جلسه ی هفتم طراحی یک فروشگاه اینترنتی-تبدیل سبد خرید به حالت داینامیک(3)
در قسمت هفتم از این جلسه، به آموزش 'تبدیل سبد خرید به حالت داینامیک(3)' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- تبدیل سبد خرید از حالت استاتیک به داینامیک
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'تبدیل سبد خرید به حالت داینامیک(3)' خواهید آموخت
در قسمت 'تبدیل سبد خرید به حالت داینامیک(3)' موارد زیر آموزش داده خواهند شد:
توضیح اجمالی:
- ادامه ی تبدیل سبد خرید از حالت استاتیک به داینامیک
توضیح تفصیلی:
- ایجاد یک فیلد جدید برای سبد خرید که مشخص کننده ی قیمت است.
- نحوه ی ایجاد یک li جدید به هنگام افزودن یک کالای جدید به سبد خرید.
- استخراج اطلاعات محصول از خود محصول نمایش داده شده.
- اختصاص یک id یا کلاس به محصولات
و ...
تبدیل سبد خرید به حالت داینامیک(3)
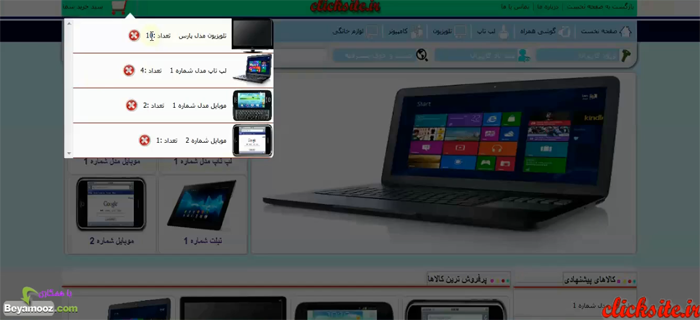
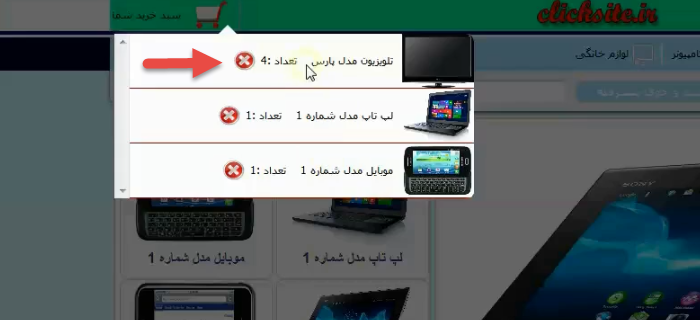
به سبد خریدمان دوباره نگاهی می اندازیم تا ببینیم که چه کارهای دیگری را باید بر روی آن انجام بدهبم. همان طور که در تصویر زیر مشاهده می کنید، در مکان مشخص شده به یک فیلد دیگر احتیاج داریم که علاوه بر تصویر محصول، و اسم محصول، و تعداد محصول، قیمت هر محصول را هم نشان بدهد:

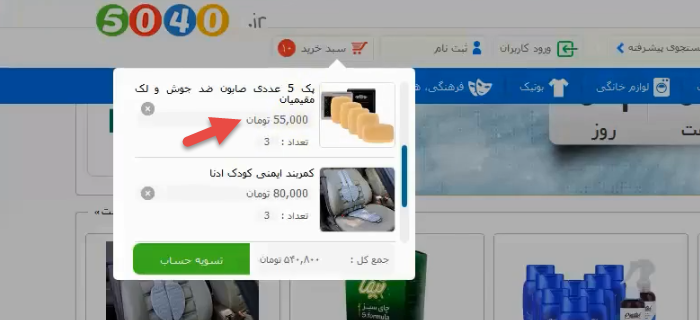
یعنی دقیقا همین چیزی که در تصویر زیر می بینید:

بنابراین می خواهیم این فیلد قیمت را هم به سادگی، به سبد خرید اضافه کنیم. پس نرم افزار دریم ویور را باز می کنیم و سایتی که بر روی آن کار می کردیم را می آوریم:

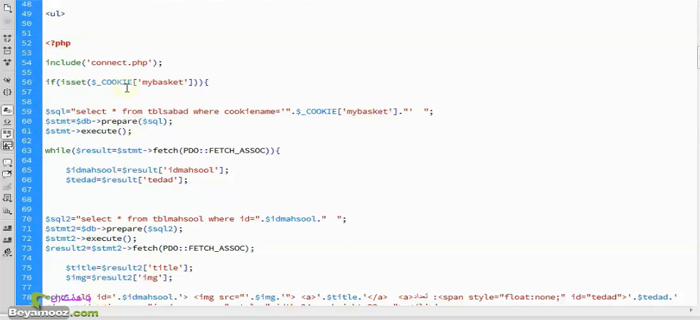
فایل هایی که با آنها کار داریم عبارتند از فایل left.php و top.php پس آنها را باز می کنیم. در بحث سبد خرید، ما فقط با این دو فایل کار داشتیم چون فایل left.php فایلی بود که بخش پرفروش ترین کالاها را دربر داشت و فایل top.php هم که سبد خرید ما بود. حالا به داخل فایل top.php می رویم و در جایی که اطلاعات سبد خرید را(کالاهای موجود در سبد خرید کاربر را) از دیتابیس دریافت می کردیم، اکنون می خواهیم قیمت را هم از دیتابیس بگیریم و مشابه با تعداد محصولات در سبد خرید، آن را هم نمایش بدهیم. بنابراین فایل top.php را باز می کنیم و کدهای زیر را می آوریم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 7
- نام فایل ویدئو: 29
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (تبدیل سبد خرید به حالت داینامیک3) در ویدئو: 00:10






