نوار پیشرفت در بوت استرپ چیست؟
از یک نوار پیشرفت می توان برای نشان دادن میزان پیشرفت یک پروسه به کاربر، استفاده نمود.
بوت استرپ چندین نوع نوار پیشرفت را به ما ارائه می دهد.
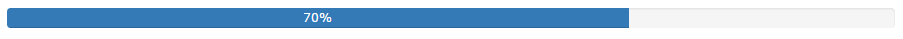
یک نوار پیشرفت ساده در بوتسترپ مانند زیر می باشد:
![]()
برای ایجاد یک نوار پیشرفت، کلاس progress. را به یک عنصر <div> اضافه کنید:
مثال (نوار پیشرفت در بوت استرپ)
<div class="progress-bar" role="progressbar" aria-valuenow="70"
aria-valuemin="0" aria-valuemax="100" style="width:70%">
<span class="sr-only">70% Complete</span>
</div>
</div>
خودتان امتحان کنید »
 | نکته: نوارهای پیشرفت در اینترنت اکسپلورر9 و ورژن های قبلی آن پشتیبانی نمی شود(زیرا آنها از transition ها و animation ها برای ایجاد بعضی افکت های خود استفاده می کنند). |
|---|
نوار پیشرفت به همراه برچسب در بوت استرپ
یک نوار پیشرفت به همراه یک برچسب، چیزی شبیه زیر است:

برای نشان دادن درصد در نوار پیشرفت، کلاس sr-only. را حذف کنید:
مثال (نوار پیشرفت در بوت استرپ)
<div class="progress-bar" role="progressbar" aria-valuenow="70"
aria-valuemin="0" aria-valuemax="100" style="width:70%">
70%
</div>
</div>
خودتان امتحان کنید »
نوارهای پیشرفت رنگی در بوت استرپ
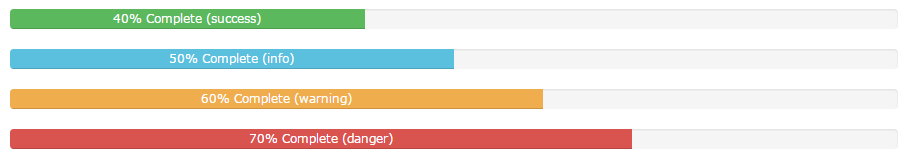
از کلاس های رنگی می توان برای نشان دادن معنا توسط رنگ ها استفاده نمود.
کلاس های رنگی که می توانند به همراه نوارهای پیشرفت استفاده شوند عبارتند از:
progress-bar-success.progress-bar-info.progress-bar-warning.progress-bar-danger.

مثال زیر نشان می دهد که چگونه نوارهای پیشرفت را به همراه کلاس های رنگی متفاوت، ایجاد کنیم:
مثال (نوار پیشرفت در بوت استرپ)
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40"
aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (success)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50"
aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (info)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (warning)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70"
aria-valuemin="0" aria-valuemax="100" style="width:70%">
70% Complete (danger)
</div>
</div>
خودتان امتحان کنید »
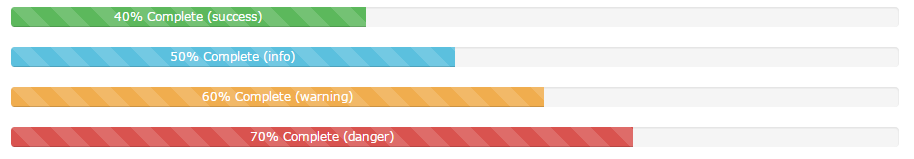
نوارهای پیشرفت راه راه در بوت استرپ
نوارهای پیشرفت می توانند به صورت راه راه باشند:

برای ایجاد نوارهای پیشرفت راه راه می توانید کلاس progress-bar-striped. را اضافه کنید:
مثال (نوار پیشرفت در بوت استرپ)
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar"
aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (success)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar"
aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (info)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (warning)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar"
aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">
70% Complete (danger)
</div>
</div>
خودتان امتحان کنید »
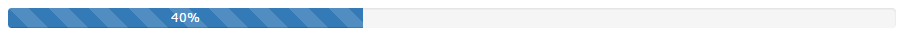
نوارهای پیشرفت به همراه انیمیشن در بوت استرپ
در زیر یک نوار پیشرفت که به صورت انیمیشن در آمده است را مشاهده می کنید:

برای ایجاد انیمیشن بر روی نوارهای پیشرفت می توانید کلاس active. را اضافه کنید:
مثال (نوار پیشرفت در بوت استرپ)
<div class="progress-bar progress-bar-striped active" role="progressbar"
aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40%
</div>
</div>
خودتان امتحان کنید »
نوارهای پیشرفت دسته بندی شده
نوارهای پیشرفت می توانند دسته بندی شوند:

ایجاد یک نوار پیشرفت دسته بندی شده با قرار دادن نوارها درون یک <div class="progress">:
مثال (نوار پیشرفت در بوت استرپ)
<div class="progress-bar progress-bar-success" role="progressbar" style="width:40%">
Free Space
</div>
<div class="progress-bar progress-bar-warning" role="progressbar" style="width:10%">
Warning
</div>
<div class="progress-bar progress-bar-danger" role="progressbar" style="width:20%">
Danger
</div>
</div>
خودتان امتحان کنید »





