اگر در مورد هر یک از گام های زیر، اطلاعات کافی ندارید، باید به فصل 1 از این کتاب رجوع کنید. شما می توانید فایل های کد این فصل را در پوشه ی Chapter 4/Widget Experiments مشاهده و استفاده کنید.
1. در اندروید استودیو، از منوی File، گزینه ی New Project را انتخاب کنید. اما اگر در حال مشاهده ی صفحه ی Welcome to Android Studio هستید، کافیست بر روی Start a new Android Studio project کلیک کنید.
2. حالا نام این اپلیکیشن را برابر با عبارت Widget Experiments قرار دهید. و برای فیلد Company domain یک آدرس دلخواه را وارد کنید. و سپس بر روی دکمه ی Next کلیک کنید.
3. در پنجره ی Target Android Devices، تنظیمات را تغییر ندهید، و بر روی دکمه ی Next کلیک کنید.
4. حالا در پنجره ی Add an Activity to Mobile، بر روی Blank Activity (یا Basic Activity) کلیک کنید و سپس بر روی دکمه ی Next کلیک کنید.
5. در پنجره ی Customize the Activity، نام اکتیویتی را برابر با WidgetExperimentsActivity قرار دهید و مقدار Title را برابر با Widget Experiments قرار دهید، سپس بقیه ی تنظیمات را دست نخورده باقی گذاشته و بر روی دکمه ی Finish کلیک کنید.
6. کمی صبر کنید تا اندروید استودیو، پروژه ی جدید را ایجاد کند.
7. اگر شما پروژه ی ابتدایی ساخته شده در ابتدای این کتاب را نبسته باشید، اکنون دو نمونه ی مجزا از اندروید استودیو را مشاهده خواهید نمود. می توانید پروژه ی قبلی را ببندید.
8. حالا صفحه ی طراحی خود را کمی مرتب کنید، تا برای مشاهده ی پنجره ی Palette و Component Tree و Properties فضای کافی داشته باشید(درست مانند قبل).
9. اکنون ما یک پروژه ی جدید داریم که می خواهیم در مورد آن صحبت کنیم و با برخی از ویجت ها کار کنیم. حالا از دسته ی Widgets که در پنجره ی palette قرار دارد ، یک Button را بکشید و آن را در گوشه ی بالا و سمت چپ طرح، رها کنید.
10. در پنجره ی Properties اسکرول کنید تا خصوصیت text را مشاهده کنید. حالا مقدار آن را برابر با Left Button قرار دهید. ( می توانید برای مشاهده ی تمام خصوصیات، بر روی view all properties کلیک کنید.
11. در پنجره ی properties، اسکرول کنید تا خصوصیت width را پیدا کنید، و سپس مقدار آن را به 150dp تغییر دهید. توجه کنید که بین عدد 150 و عبارت dp هیچ فاصله ای نباشد.
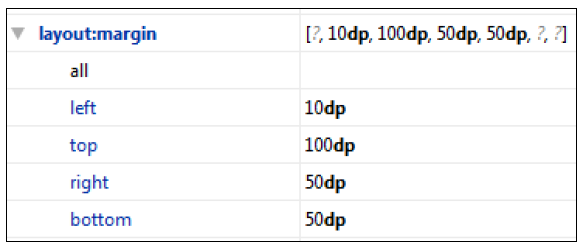
12. در پنجره ی properties اسکرول کنید تا خصوصیت layout_margin را بیابید. حالا بر روی علامت مثلثی شکل در کنار این خصوصیت کلیک کنید تا گزینه های بیشتری نمایش یابند. حالا خصوصیت left را برابر با 10dp و خصوصیت top را برابر با 100dp قرار دهید. همچنین خصوصیت right را برابر با 50dp قرار دهید و خصوصیت bottom را برابر با 50dp قرار دهید. بنابراین این اطلاعات باید مشابه با تصویر زیر باشند:

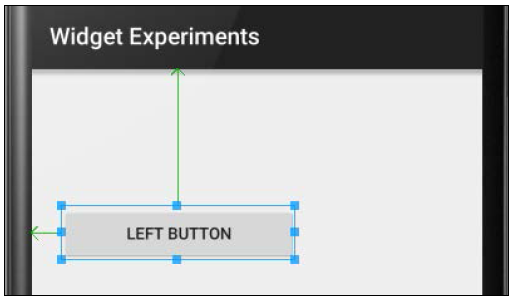
13. البته اگر می خواستیم یک margin یکسان را به تمام سمت های دکمه ی خود اضافه کنیم، می توانستیم آن را در خصوصیت all اضافه کنیم. پس از انجام دادن این کارها، به پیش نمایش آن در تب design دقت کنید. همان طور که مشاهده می کنید، بیشترین مقدار margin و کمترین مقدار آن نشان داده شده است. همچنین مشاهده می کنید که متن این دکمه به درستی نشان داده می شود؛ و این دکمه کمی دراز است زیرا خصوصیت width آن را برابر با 150dp قرار داده ایم. اما margin های right و bottom در حال حاضرمشهود نیستند.

14. حالا یک Button دیگر را به داخل لی اوت بکشید و آن را در سمت راست دکمه ی قبلی قرار دهید و آن را تراز کنید.
15. حالا خصوصیت text برای این دکمه را برابر با مقدار Right قرار دهید و خصوصیت width آن را هم برابر با 80dp قرار دهید. با انجام این کار، این دکمه کمی کوچک خواهد شد.
16. اکنون یک TextView را به لی اوت اضافه کنید و آن را به صورت افقی در وسط قرار دهید و سعی کنید که آن را در زیر دکمه های قبلی قرار دهید:

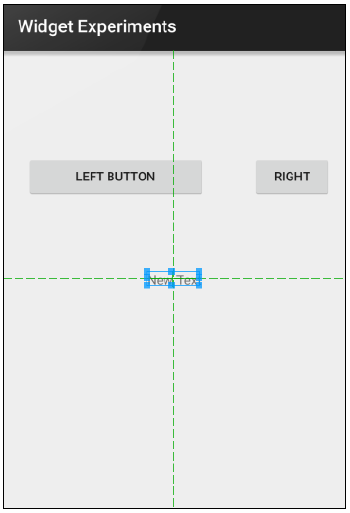
17. اکنون خصوصیت textSize را برابر با 100sp قرار دهید. حالا همان طور که در عکس زیر مشاهده می کنید، پهنای متن(text) ما بسیار زیاد شده است و به جای قرار گرفتن در یک خط، دو خط را اشغال کرده است. همچنین مشاهده می کنید که مستطیل آبی رنگ که دربردارنده ی TextView است، با دو دکمه ی بالایی تداخل پیدا کرده است:

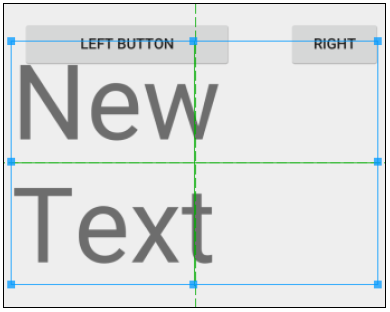
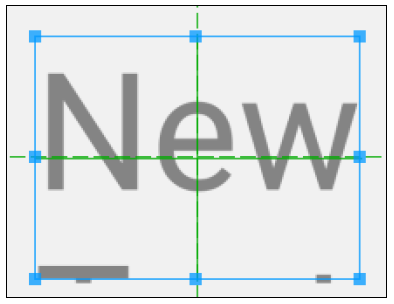
18. حالا هر دوی خصوصیات width و height را برابر با 150dp قرار دهید. با انجام این کار، TextView محدود می شود اما خصوصیت textSize نسبتا به صورت مبهم نشان داده می شود. به تصویر زیر دقت کنید:

19. حالا می خواهیم مشکل بالا را حل کنیم. پس این موارد را انجام دهید:
- خصوصیت textSize را برابر با 65sp قرار دهید.
- خصوصیت layoutWidth را به match_parent تغییر دهید. این کار باعث می شود که عنصر ما به اندازه ی عرض عنصر والد خود(یعنی RelativeLayout) گسترده شود.
- خصوصیت gravity را به center تغییر دهید.
- خصوصیت alpha را برابر با 5. قرار دهید. این خصوصیت میزان شفافیت را مشخص می کند.
حالا همان طور که مشاهده می کنید، متن ما در کادر به خوبی جا شده است و نسبت به قبل کمی کوچک تراست و تمام عرض دستگاه را پوشانده است و وسط چین شده است.
20. حالا خصوصیت background را پیدا کنید و سپس بر روی علامت سه نقطه (...) کلیک کنید و سپس بر روی تب Color کلیک کنید. حالا می توانید بر روی رنگ دلخواه خود کلیک کنید. با انجام این کار، رنگ پس زمینه ی عنصر TextView تغییر می کند.
21. حالا خصوصیت textColor را پیدا کنید و بر روی آن کلیک کنید. حالا بر روی علامت سه نقطه (...) کلیک کنید و از تب Color یک رنگ را برای متن خود انتخاب کنید.
22. اکنون خصوصیت typeface را پیدا کنید و آن را برابر با serif قرار دهید. با انجام این کار، فونت متن شما تغییر می کند.
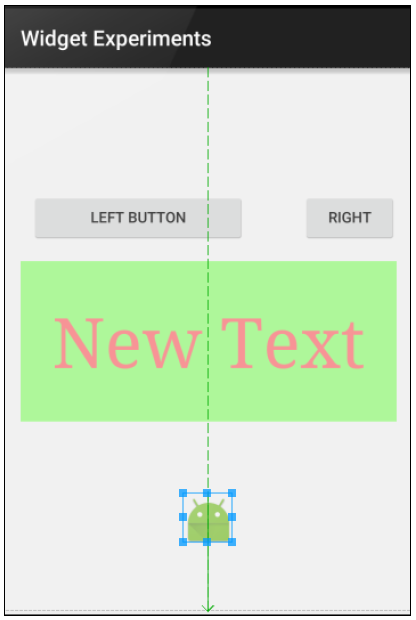
23. از palette در بخش Images & Media یک ImageView را در زیر عنصر TextView ی خود قرار دهید. خواهید دید که یک پنجره باز می شود که می توانید یک عکس را انتخاب کنید. اما یک روش دیگر نیز برای این کار وجود دارد. در پنجره ی properties اسکرول کنید تا خصوصیت src را مشاهده کنید. حالا بر روی علامت سه نقطه(..) کلیک کنید. خواهید دید که یک پنجره باز می شود. در این پنجره تصویری به نام ic_launcher را پیدا کرده و بر روی آن کلیک کنید و سپس بر روی دکمه ی ok کلیک کنید. اکنون مشاهده خواهید کرد که لوگوی اندروید به عنصر ImageView اضافه می شود. تصویر زیر، نتیجه ی به دست آمده را نشان می دهد:
 24. در انتها، بر روی عنصر TextView کلیک کنید تا انتخاب شود. حالا از پنجره ی properties، خصوصیت visibility را انتخاب کنید. این خصوصیت به طور پیش فرض، برابر با مقدار visible قرار گرفته است. سعی کنید آن را برابر با مقدار invisible قرار دهید. خواهید دید که با انجام این کار، عنصر مورد نظر ناپدید می شود. حالا سعی کنید که خصوصیت visibility را برابر با مقدار gone قرار دهید. حالا دوباره آن را به مقدار visible تنظیم کنید.
24. در انتها، بر روی عنصر TextView کلیک کنید تا انتخاب شود. حالا از پنجره ی properties، خصوصیت visibility را انتخاب کنید. این خصوصیت به طور پیش فرض، برابر با مقدار visible قرار گرفته است. سعی کنید آن را برابر با مقدار invisible قرار دهید. خواهید دید که با انجام این کار، عنصر مورد نظر ناپدید می شود. حالا سعی کنید که خصوصیت visibility را برابر با مقدار gone قرار دهید. حالا دوباره آن را به مقدار visible تنظیم کنید.
25. حالا می توانید این اپلیکیشن را بر روی یک شبیه ساز یا بر روی یک دستگاه واقعی اجرا کنید.
در این سری از آزمایش های بالا که انجام دادیم، مشاهده کردید که خصوصیت های زیادی وجود دارند که می توانیم با آنها تعامل کنیم. در فصل های آینده با خصوصیات بیشتری آشنا خواهید شد.







ان شا الله از فردا صبح، ادامه ی مقالات ترجمه خواهند شد و در اختیار شما قرار خواهند گرفت.