آموزش ساده php
simplexml چیست؟
SimpleXML چیست؟
SimpleXML یک روش جدید برای خواندن خصوصیات و متن یک عنصر در PHP5 فراهم می کند. (البته اگر طرح بندی سند XML را بدانید)
SimpleXML در مقایسه با تجزیه کننده DOM یا Expat با کد کمتری به اطلاعات عناصر دسترسی پیدا می کند.
SimpleXML یک سند XML را به یک شی تبدیل می کند:
- عناصر: بوسیله شیء SimpleXMLElement به یک سری خصوصیات تنها تبدیل می شوند، زمانی که در یک سطح، بیش از یک عنصر وجود دارد، از آرایه ها استفاده می شود.
- خصوصیات: خصوصیات عناصر در یک آرایه انجمنی(PHP Arrays) قابل دسترسی است، نام خصوصیت ایندکس آرایه است.
- اطلاعات عنصر: متن اطلاعات عنصر به یک رشته تبدیل می شود، اگر یک عنصر بیش از یک متن داشت، آنها را به ترتیبی که پیدا کرده می چیند.
برای موارد پایه ای شبیه زیر، استفاده از SimpleXML بسیار ساده و سریع است:
- خواندن یک فایل XML
- استخراج اطلاعات از یک رشته XMLی
- ویرایش متن یا مشخصه های یک عنصر
 نکته: زمانی که با یک فایل XML پیشرفته شبیه namespaceها سروکار دارید بهتر است که از تجزه کننده های Expat یا DOM استفاده کنید.
نکته: زمانی که با یک فایل XML پیشرفته شبیه namespaceها سروکار دارید بهتر است که از تجزه کننده های Expat یا DOM استفاده کنید.نصب SimpleXML
توابع تجزیه کننده SimpleXML قسمتی از هسته PHP 5.0 هستند و نیازی به نصب وجود ندارد.
چگونه از SimpleXML استفاه کنیم
لطفاً به فایل XML زیر توجه کنید:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>می خواهیم نام و متن اطلاعات هر عنصر را در خروجی چاپ کنیم.
راه حل؟
- فایل XML را لود کنید.
- نام اولین عنصر را بخوانید.
- یک حلقه روی هر نود(فرزند) ایجاد کنید و برای خواندن اطلاعات هر نود(فرزند) از تابع ()children استفاده کنید.
- برای هر نود(فرزند) نام عنصر و متن اطلاعات آنرا چاپ کنید.
مثال:
<?php
$xml = simplexml_load_file("test.xml");
echo $xml->getName() . "<br />";
foreach($xml->children() as $child)
{
echo $child->getName() . ": " . $child . "<br />";
}
?>خروجی کد بالا:
note
to: Tove
from: Jani
heading: Reminder
body: Don't forget me this weekend!برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
آموزش پروژه محور PHP

یکی از قابلیت های مهم این پروژه، رزرو هتل و همچنین ثبت نام کاربران است، علاوه بر این با ورود به قسمت مدیریت می توانید اطلاعات ثبت شده را مشاهده، ویرایش و یا حذف نمایید.
ارث بری در PHP
ارث بری یک کلاس از کلاس دیگر
یکی از مزیت های برنامه نویسی شی گرا، ارث بری یا Inheritance می باشد. ارث بری قابلیت توسعه کلاس را به برنامه نویس می دهد که توسط آن براحتی می توان کلاس نوشته شده را update کرد بدون آنکه بخواهیم در تعریف اصلی کلاس تغییری ایجاد نماییم.
با استفاده از کلمه کلیدی extends در جلوی نام کلاس و در ادامه نام کلاس والد، مشخص می کنیم که کلاسمان از کلاس والد خود ارثبری داشته باشد.
کلاس توسعه دهنده یک کلاس، تمام توابع و متغیرهای کلاس اول را شامل می شود.
مثال:
<?php
class a{
function test()
{
echo "Test in class a"."<br />";
}
function show($var)
{
echo "in class a: the varible is $var"."<br />";
}
}class b extends a {
function test()
{
echo "Test in class b"."<br />"; ;
}
}class c extends b {
function test()
{
parent::test();
}
}
class d extends c {
function test()
{
a::test();
}
}$a = new a();
$b = new b();
$c = new c();
$d = new d();
$a->test();
$b->test();
$b->show('Iran');
$c->test();
$d->test();
?>خروجی کد بالا:
Test in class a
Test in class b
in class a: the varible is Iran
Test in class b
Test in class aتوضیح مثال بالا:
- در مثال بالا کلاس a را تعریف کردیم و a را در b توسعه داده و b را در کلاس c و کلاس c را نیز در d توسعه دادیم.
- برای اجرای یک تابع یا یک متغیر در یک کلاس دیگر می توانیم از نام کلاس و :: استفاده نماییم.(نام تابع یا متغیر کلاس والد::نام والد کلاس فعلی)
- توجه به این نکته نیز ضروری است که با استفاده از کلمه parent میتوانیم کلاس توسعه داده شده یا به اصطلاح والد را فراخوانی کنیم.
استفاده از ajax در PHP
با استفاده از AJAX (آجاکس)، می توانید برنامه ها کاربری خود را تعاملی تر کنید.
مثال AJAX (آجاکس) در PHP
مثال زیر نشان خواهد داد شد که چگونه یک صفحه وب می تواند با یک وب سرور گفتگو کند (ارتباط داشته باشد). تا زمانی که کاربر در کادر ورودی، کلمه ای را تایپ می کند، این ارتباط وجود دارد:
مثال (استفاده از ajax در PHP)
لطفاً نامی را در کادر زیر تایپ نمایید:
نام:
پیشنهادها:
توضیح مثال بالا:
زمانی که کاربر در کادر ورودی بالا، کلمه ای را تایپ کند، تابع "()showHint" اجرا می شود. این تابع زمانی که رویداد "onkeyup" فیلد ورودی رخ دهد، فراخوانی می شود:
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
var xmlhttp=new XMLHttpRequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>لطفاً نامی را در کادر زیر تایپ نمایید:</b></p>
<form>
نام: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>پیشنهادها: <span id="txtHint"></span></p>
</body>
</html>توضیح کد Javascript:
اگر فیلد ورودی خالی باشد (str.length==0)، محتوای عنصر با شناسه "txtHint" خالی و از تابع خارج می شود.
اگر فیلد ورودی خالی نباشد، تابع ()showHint کارهای زیر را انجام می دهد:
- شیء XMLHttpRequest ایجاد می شود.
- زمانی که پاسخ سرور آماده باشد، یک تابع ایجاد و اجرا می شود. (وظیفه این تابع این است که پاسخ دریافت شده از سرور را در عنصر با شناسه "txtHint" قرار دهد)
- درخواست یک فایل به سرور ارسال می شود.
- توجه داشته باشید که یک پارامتر (q) به URL اضافه شده است (با محتوای فیلد ورودی تنظیم می شود)
فایل PHP مثال بالا:
فایلی که توسط کد JavaScript بالا صدا زده می شود یک فایل PHP بنام "gethint.php" است.
در فایل "gethint.php"، یک آرایه از نام ها چک می شود، و آنهایی که با پارامتر (q) متناظر است، چاپ می شود: (پاسخ ارسال می شود)
<?php
// Fill up array with names
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
// get the q parameter from URL
$q=$_REQUEST["q"]; $hint="";
// lookup all hints from array if $q is different from ""
if ($q !== "")
{ $q=strtolower($q); $len=strlen($q);
foreach($a as $name)
{ if (stristr($q, substr($name,0,$len)))
{ if ($hint==="")
{ $hint=$name; }
else
{ $hint .= ", $name"; }
}
}
}
// Output "no suggestion" if no hint were found
// or output the correct values
echo $hint==="" ? "no suggestion" : $hint;
?>برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
انواع داده ها در PHP
رشته ها، اعداد صحیح، اعداد با ممیز شناور، بولین، آرایه ها، اشیاء، تهی (NULL)
رشته ها در PHP
رشته، یک توالی از کاراکترهاست، مانند "!Hello world"
هر متنی داخل کوتیشن، می تواند رشته باشد. می توانید از کوتیشن (') یا دابل کوتیشن (") استفاده کنید:
مثال (انواع داده ها در PHP)
<?php
$x = "Hello world!";
echo $x;
echo "<br>";
$x = 'Hello world!';
echo $x;
?>خروجی کد بالا:
Hello world!
Hello world!اعداد صحیح در PHP
اعداد بدون ممیز، صحیح هستند.
قوانین اعداد صحیح:
- یک عدد صحیح، حداقل باید یک رقم داشته باشد.
- یک عدد صحیح، نمی تواند شامل کاما یا فاصله باشد.
- یک عدد صحیح، نباید ممیز داشته باشد.
- یک عدد صحیح، می تواند منفی یا مثبت باشد.
- یک عدد صحیح، می تواند در سه فرمت مشخص شود: decimal (بر مبنای 10)، hexadecimal (بر مبنای 16 - با پیشوند 0x) و octal (بر مبنای 8 - با پیشوند 0)
در مثال زیر، فرمت های مختلف اعداد صحیح نشان داده شده است. با استفاده از تابع ()var_dump، می توانید مقدار و نوع متغیر را مشخص نمایید:
مثال (انواع داده ها در PHP)
<?php
$x = 5985;
var_dump($x);
echo "<br>";
$x = -345; // negative number
var_dump($x);
echo "<br>";
$x = 0x8C; // hexadecimal number
var_dump($x);
echo "<br>";
$x = 047; // octal number
var_dump($x);
?>خروجی کد بالا:
int(5985)
int(-345)
int(140)
int(39)اعداد با ممیز شناور در PHP
اعداد با ممیز شناور، اعدادی هستند که شامل یک ممیز هستند یا اعدادی که در قالب نماد ریاضی نشان داده می شوند.
در مثال زیر، اعداد اعشاری در فرمت های مختلف، نشان داده شده است. با استفاده از تابع ()var_dump، می توانید مقدار و نوع متغیر را مشخص نمایید:
مثال (انواع داده ها در PHP)
<?php
$x = 10.365;
var_dump($x);
echo "<br>";
$x = 2.4e3;
var_dump($x);
echo "<br>";
$x = 8E-5;
var_dump($x);
?>خروجی کد بالا:
float(10.365)
float(2400)
float(8.0E-5)داده های Boolean در PHP
مقدار داده های Boolean می تواند TRUE یا FALSE باشد.
$x=true;
$y=false;داده ی Boolean، معمولاً در تست مشروط استفاده می شود. در بیاموزهای بعدی درباره ی تست مشروط بیشتر خواهید آموخت.
آرایه ها در PHP
آرایه ها انواع خاصی از متغیرها به حساب می آیند که می توانند چندین داده را در قالب یک نام ذخیره کنند.
در مثال زیر، ابتدا یک آرایه ایجاد شده و سپس با استفاده از تابع ()var_dump، مقدار و نوع هر سلول آرایه مشخص شده است:
مثال (انواع داده ها در PHP)
<?php
$cars=array("Volvo","BMW","Toyota");
var_dump($cars);
?>خروجی کد بالا:
array(3) { [0]=> string(5) "Volvo" [1]=> string(3) "BMW" [2]=> string(6) "Toyota" }درباره آرایه ها در بیاموزهای بعدی توضیحات بیشتری را خواهید دید.
اشیاء (object) در PHP
یک شیء نوع داده ای است که هم داده ها و هم اطلاعات مربوط به نحوه پردازش آنها را ذخیره می کند.
یک شیء در PHP، باید بطور صریح اعلان شود.
ابتدا باید کلاس شیء اعلان شود، برای این کار، از کلمه کلیدی class استفاده نمایید. یک کلاس، ساختاری است که می تواند شامل چندین property و method باشد.
برای دسترسی به property و methodهای یک کلاس، باید از آن کلاس یک نمونه بسازید:
مثال (انواع داده ها در PHP)
<?php
class My_class
{
public $name="Amir";
function SayHello()
{
print "Hello My Name is $this->name";
}
}
$obj=new My_Class();
$obj->SayHello();
?>خروجی کد بالا:
Hello My Name is Amirدر بیاموزهای بعدی، درباره ی اشیاء بیشتر توضیح داده خواهد شد.
مقدار NULL در PHP
با استفاده از مقدار NULL، می توان نشان داد که یک متغیر مقدار ندارد. NULL تنهامقدار ممکن از نوع داده NULL است.
مقدار NULL، خالی یا پر بودن یک متغیر را نشان می دهد. همچنین بهتر است بدانید که در پایگاه داده بین NULL و رشته خالی تفاوت وجود دارد.
می توان متغیرها را با تنظیم مقدار NULL خالی کرد:
مثال (انواع داده ها در PHP)
<?php
$x="Hello world!";
$x=null;
var_dump($x);
?>خروجی کد بالا:
NULLبرای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
تجزیه کننده dom چیست؟
تجزیه کننده DOM چیست؟
یک سری اشیاء استاندارد برای دسترسی و دستگاری فایل های HTML و XML فراهم می کند و در سه بخش زیر مجزا شده است:
- هسته DOM: یک سری اشیاء استاندارد برای فایل های ساخت یافته تعریف می کند.
- XML DOM: یک سری اشیاء استاندارد برای فایل های XML تعریف می کند.
- HTML DOM: یک سری اشیاء استاندارد برای فایل های HTML تعریف می کند.
تجزیه کننده XML
برای خواندن، ویرایش کردن، ایجاد و خلاصه دستگاری یک فایل XML، به یک تجزیه کننده XML نیاز داریم.
به صورت کلی دو نوع تجزیه کننده XML وجود دارد:
- تجزیه کننده درختی: این تجزیه کننده فایل XML را به یک ساختار درختی منتقل می کند و تمام فایل را تحلیل کرده و دسترسی به عناصر درخت را فراهم می کند.
- تجزیه کننده رویدادی: یک فایل XML را به صورت یک سری از رویدادها می بیند و زمانی که یک رویداد خاص اتفاق می افتد، یک تابع را برای بررسی آن صدا می زند.
تجزیه کننده DOM از نوع درختی است.
به فایل XML زیر توجه کنید:
<?xml version="1.0" encoding="ISO-8859-1"?>
<from>Amir</from>تجزیه کننده DOM فایل XML بالا را به صورت زیر می بیند(سه سطح):
- سطح اول درخت: یک فایل XML را مشخص می کند.
- سطح دوم درخت: ریشه عنصر را مشخص می کند که تگ <from> است.
- سطح سوم درخت: متن عنصر که کلمه "Amir" است.
نصب تجزیه کننده XML
توابع تجزیه کننده DOM قسمتی از هسته PHP هستند و نیازی به نصب وجود ندارد.
فایل XML زیر در مثال های آینده استفاده خواهد شد:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>لود و چاپ یک فایل XML
مثال:در مثال زیرمی خواهیم یک تجزیه کننده XML تعریف کرده و فایل XML بالا را داخل آن لود کنیم و سپس در خروجی چاپ کنیم:
<?php
$xmlDoc = new DOMDocument();
$xmlDoc->load("note.xml");
print $xmlDoc->saveXML();
?>خروجی کد بالا:
ToveJaniReminderDon't forget me this weekend!
اگر در Browser ویندوزتان گزینه "View source" را انتخاب کنید، فایل HTML زیر را خواهید دید:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>مثال بالا یک شی از DOMDocument ایجاد می کند و فایل "note.xml" را داخل آن لود می کند.
سپس تابع ()saveXML فایل XML لود شده را داخل یک رشته قرار می دهد، حالا می توانیم آنرا در خروجی چاپ کنیم.
حلقه زدن در یک فایل XML
مثال: در مثال زیر می خواهیم یک تجزیه کننده XML تعریف کنیم و فایل XML قبلی را در آن لود کرده و بین عناصر آن یک حلقه بزینم:
<?php
$xmlDoc = new DOMDocument();
$xmlDoc->load("note.xml");
$x = $xmlDoc->documentElement;
foreach ($x->childNodes AS $item)
{
print $item->nodeName . " = " . $item->nodeValue . "<br />";
}
?>خروجی کد بالا:
#text =
to = Tove
#text =
from = Jani
#text =
heading = Reminder
#text =
body = Don't forget me this weekend!
#text =در مثال بالا می بینید که بین هر عنصر یک نود خالی وجود دارد.
در زمان ایجاد یک فایل XML، در بین نودهای آن فضاهای خالی قرار می گیرد، تجزیه کننده XML با این فضاهای خالی مانند یک عنصر معمولی برخورد می کند و اگر مراقب آنها نباشید، برای شما مشکل ایجاد خواهند کرد.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
تجزیه کننده expat چیست؟
XML چیست؟
XML برای شرح و بیان اطلاعات طراحی شده است، در واقع ساختار اطلاعات را شرح می دهد.
در XML هیچ تگ از پیش تعریف شده ای وجود ندارد، و باید خودمان تگ ها را تعریف کنیم.
تجزیه کننده Expat چیست؟
برای خواندن، ویرایش کردن، ایجاد و خلاصه دستگاری یک فایل XML، به یک تجزیه کننده XML نیاز داریم.
به صورت کلی دو نوع تجزیه کننده XML وجود دارد:
- تجزیه کننده درختی: این تجزیه کننده فایل XML را به یک ساختار درختی منتقل می کند و تمام فایل را تحلیل کرده و دسترسی به عناصر درخت را فراهم می کند.(همان طور که قبلاً گفته شد تجزیه کننده DOM از نوع درختی است)
- تجزیه کننده رویدادی: یک فایل XML را به صورت یک سری از رویدادها می بیند و زمانی که یک رویداد خاص اتفاق می افتد، یک تابع را برای بررسی آن صدا می زند.
تجزیه کننده Expat از نوع رویدادی است.
 نکته: تجزیه کننده رویدادی، به جای اینکه روی ساختار تمرکز کند روی محتوای یک فایل XML تمرکز می کند، به همین خاطر دسترسی به اطلاعات در این نوع تجزیه کننده سریع تر است.
نکته: تجزیه کننده رویدادی، به جای اینکه روی ساختار تمرکز کند روی محتوای یک فایل XML تمرکز می کند، به همین خاطر دسترسی به اطلاعات در این نوع تجزیه کننده سریع تر است.به فایل XML زیر توجه کنید:
<from>Amir</from>
یک تجزیه کننده رویدادی فایل XML بالا را به صورت سه رویداد زیر گزارش می دهد:
- شروع عنصر: from
- شروع بخص اطلاعات با مقدار: "Amir"
- بستن عنصر: form
مثال XML بالا با یک فرمت درست نوشته شده است، اما به خاطر اینکه DTD ندارد، معتبر نیست.
 نکته: DTD یا Document Type Definition مشخص کننده قوانین به کار رفته در یک سند است، به این قوانین الگو می گویند، الگوها ابزارهای مهمی برای نگهداری پیوستگی اسناد محسوب می گردند. با مقایسه سند معینی با الگوی آن اعتبار آن سند تعیین می شود. اگر یک سند با تمام قوانین موجود در الگوی آن مطابقت داشته باشد به آن یک سند معتبر می گویند. معتبر بودن یک سند نشانه مطلوب بودن داده های آن است.
نکته: DTD یا Document Type Definition مشخص کننده قوانین به کار رفته در یک سند است، به این قوانین الگو می گویند، الگوها ابزارهای مهمی برای نگهداری پیوستگی اسناد محسوب می گردند. با مقایسه سند معینی با الگوی آن اعتبار آن سند تعیین می شود. اگر یک سند با تمام قوانین موجود در الگوی آن مطابقت داشته باشد به آن یک سند معتبر می گویند. معتبر بودن یک سند نشانه مطلوب بودن داده های آن است.تجزیه کننده Expat یک تجزیه کننده بدون اعتبار است، و برای آن فرقی نمی کند که سند شنا از DTD استفاده کرده یا نه!
سند XML شما باید در یک فرمت درست نوشته شده باشد والا تجزیه کننده Expat خطایی نمایش خواهد داد.
نصب تجزیه کننده Expat
توابع تجزیه کننده Expat قسمتی از هسته PHP هستند و نیازی به نصب وجود ندارد.
فایل XML زیر در مثال های آینده استفاده خواهد شد:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>اعلان یک تجزیه کننده XML
در PHP می توانیم یک تجزیه کننده XML را اعلان کنیم، برای رویدادهای مختلف، تعدادی رسیدگی کننده (Handler) تعریف می شود و سپس فایل XML را تحزیه می کنیم.
مثال:
<?php
//Initialize the XML parser
$parser=xml_parser_create();
//Function to use at the start of an element
function start($parser,$element_name,$element_attrs)
{
switch($element_name)
{
case "NOTE": echo "-- Note --<br />"; break;
case "TO": echo "To: "; break;
case "FROM": echo "From: "; break;
case "HEADING": echo "Heading: "; break;
case "BODY": echo "Message: ";
}
}
//Function to use at the end of an element
function stop($parser,$element_name)
{
echo "<br />";
}
//Function to use when finding character data
function char($parser,$data)
{
echo $data;
}
//Specify element handler
xml_set_element_handler($parser,"start","stop");
//Specify data handler
xml_set_character_data_handler($parser,"char");
//Open XML file
$fp=fopen("test.xml","r");
//Read data
while ($data=fread($fp,4096))
{
xml_parse($parser,$data,feof($fp)) or die (sprintf("XML Error: %s at line %d",
xml_error_string(xml_get_error_code($parser)),
xml_get_current_line_number($parser)));
}
//Free the XML parser
xml_parser_free($parser);
?>خروجی کد بالا:
-- Note --
To: Tove
From: Jani
Heading: Reminder
Message: Don't forget me this weekend!توضیح مثال بالا:
- تابع ()xml_parser_create یک تجزیه کننده XML را اعلان می کند.
- تابع start به عنوان رسیدگی کننده به رویدادهای مختلف ایجاد شده است.
- تابع ()xml_set_element_handler مشخص می کند، زمانی که تجزیه کننده با تگ باز و بسته مواجه شد، کدام تابع اجرا شود.
- تابع ()xml_set_character_data_handler مشخص می کند، زمانی که تجزیه کننده با اطلاعات مواجه شد، کدام تابع اجرا شود.
- تابع ()xml_parse فایل "test.xml" را تجزیه می کند.
- در صورتی که خطایی رخ دهد، تابع ()xml_error_string خطای گزارش شده را به شرحی مناسب تبدیل می کند.
- در آخر تابع ()xml_parser_free حافظه اختاص داده شده به تجزه کننده را آزاد می کند.
برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
تفاوت دستور echo و print
در PHPدو روش اصلی برای چاپ وجود دارد: echo و print
تقریباً در هر مثالی از این بیاموز از echo (و print) استفاده شده است. بنابراین در این مطلب سعی شده است تا در این باره مقداری بیشتر توضیح داده شود.
دستور echo و print در PHP
تفاوت های echo و print:
- echo: یک یا بیشتر از یک آرگومان را می گیرد و مقداری را برنمی گرداند. برای اتصال دو رشته هم می توان از "." و هم از "," استفاده کرد.
- print: تنها یک آرگومان را می گیرد و همیشه مقدار 1 را برمی گرداند. برای اتصال دو رشته فقط می توان از "." استفاده کرد.
شباهت های echo و print:
- هر دو تابع نیستند.
- جزئی از ساختار زبانی هستند و می توان از آنها با یا بدون پرانتز استفاده نمود.
 نکته: echo سرعت بیشتری نسبت به print دارد.
نکته: echo سرعت بیشتری نسبت به print دارد.دستور echo در PHP
نمایش رشته ها
در مثال زیر، نحوه نمایش رشته های مختلف با استفاده از دستور echo نشان داده شده است: (همچنین توجه داشته باشید که رشته چاپ شده می تواند شامل تگ های HTML باشد)
مثال (تفاوت دستور echo و print)
<?php
echo "<h2>PHP is fun!</h2>";
echo "Hello world!<br>";
echo "I'm about to learn PHP!<br>";
echo "This", " string", " was", " made", " with multiple parameters.";
?>خروجی کد بالا:
PHP is fun! Hello world!
I'm about to learn PHP!
This string was made with multiple parameters.نمایش متغیرها
در مثال زیر، نحوه ی چاپ رشته ها و متغیر ها با دستور echo نشان داده شده است:
مثال (تفاوت دستور echo و print)
<?php
$txt1="Learn PHP";
$txt2="Beyamooz.com";
$cars=array("Volvo","BMW","Toyota");
echo $txt1;
echo "<br>";
echo "Study PHP at $txt2";
echo "My car is a {$cars[0]}";
?>خروجی کد بالا:
Learn PHP
Study PHP at Beyamooz.com
My car is a Volvo توجه: اگر متغییری درون علامت " قرار بگیرد مقدار متغییر به جای آن قرار می گیرد. اما اگر درون علامت ' قرار بگیرد مقدار متغییر جایگزین نمی شود.
توجه: اگر متغییری درون علامت " قرار بگیرد مقدار متغییر به جای آن قرار می گیرد. اما اگر درون علامت ' قرار بگیرد مقدار متغییر جایگزین نمی شود.دستور print در PHP
نمایش رشته ها
در مثال زیر، نحوه نمایش رشته های مختلف با استفاده از دستور print نشان داده شده است: (همچنین توجه داشته باشید که رشته چاپ شده می تواند شامل تگ های HTML باشد)
مثال (تفاوت دستور echo و print)
<?php
print "<h2>PHP is fun!</h2>";
print "Hello world!<br>";
print "I'm about to learn PHP!";
?>خروجی کد بالا:
PHP is fun! Hello world!
I'm about to learn PHP!نمایش متغیرها
در مثال زیر، نحوه ی چاپ رشته ها و متغیر ها با دستور print نشان داده شده است:
مثال (تفاوت دستور echo و print)
<?php
$txt1="Learn PHP";
$txt2="Beyamooz.com";
$cars=array("Volvo","BMW","Toyota");
print $txt1;
print "<br>";
print "Study PHP at $txt2";
print "My car is a {$cars[0]}";
?>خروجی کد بالا:
Learn PHP
Study PHP at Beyamooz.com
My car is a Volvoبرای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
توابع کار با آرایه ها در PHP
آموزش کلیه توابع آرایه در PHP
توابع آرایه، به شما اجازه ی دسترسی و دستکاری آرایه را می دهند.
از آرایه های ساده و آرایه های چند بعدی نیز پشتیبانی می شود.
نصب کردن این توابع
توابع آرایه، جزئی از هسته ی php هستند. و نیازی نیست که این توابع را نصب کنید.
توابع آرایه در php5
تابع توضیحات array این تابع یک آرایه را ایجاد می کند. array_change_key_case این تابع، تمام کلیدهای درون یک آرایه را به حروف کوچک یا حروف بزرگ تغییر می دهد.
array_chunk این تابع، یک آرایه را به صورت آرایه های جدید، تکه تکه می کند.
array_column تابع ()array_column، مقادیر را از یک ستون تکی در آرایه ی دربردارنده، برمی گرداند.
array_combine تابع ()array_combine، از دو آرایه استفاده می کند و یک آرایه را ایجاد می کند به طوری که، کلیدها از آرایه ی اول و مقادیر از آرایه ی دوم انتخاب می شوند.
array_count_values این تابع، تمام مقادیر یک آرایه را می شمارد.
array_diff تابع ()array_diff مقادیر دو یا چند آرایه را مقایسه می کند، و مابه التفاوت آنها را برمی گرداند.
array_diff_assoc تابع ()array_diff_assoc کلید ها و مقادیر دو یا چند آرایه را مقایسه می کند و مابه التفاوت آنها را برمی گرداند.
array_diff_key تابع ()array_diff_key، کلیدهای دو یا چند آرایه را مورد مقایسه قرار می دهد و اختلاف های آنها را برمی گرداند.
array_diff_uassoc تابع ()array_diff_uassoc، کلیدها و مقادیر دو یا چند آرایه را مورد مقایسه قرار می دهد و تفاوت های آنها را برمی گرداند.
array_diff_ukey تابع ()array_diff_ukey کلیدهای دو یا چند آرایه را مقایسه می کند و مابه التفاوت آنها را برمی گرداند.
array_fill تابع ()array_fill یک آرایه را با مقادیری پر می کند.
array_fill_keys تابع ()array_fill_keys با استفاده از کلید های تعریف شده، یک آرایه را با مقادیر مورد نظر پر می کند.
array_filter تابع ()array_filter مقادیر یک آرایه را با استفاده از یک تابع فراخوانی(callback) فیلتر می کند.
array_flip تابع ()array_flip در یک آرایه، تمام کلیدها را با مقادیر نسبت داده شده به آنها، جا به جا می کند.
array_intersect تابع ()array_intersect مقادیر دو یا چند آرایه را مقایسه می کند و تطابق های آنها را برمی گرداند.
array_intersect_assoc تابع ()array_intersect_assoc، کلید ها و مقادیر دو یا چند آرایه را مورد مقایسه قرار می دهد و تطابق ها را برمی گرداند.
array_intersect_key تابع ()array_intersect_key کلید های دو یا چند آرایه را مقایسه می کند و تطابق های آنها را برمی گرداند.
array_intersect_uassoc تابع ()array_intersect_uassoc کلیدها و مقایر دو یا چند آرایه را مقایسه می کند و تطابق ها را برمی گرداند.
array_intersect_ukey تابع ()array_intersect_ukey کلیدهای دو یا چند آرایه را مقایسه می کند و تطابق های آنها را برمی گرداند.
array_key_exists تابع ()array_key_exists در یک آرایه به دنبال یک کلید خاص می گردد و در صورتی که آن کلید موجود باشد، true را برمی گرداند و در صورتی که کلید موجود نباشد، false را برمی گرداند.
array_keys تابع ()array_keys یک آرایه را برمی گرداند که شامل کلیدها است.
array_map تابع ()array_map، هر مقدار از یک آرایه را به یک تابع تعریف شده توسط کاربر می فرستد و یک آرایه با مقادیر جدید داده شده توسط آن تابع را برمی گرداند.
array_merge تابع ()array_merge یک یا چند آرایه در یک آرایه ی دیگر ادغام می کند.
array_merge_recursive تابع ()array_merge_recursive یک یا چند آرایه را در یک آرایه ی دیگر ادغام می کند.
array_multisort تابع ()array_multisort یک آرایه ی منظم شده را برمی گرداند.
array_pad تابع ()array_pad یک تعداد مشخص از عناصر را با یک مقدار مشخص شده، در یک آرایه، الحاق می کند.
array_pop تابع ()array_pop، آخرین عنصر از یک آرایه را حذف می کند.
array_product تابع ()array_product درواقع حاصلضرب عناصر یک آرایه را محاسبه کرده و برمی گرداند.
array_push تابع ()array_push یک یا چند عنصر را به انتهای یک آرایه اضافه می کند.
array_rand تابع ()array_rand یک کلید تصادفی از یک آرایه را برمی گرداند. و یا اینکه اگر شما مشخص کنید، یک آرایه از کلیدهای تصادفی را برمی گرداند.
array_reduce تابع ()array_reduce مقادیر مورد نظر در یک آرایه را به یک تابع تعریف شده توسط کاربر می فرستد و یک رشته را برمی گرداند.
array_replace تابع ()array_replace مقادیر اولین آرایه را با مقادیر آرایه های بعدی، جایگزین می کند.
array_replace_recursive تابع ()array_replace_recursive مقادیر اولین آرایه را با مقادیر دیگر آرایه ها، به صورت بازگشتی، جایگزین می کند.
array_reverse تابع ()array_reverse ترتیب عناصر یک آرایه را معکوس کرده و آن را برمی گرداند.
array_search تابع ()array_search یک آرایه را برای یافتن یک مقدار، جستجو می کند و کلید آن را برمی گرداند
array_shift تابع ()array_shift اولین عنصر از یک آرایه را حذف می کند و مقدار عنصر حذف شده را برمی گرداند.
array_slice تابع ()array_slice قسمت های انتخابی از یک آرایه را برمی گرداند.
array_splice تابع ()array_splice عناصر انتخاب شده از یک آرایه را حذف می کند و و آنها را با عناصر جدیدی جایگزین می کند.
array_sum تابع ()array_sum حاصلجمع تمام مقادیر درون یک آرایه را برمی گرداند.
array_udiff تابع ()array_udiff مقادیر دو یا چند آرایه را مقایسه می کند و تفاوت آنها را برمی گرداند.
array_udiff_assoc تابع ()array_udiff کلیدها و مقادیر دو یا چند آرایه را مورد مقایسه قرار می دهد و تفاوت یا به عبارت دیگر اختلاف آنها را برمی گرداند.
array_udiff_uassoc تابع ()array_udiff_uassoc کلیدها و مقادیر دو یا چند آرایه را مقایسه می کند و تفاوت آنها را برمی گرداند.
array_uintersect تابع ()array_uintersect مقادیر دو یا چند آرایه را مورد مقایسه قرار می دهد و تطابق ها را برمی گرداند.
array_uintersect_assoc تابع ()array_uintersect_assoc ، کلیدها و مقادیر دو یا چند آرایه را مقایسه می کند و تطابق های آنها را برمی گرداند.
array_uintersect_uassoc تابع ()array_uintersect_uassoc کلیدها و مقادیر دو یا چند آرایه را مقایسه می کند و تطابق های آنها را برمی گرداند.
array_unique تابع ()array_unique در صورتی که یک مقدار دو بار تکرار شده باشد، یکی از آنها را حذف می کند.
array_unshift تابع ()array_unshift یک عنصر جدید را به یک آرایه الحاق می کند. این مقادیر جدید در ابتدای آرایه ی مورد نظر قرار خواهند گرفت.
array_values تابع ()array_values یک آرایه را برمی گرداند که دربردارنده ی تمام مقادیر یک آرایه می باشد.
array_walk تابع ()array_walk هر عنصر آرایه را به یک تابع تعریف شده توسط کاربر، پاس می دهد.
array_walk_recursive تابع ()array_walk_recursive هر عنصر یک آرایه را در یک تابع تعریف شده توسط کاربر وارد می کند.
arsort تابع ()arsort یک آرایه ی انجمنی را به صورت نزولی مرتب می کند و این مرتب شدن بر اساس مقدارها می باشد.
asort تابع ()asort یک آرایه ی انجمنی را به صورت صعودی و بر اساس مقادیر مرتب می کند.
compact تابع ()compact از متغیرها و مقادیر آنها یک آرایه ایجاد می کند.
count تابع ()count تعداد عناصر درون یک آرایه را برمی گرداند.
current تابع ()current درواقع، مقدار عنصر جاری را در یک آرایه برمی گرداند.
each تابع ()each، کلید و مقدار عنصر جاری را برمی گرداند و اشاره گر داخلی را به جلو می برد.
end تابع ()end اشاره گر داخلی را به عنصر آخر آرایه می برد و آن را در خروجی برمی گرداند.
extract تابع ()extract متغیرهای یک آرایه را به جدول نمادهای محلی وارد می کند.
in_array تابع ()in_array یک مقدار مشخص را در یک آرایه جستجو می کند.
key تابع ()key کلید عنصر مورد نظر را از محل اشاره گر داخلی کنونی برمی گرداند.
krsort تابع ()krsort یک آرایه ی انجمنی را به صورت نزولی و بر اساس کلیدها، مرتب می کند.
ksort از تابع ()ksort برای مرتب کردن یک آرایه ی انجمنی به صورت صعودی و بر اساس کلید ها استفاده می شود.
list از تابع ()list برای اختصاص دادن مقادیری به یک لیست از متغیرها استفاده می شود.
natcasesort تابع ()natcasesort یک آرایه را با استفاده از الگوریتم natural order مرتب می کند.
natsort تابع ()natsort یک آرایه را با استفاده از الگوریتم "natural order" مرتب می کند.
next تابع ()next اشاره گر داخلی را به جلو می برد و عنصر بعدی آرایه را بعنوان خروجی برمی گرداند.
pos یک نام مستعار از تابع current است.
prev تابع ()prev اشاره گر داخلی را به عنصر قبلی در آرایه می برد و آن را بعنوان خروجی برمی گرداند.
range تابع ()range یک آرایه ایجاد می کند که دربردارنده ی یک محدوده از عناصر است.
reset تابع ()reset اشاره گر داخلی تابع مورد نظر را به اولین عنصر آرایه منتقل می کند.
rsort تابع ()rsort یک آرایه ی اندیسی را به صورت نزولی مرتب می کند.
shuffle تابع ()shuffle عناصر آرایه ی مورد نظر را به صورت تصادفی مرتب می کند.
sizeof یک نام مستعار تابع count است.
sort تابع ()sort یک آرایه ی اندیسی را به صورت صعودی مرتب می کند.
uasort تابع ()uasort مقادیر یک آرایه را با استفاده از یک تابع تعریف شده توسط کاربر، مورد مقایسه قرار می دهد.
uksort تابع ()uksort یک آرایه را بر اساس کلیدها، و با استفاده از یک تابع مقایسه ی تعریف شده توسط کاربر، مورد مقایسه قرار می دهد.
usort تابع ()usort یک آرایه را با استفاده از یک تابع مقایسه ی تعریف شده توسط کاربر، مرتب می کند.
توابع کار با تقویم در PHP
مقدمه ی توابع تقویم در PHP
افزونه ی calendar شامل توابعی است که تبدیل فرمت های مختلف تقویم را به یکدیگر، ساده می کنند.
این توابع، بر اساس شمارش روز جولیان بنا شده اند. این شمارش از روز اول سال 4713 قبل از میلاد شروع می شود.
نکته: برای تبدیل بین فرمت های مختلف تقویم، شما ابتدا باید آن را به شمارش روز جولیان تبدیل کنید و سپس آن را به تقویم مورد نظر خود در بیاورید.
نکته: شمارش روز جولیان، همانند تقویم جولیان نمی باشد.
نحوه نصب کردن
برای اینکه این توابع کار کنند، شما باید عبارت enable-calendar-- را فعال کنید.
نسخه ی ویندوز PHP، به صورت داخلی، از این افزونه پشتیبانی می کند.
توابع تقویم در PHP5
تابع توضیحات cal_days_in_month تابع ()cal_days_in_month، تعداد روزهای یک ماه را برای یک سال و تقوم مشخص، برمی گرداند.
cal_from_jd تابع ()cal_from_jd، یک شمارش روز جولیان را به یک تاریخ در یک تقویم مشخص، تبدیل می کند.
cal_info تابع ()cal_info اطلاعاتی را درباره ی یک تقویم مشخص شده برمی گرداند.
cal_to_jd تابع ()cal_to_jd یک تاریخ در یک تقویم مشخص را به شمارش روز جولیان تبدیل می کند.
easter_date تابع ()easter_date برچسب زمان یونیکس(Unix timestamp) را برای نیمه شب عید پاک برای یک سال مشخص را برمی گرداند.
easter_days تابع ()easter_days تعداد روزهای بعد از 21 مارس که روز عید پاک در سال داده شده می باشد را برمی گرداند.
frenchtojd تابع ()frenchtojd یک تاریخ را از تقویم جمهوری فرانسه به شمارش روز جولیان تبدیل می کند.
gregoriantojd تابع ()gregoriantojd یک تاریخ از تقویم میلادی را به یک شمارش روز جولیان تبدیل می کند.
jddayofweek تابع ()jddayofweek روز از هفته را برمی گرداند.
jdmonthname تابع ()jdmonthname ، نام ماه را برمی گرداند.
jdtofrench تابع ()jdtofrench یک شمارش روز جولیان را به تاریخ جمهوری فرانسه تبدیل می کند.
jdtogregorian تابع ()jdtogregorian، شمارش روز جولیان را به تاریخ میلادی تبدیل می کند.
jdtojewish تابع ()jdtojewish یک شمارش روز جولیان را به تاریخ یهودی(jewish) برمی گرداند.
jdtojulian تابع ()jdtojulian یک شمارش روز جولیان را به یک تاریخ جولیان تبدیل می کند.
jdtounix تابع ()jdtounix یک شمارش روز جولیان را به برچسب زمان یونیکس تبدیل می کند.
jewishtojd تابع ()jewishtojd، یک تاریخ از تقویم یهودی را به شمارش روز جولیان تبدل می کند.
juliantojd تابع ()juliantojd، یک تاریخ را از تقویم جولیان، به یک شمارش روز جولیان تبدیل می کند.
unixtojd تابع ()unixtojd، برچسب زمان یونیکس را به یک شمارش روز جولیان تبدیل می کند.
ثابت های تقویم از پیش تعریف شده در PHP5
ثابت نوع ورژن php CAL_GREGORIAN Integer PHP 4 CAL_JULIAN Integer PHP 4 CAL_JEWISH Integer PHP 4 CAL_FRENCH Integer PHP 4 CAL_NUM_CALS Integer PHP 4 CAL_DOW_DAYNO Integer PHP 4 CAL_DOW_SHORT Integer PHP 4 CAL_DOW_LONG Integer PHP 4 CAL_MONTH_GREGORIAN_SHORT Integer PHP 4 CAL_MONTH_GREGORIAN_LONG Integer PHP 4 CAL_MONTH_JULIAN_SHORT Integer PHP 4 CAL_MONTH_JULIAN_LONG Integer PHP 4 CAL_MONTH_JEWISH Integer PHP 4 CAL_MONTH_FRENCH Integer PHP 4 CAL_EASTER_DEFAULT Integer PHP 4.3 CAL_EASTER_ROMAN Integer PHP 4.3 CAL_EASTER_ALWAYS_GREGORIAN Integer PHP 4.3 CAL_EASTER_ALWAYS_JULIAN Integer PHP 4.3 CAL_JEWISH_ADD_ALAFIM_GERESH Integer PHP 5.0 CAL_JEWISH_ADD_ALAFIM Integer PHP 5.0 CAL_JEWISH_ADD_GERESHAYIM Integer PHP 5.0 دستور prepare در PHP
دستورات آماده برای مقابله با SQL injection ها بسیار کارآمداند.
دستورات آماده (Prepared) و Bind کردن پارامترها
با استفاده از دستورات آماده یا Prepared، می توانید یک کوئری یکسان را به تعداد دفعات دلخواه با راندمان بالا اجرا نمایید.
نحوه عملکرد دستورات آماده یا Prepared:
- Prepare: با استفاده از این دستور می توانید قالبِ یک کوئری SQL را ایجاد کرده و به پایگاه داده ارسال نمایید. در واقع دلیل استفاده از کلمه قالب در اینجا این است که بجای پارامترهای لازم در کوئری، از علامت سوال (؟) استفاده می کنیم.
مثال (دستور prepare در PHP)
INSERT INTO MyGuests VALUES(?, ?, ?)
- حالا قالب SQL ارسال شده، توسط پایگاه داده، تجزیه و کامپایل می شود و در ادامه بهینه ساز کوئری (query optimization) روی آن اجرا می شود و در نهایت نتیجه کار بدون اجرا در پایگاه داده ذخیره می شود.
- Execute: در ادامه ی اسکریبت، مقادیر لازم را به پارامترهای کوئری مان Bind می کنیم و با استفاده از دستور Execute، کوئری را اجرا می کنیم. اما نکته ای که وجود دارد این است که کوئری ما همچنان در پایگاه داده وجود دارد و می توانیم مجدداً آنرا با پارامترهای جدید اجرا کنیم...!
روش استفاده از دستورات آماده در مقایسه با اجرای مستقیم کوئری ها دو مزیت اصلی دارد:
- دستورات آماده، زمان تجزیه (parsing) کوئری را کاهش می دهند و این در حالی است که برای مواقعی که قصد داریم یک کوئری را به دفعات اجرا کنیم، این زمان فقط یکبار محاسبه خواهد شد.
- از آنجایی که برای هر بار اجرای کوئری، فقط باید پارامترها را ارسال کنیم، بنابراین پهنای باند کمتری مصرف خواهد شد.
- دستورات آماده برای مقابله با SQL injection ها بسیار کارآمد هستند و این بخاطر استفاده از یک پروتوکول متفاوت برای انتقال مقادیر پارامترهاست.

تزریق SQL یا SQL injection چیست؟
SQL injection زمانی رخ می دهد که شما از کاربر یک ورودی می خواهید ( مثلا نام خانوادگی ، سن و... ) و کاربر بجای نام، یک دستور MySQL را وارد می نماید و این دستور بدون اطلاع شما بر روی دیتابیس اجرا می شود.
مثال (دستور prepare در PHP)
$username="''; Delete From users";
$query="Select From users where usernamr=$username";
echo $query;نتیجه کد بالا
Select From users where usernamr= ''; Delete From users
توضیح: همان طور که در کد بالا مشاهده می کنید، ورودی مخرب، باعث می شود که دو کوئری روی پایگاه داده اجرا شود و از آن مهمتر، کوئری دوم است که باعث می شود تا تمام اطلاعات جدول users حذف شود...!
دستورات آماده یا Prepared در MySQLi
در مثال زیر،نحوه ی استفاده از دستورات آماده یا Prepared و همچنین نحوه ی Bind کردن پارامترها در MySQLi نشان داده شده است:
مثال(MySQLi with Prepared Statements)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// ایجاد ارتباط به پایگاه داده
$conn = new mysqli($servername, $username, $password, $dbname);
// اطمینان از صحت ارتباط
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// تنظیم کوئری و بایند کردن پارامترها با استفاده از دستورات آماده
$stmt = $conn->prepare("INSERT INTO MyGuests (firstname, lastname, email) VALUES (?, ?, ?)");
$stmt->bind_param("sss", $firstname, $lastname, $email);
// تنظیم پارامترها و اجرای کوئری
$firstname = "John";
$lastname = "Doe";
$email = "این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ";
$stmt->execute();
$firstname = "Mary";
$lastname = "Moe";
$email = "این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ";
$stmt->execute();
$firstname = "Julie";
$lastname = "Dooley";
$email = "این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ";
$stmt->execute();
echo "New records created successfully";
$stmt->close();
$conn->close();
?>توضیح مثال بالا:
"INSERT INTO MyGuests (firstname, lastname, email) VALUES (?, ?, ?)"در کوئری مان می توانیم از علامت سوال (؟) استفاده کنیم، این علامت در ادامه با یک عدد صحیح (integer)، رشته (string)، عدد اعشاری (double) یا داده های با اندازه بزرگ (BLOB - Binary Large OBject) جایگزین خواهد شد.
در ادامه نگاهی به تابع ()bind_param خواهیم انداخت:
$stmt->bind_param("sss", $firstname, $lastname, $email);با استفاده از تابع ()bind_param، می توانیم پارامترها را به کوئری SQL مان Bind کنیم و به پایگاه داده بگوییم که چه پارامترهایی داریم. همچنین با استفاده از آرگومان اول یعنی "sss"، نوع پارامترها را تعیین می کنیم. کاراکتر s به MySQL می گوید که پارمتر ما از نوع رشته (string) است.
نوع آرگومان ها می تواند یکی از چهار گزینه زیر باشد:
- i - integer
- d - double
- s - string
- b - BLOB
برای هر کدام از آرگومان ها، باید یکی از چهار مقدار بالا را تنظیم کنیم.
زمانی که نوع پارامترها را مشخص می کنیم، ریسک تزریقات SQL یا SQL injections توسط هکرها را به حداقل می رسانیم.

توجه: اگر قصد دارید که داده ی دریافتی از کاربران را در پایگاه داده ذخیره کنید، اعتبارسنجی داده ها یک امر بسیار مهم است. دستورات آماده یا Prepared در PDO
در مثال زیر،نحوه ی استفاده از دستورات آماده یا Prepared و همچنین نحوه ی Bind کردن پارامترها در PDO نشان داده شده است:
مثال(PDO with Prepared Statements)
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDBPDO";
try {
//ایجاد ارتباط
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
// تنظیم حالت برخورد با خطاها
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
// تنظیم کوئری و بایند کردن پارامترها با استفاده از دستورات آماده
$stmt = $conn->prepare("INSERT INTO MyGuests (firstname, lastname, email)
VALUES (:firstname, :lastname, :email)");
$stmt->bindParam(':firstname', $firstname);
$stmt->bindParam(':lastname', $lastname);
$stmt->bindParam(':email', $email);
// تنظیم پارامترها و اجرای کوئری
$firstname = "John";
$lastname = "Doe";
$email = "این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ";
$stmt->execute();
// تنظیم پارامترها و اجرای کوئری
$firstname = "Mary";
$lastname = "Moe";
$email = "این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ";
$stmt->execute();
// تنظیم پارامترها و اجرای کوئری
$firstname = "Julie";
$lastname = "Dooley";
$email = "این آدرس ایمیل توسط spambots حفاظت می شود. برای دیدن شما نیاز به جاوا اسکریپت دارید ";
$stmt->execute();
echo "New records created successfully";
}
catch(PDOException $e)
{
echo "Error: " . $e->getMessage();
}
$conn = null;
?>برای مشاهده فیلم ها و آموزش های پروژه محور برنامه نویسی PHP کلیک کنید.
- Prepare: با استفاده از این دستور می توانید قالبِ یک کوئری SQL را ایجاد کرده و به پایگاه داده ارسال نمایید. در واقع دلیل استفاده از کلمه قالب در اینجا این است که بجای پارامترهای لازم در کوئری، از علامت سوال (؟) استفاده می کنیم.
طراحی بدنه ی فروشگاه
جلسه ی سوم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی بدنه ی فروشگاه
در قسمت اول از این جلسه، به آموزش 'طراحی بدنه ی فروشگاه' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- تکمیل منوی کاربری.
- ایجاد عناصر منوی کاربری به طور کامل.

آنچه که در قسمت 'طراحی بدنه ی فروشگاه' خواهید آموخت
در قسمت'طراحی بدنه ی فروشگاه' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد پس زمینه ی آبی رنگ فروشگاه.
- آموزش عوض کردن فونت فرم جستجوی فروشگاه.
- آموزش استفاده از دستور include برای منظم کردن کدنویسی ها.
- آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها.
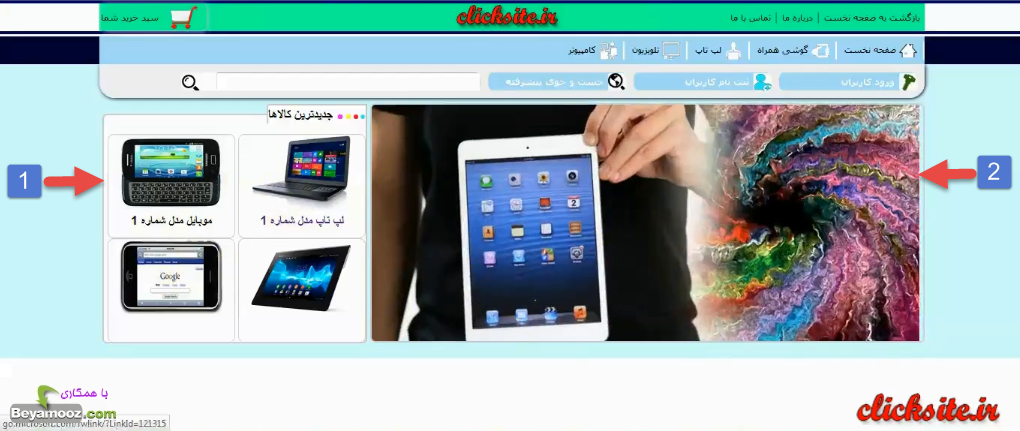
4.آموزش ایجاد بخش slideshow مقدماتی برای نمایش دادن عکس ها
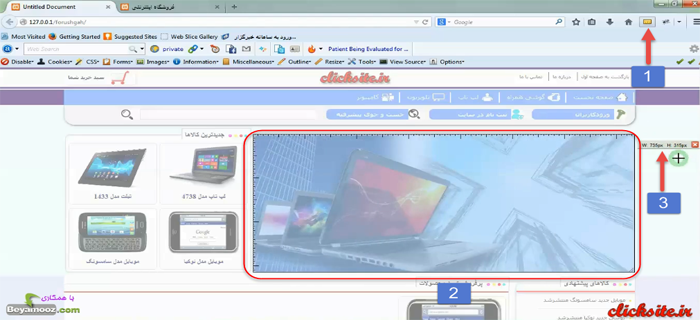
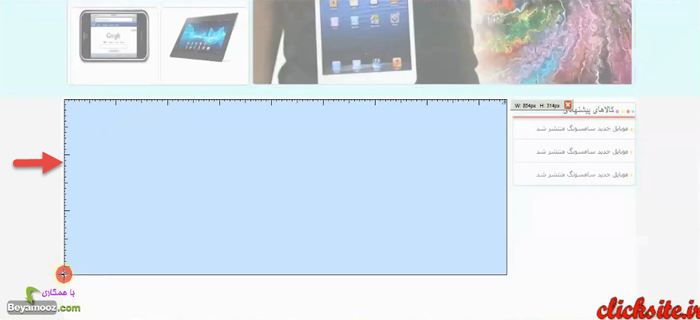
در ادامه ی آموزش ها به div مربوط به اسلاید شو می رسیم، که یک سری از تصاویر را به صورت اسلاید به نمایش می گذارد. با استفاده از ابزار ruler می توانیم مقادیر width و height این اسلاید شو را به دست بیاوریم:

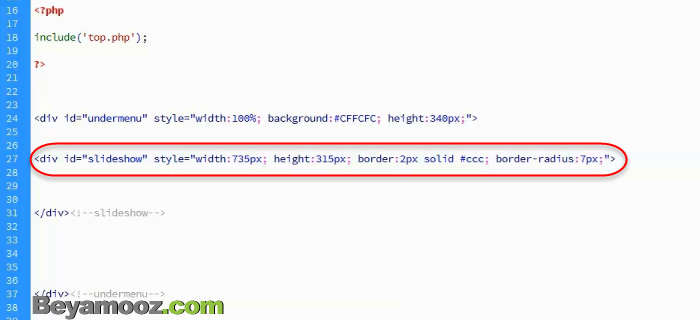
همان طور که در تصویر بالا مشاهده می نمایید، width اسلایدشو برابر با 735px است و height اسلایدشو برابر با 315px است. پس برای ایجاد اسلایدشو، یک div ایجاد می کنیم و آی دی آن را برابر با 'slideshow' قرار می دهیم و استایل آن را به صورت زیر می نویسیم :

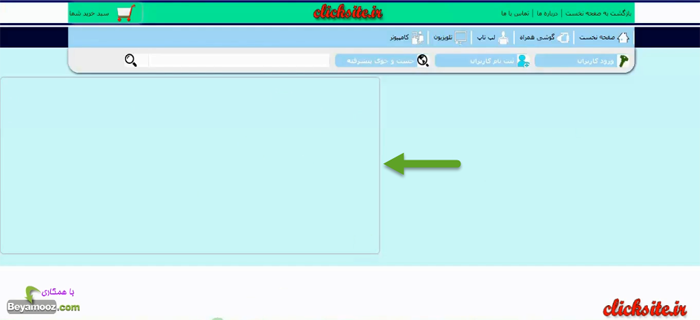
همان طور که در تصویر زیر مشاهده می نمایید، div مربوط به اسلاید شو ساخته شد:

حالا برای این که این div را به سمت راست منتقل کنیم، کافی است که از دستور float:right استفاده کنیم:

مشکلی که اکنون داریم، این است که نمی توانیم div اسلایدشو را در وسط صفحه به صور ثابت قرار دهیم. برای رفع این مشکل، همان طور که قبلا هم گفته شد، باید از یک div استفاده کنیم که مقدار width آن برابر با 1100px باشد. این مقدار width همان است که ما خودمان آن را مبنای طراحی صفحات سایتمان قرار دادیم، که می تواند اعداد دیگری هم باشد...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 3
- نام فایل ویدئو: 09
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بدنه ی فروشگاه) در ویدئو: 13:12
طراحی بر اساس مسترپیج
جلسه ی پنجم طراحی یک فروشگاه اینترنتی-طراحی بر اساس مسترپیج
در قسمت اول از این جلسه، به آموزش 'طراحی بر اساس مسترپیج' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر، آموزش داده شدند:
- نشان دادن قسمت های افزودن به سبد خرید و... به هنگام حرکت موس بر روی محصول
- ایجاد یک کادر در اطراف محصول
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی بر اساس مسترپیج' خواهید آموخت
در قسمت 'طراحی بر اساس مسترپیج' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در قسمت شانزدهم طراحی فروشگاه اینترنتی، به یکی از مفاهیم ساده اما بسیار کاربردی در طراحی وب سایت و انجام پروژه های برنامه نویسی تحت وب خواهیم پرداخت. مفهوم masterpage نه تنها در php، بلکه در هر زبان برنامه نویسی دیگری نیز کاربرد فراوانی دارد.
توضیح تفصیلی:
استفاده از این مفهوم چند مزیت بسیار بزرگ دارد:
- اگر بخشی مشترک در صفحات وب سایت وجود داشته باشد نیازی نیست که کدهای مربوط به آن بخش را در تمامی صفحات بنویسیم و یا آن کدهای طولانی را کپی کنیم.
- اگر بعدها بخواهیم تغییری را در آن قسمت ایجاد کنیم، نیازی نیست که در تک تک آن صفحات اصلاحاتی را ایجاد کنیم. بلکه با استفاده از مفهوم بسیار کاربردی مسترپیج می توان تنها با یک بار تغییر این تغییرات را در تمامی صفحات به صورت خود کار اعمال کرد.
- صفحات سایت بسیار خلوت تر شده و کار کردن با آنها ساده تر می گردد و از سردرگم شدن طراح جلوگیری می نماید.
- با استفاده از مسترپیج به سادگی قادر خواهید بود که کدهای css مشترک در تمام صفحات را تنها با یک بار نوشتن در تمامی صفحات اعمال نمایید.
طراحی بر اساس مسترپیج
در این قسمت از مجموعه ی آموزشی، می خواهیم شما را با مفهومی به نام مسترپیج آشنا کنیم.
مفهوم مسترپیج یک مفهوم پیچیده و سنگین نیست، بلکه یک مفهوم بسیار ساده است اما بسیار بسیار کاربردی می باشد.
به عبارت دیگر، در پروژه های واقعی، بدون استفاده از مسترپیج قطعا با مشکل روبه رو خواهیم شد.
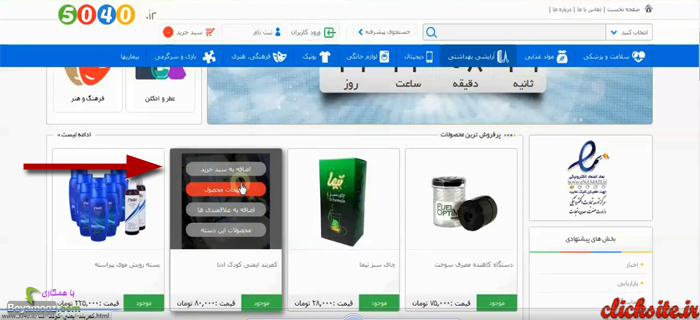
در این قسمت از آموزش ما از مفهموم مسترپیج استفاده کرده ایم. همان طور که گفتیم، مسترپیج یک مفهوم بسیار ساده، اما بسیار کاربردی است. این مفهوم دو مزیت بزرگ دارد، مزیت اول عبارت است از اینکه باعث می شود صفحه ی ما بسیار خلوت شود:

همان طور که در تصویر بالا مشاهده می کنید، صفحه ی ما بسیار خلوت تر شده است و کار کردن با آن ساده تر شده است.
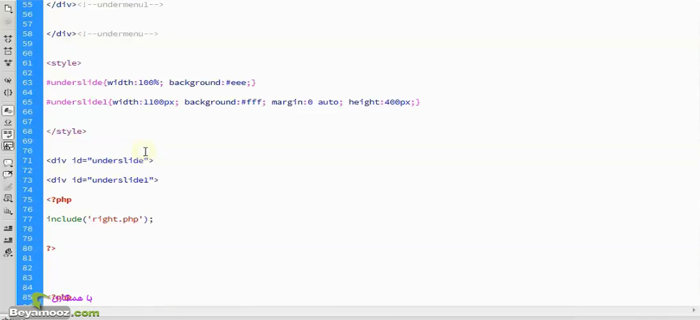
مزیت دوم عبارت است از اینکه به راحتی می توانید از بخش هایی که در صفحات مختلف ایجاد کرده اید، با استفاده از دستور include، به تنهایی استفاده کنید:

نکته ی دیگری که وجود دارد عبارت است از اینکه، اگر زمانی لازم بود که تغییراتی را روی یک بخش اعمال کنید، کافی است که در صفحه ی master خود، صفحه ی های right یا left یا هر صفحه ی دیگری که آن را فراخوانی کرده اید، تغییرات لازم را اعمال کنید. سپس به صورت خودکار و اتوماتیک، در تمامی صفحات تغییرات لازم اعمال خواهد شد...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 5
- نام فایل ویدئو: 16
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی بر اساس مسترپیج) در ویدئو: 20:15
طراحی پرفروش ترین کالاها
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها
در قسمت دوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت کالاهای پیشنهادی
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- طراحی قسمت پرفروش ترین کالاها
توضیح تفصیلی:
- مروری کوتاه بر آنچه که تا کنون گذشته است.
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد عنوان این بخش، به کمک تگ h2 و اعمال دستورات css به آن.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- استفاده از تگ ul و liهای متوالی، جهت نمایش محصولات پر فروش.
- تنظیم خاصیت های css مربوط به ul و li از جمله padding و border و... .
- آشنایی با سایر دستورات css همراه با مثال، از جمه line-height و float و list-style .
- عیب یابی و رفع عیب های موجود در کدنویسی با استفاده از افزونه ی محبوب فایرباگ.
- بررسی علت اعمال نشدن برخی از دستورات css، از جمله width وpadding به تگ های a یا span.
- انتساب استایل دوگانه به یک المان و بررسی ارجحیت و اولویت آنها در css.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
1. طراحی قسمت پرفروش ترین کالاها
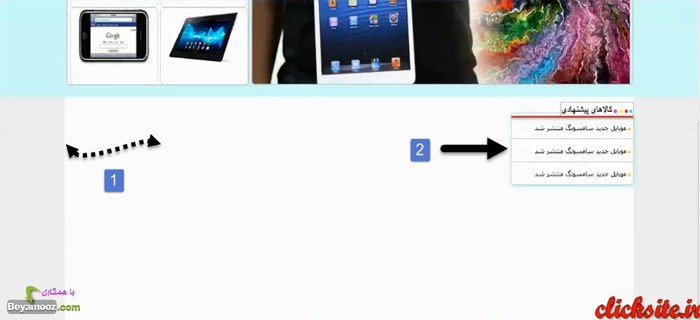
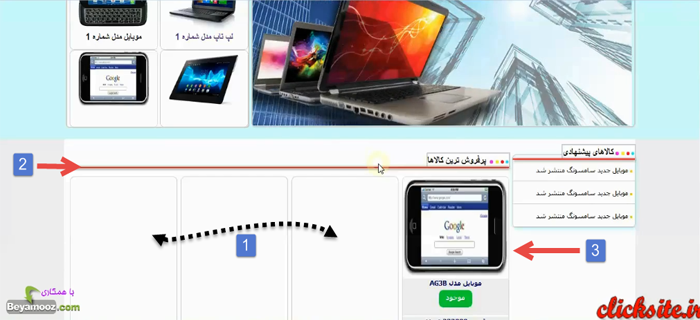
همان طور که در تصویر زیر می بینید، در سمت چپ صفحه، یا به عبارت دیگر در سمت چپ div با آی دی underslide1، یک div با آی دی left ایجاد کردیم:

در قسمت مشخص شده، قرار است که بخش پر فروش ترین محصولات را ایجاد نماییم.
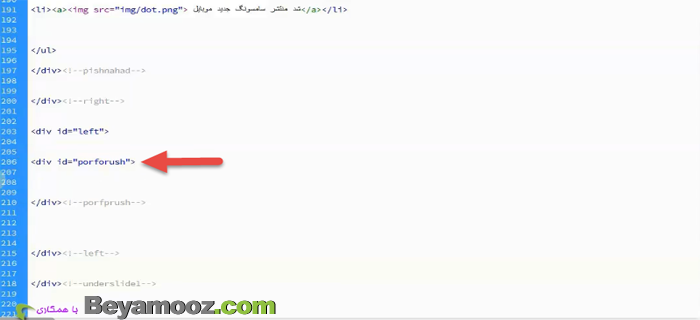
اکنون می خواهیم در داخل div با آی دی left، یک div برای بخش پرفروش ترین محصولات ایجاد کنیم و آی دی آن را برابر با مقدار'porforush' قرار می دهیم. پس از انجام این کار، در داخل div ایجاد شده، شروع به ایجاد بخش پرفروش ترین محصولات می نماییم:

اکنون تگ استایل را در همین جا باز می کنیم و سپس دستورات css زیر را به porforush# اضافه می کنیم:
- width: 100%
- background : #333
- height: 400px
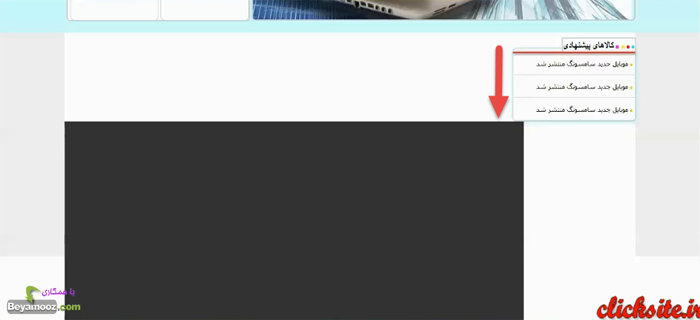
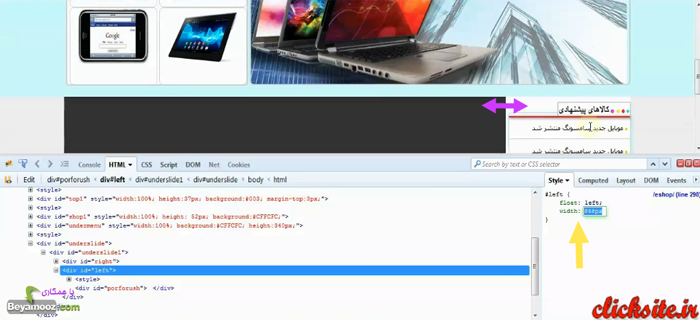
حالا اگر صفحه ی مورد نظر را رفرش(refresh) کنیم، آنچه که ایجاد کرده ایم به صورت زیر درخواهد آمد:

همان طور که در تصویر بالا مشاهده می نمایید، عنصر div که آن را ایجاد کردیم، در صفحه نمایان شده است، اما همان طور که مشاهده می نمایید، عرض(width) عنصری که در قسمت left قرار دارد، بیش از حد مجاز است، به همین خاطر div با آی دی left به سمت پایین منتقل شده است.
اکنون اگر افزونه ی فایرباگ را اجرا کنیم، مشاهده می کنیم که div با آی دی 'left' در زیر قسمت 'کالاهای پیشنهادی' قرار گرفته است(یعنی زیر div با آی دی right). تنها کافی است که مقداری عرض(width) آن را کمتر کنیم تا به درستی نمایش داده شود:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 13
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها) در ویدئو: 4:07
طراحی پرفروش ترین کالاها2
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها2
در قسمت سوم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد بخش دیگری جهت نمایش پر فروش ترین محصولات در ستون left.
- ایجاد زیرخط با جلوه ای بی نظیر برای عنوان بخش پرفروش ترین محصولات.
- ایجاد بخش هایی برای نمایش قیمت و نام و مدل کالای مورد نظر.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 2' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها2' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در چهاردهمین قسمت از این مجموعه ی آموزشی، قصد داریم سه بخش زیر را برای هر محصول طراحی کنیم:
- ایجاد بخش اضافه به سبد خرید
- ایجاد بخش توضیحات محصول
- ایجاد بخش محصولات مشابه
توضیح تفصیلی:
- ایجاد div جدید با id برابر با tozihat.
- کاربردی دیگر از position نوع absolute و بررسی دقیق مفهوم و کاربرد آن.
- چگونگی افزودن یک بخش به داخل بخش دیگر بدون به هم ریختگی اجزای موجود در آن بخش.
- نحوه ی قرارگیری یک المان یا بخش، دقیقا در وسط یک بخش دیگر، با استفاده از css.
- کار با دستور line-height در css و تنظیم موقعیت محتوای درون یک بخش، بدون جابه جایی کل بخش.
1. ایجاد بخش اضافه به سبد خرید
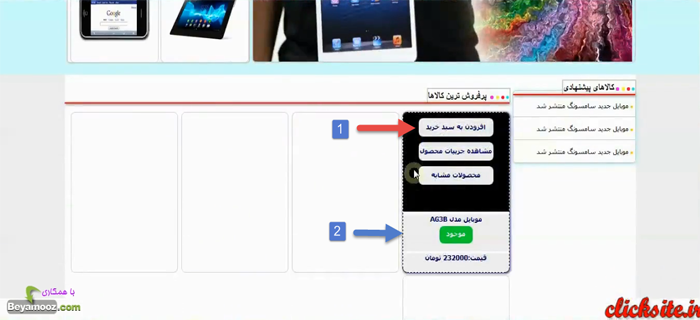
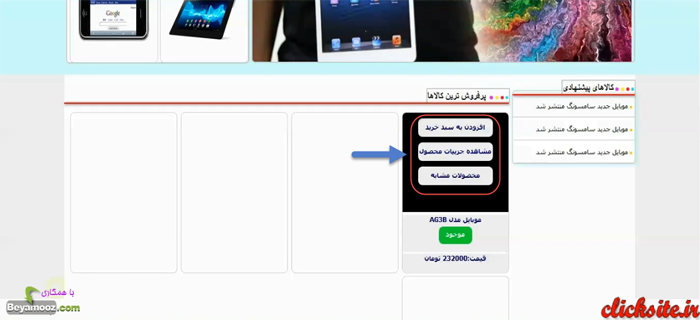
هدف ما ایجاد گزینه های زیر است:

برای اینکه بتوانیم به هدف خود برسیم، و یا به عبارت دیگر، این گزینه ها را برای کاربر به نمایش در بیاوریم، دو مرحله را باید به انجام برسانیم:
- نوشتن کدهای html
- استفاده از JQuery
ابتدا به نوشتن کدهای اچ تی ام ال می پردازیم.
همان طور که در تصویر زیر مشاهده می کنید، باید یک div ایجاد کنیم، که اندازه ی آن به صورت زیر باشد:

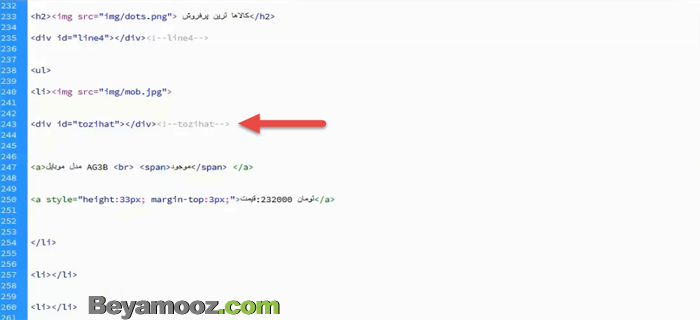
پس به سراغ تگ های li خود می رویم و درون آن یک div ایجاد می کنیم و مقدار آی دی آن را به طور فرضی، برابر با 'tozihat' قرار می دهیم:

همان طور که در تصویر بالا مشاهده می کنید، اکنون می خواهیم بفهمیم که div با آی دی 'tozihat' چه قسمت هایی را دربر می گیرد:

همان طور که مشاهده می کنید، در عکس بالا قسمت خاکستری رنگ، همان div با آی دی tozihat است، که آن را ایجاد کردیم. حالا طبق عکس بالا، عبارت افزودن به سبد خرید و مشاهده ی جزئیات محصول و مشاهده محصولات مشابه، همگی باید در داخل div با آی دی 'tozihat' قرار بگیرند. بنابراین به داخل div توضیحات می رویم و شروع به نوشتن قمت های مورد نظر می کنیم.
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 14
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها2) در ویدئو: 3:57
طراحی پرفروش ترین کالاها3
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد سه بخش، اضافه به سبد خرید و توضیحات محصول و محصولات مشابه برای محصولات
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 3' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها 3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
توضیح تفصیلی:
- افزودن پلاگین جی کوئری به صفحه.
- بررسی مفهوم this درجی کوئری.
- بررسی نکاتی در رابطه با نحوه افزایش سرعت لود سایت.
- توضیح دقیق دستور hover در جی کوئری و کار با دو تابع موجود در این دستور.
- کار با دستور find در جی کوئری، برای یافتن یک بخش درون بخش دیگری.
- کار با animate جهت انجام دستورات css.
- مقایسه animate با css در جی کوئری و بررسی تفاوت آنها.
- کار با دستور addClass در جی کوئری برای افزودن کلاس به یک المان.
- کار با دستور removeClass جهت حذف class از یک المان.
- کاربردی از important در دستورات css و بررسی مفهوم آن.
1.ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و... به هنگام حرکت موس بر روی آنها
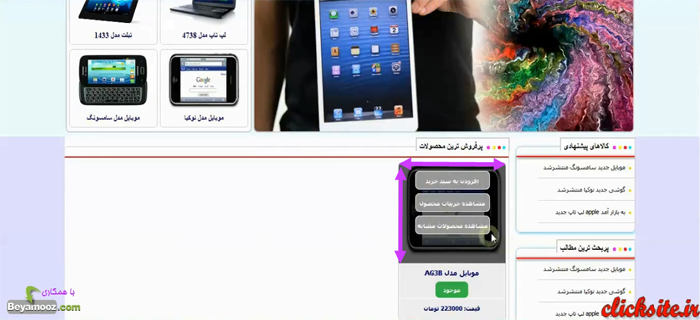
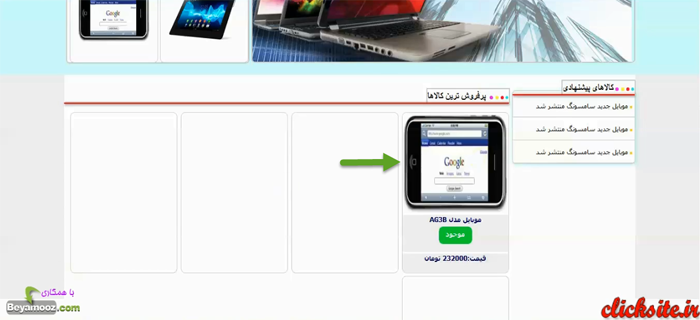
طبق گقته های قبلی، باید با استفاده از دستورات جی کوئری کاری کنیم که طراحی ما به صورت زیر بشود:

یعنی وقتی که موس را بر روی li مورد نظر قرار می دهیم، رویداد های نشان داده شده اتفاق بیافتد و این آیتم ها به ما نمایش داده شود.
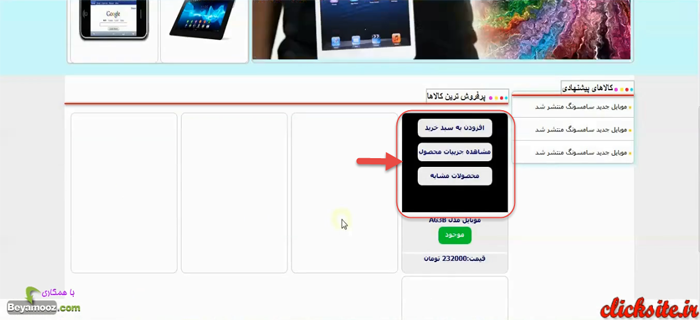
همان طور که می دانید، زمانی که صفحه ی ما به کاربر نمایش داده می شود، برای بار اول، گزینه های زیر باید به صورت محو شده باشند:

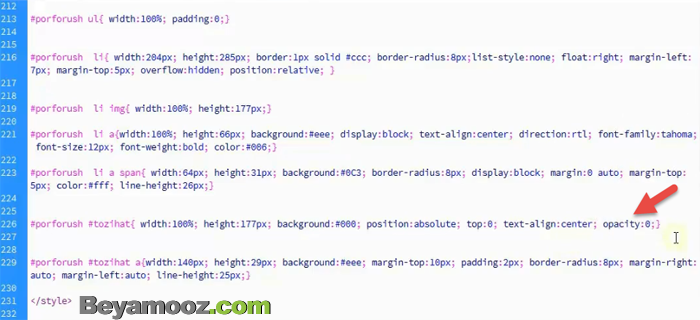
این یعنی برای بار اول، این گزینه ها نباید به کاربر نمایش داده شوند. برای به انجام رساندن این کار ما از دستور opacity استفاده می کنیم، یعنی مقدار opacity از div با آی دی tozihat را برابر با 0 قرار می دهیم:

در واقع یعنی با انجام این کار، ما داریم div با آی دی tozihat را ناپدید می کنیم. حالا یک بار صفحه را رفرش می کنیم و همان طور که در تصویر زیر مشاهده می کنید، div با ای دی tozihat ناپدید شده است، به عبارت دیگر یعنی، opacity آن برابر با 0 شده است:

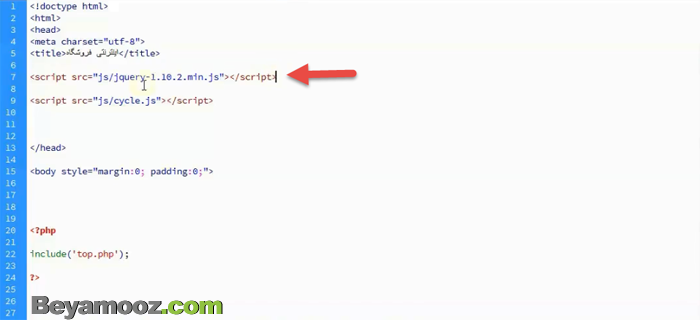
حال به سراغ دستورات جی کوئری می رویم. در ابتدا باید دقت داشته باشیم که پلاگین جی کوئری به صفحات ما الحاق شده باشد، پس باید با استفاده از یک تگ <script> این پلاگین را وارد کنید:

در ادامه به سراغ div با آی دی porforush می رویم و اسکریپت های مورد نظر را وارد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 15
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها3) در ویدئو: 00:30
طراحی جدیدترین کالاها2
جلسه ی چهارم بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی جدیدترین کالاها2
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدیدترین کالاها2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی تکمیل اسلایدشو مورد نظر

آنچه که در قسمت 'طراحی جدیدترین کالاها2' خواهید آموخت
طراحی داینامیک جدیدترین کالاها
جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی جدید ترین کالاها به صورت داینامیک
در قسمت چهارم از این جلسه، به آموزش 'طراحی جدید ترین کالاها به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- طراحی اسلایدر سایت به صورت داینامیک.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی جدیدترین کالاها به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در ادامه بحث داینامیک کردن بخش های استاتیک وب سایت، در این قسمت به داینامیک نمودن بخش جدیدترین محصولات سایت می پردازیم .به عبارت دیگر قصد داریم که بخش جدیدترین محصولات که قبلا طراحی کرده بودیم را از حالت استاتیک به حالت داینامیک تبدیل کنیم.
توضیح تفصیلی:
- مفهوم و کاربرد order by fieldname desc/asc و بحث انتخاب براساس نزولی یا صعودی بودن فیلد
- انتخاب چهار محصول جدید که به فروشگاه اضافه شده و سپس نمایش آنها در وب سایت به صورت اتوماتیک
- کاربرد عملی و بررسی مفهوم limit در کوئری های sql
- echo کردن li های مربوط به بخش جدیدترین محصولات با استفاده از حلقه while
- ایجاد field جدیدی در جدول محصولات که تعداد فروش هر محصول را ذخیره می کند.
- انتخاب پرفروش ترین محصولات براساس فیلد foroosh در جدول محصولات با استفاده از دستور order به صورت کاملا خودکار
- ایجاد field جدیدی برای مشخص نمودن تعداد موجود از هر محصول، در فروشگاه
- چگونگی تشخیص موجود بودن یا نبودن محصول در فروشگاه و سپس نمایش پیغام مناسب با توجه به موجود بودن یا نبودن محصول، به کاربران سایت
- ایجاد فیلدی دیگر جهت ثبت قیمت های مربوط به محصولات (از نوع int )
- اصلاحات جزیی در مورد کدهای css مربوط به بخش های موجود در سایت از جمله بخش نمایش موجود بودن یا نبودن محصول( با کمک فایرباگ)
طراحی جدیدترین کالاها به صورت داینامیک
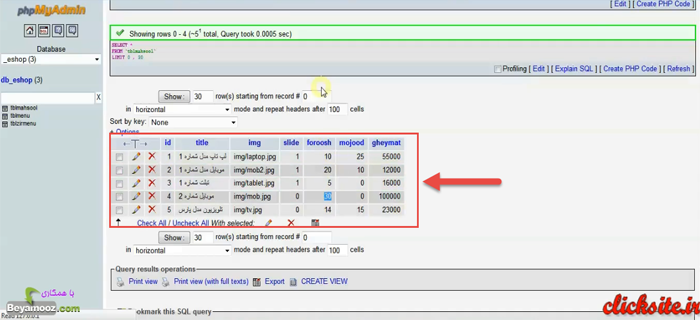
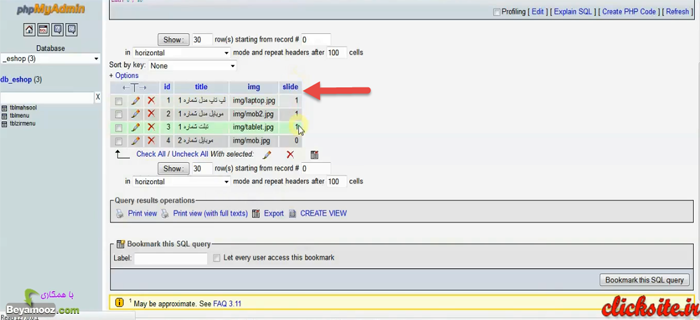
حالا اجازه بدهید که وارد phpmyadmin بشویم و به جدولی که محصولاتمان را در داخل آن ذخیره کرده بودیم، نگاهی بیاندازیم. پس به داخل دیتابیس eshop می رویم و جدول tblmahsool را باز می کنیم:

ما قبلا در درون این جدول، 4تا محصول را تعریف کرده بودیم. حالا می خواهیم در قسمت جدیدترین کالاها، این محصولات را دریافت کنیم و نمایش دهیم. مشابه با همان کاری که قبلا انجام داده بودیم، اینجا هم می آییم و همان کار را تکرار می کنیم.
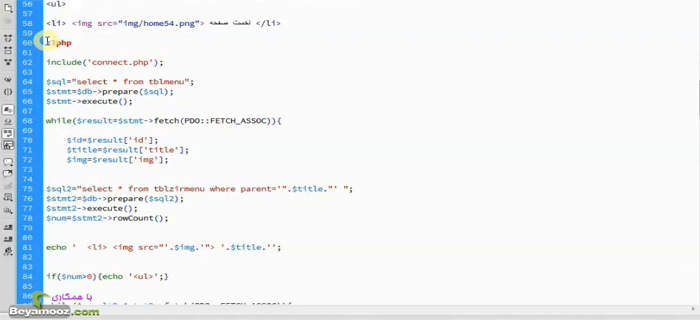
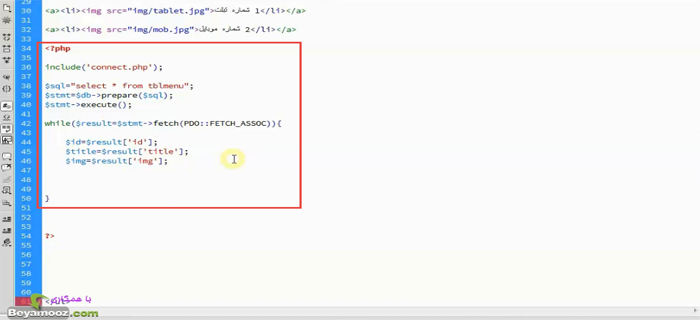
حال کدهایی که قبلا نوشته بودیم را کپی می کنیم:

بعد از کپی کردن، این کدها را در درون فایل jadidtarinha.php در درون عنصر ul که جدید ترین کالاها را در درون آن ایجاد کرده بودیم، قرار می دهیم:

حالا این محصولاتی را که به صورت استاتیک تعریف کرده بودیم را حذف می کنیم. نکته ای که وجود دارد این است که تفاوت این بخش با بخش قبل که آمدیم و اسلایدشو را به صورت داینامیک در صفحه مان نمایش دادیم، این است که در قسمت جدیدترین کالاها، همان طوری که از اسمش مشخص است، باید به صورت اتوماتیک، 4 تا از کالاهایی که جدیدا به فروشگاه اضافه شده اند را از دیتابیس بخوانیم و در این قسمت نمایش دهیم:

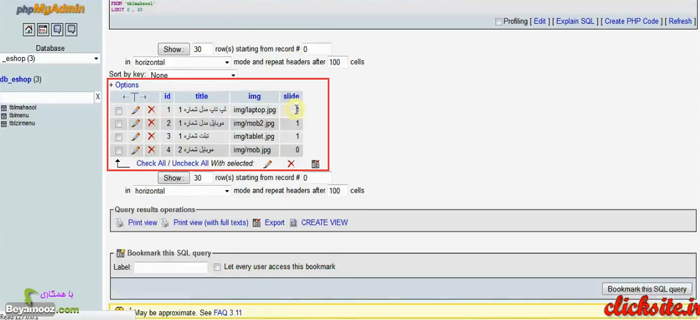
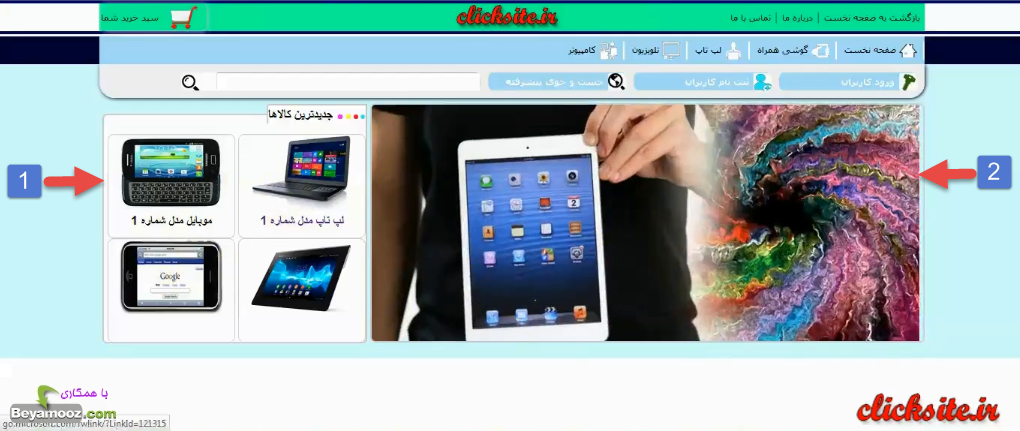
بنابراین ما در اینجا به صورت کاملا اتوماتیک و خودکار، می خواهیم این کار را انجام دهیم. اما در قسمت اسلایدشو ما آمدیم یک فیلد را تحت عنوان slide اضافه کردیم که این فیلد مشخص می کرد که کدام یک از این کالاها، قرار است درون این اسلایدشو نمایش داده شوند:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 21
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی جدیدترین کالاها به صورت داینامیک) در ویدئو: 01:50
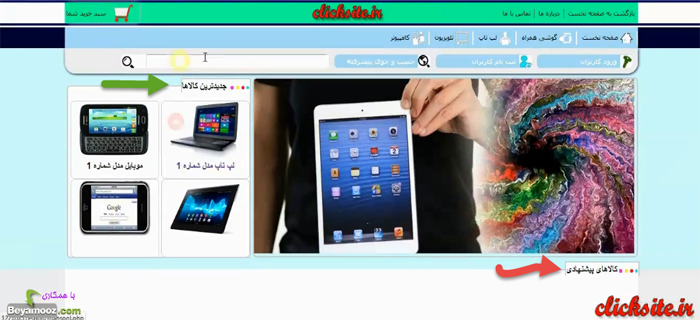
طراحی کالاهای پیشنهادی
جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی کالاهای پیشنهادی
در قسمت اول از این جلسه، به آموزش 'طراحی کالاهای پیشنهادی' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل موارد زیر آموزش داده شدند:
- نحوه ی ایجاد قسمت جدیدترین کالاها
- نحوه ی اضافه کردن قسمت اسلایدشو
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی کالاهای پیشنهادی' خواهید آموخت
در قسمت 'طراحی کالاهای پیشنهادی' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ایجاد div دربردارنده ی قسمت کالاهای پیشنهادی
- ایجاد قسمت 'کالاهای پیشنهادی'
توضیح تفصیلی:
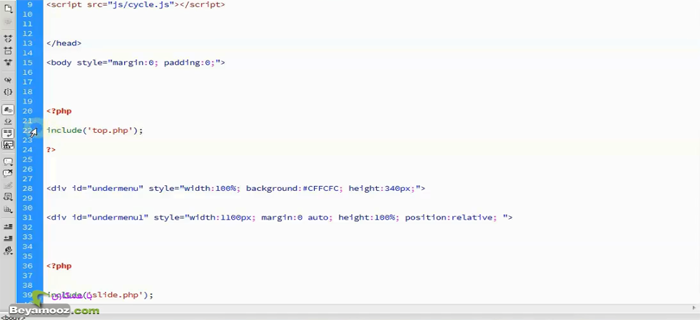
- ایجاد یک تگ div جدید با id به نام underslide و همچنین div دیگری با آی دی underslide1 درون آن با width برابر با 1100 پیکسل.
- تفکیک underslide1 به دو ستون راست و چپ با id های right و left
- استایل دهی به بخش های فوق با استفاده از دستورات css
- ایجاد تگ h2 جهت نمایش عنوان مربوط به کالاهای پیشنهادی
- مثال هایی دیگر از دستور float جهت نمایش المان ها در یک ردیف در کنار یکددیگر.
- عیب یابی کدنویسی قالب و رفع مشکل با استفاده از فایرباگ.
- ایجاد زیرخط زیبا و گرافیکی جهت جدا کردن عنوان از بخش های درون کالاهای پیشنهادی
- مثالی دیگر از دستور box-shadow برای ایجاد سایه در اطراف یک المان
- کار با دستور list-style و نحوه ی حذف نقاط توپر سیاه رنگ کنار تگ های li
- کاربردی دیگر از دستور direction و مشخص نمودن جهت شروع کدنویسی html
- استایل دهی به تگ ul و liهای درون آن و همچنین مشخص نمودن padding یا همان حاشیه داخلی
2.ایجاد قسمت 'کالاهای پیشنهادی'
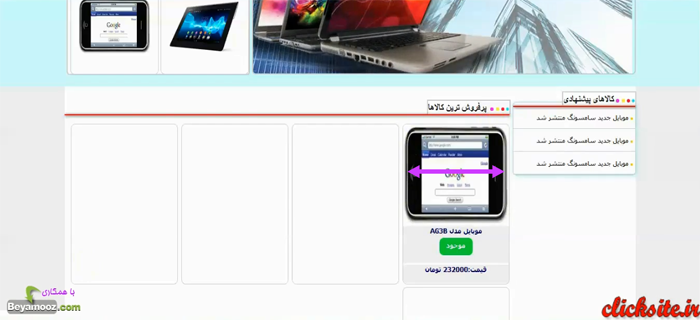
در این قسمت، به سراغ ایجاد عنوان 'کالاهای پیشنهادی' و نقاط رنگی که در کنار این عنوان مشاهده می شوند می رویم:

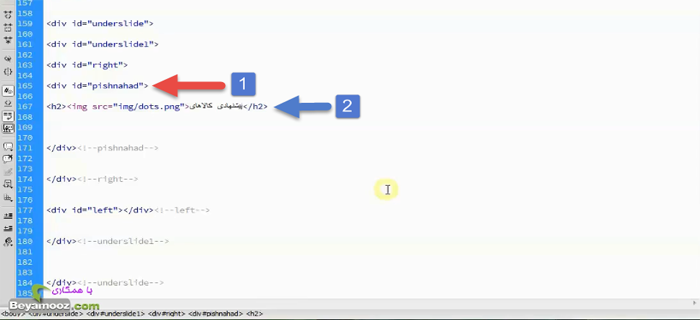
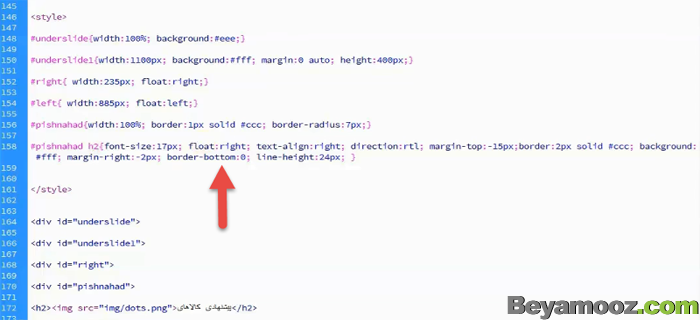
به دلیل اینکه این کار را برای قسمت جدیدترین کالاها، یک بار انجام داده ایم، پس می توانیم دوباره از آن استفاده کنیم. کاری که قبلا انجام دادیم این بود که یک تگ h2 ایجاد کردیم و برای آن یک استایل تعریف کردیم. حالا می خواهیم برای ایجاد قسمت 'جدیدترین کالاها' دوباره از آنها استفاده نماییم. قبل از انجام این کار، یک div جدید را باز می کنیم و مقدار id آن را برابر با 'pishnahad' قرار می دهیم،حالا در داخل این div از تگ h2 مورد نظر استفاده می کنیم:
مشاهده ی کد نویسی:

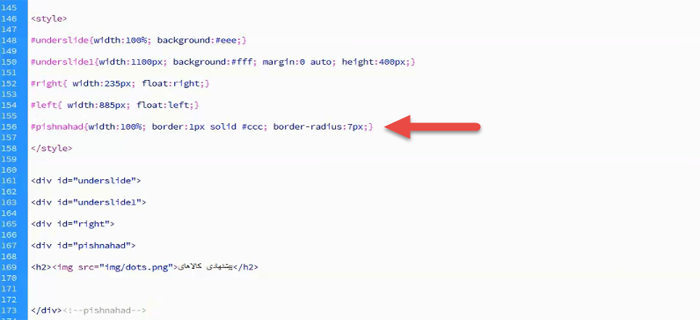
اکنون از div با آی دی pishnahad شروع می کنیم و یک استایل دهی مختصر را به آن اضافه می کنیم، به صورت زیر:
- width یا همان پهنای آن را برابر با % 100 قرار می دهیم.
- مقدار border آن را برابر با 1px solid #ccc قرار می دهیم که درواقع یک کادر به اندازه ی یک پیکسل را ایجاد می کند.
- مقدار دستور border-radius را برابر با 7px قرار می دهیم که باعث گرد شدن حاشیه ها می شود.
مشاهده ی کدنویسی:

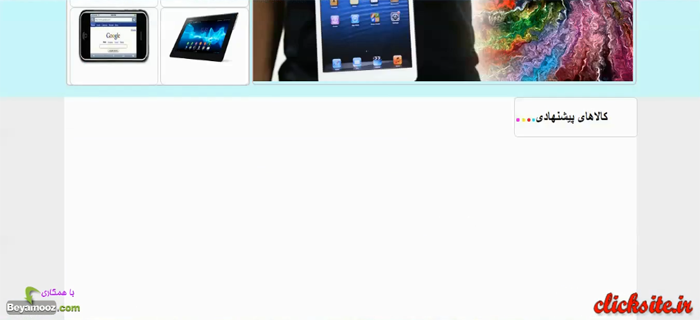
با انجام این تنظیمات، اگر که صفحه را دوباره رفرش(refresh) کنیم، تغییرات زیر را مشاهده می نماییم:
مشاهده ی نتیجه:

همان طور که مشاهده می کنید، تگ h2 مورد نظر به نمایش درمی آید. حالا می توانیم استایل مربوط به این تگ h2 را نیز همان طور که قبلا آن را ایجاد کرده بودیم، در اینجا پیاده سازی کنیم. پس همان استایلی را که به تگ h2 داده بودیم از آن استفاده می کنیم درست مثل عکس زیر:
مشاهده ی کد نویسی:

بعد از تعریف استایل برای تگ h2 در داخل div با آی دی 'pishnahad'، تغییرات را ذخیره می کنیم و دوباره صفحه را رفرش(refresh)می کنیم. همان طور که در تصویر زیر می بینید، استایل این تگ h2 مشابه قسمت جدیدترین کالاها شد:
مشاهده ی نتیجه:

به یک نکته ی حائز اهمیت توجه داشته باشید که، دستور float ممکن است ما را دچار سردرگمی کند، الان اگر که کلید F12 را فشار دهیم تا افزونه ی Firebog اجرا شود...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 12
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی کالاهای پیشنهادی) در ویدئو: 8:52
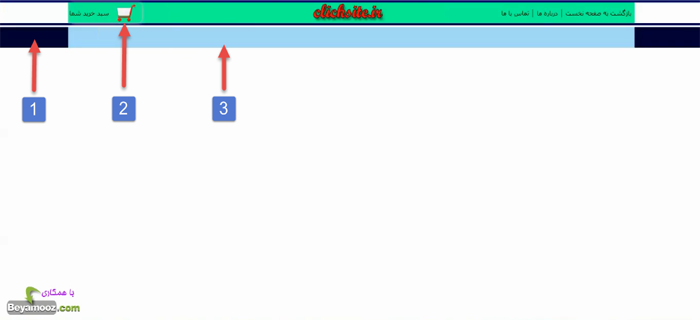
طراحی منوی فروشگاه 2
جلسه ی اول بسته ی آموزشی طراحی یک فروشگاه اینترنتی-طراحی منوی فروشگاه 2
در قسمت سوم از این جلسه، به آموزش ' طراحی منوی فروشگاه 2' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد زیر آموزش داده شدند:
- طراحی خط بنفش رنگ در زیر سربرگ.
- طراحی سبد خرید و استایل دهی به آن.
- طراحی قسمت آبی رنگ در بر دارنده ی منو.
مشاهده آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منوی فروشگاه بخش 2' خواهید آموخت
در قسمت 'طراحی منوی فروشگاه 2' موارد زیر آموزش داده خواهند شد:
- آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
- آموزش اضافه کردن خطوط جدا کننده بین عناصر منو
- آموزش نحوه ی صحیح فاصله دادن به عناصر منو
1.آموزش ایجاد آیتم های منو و استایل دهی صحیح به آنها
در ادامه ی توضیحات قبلی، نوبت به طراحی منوی مشخص شده ی زیر می رسد. به عبارت دیگر، منوی ما به صورت زیر در خواهد آمد:
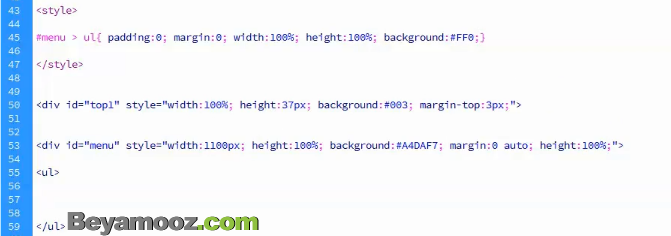
برای طراحی این منو، دوباره صفحه ی index.php را باز می کنیم و در داخل <div> با آی دی menu، شروع به نوشتن کدهای خود می کنیم. برای ایجاد این منو، از تگ <ul> استفاده می کنیم. همان طور که می دانید، در ایجاد کردن یک لیست، از تگ <ul> استفاده می شود و ما نیز دقیقا چون می خواهیم لیستی از منوها را از قبیل: 'صفحه ی نخست' و 'گوشی همراه' و 'لپ تاپ' و... ایجاد کنیم، از تگ <ul> استفاده می کنیم:

همان طور که در تصویر بالا مشاهده می نمایید، یک تگ <style> را نیز باز می کنیم، تا بتوانیم استایل های خود را در داخل این تگ وارد کنیم. در ادامه، در تگ <style> موارد زیر را اضافه می کنیم:
- برای حذف padding پیش فرض، در تمام عناصر <ul>، مقدار padding را برابر با 0 قرار می دهیم.
- برای حذف margin پیش فرض، در تمام عناصر <ul> مقدار margin را برابر با 0 قرار می دهیم.
- مقدارwidth و height برای عناصر <ul> را برابر با %100 قرار می دهیم.
- به منظور مشاهده ی عنصر <ul>، مقدار background را برای این عنصر به رنگ زرد اختصاص می دهیم.
با انجام گزینه های بالا، بعد از رفرش(refresh) کردن صفحه، منوی ما به صورت زیر در خواهد آمد:

همان طور که ملاحظه می نمایید، <ul> مورد نظر ایجاد شد، و دقیقا روی div منو قرار گرفت. اکنون زمان آن رسیده است که در داخل این تگ <ul> شروع به نوشتن عناصر <li> کنیم. همان طور که در عکس دوم از آموزش 'طراحی منوی فروشگاه 1' مشاهده می فرمایید، اولین عنصر <li> باید به 'صفحه ی نخست' اختصاص یابد و شامل یک تگ <img> و عبارت 'صفحه ی نخست' باشد. پس بدین منظور، درون عنصر <li> یک تگ <img> ایجاد می کنیم و مقدار src آن را برابر با "img/home54.png" که نشان دهنده ی آیکن 'خانه' می باشد، قرار می دهیم و سپس عبارت 'صفحه ی نخست' را اضافه می کنیم . در قسمت های قبلی بسته ی آموزشی 'طراحی یک فروشگاه اینترنتی' نشان داده شد که چطور می توان آیکن ها را از اینترنت دانلود کرد و تغییرات لازم را بر روی آنها به وجود آورد، لذا در اینجا به این موضوع نمی پردازیم...
دسترسی به موارد آموزشی بالا در بسته خریداری شده
- شماره جلسه: 1
- نام فایل ویدئو: 03
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منوی فروشگاه 2) در ویدئو: 00:00
صفحه1 از2
- 1
- 2








