جلسه ی هفتم طراحی یک فروشگاه اینترنتی-طراحی سبد خرید فروشگاه(2)
در قسمت دوم از این جلسه، به آموزش 'طراحی سبد خرید فروشگاه(2)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- ایجاد کدهای ساختاری(html) و همچنین دستورات css لازم برای ساخت سبد خرید.
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'طراحی سبد خرید فروشگاه(2)' خواهید آموخت
در قسمت 'طراحی سبد خرید فروشگاه(2)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
در این بخش ، قصد داریم کدهای jquery جلسه قبل را یک گام حرفه ای تر کنیم و به سمت طراحی حرفه ای پیش برویم.
توضیح تفصیلی:
- کاربرد دستور opacity در jquery جهت ایجاد انیمیشن های جذاب
- کاربرد دیگر از دستور animate در jquery و آشنایی با نحوه انجام animate ها با jquery
- بررسی callback function در دستور animate همراه با مثال عملی و کاملا کاربردی
طراحی سبد خرید فروشگاه(2)
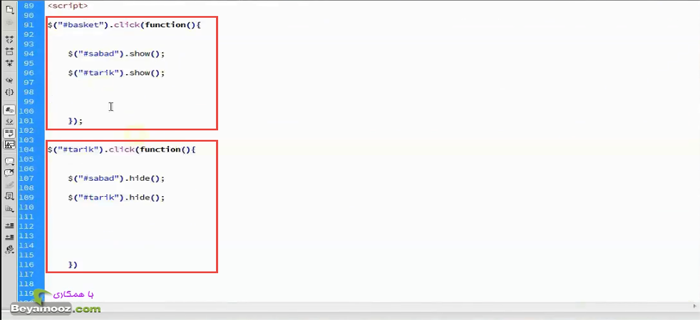
در این قسمت می خواهیم، مقداری کدهای جی کوئری را که قبلا نوشته بودیم را به صورت حرفه ای تر انجام دهیم. کدهایی که ما قبلا نوشته بودیم، درواقع از 2 دستور ساده ی ()hide و()show تشکیل شده بودند، که از آنها استفاده کردیم و با استفاده از همین دو دستور، عناصر div با نام sabad و tarik را show یا hide کردیم:

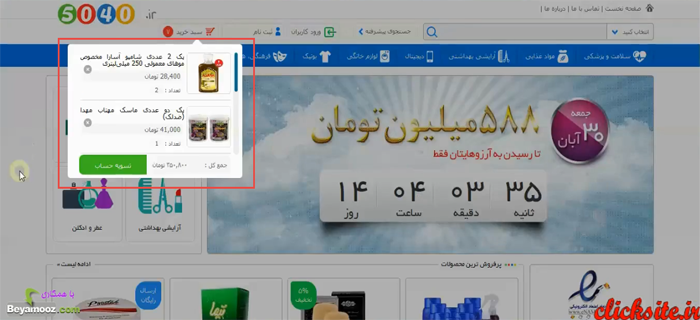
می خواهیم ببینیم که دقیقا چه کاری را بایستی انجام دهیم. اگر که وبسایت 5040 را با سایت خودمان مقایسه کنیم، به عبارت دیگر آن را با آن چیزی که اینجا طراحی کردیم مقایسه کنیم، در مورد این سبد خریدمان، یک تفاوتی بین این دو وجود دارد. زمانی که بر روی این سبد خرید کلیک می کنیم، این قسمت سبد، و div با نام tarik، هردو به سرعت و بدون هیچ انیمیشنی، ظاهر می شوند:

این طراحی، قطعا یک طراحی حرفه ای محسوب نمی شود.
یا زمانی که فرض کنید اینجا کلیک می کنیم، به سرعت و بدون هیچ افکتی، این سبد خرید و div با آی دی tarik پنهان می شوند. اما اگر در اینجا به نحوه ی محو شدن سبد خرید و به نحوه ی محو شدن قسمت تیره رنگ دقت کنید، با یک نرمی خاص، و با یک حالت انیمیشنی، این اتفاق رخ می دهد:

اما چیزی که ما آن را طراحی کردیم، در آن از دو دستور ساده ی show و hide بکار رفته بود و این خاصیت بالا را ندارد. حالا می خواهیم کاری کنیم که این محو شدن و آشکار شدن، با حالت انیمیشنی انجام شود. برای این کار ما از دستور opacity استفاده می کنیم. این یعنی از خاصیت opacity استفاده می کنیم و با تغییر دادن opacity، آن حالت انیمیشنی که مد نظر داریم را ایجاد می کنیم...
دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 24
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (طراحی سبد خرید فروشگاه 2) در ویدئو: 01:00






