پنل ها یا panels در بوت استرپ
یک پنل در بوت استرپ، عبارت است از یک جعبه ی کادربندی شده به همراه مقداری فضای خالی(padding) در اطراف محتوای آن:

پنل ها به وسیله ی کلاس panel. ایجاد می شوندو محتوای درون آنها نیز دارای کلاس panel-body. می باشد:
مثال (پنل های بوت استرپ)
<div class="panel-body">یک پنل ساده</div>
</div>
امتحان کنید »
 | از کلاس panel-default برای استایل دهی کردن رنگ پنل استفاده می شود. برای مشاهده ی این موضوع، لطفا مثال آخر این آموزش را مشاهده فرمایید. |
|---|
سرفصل پنل-Panel Heading در بوت استرپ

کلاس panel-heading. یک سرفصل را به یک پنل اضافه می کند:
مثال (پنل های بوتسترپ)
<div class="panel-heading">سرفصل پنل</div>
<div class="panel-body">محتوای پنل</div>
</div>
امتحان کنید »
فوتر پنل-Panel Footer

کلاس panel-footer. یک فوتر(Footer) را به پنل مورد نظر اضافه می کند:
مثال (پنل های بوت استرپ)
<div class="panel-body">یک پنل ساده</div>
<div class="panel-footer">فوتر پنل</div>
</div>
امتحان کنید »
گروه های پنل-Panel Group
برای اینکه بتوانید تعداد زیادی پنل را در کنار یکدیگر گروه بندی کنید، همه ی آنها را درون یک عنصر <div> با کلاس panel-group. قرار دهید.
کلاس panel-group. مقدار margin-bottom هر پنل(که به طور پیش فرض 20 پیکسل است) را از بین می برد:
مثال (پنل های بوت استرپ)
<div class="panel panel-default">
<div class="panel-body">محتوای پنل</div>
</div>
<div class="panel panel-default">
<div class="panel-body">محتوای پنل</div>
</div>
</div>
امتحان کنید »
پنل ها به همراه کلاس های رنگی در بوت استرپ
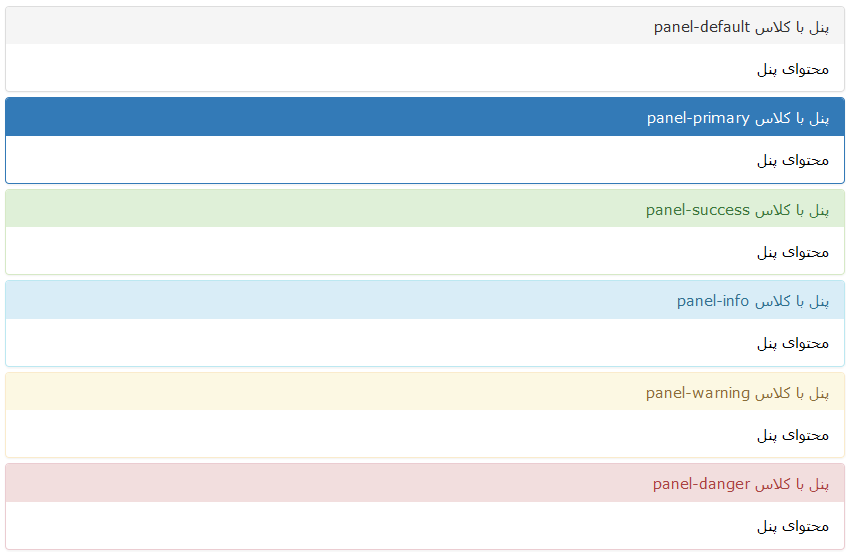
برای رنگی کردن پنل مورد نظر، از کلاس های رنگی زیر استفاده کنید:
- panel-default.
- panel-primary.
- panel-success.
- panel-info.
- panel-warning.
- panel-danger.
با تمرین خودتان را محک بزنید!









پنل ها در مواقع مختلف می تونن کاربردهای مختلفی داشته باشند. مثلا می تونیم توی پنل ها جدول یا چیزهای دیگری قرار بدیم. در مورد فوتر پنل هم به مثال زیر توجه کنید. توی این مثال، در فوتر پنل، چند تا دکمه قرار داده شده:
www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=panels-with-footer