جلسه ی ششم طراحی یک فروشگاه اینترنتی-طراحی منو به صورت داینامیک
در قسمت اول از این جلسه، به آموزش 'طراحی منو به صورت داینامیک' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- استفاده از transition در css برای ایجاد افکت های انیمیشنی هنگام رفتن موس بر روی محصولات.
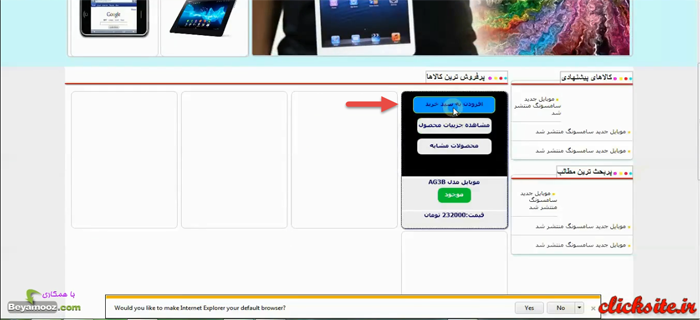
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی منو به صورت داینامیک' خواهید آموخت
در قسمت 'طراحی منو به صورت داینامیک' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
از این بخش به بعد، کدنویسی php را به صورت حرفه ای آغاز خواهیم کرد. به این ترتیب که تک تک قسمت های سایت را از حالت استاتیک، به حالت داینامیک تبدیل می کنیم.
توضیح تفصیلی:
- نحوه ی ایجاد یک دیتابیس جدید و تنظیم collation آن برای سازگاری با زبان فارسی
- ایجاد جدولی به نام tblmenu برای ذخیره سازی منوها در آن.
- ایجاد سه فیلد جدید با نام های img , title ,id از نوع varchar و int و مشخص نمودن طول آنها.
- insert کردن منوهای مورد نظر و همچنین وارد نمودن آدرس عکس ها یا آیکن های هر منو.
- ایجاد فایل جدیدی با نام connect.php جهت اتصال به دیتابیس مورد نظر.
- استفاده از دستور PDO و نحوه ی اتصال به دیتابیس با استفاده از این دستور.
طراحی منو به صورت داینامیک
از این قسمت به بعد قصد داریم به سراغ کدنویسی php برویم. یعنی همان کدهایی که آنهارا به وسیله ی HTML و CSS به صورت استاتیک طراحی کرده بودیم، حالا می خواهیم آنها را به حالت داینامیک تبدیل کنیم. به عبارت دیگر می خواهیم به بانک اطلاعاتی وصل شویم و اطلاعات خود را از بانک اطلاعاتی دریافت کنیم و در صفحه ی خود نمایش دهیم. پس شروع می کنیم و بخش های مختلف را به ترتیب به حالت داینامیک تبدیل می کنیم.
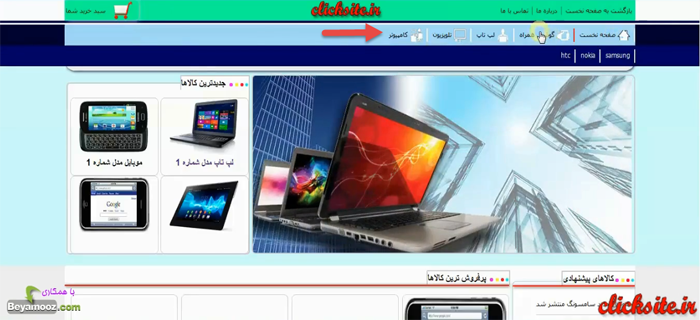
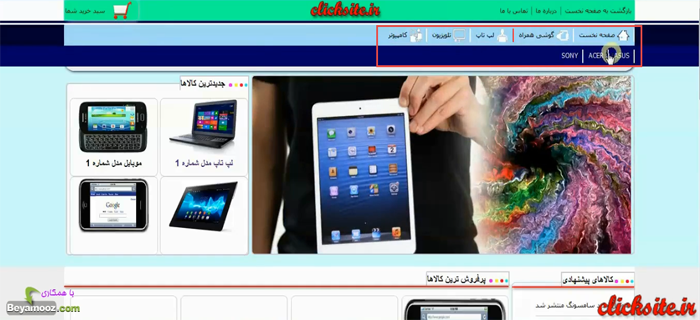
اولین بخشی که قصد داریم آن را از حالت استاتیک خارج کنیم، همان منوی بالای صفحه مان است:

فرض کنید که شما سایتی را طراحی کرده اید، و یک پروژه را انجام داده اید، و آن را به مشتری تحویل داده اید. فرض کنید مشتری می خواهد به مناسبت ایام محرم، کالاهای ویژه ی ایام محرم را معرفی کند. یا به مناسبت های مختلف دیگر، یک منوی جدید را ایجاد کند . برای ایجاد این منو دیگر قرار نیست که مشتری از طراح درخواست کند تا طراح از اول شروع کند و کدهای html این منوها را اضافه کند. پس این امکانات باید در پنل مدیریتی، برای او پیش بینی شده باشد. به طوری که مشتری به راحتی بتواند منوها را اضافه یا کم کند و یا برای آنها زیرمنو تعریف کند.
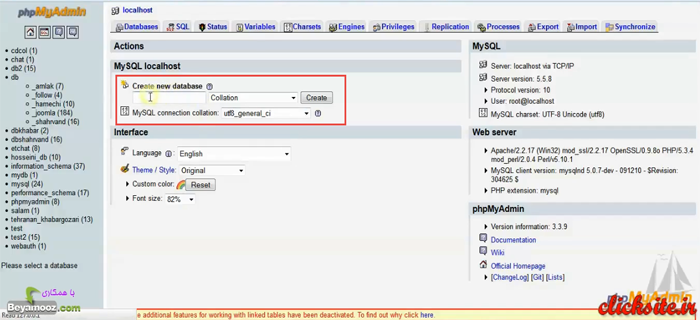
برای این کار ما باید اول به دیتابیس خود برویم:

ابتدا باید برای فروشگاهی که داریم آن را طراحی می کنیم، یک دیتابیس ایجاد کنیم. نام دیتابیس را به طور فرضی db_eshop قرار می دهیم و مقدار collation را برابر با utf8 انتخاب می کنیم. همان طور که مشاهده می کنید، مقدار پیش فرض collation برابر با utf8_general_ci است که ما آن را از نوع utf8_persian_ci انتخاب می کنیم.
همان طور که مشخص است، persian به معنای فارسی است و ci هم به معنای عدم حساسیت به حروف بزرگ و کوچک است.
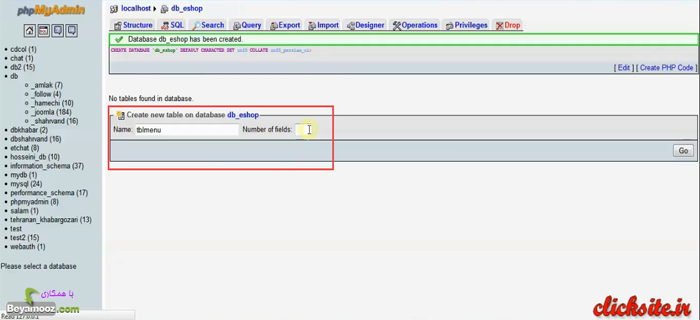
اکنون این دیتابیس را ایجاد می کنیم و شروع به ساختن table های خودمان می کنیم.
اولین table ی که ما نیاز داریم، table ی است که این منوها را در داخل آن ذخیره کنیم، یعنی یک table لازم داریم که اولا منوهای اصلی را در داخل آن ذخیره کنیم و یک table دیگر هم لازم داریم، برای اینکه زیرمنوها را در داخل آن ذخیره کنیم:

بنابراین ما در اینجا دو عدد table نیاز داریم. نام اولین table را tblmenu قرار می دهیم :

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 6
- نام فایل ویدئو: 18
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی منو به صورت داینامیک) در ویدئو: 00:07







طبق عکس زیر توی SQLSERVER برای AUTO_INCREMENT گزینه ای وجود نداره . چجوری میتونم این گزینه رو برای فیلد id فعال کنم.
ممنون!
برای این کار باید چک باکس A-I رو تیک بزنید، در صورتی که موس را روی آن نگه دارید AUTO_INCREMENT نمایان می شود.