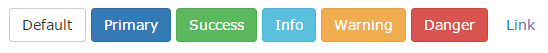
رنگ های دکمه

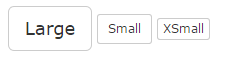
اندازه های دکمه

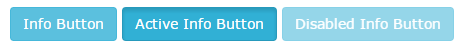
دکمه های فعال یا غیر فعال

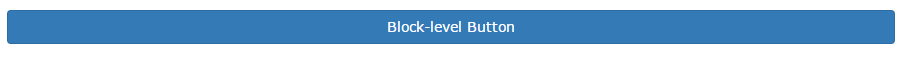
دکمه ی بلوکی

کلاس های دکمه
از کلاس های زیر می توان برای استایل بندی کردن هر یک از عنصرهای <a> و <button> و <input> استفاده کرد.
| Class | توضیحات | مثال |
|---|---|---|
| btn. | اضافه کردن یک استایل مقدماتی به دکمه | امتحان کنید |
| btn-default. | یک دکمه ی پیش فرض استاندارد را مشخص می کند | امتحان کنید |
| btn-primary. | یک وزن ویژه ی بصری را ارائه می دهد. | امتحان کنید |
| btn-success. | یک عمل موفقیت آمیز یا مثبت را مشخص می کن. | امتحان کنید |
| btn-info. | یک دکمه متنی را برای پیام های اطلاعاتی مشخص می کند. | امتحان کنید |
| btn-warning. | یک دکمه ی اخطار را مشخص می کند. | امتحان کنید |
| btn-danger. | یک عمل خطرناک را مشخص می کند. | امتحان کنید |
| btn-link. | یک دکمه را شبیه به لینک می کند(اما هنوز رفتار دکمه را دارد). | امتحان کنید |
| btn-lg. | یک دکمه ی بزرگ را مشخص می کند. | امتحان کنید |
| btn-sm. | یک دکمه ی کوچک را مشخص می کند. | امتحان کنید |
| btn-xs. | یک دکمه ی بسیار کوچک را مشخص می کند. | امتحان کنید |
| btn-block. | یک دکمه ی گستره را مشخص می کند(که نسبت به والدخود گسترده می شود). | امتحان کنید |
| active. | یک دکمه را به حالت فشار داده شده در می آورد. | امتحان کنید |
| disabled. | یک دکمه را به حالت غیرفعال درمی آورد. | امتحان کنید |







