هشدارها(Alerts)
با استفاده از بوت استرپ، به راحتی می تونیم هشدارهایی مثل زیر ایجاد کنیم:

هشدارها به وسیله ی کلاس alert. که به دنبال آن یکی از کلاس های زیر آمده است، ایجاد می شوند:
- alert-success.
- alert-info.
- alert-warning.
- alert-danger.
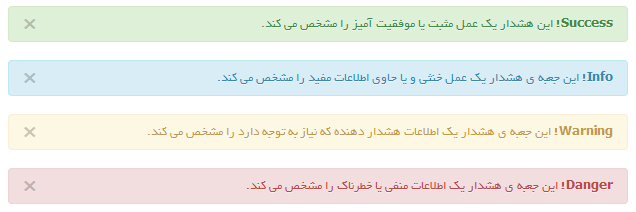
مثال (هشدارها در بوت استرپ)
<strong>Success!</strong> یک عمل موفقیت آمیز یا مثبت را مشخص می کند
</div>
<div class="alert alert-info">
<strong>Info!</strong> یک عمل یا اطلاعات آموزنده را مشخص می کند
</div>
<div class="alert alert-warning">
<strong>Warning!</strong> یک اخطار قابل توجه را مشخص می کند
</div>
<div class="alert alert-danger">
<strong>Danger!</strong> یک عمل خطرناک یا منفی را مشخص می کند
</div>
امتحان کنید»
روش بستن هشدارها ی بوت استرپ
برای بستن پیام های هشدار می توانید عبارت "class="close و عبارت "data-dismiss="alert را به یک لینک یا دکمه اضافه کنید:
مثال (هشدارها در بوت استرپ)
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong>Success!</strong> یک عمل موفقیت آمیز یا مثبت را مشخص می کند
</div>
امتحان کنید»
 | توضیح خصوصیت *-aria : هنگام ایجاد یک دکمه ی close، برای بهتر کردن دسترسی کسانی که از صفحه خوان ها استفاده می کنند، باید خصوصیت "aria-label="close را اضافه کنید. |
|---|
هشدارهای انیمیشنی در بوت استرپ
کلاس های fade. و in. به هنگام بسته شدن پیام هشدار، یک افکت محو شدگی را اضافه می کنند:
با تمرین خودتان را محک بزنید!
مرجع کامل هشدار های بوت استرپ
برای مشاهده ی یک مرجع کامل از تمام گزینه ها، متدها و رویدادها ی هشدار، مرجع هشدارهای بوت استرپ را مشاهده نمایید.








برای بستن جعبه هشدارها از تگ a با ویژگی زیر استفاده شده است:
aria-label="close"
لطفا در مورد ویژگی مذکور توضیح دهید.
می خواستم بدونم برای باکس تبلیغات میشه از alert ها استفاده کرد و بهشون افکت داد؟امتحان کردم مشکلی نبود فقط گفتم شاید واسه تبلیغات تگ های دیگه ای وجود داشته باشه.
و سوال دیگه این که برای افکت بسته شدن از کجا میتونم اطلاعات بیشتری پیدا کنم؟
ممنون
در این مورد خاص اطلاعات زیادی ندارم و باید از متخصصان سئو این سوال رو پرسید. همچنین برای افکت بسته شدن، می تونید از جی کوئری استفاده کنید. لینک زیر میتونه به شما کمک کنه:
api.jquery.com/hide/
آقا من با بستن هشدارها مشکل دارم.
وقتی در بخش خودتان امتحان کنید روی ضربدر میزنم بسته میشه اما زمانی که خودم مینویسم بسته نمیشه.
حتی کدها رو کپی پیست کردم بازم نشد.مطمئنم کد رو درست مینویسم.با همه مرورگرها هم امتحان کردم.
مشکل کجاست؟
مرسی
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"> </script>
همان طور که متوجه شدید از روش CDN برای لینک کردن jQuery استفاده شده است. بنابراین می توان نتیجه گرفت که بدلایلی عملیات لینک کردن jQuery بدرستی انجام نشده است.
برای اطمینان فایل jQuery را در کنار فایل مثال بالا قرار دهید و سپس آنرا بصورتی دستی لینک کنید.
ببخشید من متوجه اون قسمتی که گفتید"کسانی که از صفحه خوان ها استفاده میکنند"نشدم.میشه توضیح بدید؟ممنون
صفحه خوان یا screen reader دستگاهی است که برای افراد نابینا، یا کم بینا، صفحات را می خواند.
مرسی بابت آموزش های خیلی خوبتون
در قسمت بستن هشدار data-dismiss چی هست و چکاری انجام میده من خیلی سرچ کردم نتونستم تعریف واضحی ازش پیدا کنم ، دقیقا کارش چی هست ؟ کلا میخوام درباره اش بدونم و بعد اینکه اینجا دقیقا چ کاری انجام میده ؟
با تشکر
دقت کنید یه سری از خصوصیات تعریف شده در bootstrap هست. بوت استرپ با استفاده از این خصوصیات اکشن و رویداد موردنظر رو میتونه انجام بده.
این خصوصیات و یه سری خصوصیات دیگه در بوتاسترپ، در html نیست!!!
من می خواهم div هشدار 5 ثانیه نمایش داده شود و بعد محو شود ؟
لطفا راهنمایی کنید
با تشکر
برای اینکه یک عنصر div را 5 ثانیه نمایش دهید و سپس محو کنید به صورت زیر عمل کنید:
codepen.io/sbaloot/pen/KdaPRy