سیستم شبکه بندی بوتسترپ
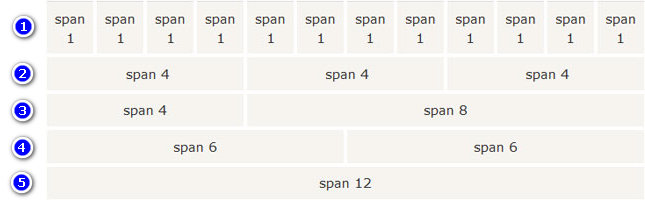
سیستم شبکه بندی بوت استرپ اجازه ی استفاده از حداکثر 12 ستون را در صفحه به ما می دهد.
در صورتی که نمی خواهید از تمام 12 ستون به طور جداگانه استفاده کنید، می توانید ستون ها را با یکدیگر ادغام کنید تا گسترده تر شوند.

سیستم شبکه بندی بوتسترپ، واکنش گرا(responsive) می باشد , و ستون ها به طور اتوماتیک بر اساس اندازه ی صفحه ی نمایش، تنظیم خواهند شد.
 | نکته: به خاطر داشته باشید که ستون های شبکه بندی در یک ردیف، دارای حداکثر 12 ستون می باشند. در صورت بیشتر بودن تعداد آنها، ستون ها بدون توجه به منطقه ی دید(viewport) دسته بندی خواهند شد. |
|---|
کلاس های شبکه بندی
سیستم شبکه بندی بوت استرپ دارای 4 کلاس می باشد:
- کلاس xs(برای موبایل ها)
- کلاس sm( برای تبلت ها)
- کلاس md(برای رایانه های رومیزی)
- کلاس lg(برای رایانه های بزرگتر)
کلاس های بالا می توانند با یکدیگر ترکیب شوند. بنابراین به وسیله ی آنها می توان طرح های داینامیک و قابل انعطاف را ایجاد کرد.
نکته: کلاس های بوت استرپ قابلیت پوشش دادن یکدیگر را دارند. بعنوان مثال اگر می خواهید برای موبایل ها(کلاس xs) و تبلت ها(کلاس sm) یک عرض یکسان را ایجاد کنید، تنها لازم است که آن را برای موبایل ها(کلاس xs) تنظیم کنید. با انجام این کار، تبلت ها نیز پوشش داده خواهند شد.
قواعد سیستم شبکه بندی
برخی قواعد سیستم شبکه بندی بوت استرپ:
- ردیف ها (row) برای هم ترازی و padding مناسب باید در داخل یک کلاس container.(عرض ثابت) یا کلاس container-fluid.(عرض کامل) قرار بگیرند.
- شما می توانید یک ردیف را به چند ستون تقسیم کنید.
- سپس باید محتوای خود را در داخل ستون های ایجاد شده در ردیف مورد نظر قرار دهید. به این نکته توجه کنید که تنها ستون ها می توانند فرزند ردیف ها باشند.
- ستون های شبکه بندی قابل گسترش هستن. بعنوان مثال برای ایجاد سه ستون مساوی می توانید از سه کلاس col-sm-4. استفاده کنید.
ساختار پایه شبکه بندی بوتسترپ
آنچه در زیر می بینید، یک ساختار پایه از شبکه بندی بوت استرپ می باشد:
<div class="row">
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>
</div>
بنابراین برای ایجاد هر طرح بندی، یک (container) ایجاد کنید، سپس یک ردیف(row) را ایجاد کنید. آنگاه به تعداد دلخواه ستون ایجاد کنید(با استفاده ازتگ ها با کلاس .col-*-*)، توجه داشته باشید که جمع مقادیر کلاس های col در هر ردیف باید برابر با 12 باشد.
گزینه های شبکه بندی
جدول زیر به طور خلاصه نشان می دهد که چطور سیستم شبکه بندی بوت استرپ برای وسایل مختلف کار می کند:
| وسایل بسیار کوچک موبایل ها (<768px) | وسایل کوچک تبلت ها (>=768px) | وسایل متوسط رایانه های رومیزی (>=992px) | وسایل بزرگ رایانه های رومیزی (>=1200px) | |
|---|---|---|---|---|
| رفتار شبکه بندی | همواره عمودی می باشد | در صورت بزرگ بودن صفحه نمایش ستون ها افقی اند و در غیر این صورت ستون ها عمودی خواهند بود. | در صورت بزرگ بودن صفحه ی نمایش ستون ها افقی اند و در غیر این صورت ستون ها عمودی خواهند بود. | در صورت بزرگ بودن صفحه ی نمایش ستون ها افقی اند و در غیر این صورت ستون ها عمودی خواهند بود. |
| عرض ظرف | هیچ (auto) | 750px | 970px | 1170px |
| پیشوند کلاس | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| تعداد ستون ها | 12 | 12 | 12 | 12 |
| عرض ستون | Auto | ~62px | ~81px | ~97px |
| عرض شکاف | 30px(در هر طرف از ستون 15px) | 30px(در هر طرف از ستون 15px) | 30px(در هر طرف از ستون 15px) | 30px(در هر طرف از ستون 15px) |
| Nestable | Yes | Yes | Yes | Yes |
| Offsets | Yes | Yes | Yes | Yes |
| مرتب شدن ستون ها | Yes | Yes | Yes | Yes |
مثال های شبکه بندی بوت استرپ
در فصل بعد، مثال هایی در مورد سیستم شبکه بندی برای دستگاه های مختلف وجود دارند:








چطوری یک دکمه را داخل یک TextBox قرار بدم؟
<input type="text" />
<button>si</button>
input[type="text"]
{
width:200px;
height:40px;
}
button
{
position:absolute;
left:165px;
top:10px;
}
ممنون میشم کمک کنین
codepen.io/sbaloot/pen/xodPEQ?editors=1100
فقط یه سوال دارم اینکه مگه نباید از کلاس بندی های گرید هم استفاده کرد؟ ینی فرزندان row مگه نباید حتما از کلاسای گرید استقاده کنن؟ اما اینجا شما استفاده نکردیین
codepen.io/sbaloot/pen/pXPqBX?editors=1100