سیستم شبکه بندی بوت استرپ - Bootstrap Grid System
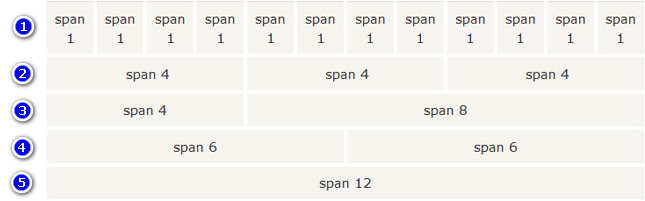
سیستم شبکه بندی بوت استرپ اجازه ی استفاده از حداکثر 12 ستون را در صفحه به ما می دهد. به عبارت دیگر، بوت استرپ صفحه ی وب را به 12 ستون تقسیم می کند. حالا شما می توانید با استفاده از کلاس های بوت استرپ، این ستون ها را با یکدیگر ادغام کنید تا بتوانید ستون های بزرگتری به دست بیاورید. به تصویر زیر نگاه کنید؛ در ردیف شماره ی 1، دوازده ستون وجود دارند؛ این یعنی صفحه ی ما در بوت استرپ، می تواند حداکثر به 12 ستون تقسیم شود. اما اگر به ردیف شماره ی 2 نگاه کنید، می بینید که سه ستون وجود دارند که هر کدام از آنها از ادغام 4 ستون واحد به دست آمده اند. حالا به ردیف شماره ی 3 نگاه کنید؛ همان طور که مشاهده می کنید، یک ستون 8 تایی و یک ستون 4 تایی وجود دارند که از ادغام دیگر ستون ها به وجود آمده اند. در ردیف شماره ی 4 هم دو ستون وجود دارند که هرکدام از 6 واحد به وجود آمده اند. اگر به هریک از این ردیف ها دقت کنید، مشاهده می کنید که جمع اعداد آنها، همواره برابر با 12 است.

سیستم شبکه بندی بوت استرپ، واکنش گرا(responsive) می باشد و ستون ها بطور اتوماتیک بر اساس اندازه ی صفحه ی نمایش، تنظیم خواهند شد.
کلاس های شبکه بندی در بوت استرپ
سیستم شبکه بندی بوت استرپ، دارای 4 کلاس می باشد:
- xs(برای موبایل ها)
- sm(برای تبلت ها)
- md(برای رایانه های رومیزی)
- lg(برای رایانه های بزرگتر)
ما می توانیم کلاس های بالا را با یکدیگر ترکیب کنیم تا مشخص کنیم که یک ستون در دستگاه های مختلف چگونه نمایش داده شود.
ساختار پایه ی یک سیستم شبکه بندی بوت استرپ
ساختار کلی استفاده از بوت استرپ به صورت زیر است؛ به این ساختار دقت کنید:
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>
در بوت استرپ، برای قرار دادن محتوا و عناصر، ابتدا باید با استفاده از کلاس row یک ردیف ایجاد کنیم. وقتی که ردیف ایجاد شد، باید این ردیف را با استفاده از کلاس های شبکه بندی، به یک یا چند ستون تقسیم کنیم. برای ایجاد یک ستون، کافی است از کلاس col استفاده کنیم و به دنبال آن، نوع کلاس شبکه بندی را قرار دهیم و سپس در ادامه ی آن با استفاده از یک عدد، میزان پهنای آن ستون را مشخص کنیم. برای متوجه شدن این موضوع به مثال های زیر دقت کنید.
نکته: توجه کنید که به جای ستاره ها(*) باید از نام کلاس های شبکه بندی و اندازه ی آنها، استفاده کنید.
ایجاد سه ستون مساوی در بوت استرپ
به مثال زیر دقت کنید؛ همان طور که مشاهده می کنید، ابتدا با استفاده از کلاس row یک ردیف در صفحه ایجاد کرده ایم، و سپس این ردیف را در تبلت ها( که از کلاس sm استفاده می کنند ) به سه ستون مساوی تقسیم کرده ایم. اگر به کلاس هریک از این ستون ها دقت کنید، مشاهده می کنید که اول کلمه ی col آمده است و سپس کلمه ی sm و سپس عدد 4 آمده است. کلمه ی sm و عدد 4 پس از آن، مشخص می کنند که این ستون در تبلت ها و بالاتر، چهار ستون واحد را اشغال کند. دقت کنید که همواره باید جمع این اعداد پس از کلمه ی sm (یا هر کلاس دیگری) برابر با 12 باشد. پس الان ما یک ردیف داریم که در داخل آن سه ستون مساوی وجود دارند. البته باید گفت که این سه ستون، تنها در تبلت ها به بالا نمایش داده می شوند. و در موبایل ها چون هنوز کلاسی برای آن تعریف نکرده ایم، به طور اتوماتیک این ستون ها دسته بندی می شوند.
مثال (شبکه بندی مقدماتی بوتسترپ)
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
خودتان امتحان کنید »
ایجاد دو ستون نامساوی در بوت استرپ
در مثال زیر، ابتدا با استفاده از کلاس row، یک ردیف ایجاد کرده ایم و سپس در داخل آن دو ستون برای تبلت ها و بالاتر ایجاد کرده ایم. به طوری که ستون اول، از 12 ستون واحد، چهار ستون را اشغال می کند و ستون دوم هم 8 واحد را اشغال می کند.
مثال (شبکه بندی مقدماتی بوتسترپ)
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div>
خودتان امتحان کنید »
نکته: در آموزش های بعدی، درباره ی شبکه بندی بوت استرپ مطالب بیشتری را فرا خواهید گرفت. |
{nice1}








من تمامی نکات رو برای مثال ها رعایت میکنم اما برای مثال برای قسمت مثال سه ستون مساوی , برای من سه ردیف زیر هم نمایش داده میشود به صورت زیر :
col-sm-4
col-sm-4
col-sm-4
می تونید راهنمایی کنید مشکل از کجاست؟
1
2
3
مشکلت اینه که انداره عرضو برای همه اندازه های نمایشگر ننوشتی
ابتدا دقت کنید که بوتاسترپ در صفحه لود شده باشه.
ترجیحا زمانی که قصد دارید سه ستون یا هر تعدادی رو در یک ردیف نشون بدید،کل اون مجموعه رو داخل یک div با کلاس row قرار بدید. الزامی به این کار نیست،ولی خود بوتاسترپ این رو توصیه کرده.
همینطور باید با توجه به سایز صفحه نمایش و اندازهی پنجره به موارد lg, md, sm, xl توجه کنید. هر کدوم برای یه اندازهی مشخصی هستند که که اگه اون اندازه رعایت نشه، مسلماً شما نتیجهی دلخواه رو نمیبینید.
اگر بتونید سورس کامل کد رو با رعایت علامت > و < بذارید، بهتر میشه راهنمایی کرد.
با تشکر
https://www.beyamooz.com/try_it_yourself/bootstrap/tryit.php?filename=trybs_grid_ex1&stacked=h
بوتاسترپ تو صفحه شما لود شده؟؟؟
و همه ی باقی مثال ها تا به حال (به جز موردی که گفتم) درست جواب میدهند
تا کد رو نبینم، نمیتونم بگم اشکال از چیه.
اگه بوتاسترپ درست لود شده باشه و کدها هم درست باشه و صفحه نمایش هم استاندارد باشه، باید درست نشون داده بشه.
اگر راهی باشه که من کل فایل رو براتون ارسال کنم تا ببنید خیلی خوب میشه
در هر صورت ممنونم
برای پیدا کردن گزینه ی "اشتراک های من"، سمت چپ صفحه رو هم نگاه کردم ولی اصلا همچنین منویی وجود نداره فکر کنم که اصلا اشتراک من فعال نشده چون هیچ فرقی با قبل از خرید اشتراک نکرده
اگه لازمه یه عکس از صفحه ورودم ارسال کنم چون واقعا دچار مشکل شدم
میخواستم لیست آموزشای vip تون رو ببینم
لطفا یک بررسی کنید شاید اشتراک من فعال نشده باشه
با تشکر
1- برای مشاهده ی "منوی کاربری"، در سمت چپ سایت، لطفاً یک بار از سای خارج شوید و مجدداً لاگین کنید.
2- در مورد اعضاء VIP، توجه داشته باشید که هیچ کدام از تبلیغات برای کاربری شما نمایش داده نمی شود. و همچنین سوالات شما در کمتر از 24 ساعت جواب داده خواهد شد. (برای بررسی عدم نمایش تبلیغات، می توانید صفحات سایت را قبل و بعد از لاگین بررسی کنید)
3- لیست آموزش های VIP بزودی در دسترس شما قرار داده خواهد شد.
1- برای اینکه صفحه وب توی همه دستگاه ها درست نمایش داده بشه لازمه که تمامی کلاس های،md،lg xs، sm، برای نمایش در کدهای اون صفحه استفاده بشه
2- و یک سوال در مورد منوهای سایت : منوی اشتراک های من در کدوم یک از صفحات سایت قرار داره آخه من تازه عضو شدم و زیاد به سایتتون آشنایی ندارم از آموزش های مفید تون خیلی خوشم اومد تصمیم گرفتم عضو بشم
باز هم عذر خواهی می کنم
1- جواب سوال شما بله است. برای کسب اطلاعات بیشتر، فصل 2 یعنی "شبکه بندی bootstrap" را مطالعه فرمایید.
2- برای مشاهده ی اطلاعات مربوط به اشتراک خردیداری شده، فقط کافی است از سمت چپ همین صفحه و در پنل "منوی کاربری" روی لینک "اشتراک ها من" کلیک نمایید.