جلسه ی چهارم طراحی یک فروشگاه اینترنتی-طراحی پرفروش ترین کالاها 3
در قسمت چهارم از این جلسه، به آموزش 'طراحی پرفروش ترین کالاها3' می پردازیم.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد سه بخش، اضافه به سبد خرید و توضیحات محصول و محصولات مشابه برای محصولات
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی پرفروش ترین کالاها 3' خواهید آموخت
در قسمت 'طراحی پرفروش ترین کالاها 3' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
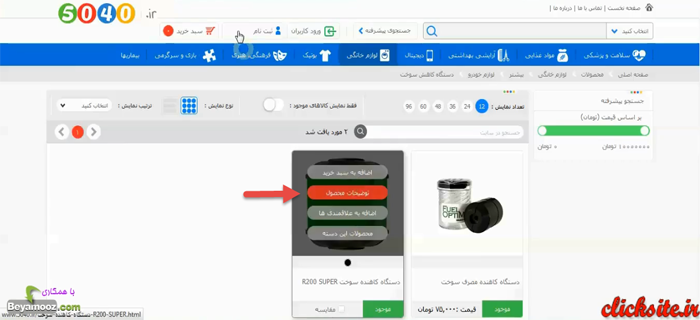
- ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و ... به هنگام حرکت موس بر روی آنها
توضیح تفصیلی:
- افزودن پلاگین جی کوئری به صفحه.
- بررسی مفهوم this درجی کوئری.
- بررسی نکاتی در رابطه با نحوه افزایش سرعت لود سایت.
- توضیح دقیق دستور hover در جی کوئری و کار با دو تابع موجود در این دستور.
- کار با دستور find در جی کوئری، برای یافتن یک بخش درون بخش دیگری.
- کار با animate جهت انجام دستورات css.
- مقایسه animate با css در جی کوئری و بررسی تفاوت آنها.
- کار با دستور addClass در جی کوئری برای افزودن کلاس به یک المان.
- کار با دستور removeClass جهت حذف class از یک المان.
- کاربردی از important در دستورات css و بررسی مفهوم آن.
1.ظاهر شدن سه بخش اضافه به سبد خرید و توضیحات محصول و ... به هنگام حرکت موس بر روی آنها
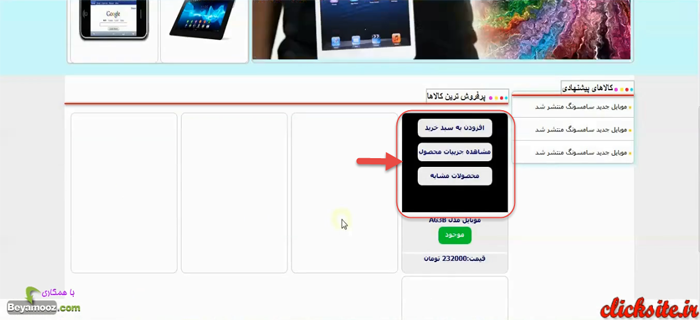
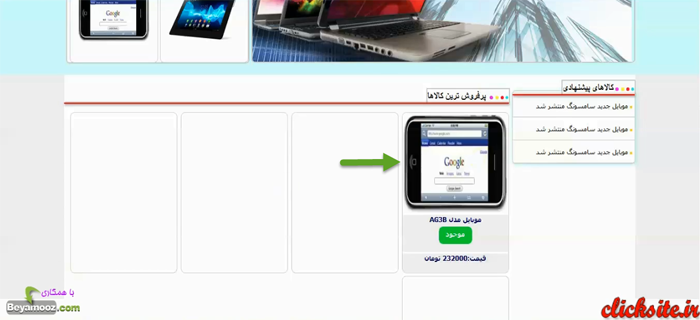
طبق گقته های قبلی، باید با استفاده از دستورات جی کوئری کاری کنیم که طراحی ما به صورت زیر بشود:

یعنی وقتی که موس را بر روی li مورد نظر قرار می دهیم، رویداد های نشان داده شده اتفاق بیافتد و این آیتم ها به ما نمایش داده شود.
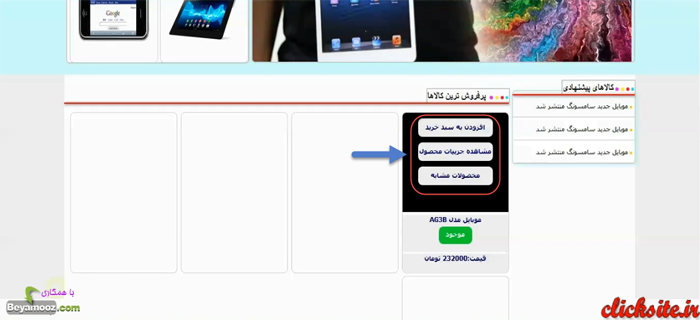
همان طور که می دانید، زمانی که صفحه ی ما به کاربر نمایش داده می شود، برای بار اول، گزینه های زیر باید به صورت محو شده باشند:

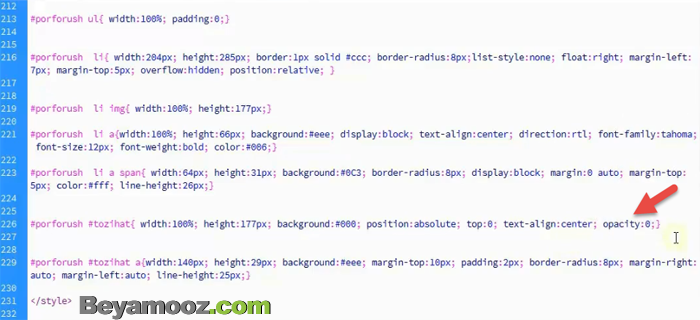
این یعنی برای بار اول، این گزینه ها نباید به کاربر نمایش داده شوند. برای به انجام رساندن این کار ما از دستور opacity استفاده می کنیم، یعنی مقدار opacity از div با آی دی tozihat را برابر با 0 قرار می دهیم:

در واقع یعنی با انجام این کار، ما داریم div با آی دی tozihat را ناپدید می کنیم. حالا یک بار صفحه را رفرش می کنیم و همان طور که در تصویر زیر مشاهده می کنید، div با ای دی tozihat ناپدید شده است، به عبارت دیگر یعنی، opacity آن برابر با 0 شده است:

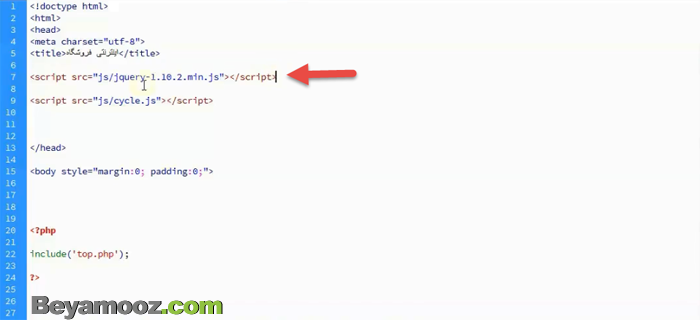
حال به سراغ دستورات جی کوئری می رویم. در ابتدا باید دقت داشته باشیم که پلاگین جی کوئری به صفحات ما الحاق شده باشد، پس باید با استفاده از یک تگ <script> این پلاگین را وارد کنید:

در ادامه به سراغ div با آی دی porforush می رویم و اسکریپت های مورد نظر را وارد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 4
- نام فایل ویدئو: 15
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی پرفروش ترین کالاها3) در ویدئو: 00:30






