معرفی دکمه های بوت استرپ
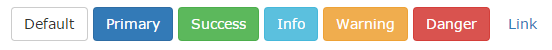
بوت استرپ هفت نوع دکمه را به ما ارائه می دهد:

برای ایجاد دکمه های بالا، می توانید از کلاس های زیر استفاده کنید:
btn-default.btn-primary.btn-success.btn-info.btn-warning.btn-danger.btn-link.
در مثال زیر، این دکمه ها را ایجاد کرده ایم. به آن دقت کنید و سپس آن را اجرا کنید:
مثال (دکمه های بوت استرپ)
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
خودتان امتحان کنید »
این کلاس ها می توانند بر روی یک عنصر <a> یا <button> یا <input> مورد استفاده قرار گیرند:
مثال (دکمه های بوت استرپ)
<button type="button" class="btn btn-info">Button</button>
<input type="button" class="btn btn-info" value="Input Button">
<input type="submit" class="btn btn-info" value="Submit Button">
خودتان امتحان کنید »
 | چرا ما از یک # درون خصوصیت href لینک مثال بالا استفاده کردیم؟ هنگامی که برای لینک کردن، هیچ صفحه ای نداریم، و همچنین نمی خواهیم پیغام خطای 404 را مشاهده کنیم، از یک علامت # بعنوان لینک استفاده می کنیم. |
|---|
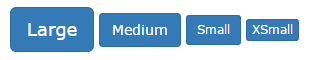
انواع دکمه ها، با اندازه های مختلف
بوت استرپ چهار نوع دکمه با اندازه های مختلف را به ما ارائه می دهد:

برای ایجاد دکمه ها با اندازه های مختلف، می توانید از کلاس های زیر استفاده کنید:
btn-lg.btn-md.btn-sm.btn-xs.
در مثال زیر، روش ایجاد دکمه ها با اندازه های مختلف، نشان داده شده است:
مثال (دکمه های بوت استرپ)
<button type="button" class="btn btn-primary btn-md">Medium</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
<button type="button" class="btn btn-primary btn-xs">XSmall</button>
خودتان امتحان کنید »
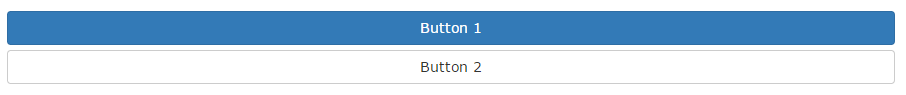
دکمه ها با عرض کامل:
یک دکمه با عرض کامل، به دکمه ای گفته می شود که به اندازه ی عرض عنصر والد خود، گسترده می شود:

برای ایجاد یک دکمه با عرض کامل می توانید از کلاس btn-block. استفاده کنید:
مثال (دکمه های بوت استرپ)
خودتان امتحان کنید »
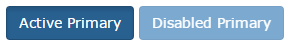
دکمه های فعال و غیر فعال در بوت استرپ
در بوت استرپ، یک دکمه می تواند به حالت فعال(قابل فشار دادن) یا غیرفعال(غیر قابل کلیک) در بیاید:

کلاس active. یک دکمه را به صورت قابل فشار دادن درمی آورد و کلاس disabled. یک دکمه را به صورت غیر قابل کلیک در می آورد:
مثال (دکمه های بوت استرپ)
<button type="button" class="btn btn-primary disabled">Disabled Primary</button>
خودتان امتحان کنید »
مرجع کامل دکمه های بو اتسترپ
برای مشاهده ی یک مرجع کامل از تمام کلاس های دکمه ی بوت استرپ، می توانید مرجع دکمه های بوت استرپ را مطالعه نمایید.








بله این امکان وجود داره. میتونید از یک تگ link در قسمت head از کار خودتون استفاده کنید و یک برگه ی استایل خارجی رو در داخل اون مشخص کنید و سپس کدهای خودتون رو در داخل اون بنویسید. (تگ link رو در زیر بقیه ی موارد قرار دهید.
<div class="text-center">
<button type="button" class="btn btn-default" >پیش فرض</button>
</div>