وظیفه ی کلاس clearfix. در بوت استرپ چیست؟
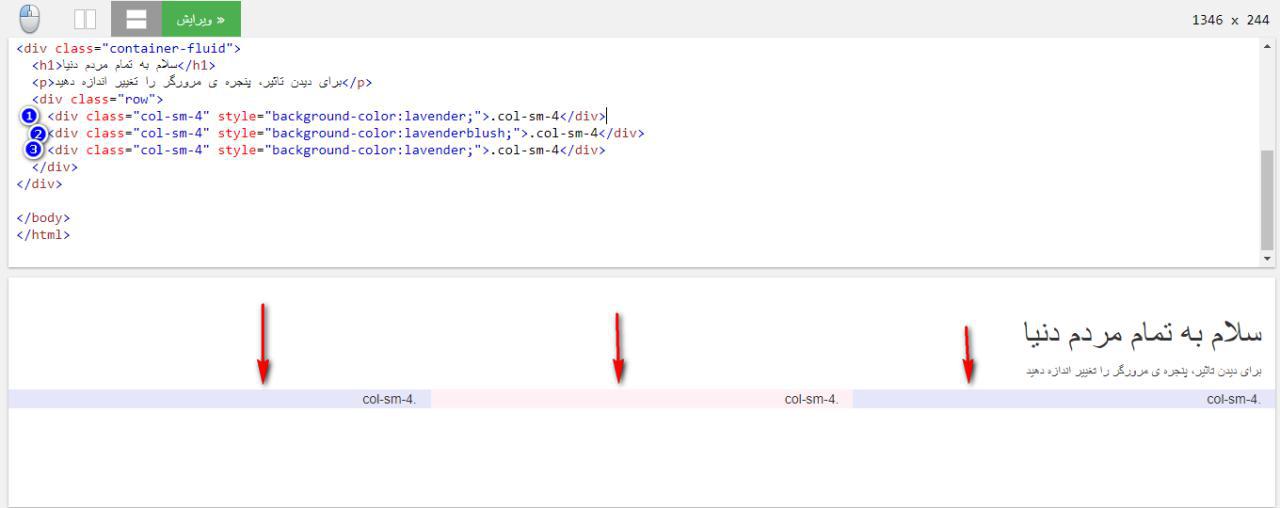
به تصویر زیر توجه کنید:

همان طور که مشاهده می کنید، در داخل یک ردیف، سه تا ستون داریم که به صورت افقی کنار هم قرار گرفته اند.
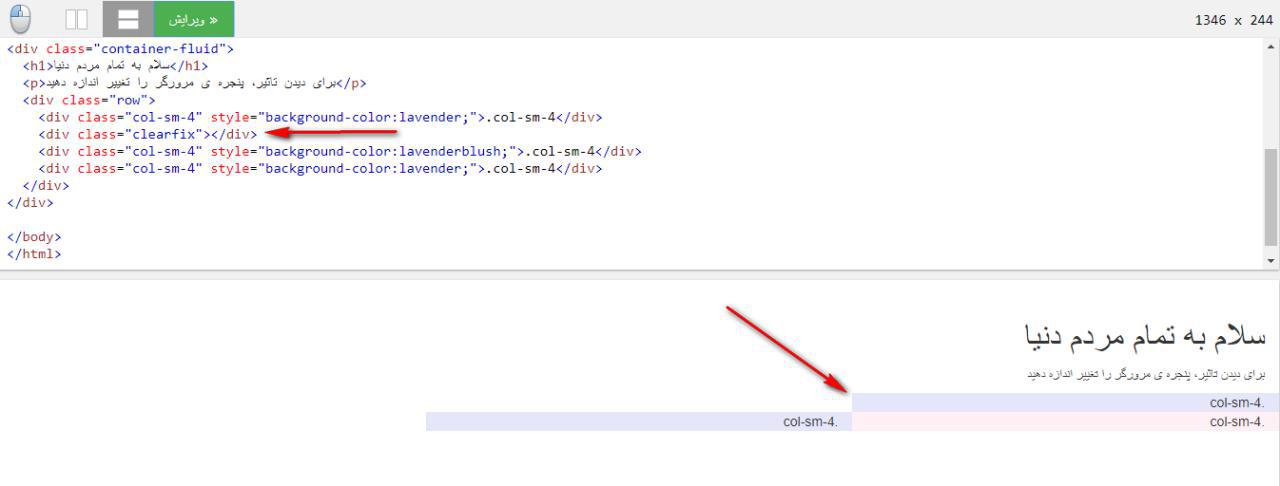
حالا اگر بخواهیم مثلا ستون اول سرجای خودش باشه، اما دو ستون دیگر شکسته شوند و در زیر ستون اول قرار گیرند از کد زیر استفاده می کنیم: (پس از div ستون اول):
<div class="clearfix"></div>پس از انجام این کار، تصویر بالا به صورت زیر درمی آید:

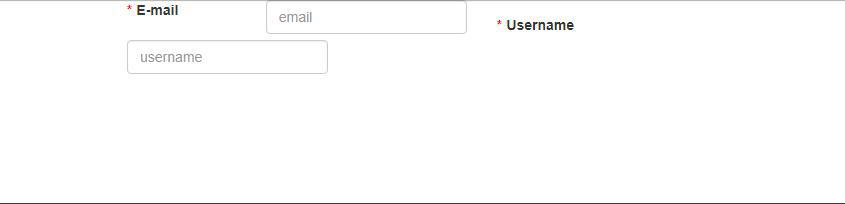
همان طور که مشاهده می کنید، ردیف ما (همان row ) شکسته شده است. این موضوع در جاهای زیادی کاربرد دارد . مثلا به تصویر زیر دقت کنید:

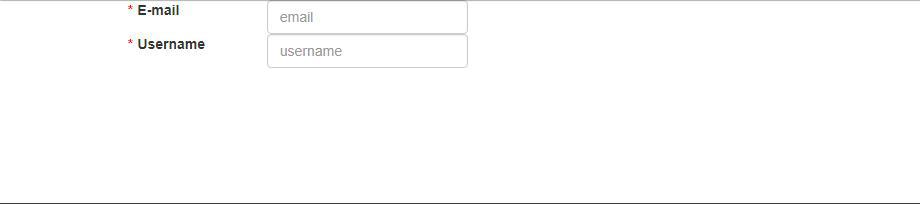
همان طور که در تصویر بالا مشاهده می کنید، فیلد username که با فیلد email در یک ردیف(row) قرار داره، توی ردیف ما جا نمی شود. بنابراین بهتر است که ردیف رو بشکنیم تا در زیر فیلد بالایی قرار بگیرد. که باید از یک div با clearfix مثل دستور بالایی استفاده کنیم. پس از استفاده، تصویر بالا به صورت زیر در میاد:

دستور clearfix جاهای مختلفی به کار میرود که یکی از کاربردهایش این بود.







