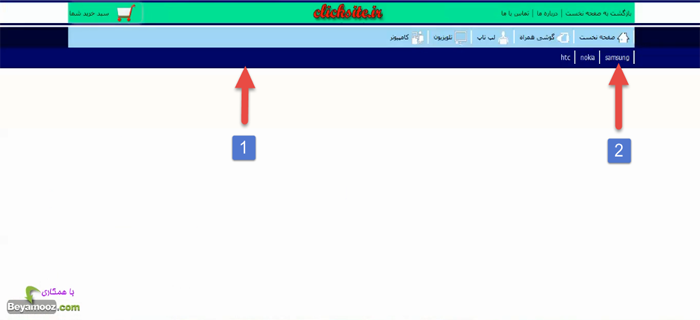
در این قسمت قصد داریم برای منوی طراحی شده، یک زیر منو به صورت بازشونده ایجاد کنیم، به طوری که با قرار گرفتن موس بر روی گزینه های منوی اصلی، این زیر منو باز شود:

اگر به زیر منوی اشاره شده در عکس بالا دقت کنید، این زیر منو درواقع یک <div> است که از سمت چپ، تا سمت راست صفحه گسترده شده است و کل صفحه را پوشش می دهد. در ابتدای کار قصد داریم این عنصر <div> را ایجاد کنیم.
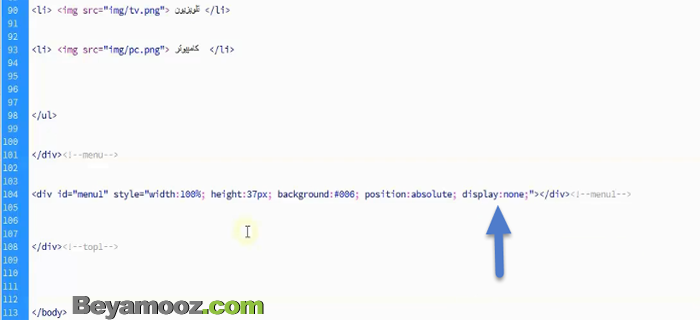
برای ایجاد این عنصر <div>، فایل index.php را باز کرده تا بتوانیم شروع به نوشتن کدهای مورد نظر کنیم. سپس بعد از <div> منو، یک عنصر <div> ایجاد می کنیم و نام id آن را 'menu1' قرار می دهیم و استایل آن را به صورت زیر تعریف می کنیم:
style
<div id="menu1" style="width:100%; height:37px; background:#006;>
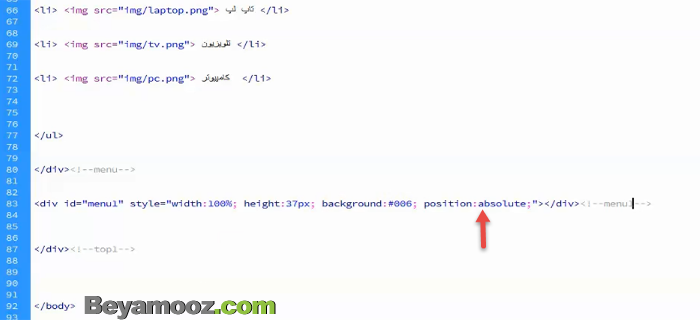
نکته ی مهمی که در اینجا لازم است به آن توجه کنیم، از این قرار است که باید پوزیشن(position) این <div> را به صورت 'absolute' قرار دهیم. پس کد بالا به صورت زیر در خواهد آمد:

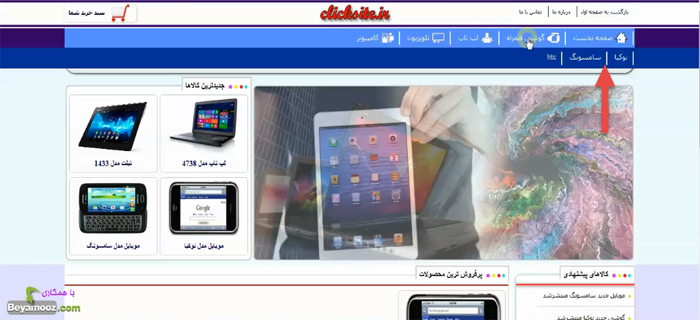
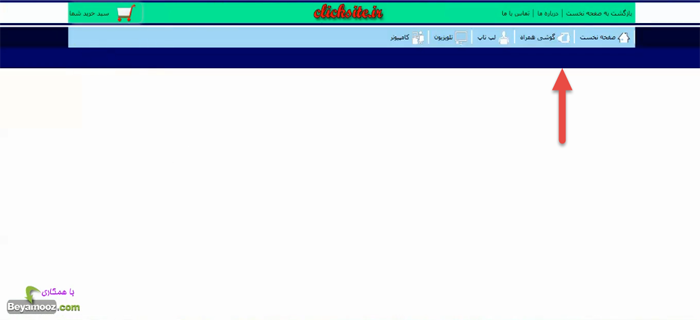
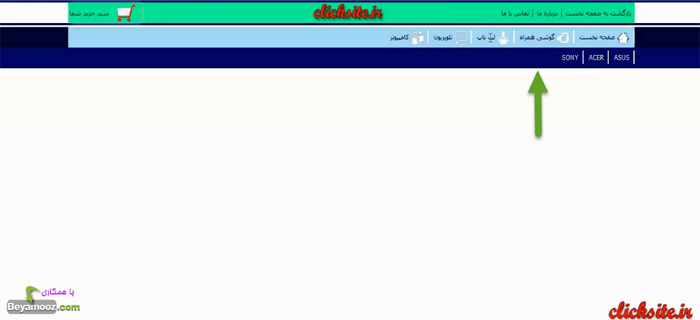
با رفرش(refresh) کردن صفحه ی مورد نظر، عنصر <div> که آن را ایجاد نمودیم، ظاهر خواهد شد و به صورت زیر در خواهد آمد:

اکنون یک سوال به وجود می آید و آن عبارت است از اینکه، چرا در کدهای بالا، مقدار position را برابر با 'absolute' قرار دادیم؟
دلیل اینکه در قسمت بالا مقدار 'position' را به صورت absolute انتخاب کردیم، این است که...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 04
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 3) در ویدئو: 00:30
طراحی منوی فروشگاه 4
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 4
در قسمت پنجم از این جلسه، به آموزش 'طراحی منوی فروشگاه 4' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی یک زیر منو برای منوی اصلی.
- نحوه ی طراحی عناصر درون این زیر منو.

آنچه که در قسمت 'طراحی منوی فروشگاه 4' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 4' موارد زیر آموزش داده خواهند شد:
- آموزش مخفی کردن زیرمنوها به هنگام باز کردن صفحه، با استفاده از دستور display.
- آموزش استفاده از جی کوئری برای ساختن زیر منوها به صورت پیشرفته.
- آموزش استفاده از دستور include برای الحاق کردن یک فایل php به فایل کنونی.
- آموزش نحوه ی صحیح اضافه کردن پلاگین جی کوئری به صفحه ی مورد نظر.
- آموزش نحوه ی صحیح وارد کردن کدهای جی کوئری و جاوااسکریپت به صفحه مورد نظر.
- آموزش استفاده از دستورهای hover و slideDown در متحرک سازی زیرمنوها.
- آموزش نحوه ی صحیح بستن زیر منوها به هنگام خارج کردن موس، از آنها.
1.آموزش مخفی کردن زیرمنوها به هنگام باز کردن صفحه، با استفاده از دستور display
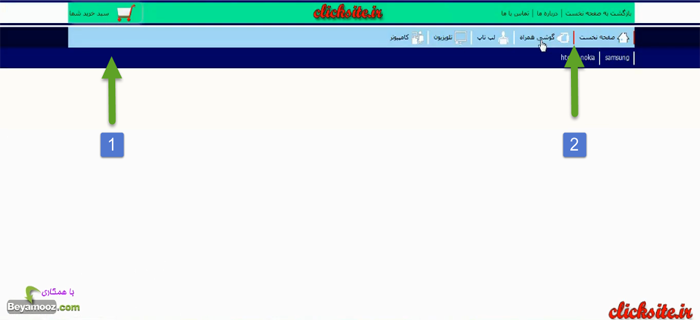
همان طور که در تصویر زیر مشاهده می نمایید،بعد از اضافه کردن زیرمنو ها به منوهای 'گوشی همراه' و 'لپ تاپ'، این زیر منو ها، بر روی یکدیگر قرار می گیرند:

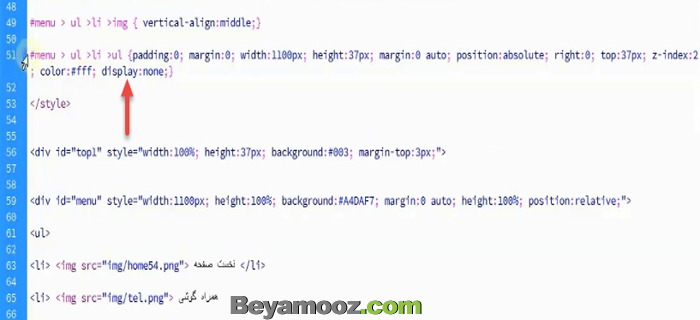
همان طور که می دانید، هنگام باز کردن صفحه ی مورد نظر، هیچ زیر منویی نباید نمایش داده شود، و تنها هنگامی که اشاره گر موس را بر روی منو ها قرار می دهیم، این زیر منو ها باید نمایش داده شوند. به همین دلیل باید خصوصیت display را برای <div> بنفش رنگ، برابر با 'none' قرار دهیم:

و همچنین خصوصیت display را برای <ul> هایی که زیر منوها را دربر گرفته اند، برابر با 'none' قرار می دهیم:

اکنون، با رفرش(refresh) کردن صفحه، خواهید دید که مقدار display برای بخش مربوط به زیرمنو، برابر با 'none' شده است و دیگر در صفحه نمایش داده نمی شود...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 05
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 4) در ویدئو: 03:00
طراحی منوی فروشگاه 5
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 5
در قسمت ششم از این جلسه، به آموزش 'طراحی منوی فروشگاه 5' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی مخفی کردن زیر منوها به هنگام باز کردن صفحه.
- نحوه ی اضافه کردن دستورات جی کوئری مربوط به باز شدن منو.
- نحوه ی متحرک سازی زیر منو ها با استفاده از دستورات جی کوئری.

آنچه که در قسمت 'طراحی منوی فروشگاه 5' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 5' موارد زیر آموزش داده خواهند شد:
- نحوه ی حل مشکل محو شدن زیرمنوها، با حرکت موس از روی منوها به سمت زیرمنو.
- نحوه ی حل مشکل محو شدن <div> دربر دارنده ی زیر منو، با خارج کردن موس از قسمت منو.
- نحوه ی حل مشکل ایجاد شدن <div> زیر منو برای منوی 'صفحه نخست'.
- نحوه ی حل مشکل محو نشدن <div> زیر منو، با حرکت موس از دیگر منوها به منوی 'صفحه نخست'.
- نحوه ی تبدیل اشاره گر موس به علامت 'دست' (poiner) به هنگام رفتن بر روی منو.
- نحوه ی تبدیل خط جداکننده ی منوها به یک رنگ دیگر، به هنگام رفتن بر روی منوی مربوط به آن.
6.نحوه ی تبدیل خط جدا کننده ی منوها به یک رنگ دیگر، به هنگام رفتن بر روی منوی مربوط به آن
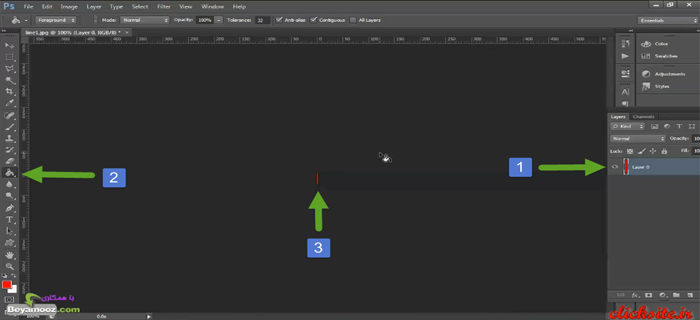
کاری که اکنون برای زیباتر و حرفه ای تر شدن منو قصد انجام آن را داریم، عبارت است از اینکه، کاری کنیم تا اگر کاربر اشاره گر موس را بر روی یکی از عناصر منو قرار دهد، خط جداکننده ی منوها، برای آن منو به رنگ قرمز تبدیل شود:

برای انجام این کار نرم افزار فتوشاپ را باز می کنیم و از عکس خط سفید رنگ جداکننده ی منوها، یک نسخه ی قرمز رنگ ایجاد می کنیم:
- ابتدا با دوبار کلیک کردن، علامت قفل را محو کنید.
- گزینه ی سطل رنگ را از سمت چپ انتخاب کنید.
- با کلیک بر روی عکس مورد نظر، رنگ آن را تغییر دهید.
- عکس مورد نظر را ذخیره کنید.

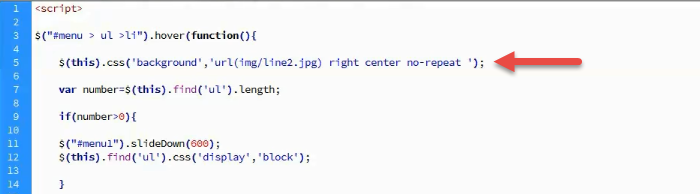
بعد از انجام موارد ذکر شده، دوباره وارد صفحه ی script.php می شویم و کد مشخص شده ی زیر را اضافه می کنیم:

در دستور خط 5، عبارت 'this' به سلکتور مشخص شده در خط شماره 3 اشاره می کند و...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 06
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 5) در ویدئو: 17:28
طراحی منوی فروشگاه 6
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 6
در قسمت ششم از این جلسه، به آموزش 'طراحی منوی فروشگاه 6' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی و تکمیل منوی مورد نظر.
- نحوه ی تغییر رنگ خط جداکننده ی منوها.

طراحی منوی کاربری 1
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی کاربری 1
در قسمت اول از این جلسه، به آموزش 'طراحی منوی کاربری 1' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی طراحی و تکمیل منوی مورد نظر.
- نحوه ی تغییر رنگ خط جداکننده ی منوها.

آنچه که در قسمت 'طراحی منوی کاربری 1' خواهید آموخت
- آموزش ایجاد منوی کاربری پایه و استایل دهی به آن.
- آموزش ایجاد عناصر منوی کاربری و استایل دهی به آنها.
- آموزش نحوه ی دانلود کردن آیکن های مورد نیاز از اینترنت.
- آموزش نحوه ی اضافه کردن آیکن ها به عناصر منوی کاربری.
1.آموزش ایجاد منوی کاربری پایه و استایل دهی به آن
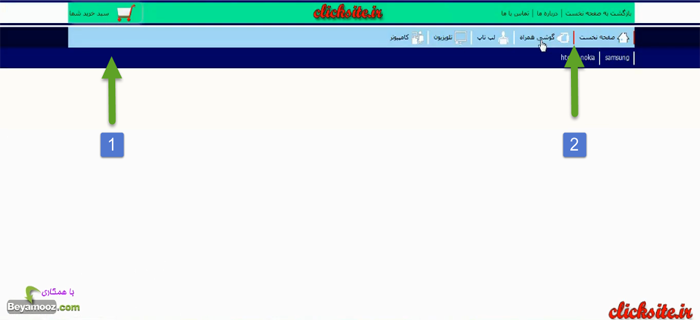
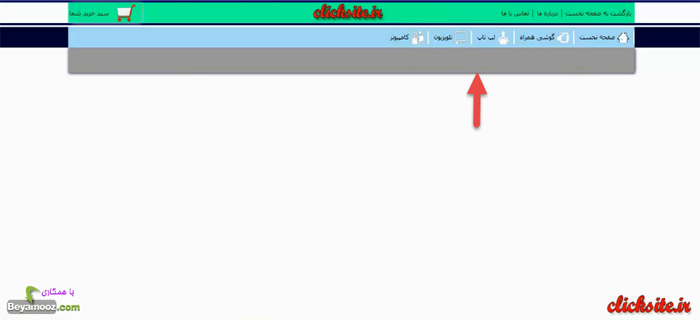
همان طور که در تصویر زیر مشاهده می کنید، در این قسمت قصد داریم منوی کاربری را ایجاد کنیم:

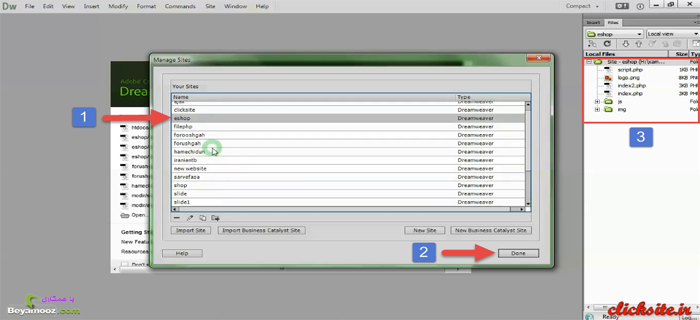
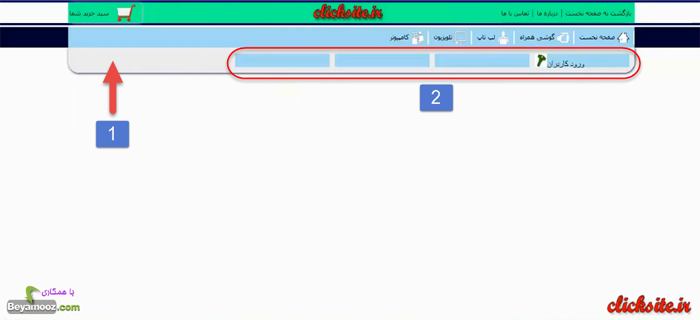
برای ایجاد این بخش، ابتدا نرم افزار Dreamweaver را باز کنید، و برای باز کردن محتویات سایت مورد نظر، از منوی 'site' گزینه ی 'manage sites' را انتخاب کرده و سایت مورد نظر خود را که قبلا روی آن کار می کردیم، انتخاب کنید. همان طور که می دانید، از قبل، نام سایت خود را eshop قرار دادیم، پس گزینه ی 'eshop' را انتخاب کنید. سپس خواهید دید که محتویات سایت در سمت راست صفحه نشان داده خواهد شد:

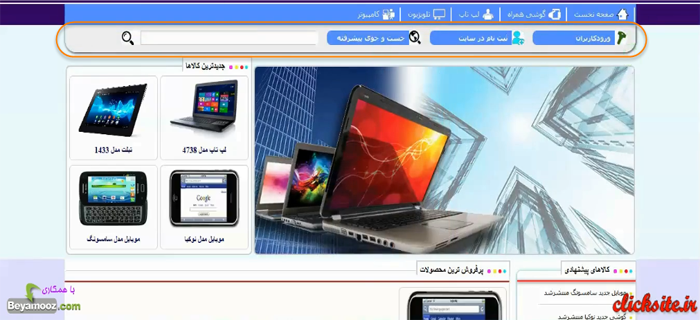
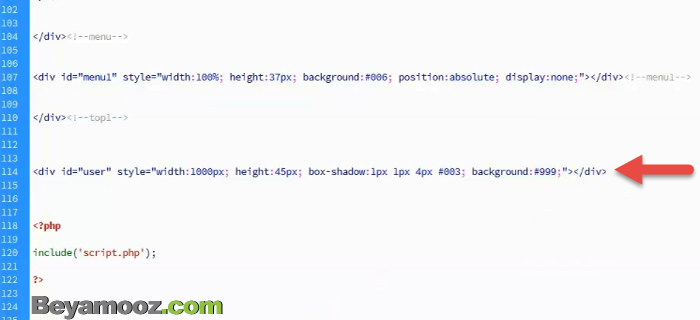
در ادامه، برای اضافه کردن کدهای خود، فایل 'index.php' را باز می کنیم، و در زیر div با آی دی "top1" شروع به اضافه کردن کدهای خود می کنیم. ابتدا یک عنصر <div> ایجاد می کنیم، و id آن را به دلخواه برابر با 'user' قرار می دهیم. سپس برای اینکه ویژگی های ظاهری این <div> را مشخص کنیم، تگ <style> را باز می کنیم، و اعمال زیر را انجام می دهیم:
- width دیو(div) مورد نظر را برابر با 1100 پیکسل قرار می دهیم.
- height دیو(div) مورد نظر را برابر با 45px قرار می دهیم.
- سایه ی دیو(div) مورد نظر را به صورت box-shadow: 1px 1px 4px #eee تنظیم می کنیم.
- برای تعریف رنگ پس زمینه، دستور background: #999 را تنظیم می کنیم.

اکنون اگر صفحه را رفرش(refresh) کنیم، مشاهده می کنیم که این <div> به وجود آمده است، اما هنوز در جایگاه اصلی خود قرار نگرفته است، برای اینکه بتوانیم این <div> را در وسط صفحه قرار دهیم از دستور margin: 0 auto استفاده می کنیم:

دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 2
- نام فایل ویدئو: 07
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی کاربری 1) در ویدئو: 00:00
طراحی منوی کاربری 2
جلسه ی دوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی کاربری 2
در قسمت دوم از این جلسه، به آموزش 'طراحی منوی کاربری 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- ایجاد منوی کاربری پایه و استایل دهی به آن.
- ایجاد عناصر منوی کاربری و استایل دهی به آنها.

آنچه که در قسمت 'طراحی منوی کاربری 2'خواهید آموخت
- تنظیم عکس ها و متن های عناصر منوی کاربری.
- ایجاد قسمت جستجو با استفاده از تگ form.
- قرار دادن عکس به جای دکمه ی submit در فرم.
3.قرار دادن عکس به جای دکمه ی submit در فرم
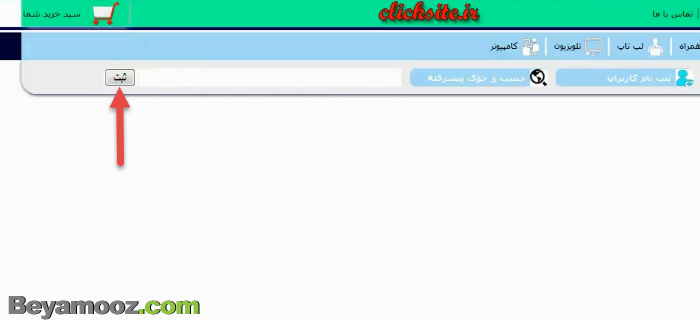
بعد از اینکه دکمه ی 'ثبت' را که یک نوع input از نوع submit است، ایجاد کردیم دکمه ی مورد نظر به شکل زیر در خواهد آمد:

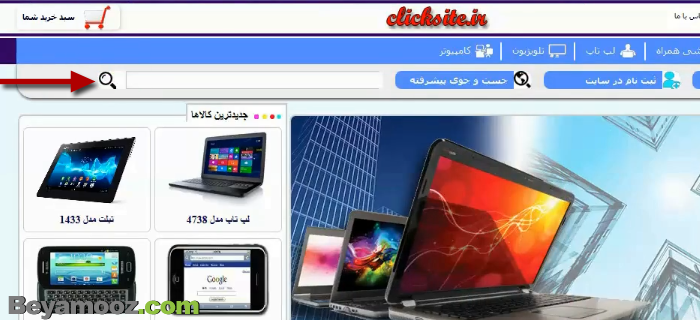
اکنون می خواهیم دکمه ی مورد نظر را به شکل زیر تبدیل کنیم، که از نظر گرافیکی نسبت به دکمه ی خالی از گرافیک 'ثبت' بسیار زیباتر است:

برای این کار به سراغ استایل مربوط به input که از نوع submit است می رویم و اعمال زیر را انجام می دهیم:
- دستور border: none را اضافه کنید.
- دستور (background : url(img/search.png را اضافه کنید.
- دستور width:38px پیکسل را اضافه کنید.
- دستور height: 100% را اضافه کنید.
- دستور no-repeat را به دستور شماره 2 اضافه کنید.
در ادامه، برای اینکه قسمت ذره بین مقداری تنظیم تر شود، می توانیم 'height' آن را کمتر کنیم...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 2
- نام فایل ویدئو: 08
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی کاربری 2) در ویدئو: 20:08
عملگرها در PHP
عملگرها در PHP
عملگرها برای انجام عملیات و محاسبات روی مقادیر استفاده می شوند، در زیر لیستی از عملگرهای مختلف که در PHP استفاده می شود، آورده شده است:
عملگرهای ریاضی
این عملگرها عملی را روی دو متغییر یا دو عدد انجام می دهند.
عملگر توضیحات مثال نتیجه + جمع x=2
x+24 - تفریق x=2
5-x3 * ضرب x=4
x*520 / تقسیم 15/5
5/23
2.5% باقیمانده تقسیم 5%2
10%8
10%21
2
0++ افزایش به میزان یک واحد x=5
x++x=6 -- کاهش به میزان یک واحد x=5
x--x=4 عملگرهای انتسابی
عملگر مثال هم ارز با = x=y x=y += x+=y x=x+y -= x-=y x=x-y *= x*=y x=x*y /= x/=y x=x/y .= x.=y x=x.y %= x%=y x=x%y عملگرهای مقایسه ای
این عملگرها مقایسه ای بین دو متغییر انجام می دهند و نتیجه را به صورت true یا false برمی گردانند.
عملگر توضیحات مثال == برابری 5==8 returns false != نابرابری 5!=8 returns true > بزرگتر از 5>8 returns false < کوچکتر از 5<8 returns true >= بزرگتر یا مساوی با 5>=8 returns false <= کوچکتر یا مساوی با 5<=8 returns true عملگرهای منطقی
این عملگرها با مقدارهای true و false کار می کنند و آنها را با هم ادغام می کنند.
عملگر توضیحات مثال && and x=6
y=3(x < 10 && y > 1) returns true
|| or x=6
y=3(x==5 || y==5) returns false
! not x=6
y=3!(x==y) returns true
عملگرهای رشته ای
در رشته ها تنها عملگری که استفاده می شود نقطه "." می باشد که دو رشته را به همدیگه متصل می کند.
عملگر توضیحات مثال . برای الحاق دو رشته استفاده می شود 'hello'.'world'
return 'hello world'عملگرهای بیتی
این عملگرها بر روی بیت های یک متغییر عملی را انجام میدهند و بیتها را به نسبت عملگر برمیگردانند. اگر متغییرها رشته هستند بر روی کدهای ASCII آنها عمل می کند.
عملگر توضیحات مثال نتیجه ~ not ~$a; بیت هایی را برمی گرداند که در a$ نیستند. & and a$ & $b; بیت هایی را برمی گرداند که هم در a$ و هم در b$ هستند. | or $a | $b; بیت هایی را که در a$ یا در b$ هستند برمی گرداند. ^ xor $a ^$b; بیت هایی را برمی گرداند که در a$ یا در b$ هستند اما در هر دو نیستند. >> شیفت به چپ $a << $b; بیت های a$ را به اندازه b$ تا به سمت چپ انتقال می دهد. << شیفت به راست $a >> $b; بیت های a$ را به اندازه b$ تا به سمت راست انتقال می دهد. برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.






