جلسه ی هشتم طراحی یک فروشگاه اینترنتی-نمایش تعداد کالاهای سبد خرید
در قسمت دوم از این جلسه، به آموزش 'نمایش تعداد کالاهای سبد خرید' خواهیم پرداخت.
آنچه که در قسمت قبل طراحی شد
در قسمت قبل، موارد کلی زیر آموزش داده شدند:
- نحوه ی حذف کالاها از سبد خرید با استفاده از ajax
مشاهده ی آنچه که در قسمت قبل طراحی شد:

آنچه که در قسمت 'نمایش تعداد کالاهای سبد خرید' خواهید آموخت
در قسمت 'نمایش تعداد کالاهای سبد خرید' موارد زیر آموزش داده خواهند شد:
توضیح مختصر:
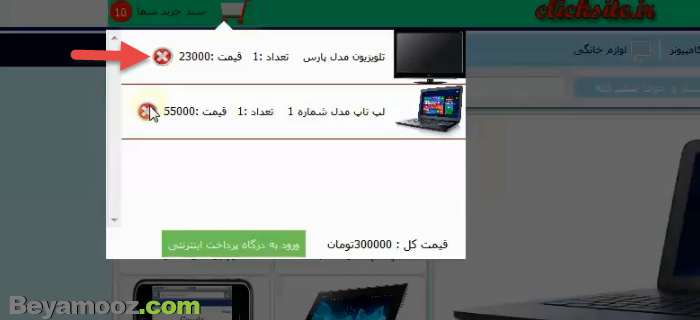
کاری که در این جلسه می خواهیم انجام دهیم این است که، تابعی را بنویسیم که تعداد کل کالاهای موجود در سبد خرید را در دایره ی قرمز رنگ به کاربر نمایش دهد.
نمایش تعداد کالاهای سبد خرید
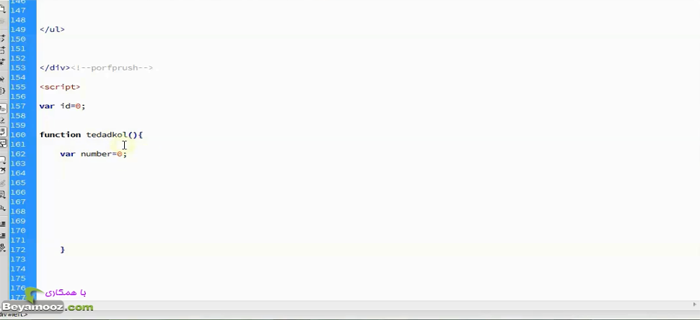
به سراغ نرم افزار دریم ویور می رویم و دو فایل left.php و top.php را باز می کنیم. در اینجا، قبل از تابع deletesabad که در جلسه ی قبل آن را نوشتیم، تابع جدیدی را می نویسیم و نام آن را tedadkol قرار می دهیم. این تابع تعداد کل را برای ما محاسبه می کند. حالا یک متغیر به نام number تعریف می کنیم و مقدار آن را برابر با 0 می گذاریم:

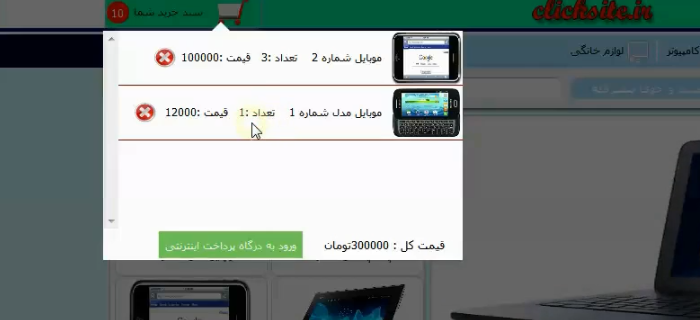
حالا کاری که باید انجام دهیم تا بتوانیم تعداد کل محصولات موجود در سبد خرید را به دست بیاوریم، این است که به داخل سبد خرید خود برویم و تک تک قسمت هایی که مربوط به تعداد هست و درون liها قرار دارد را باید درون هرکدام از آنها بگردیم و فیلد تعداد را پیدا کنیم و عددش را دریافت کنیم و سپس آنها را با هم جمع کنیم تا تعداد کل به دست بیاید. همان طور که می دانید، قبلا ما این عددها را که مربوط به تعداد محصول هست را در داخل یک span قرار دادیم و آی دی آنها را tedad قرار دادیم:

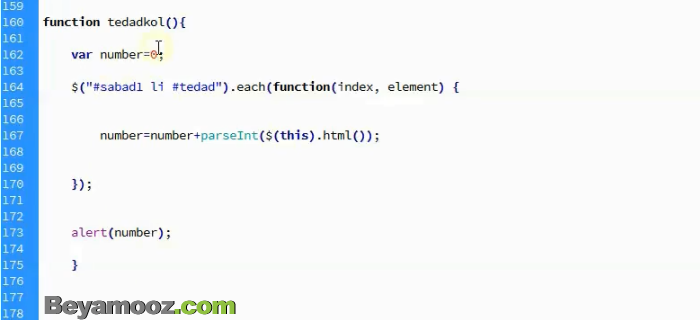
دوباره به سراغ نرم افزار دریم ویور می رویم و کدهای جی کوئری مان را می نویسیم:

دسترسی به موارد آموزشی بالا در بسته ی خریداری شده:
- شماره جلسه: 8
- نام فایل ویدئو: 32
- فرمت فایل: mp4.
نقطه ی شروع بحث بالا (نمایش تعداد کالاهای سبد خرید) در ویدئو: 00:00






