جدول پایه در بوت استرپ
یک جدول پایه در بوت استرپ دارای مقداری padding و خط های تقسیم کننده ی افقی می باشد.
کلاس table استایل های مقدماتی را به جدوال اضافه می کند:
ایجاد ردیف های راه راه در بوت استرپ
با استفاده از کلاس table-striped می توانیم جدول های خود را به شکل راه راه در بیاوریم:
اضافه کردن کادر به جدول در بوت استرپ
با استفاده از کلاس table-bordered. می توانید کادرها را به اطراف و درون جدول اضافه کنید:
جدول متراکم شده در بوت استرپ
کلاس table-condensed. یک جدول را با نصف کردن padding خانه ها، متراکم می کند:
کلاس های متنی در بوت استرپ
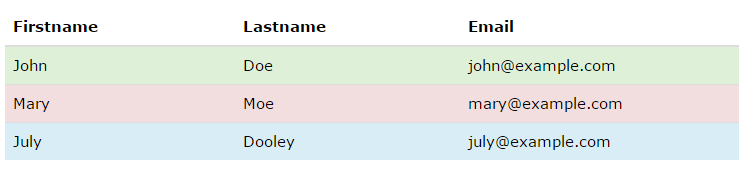
از کلاس های متنی می توان برای رنگی کردن ردیف های جدول(<tr>) یا سلول های جدول(<td>) استفاده کرد:
انواع کلاس های متنی که می توانید از آنها استفاده کنید:
| کلاس | توضیحات |
|---|---|
active. | اعمال رنگ بر روی ردیف یا سلول جدول هنگام رویداد hover. |
success. | یک عمل موفقیت آمیز یا مثبت را مشخص می کند. |
info. | یک اطلاعات آموزنده و خنثی را مشخص می کند. |
warning. | یک اخطار که نیاز به توجه دارد را مشخص می کند. |
danger. | یک عمل خطرناک یا منفی را مشخص می کند. |
مرجع کامل کلاس های جدول در بوت استرپ
برای دیدن یک مرجع کامل از تمام کلاس های جدول بوت استرپ، به مقاله ی مرجع کامل جدول بوت استرپ مراجعه کنید.











بنظرتون چرا فیلد های جدول من معکوس قرار گرفته یعنی فیلدی که اول نوشتم در آخر و به همین ترتیب...؟
راه حل چیه؟
خصوصیت زیر رو برای جدول تنظیم کنید:
style="dir:rtl"
ممنون
https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_ref_tr_active&stacked=h
نمی دونم به چه کار میاد؛وقتی که عنصر والد ریسپانسیو باشد عنصر فرزند هم خوب ریسپانسیو میشود دیگه
<div class="table-responsive" >
<table class="table" >
...
</table >
</div >
خدمتتون عرض کنم که قسمت کلاس های متنی بر روی خودتان امتحان کنید وقتی کلیک می کنیم با خطای 404 مواجه میشیم.اگر امکانش هست بررسی کنین.با تشکر
با تشکر از دقت نظر شما، به زودی تمام دکمه های "خودتان امتحان کنید" بررسی و اصلاح می شوند و همچنین مثال ها به صورت "راست چین" در خواهند آمد.