صفحه بندی مقدماتی در بوت استرپ
اگر شما صاحب یک وب سایت با صفحات زیادی هستید، ممکن است بخواهید نظمی به صفحه بندی سایت خود بدهید.
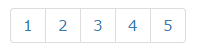
یک صفحه بندی در بوتسترپ چیزی شبیه زیر خواهد بود:

برای ایجاد یک صفحه بندی مقدماتی، باید کلاس pagination. را به یک عنصر <ul> اضافه کنید:
مثال (صفحه بندی بوت استرپ)
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
خودتان امتحان کنید »
مکان فعال در صفحه بندی بوت استرپ
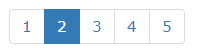
مکان فعال، در واقع نشان دهنده ی صفحه ی جاری می باشد:

با اضافه کردن کلاس active. می توانید به کاربر نشان دهید که در چه صفحه ای قرار دارد:
مثال (صفحه بندی بوت استرپ)
<li><a href="#">1</a></li>
<li class="active"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
خودتان امتحان کنید »
منطقه غیر فعال در صفحه بندی بوت استرپ
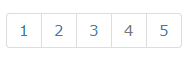
با استفاده از آن، نمی توان بر روی یک لینک غیر فعال کلیک کرد:

در صورتی که در سایت شما یک لینک به یک علت مشخص، غیر فعال می باشد،می توانید کلاس disabled. را اضافه کنید:
مثال (صفحه بندی بوت استرپ)
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li class="disabled"><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
خودتان امتحان کنید »
اندازه های صفحه بندی در بوت استرپ
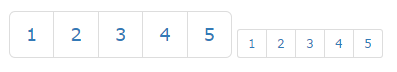
بلوک های صفحه بندی را می توان در دو اندازه ی بزرگ و یا کوچک ارائه داد:

برای بلوک صفحه بندی بزرگ از کلاس pagination-lg. و برای بلوک صفحه بندی کوچک، از کلاس pagination-sm. استفاده کنید:
مثال (صفحه بندی بوت استرپ)
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
<ul class="pagination pagination-sm">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
خودتان امتحان کنید »
مرجع کامل صفحه بندی بوت استرپ
برای دیدن یک مرجع کامل از تمام کلاس های ناوبری بوت استرپ، مرجع کامل ناوبری بوت استرپ را مطالعه نمایید.








اگه یک وب سایت داشته باشیم که صفحه اولش پیوسته پست جدید گذاشته میشه و مثلا شامل 5 پست میشه چطور با گذاشتن مطلب جدید پست شماره 5 خودکار میره صفحه 2 و صفحه اول مجددا شامل 5 پست میشه؟
سوالتون کمی ابهام داره، ولی فکر کنم مربوط به مفهوم pagination ارتباط داره. اگر با مفهوم pagination آشنایی داشته باشید، متوجه میشید که برای نمایش دسته های پست (رکورد) در سایتها از چه تکنیکهایی استفاده میشه. تکنیکهایی که باعث میشه با انتخاب هر صفحه، دسته خاصی از پستها (رکوردها) نمایش داده بشن.