لیست های گروهی مقدماتی در بوت استرپ
مقدماتی ترین لیست گروهی، عبارت است از یک لیست نامنظم به همراه آیتم های آن:

برای ایجاد یک لیست گروهی مقدماتی، می توانید از یک عنصر <ul> با کلاس list-group. ، به همراه کلاس list-group-item. در عناصر <li> استفاده کنید:
مثال (لیست های گروهی بوت استرپ)
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
خودتان امتحان کنید »
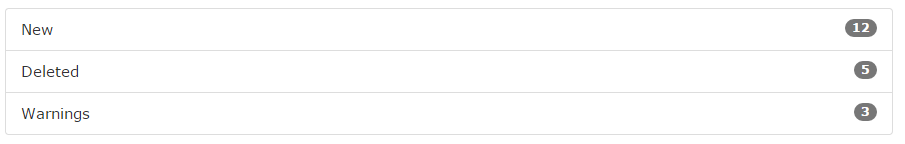
لیست های گروهی به همراه مدال ها(badges)
شما می توانید مدال ها را به یک لیست گروهی اضافه کنید. مدال ها به طور اتوماتیک در سمت راست قرار خواهند گرفت:

برای ایجاد یک مدال(badge)، یک عنصر <span> را به همراه کلاس badge. ، درون آیتم لیست، ایجاد کنید:
مثال (لیست های گروهی بوت استرپ)
<li class="list-group-item"><span class="badge">12</span> New</li>
<li class="list-group-item"><span class="badge">5</span> Deleted</li>
<li class="list-group-item"><span class="badge">3</span> Warnings</li>
</ul>
خودتان امتحان کنید »
لیست های گروهی به همراه آیتم های لینک شده
آیتم های درون یک لیست گروهی می توانند به صورت لینک شده در بیایند:
برای ایجاد یک لیست گروهی به همراه آیتم های لینک شده، می توانید از یک عنصر <div> به جای <ul> استفاده کنید و همچنین به جای عنصر <li> از <a>استفاده کنید:
مثال (لیست های گروهی در بوت استرپ)
<a href="#" class="list-group-item active">First item</a>
<a href="#" class="list-group-item">Second item</a>
<a href="#" class="list-group-item">Third item</a>
</div>
خودتان امتحان کنید »
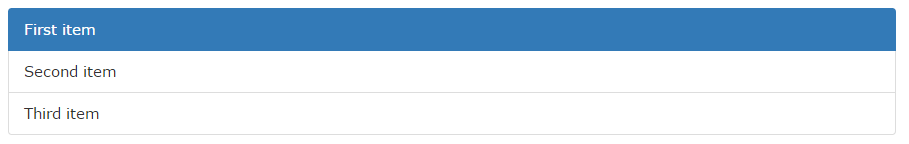
آیتم غیرفعال شده در لیست گروهی بوت استرپ
در تصویر زیر، آیتم اول از لیست گروهی، غیرفعال شده است:
برای غیرفعال کردن یک آیتم، می توانید کلاس disabled. را اضافه کنید:
مثال (لیست های گروهی در بوت استرپ)
<a href="#" class="list-group-item disabled">First item</a>
<a href="#" class="list-group-item">Second item</a>
<a href="#" class="list-group-item">Third item</a>
</div>
خودتان امتحان کنید »
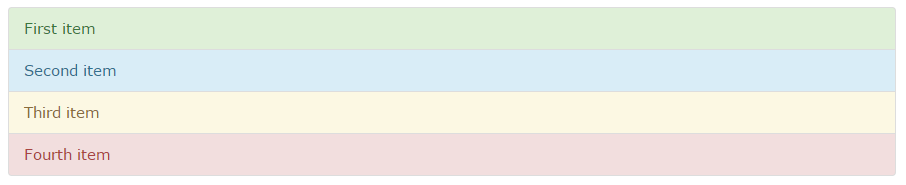
کلاس های رنگی در لیست های گروهی بوت استرپ
می توانید از کلاس های رنگی برای رنگی کردن آیتم های لیست استفاده کنید:

کلاس هایی که برای رنگ کردن آیتم های لیست از آنها استفاده می شود عبارتند از:
list-group-item-success. و list-group-item-info. و list-group-item-warning. و list-group-item-danger.
مثال (لیست های گروهی در بوت استرپ)
<li class="list-group-item list-group-item-success">First item</li>
<li class="list-group-item list-group-item-info">Second item</li>
<li class="list-group-item list-group-item-warning">Third item</li>
<li class="list-group-item list-group-item-danger">Fourth item</li>
</ul>
خودتان امتحان کنید »
از چه عناصری می توان در لیست گروهی استفاده کرد؟
شما تقریبا می توانید از هر عنصر HTML درون یک لیست گروهی استفاده کنید.
بوتسترپ کلاس های list-group-item-heading. و list-group-item-text. را نیز ارائه می دهد. از این کلاس ها می توان به صورت زیر استفاده کرد:
مثال (لیست های گروهی در بوت استرپ)
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">First List Group Item Heading</h4>
<p class="list-group-item-text">List Group Item Text</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">Second List Group Item Heading</h4>
<p class="list-group-item-text">List Group Item Text</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">Third List Group Item Heading</h4>
<p class="list-group-item-text">List Group Item Text</p>
</a>
</div>
خودتان امتحان کنید »










درست حدس زده اید! این مدال ها برای کار کردن نیاز به جاوااسکریپت و یا php دارند.