در این مقاله، قصد داریم به جلو برویم و کمی بیشتر با اندروید استودیو کار کنیم. قصد داریم تا کدهای بیشتری را به رابط کاربری(UI) خود اضافه کنیم و همچنین اولین کدهای جاوای خود را بنویسیم.
نکته: شما می توانید کدهای کامل این پروژه را در پوشه ی chapter 2 در فایل هایی که برای دانلود قرار داده شده اند، مشاهده کنید.
در اندروید برای انجام یک کار، راه های متفاوتی وجود دارد. در این مقاله قصد داریم ببینیم که چگونه می توانیم مستقیماً از طریق کدهای XML یک متد در کدهای جاوا را صدا بزنیم. سپس هنگامی که این کار را انجام دادیم، فوراً به کدهای جاوا می رویم و متدهایی که در رابط کاربری(UI ) به آنها اشاره شده است (صدا زده شده اند) را ایجاد می کنیم . سپس می خواهیم در داخل متدهای خود کدهایی بنویسیم که هم در logcat یک خروجی را نشان دهد و هم با استفاده از یک ابزار پاپ آپ، این پیغام به کاربر نشان داده شود.
اصلاح کردن رابط کاربری(UI)
در این بخش می خواهیم یک جفت دکمه را به صفحه اضافه کنیم و سپس انجام وظیفه ای را به آنها محول کنیم. ما قصد داریم به دو طریق متفاوت یک دکمه را اضافه کنیم. ابتدا با استفاده از visual designer و سپس با ویرایش مستقیم کدهای XML. برای انجام این کار، گام های زیر را دنبال کنید:
1. ابتدا اجازه دهید که تا جای امکان فضا را در اندروید استودیو باز کنیم.برای اینکه بتوانیم logcat را ببندیم، بر روی آیکن گوشه ی بالا و سمت راست نوار تب Android کلیک کنید تا بسته شود.
2. حالا اطمینان حاصل کنید که فایل my_layout.xml انتخاب شده باشد. به عکس زیر توجه کنید:

3. هنگامی که فایل مذکور را انتخاب کردید، برای مشاهده ی آن دو راه پیش روی دارید. یا می توانید از گوشه ی پایین بر روی تب Design کلیک کنید و یا می توانید بر روی تب Text کلیک کنید. بنابراین طبق عکس زیر، اطمینان حاصل کنید که تب Design انتخاب شده باشد:

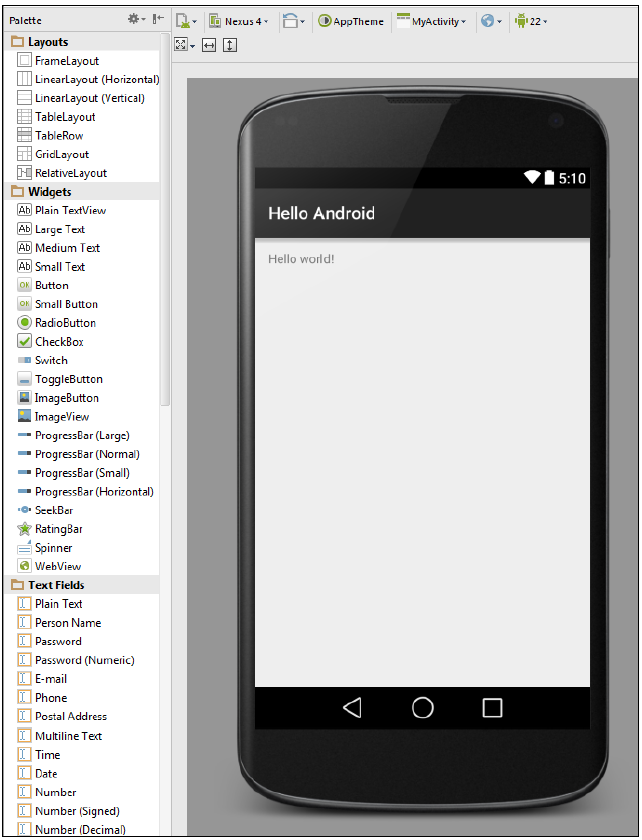
4. با انجام موارد بالا، اندروید استودیو شبیه به زیر خواهد شد:
 5. همان طور که در عکس بالا مشاهده می کنید، به ناحیه ی سمت چپ گوشی موبایل، Palette می گوییم.
5. همان طور که در عکس بالا مشاهده می کنید، به ناحیه ی سمت چپ گوشی موبایل، Palette می گوییم.
6. حالا در پنجره ی Palette در زیر عنوان Widgets، ویجیت Button را پیدا کنید. این موضوع در عکس زیر نشان داده شده است:
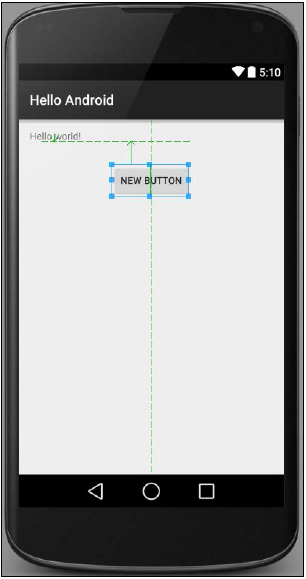
7. حالا بر روی این دکمه کلیک کنید و کلید ماوس را نگه دارید و سپس این دکمه را بر روی موبایل درگ کنید. کافیست آن را نزدیک به گوشه ی بالایی و در وسط قرار دهید. اما اگر از مکان قرار گیری آن راضی نیستید، می توانید بر روی آن کلیک کنید و آن را به مکان دیگری منتقل کنید. و یا می توانید دکمه ی Delete را در کیبورد خود فشار دهید تا از شر آن دکمه خلاص شوید. به عکس زیر توجه کنید:

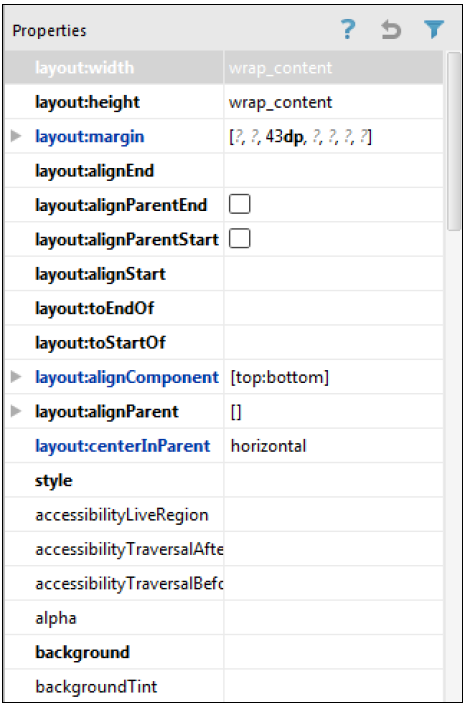
اکنون اگر اپلیکیشن مورد نظر را بر روی یک شبیه ساز و یا یک دستگاه واقعی اجرا کنیم، دکمه ی ایجاد شده را مشاهده خواهیم نمود. حتی اگر بر روی آن دکمه کلیک کنیم، دکمه فشار داده می شود و سپس رها می شود. بنابراین اگر مایل هستید، می توانید این کار را انجام دهید. اما برای اینکه بتوانیم اپلیکیشن خود را بر روی گوگل پلی قرار دهیم نیاز داریم تا کارهای زیادی بر روی آن انجام دهیم. اکنون می خواهیم خصوصیات ویجیت خود را با استفاده از پنجره ی Properties مورد ویرایش قرار دهیم. بنابراین اطمینان حاصل کنید که دکمه ی مورد نظر انتخاب شده باشد و اگر این چنین نبود، بر روی آن کلیک کنید. حالا به پنجره ی Properties که در سمت راست قرار دارد توجه کنید. این پنجره در تصویر زیر نشان داده شده است:

9. همان طور که در تصویر بالا مشاهده می کنید، خصوصیات فراوانی وجود دارند که می توانیم آنها را مورد ویرایش قرار دهیم. در فصل 10، قصد داریم تا از طریق کدهای جاوا، این خصوصیات را مورد دستکاری و ویرایش قرار دهیم. اما اکنون فقط می خواهیم یک خصوصیت را مورد ویرایش قرار دهیم. بنابراین پنجره ی Properties را اسکرول کنید( یا بر روی view all properties کلیک کنید) تا خصوصیت onClick را مشاهده کنید. سپس بر روی آن کلیک کنید تا انتخاب شود و برای ویرایش آماده شود، به تصویر زیر توجه کنید:

10. در فیلد سفید رنگ عبارت topClick را تایپ کنید و سپس کلید Enter در کیبورد خود را فشار دهید. به بزرگ و کوچک بودن حروف دقت کنید زیرا اهمیت دارد. کاری که در اینجا انجام دادیم این بود که نام یک متد جاوا، که می خواهیم هنگام کلیک بر روی این دکمه فراخوانی شود را به این دکمه دادیم. بنابراین وقتی که کاربر بر روی این دکمه کلیک کند، متدی به نام topClick فراخوانی می شود. اما ما در این لحظه متدی به نام topClick را در کدهای خود ایجاد نکرده ایم. پس از اینکه به شما یک روش دیگر را برای اضافه کردن ویجیت ها به رابط کاربری(UI) نشان دادیم، با استفاده از کدهای جاوا، این متد را می نویسیم. اگر هم اکنون اپلیکیشن خود را اجرا کنید، خواهید دید که به درستی کار می کند. اما اگر بر روی دکمه ی مورد نظر کلیک کنید، با یک خطا مواجه خواهید شد که می گوید، چنین متدی وجود ندارد.
11. اکنون می خواهیم یک دکمه ی دیگر را به پروژه ی خود اضافه کنیم، اما به روشی دیگر. بنابراین بر روی تب Text در قسمت پایینی کلیک کنید تا کدهای XML سازنده ی رابط کاربری(UI) را مشاهده کنید:

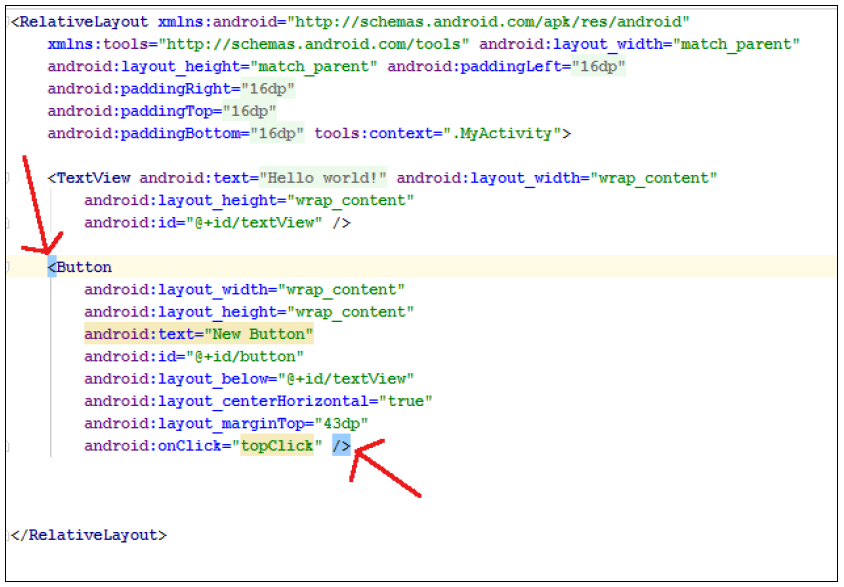
12. اکنون خواهید دید که علاوه بر کدهای XML، طرح ما در یک پنجره ی کوچکتر در سمت راست کدها نمایش داده می شود. بنابراین در رابط کاربری(در سمت راست) بر روی دکمه ای که ایجاد کرده ایم کلیک کنید. با انجام این کار خواهید دید که ابتدا و انتهای کدهای سازنده ی این دکمه به صورت رنگی، نشان داده می شود:

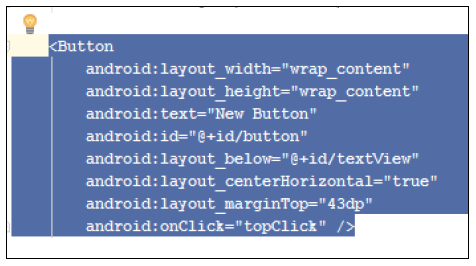
13. به آرامی و بادقت نشانگر ماوس را قبل از نماد > در کدهای نشان داده شده در بالا قرار دهید، حالا کلیک کنید و تمام کدها را طبق تصویر زیر انتخاب کنید:

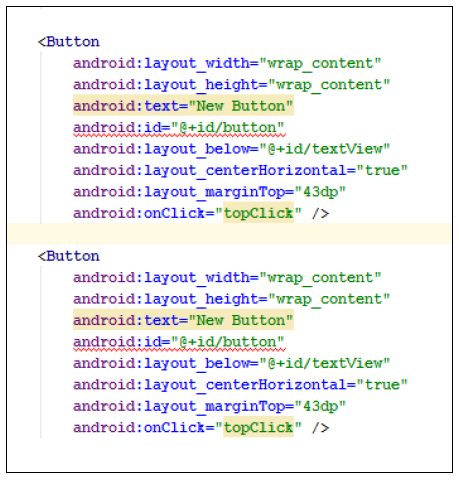
14. اکنون با استفاده از کلید های Ctrl + c (یا با راست کلیک کردن بر روی آنها) این کدها را کپی کنید. حالا پس از کدهای بالا، یک خط خالی ایجاد کنید و نشانگر ماوس را در آن خط قرار دهید. حالا کلیدهای Ctrl + v را فشار دهید تا کدهای کپی شده، الصاق(paste) شوند. پس از انجام این کار، کدها به صورت زیر خواهند بود:
 15. اگر به ادیتور نگاه کنید، متوجه خواهید شد که دو خطا به ما نشان داده می شود. این خطاها به این دلیل است که اندروید استودیو قادر نیست تفاوت بین این دو دکمه را متوجه شود. یک دکمه، به وسیله ی ID خود، از دیگر دکمه ها متمایز می شود. بنابراین ما باید برای این دو دکمه، ID های متفاوتی تعریف کنیم. برای انجام این کار می توانیم مستقیماً از کدهای XML استفاده کنیم و یا می توانیم از پنجره ی Properties استفاده کنیم. بنابراین در کدهای دومین دکمه، خط زیر را تغییر دهید:
15. اگر به ادیتور نگاه کنید، متوجه خواهید شد که دو خطا به ما نشان داده می شود. این خطاها به این دلیل است که اندروید استودیو قادر نیست تفاوت بین این دو دکمه را متوجه شود. یک دکمه، به وسیله ی ID خود، از دیگر دکمه ها متمایز می شود. بنابراین ما باید برای این دو دکمه، ID های متفاوتی تعریف کنیم. برای انجام این کار می توانیم مستقیماً از کدهای XML استفاده کنیم و یا می توانیم از پنجره ی Properties استفاده کنیم. بنابراین در کدهای دومین دکمه، خط زیر را تغییر دهید:
مثال (بهبود اپلیکیشن و بررسی دوباره ی کدها)
android:id="@+id/button"
تبدیل شود به:
android:id="@+id/button2"
16. اکنون ما دو دکمه ی متمایز با ID های یکتا داریم. در فصل 9، با روش استفاده از این ID ها و نحوه ی ارتباط با آنها از طریق کدهای جاوا، آشنا خواهیم شد. اما اگر اکنون به پنجره ی visual design نگاه کنید، تنها یک دکمه را مشاهده می کنید. حالا به خط زیر در کدهای XML هر دو دکمه نگاهی بیاندازید:
مثال (بهبود اپلیکیشن و بررسی دوباره ی کدها)
android:layout_below="@+id/textView"
17. این خط کد مشخص کننده ی موقعیت دکمه است. و در هردو دکمه یکسان است. بنابراین می توانیم بگوییم که دو دکمه ی ما بر روی یکدیگر افتاده اند. برای حل این مشکل، این خط کد را برای دکمه ی دوم، بصورت زیر تغییر دهید( و یا می توانید با درگ کردن، یکی از دکمه ها را در موقعیت دیگری قرار دهید):
مثال (بهبود اپلیکیشن و بررسی دوباره ی کدها)
android:layout_below="@+id/button"
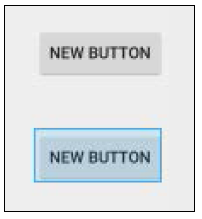
18. اکنون دکمه ی دوم، در زیر دکمه ی اول قرار خواهد گرفت. به شکل زیر توجه کنید:
 19. به خط کد زیر در دکمه ی دوم توجه کنید:
19. به خط کد زیر در دکمه ی دوم توجه کنید:
مثال (بهبود اپلیکیشن و بررسی دوباره ی کدها)
android:onClick="topClick" />
20. مقدار topClick را در خط کد بالا به bottomClick تغییر دهید.
21. حالا اپلیکیشن را اجرا کنید، خواهید دید که همه چیز به درستی کار می کند، جز اینکه با کلیک بر روی دکمه ها، با خطا مواجه می شویم.
اکنون اجازه دهید تا اولین کدهای جاوای خود را بنویسیم و متدهای مربوط به دکمه ها را تعریف کنیم.






