پلاگین carousel در بوتسترپ
پلاگین carousel یک کامپوننت برای ایجاد حلقه بر روی عنصرهامی باشد، مانند یک اسلایدشو.
این پلاگین در فایل "bootstrap.js" اضافه شده است(و یا در فایل کوچک شده ی bootstrap.min.js).
 | نکته: پلاگین ها می توانند به صورت جداگانه(استفاده از فایل های جداگانه ی js.*) یا به صورت یکسره(استفاده از bootstrap.js یا bootstrap.min.js)، اضافه شوند. فایل جداگانه ی js. برای Carousel در واقع carousel.js نامیده می شود. |
|---|
 | نکته: carouselها در اینترنت اکسپلورر 9 و ورژن های قبلی آن پشتیبانی نمی شوند(زیرا آنها از transition ها و انیمیشن ها برای رسیدن به افکت خود استفاده می کنند) |
|---|
چطور یک carousel را ایجاد کنیم
مثال زیر نشان می دهد که چطور یک carousel مقدماتی را ایجاد کنیم:
مثال (پلاگین carousel بوتسترپ)
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img_chania.jpg" alt="Chania">
</div>
<div class="item">
<img src="img_chania2.jpg" alt="Chania">
</div>
<div class="item">
<img src="img_flower.jpg" alt="Flower">
</div>
<div class="item">
<img src="img_flower2.jpg" alt="Flower">
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
خودتان امتحان کنید »
شرح مثال:
خارجی ترین عنصر <div>:
در carouselها استفاده از یک id (در این مورد "id="mycarousel) برای درست کار کردن تنظیمات آنها، ضروری است.
عبارت "class="carousel slide مشخص می کند که این عنصر <div> یک اسلایدشو(carousel) را دربر دارد.
خصوصیت "data-ride="carousel به بوتسترپ اعلام می کند که بلافاصله بعد از لود شدن صفحه، نمایش دادن carousel را شروع کند.
شرح قسمت Indicators:
indicatorها همان نقاط کوچک در انتهای هر عکس می باشند( که مشخص می کنند که چه تعداد عکس در اسلایدشو وجود دارند) و همچنین مشخص می کنند که کاربر در حال استفاده از کدام عکس است).
نقاط کوچک، در یک لیست منظم با کلاس carousel-indicators مشخص می شوند.
کلاس data-target به همان id اسلاید شو(carousel) اشاره می کند.
کلاس data-slide-to. مشخص می کند که، هنگامی که کاربر بر روی یک نقطه ی کوچک کلیک می کند، کدام عکس باید نمایش داده شود.
شرح قسمت Wrapper for slides
اسلایدها در یک <div> با کلاس carousel-inner. مشخص شده اند.
محتوای هر اسلاید در یک عنصر <div> با کلاس item. تعریف شده است. این محتوا می تواند متن یا عکس باشد.
لازم است که کلاس active. به یکی از اسلاید ها اضافه شود. در غیر این صورت اسلایدشو قابل نمایش نخواهد بود.
شرح قسمت Left and right controls
این قسمت از کد، شامل دکمه های چپ و راست می باشد که به کاربر اجازه می دهد تا بین اسلاید ها به دلخواه به اسلاید قبلی یا بعدی برود.
کلاس data-slide. دو کلمه ی کلیدی "prev" و "next" را می پذیرد، که مکان اسلاید را نسبت به مکان کنونی اش تغییر می دهند.
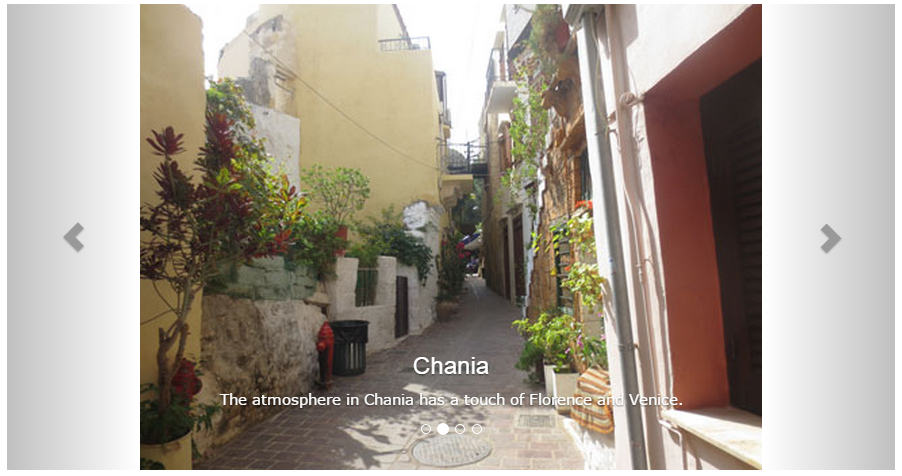
اضافه کردن عنوان به اسلاید ها
برای ایجاد یک عنوان به هر اسلاید، می توانید عبارت <div class="carousel-caption"> را در داخل <div class="item"> اضافه کنید:
مثال (پلاگین carousel بوتسترپ)
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img_chania.jpg" alt="Chania">
<div class="carousel-caption">
<h3>Chania</h3>
<p>The atmosphere in Chania has a touch of Florence and Venice.</p>
</div>
</div>
<div class="item">
<img src="img_chania2.jpg" alt="Chania">
<div class="carousel-caption">
<h3>Chania</h3>
<p>The atmosphere in Chania has a touch of Florence and Venice.</p>
</div>
</div>
<div class="item">
<img src="img_flower.jpg" alt="Flower">
<div class="carousel-caption">
<h3>Flowers</h3>
<p>Beatiful flowers in Kolymbari, Crete.</p>
</div>
</div>
<div class="item">
<img src="img_flower2.jpg" alt="Flower">
<div class="carousel-caption">
<h3>Flowers</h3>
<p>Beatiful flowers in Kolymbari, Crete.</p>
</div>
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
خودتان امتحان کنید »









من چطوری می تونم اسلایدر بوتسترپ رو موس درگش کنم؟؟؟؟